input {
width: 100%;
padding-left: 10px;
padding-right: 10px;
}
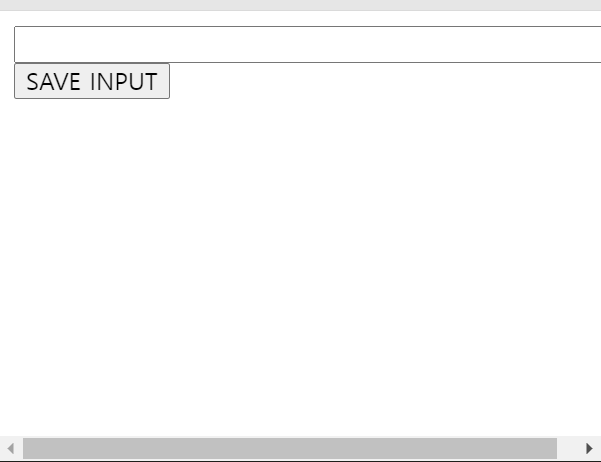
width를 100%로 설정했는데도 화면 가로 너비를 넘어가서
스크롤이 생겼다.
왜일까?
양옆으로 padding을 10px씩 줬기 때문이다.
그러므로 실제 width는 100% + 10px + 10px이 된 것이다.
이 문제를 해결하려면
box-sizing: border-box;
를 추가하면 된다.
그러면 width 100%에 패딩(20px)이 포함된다.