Case 1
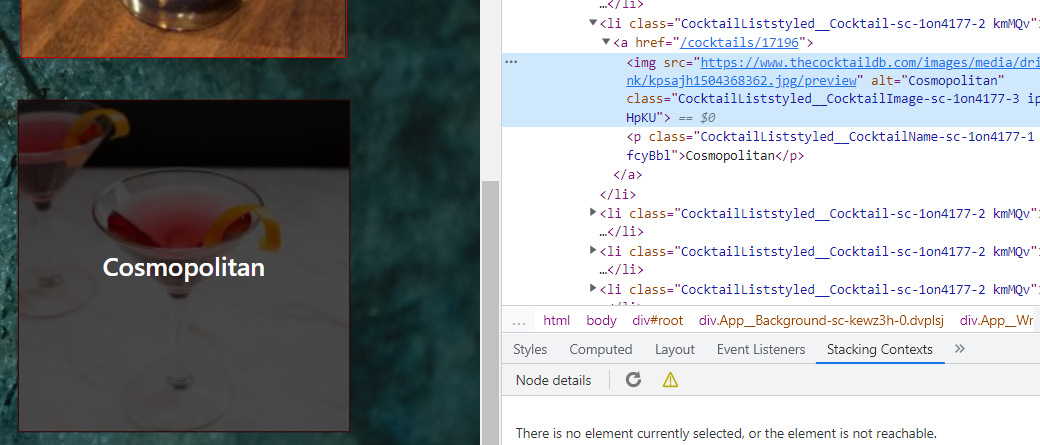
사진1

사진2
이미지 hover하면 사진 1처럼 배경이 회색으로 (투명도 변화) 잘 변하는데, 마우스가 가운데 있는 p 태그 위를 지나면 사진 2처럼 투명도 변화 효과가 사라지고, hover 하기 전 상태처럼 변한다.
이유는?
- p 태그가 더 아래에 있어서. p 태그는 absolute position이기 때문에 동동 떠 있는데, img 태그 다음에 p 태그가 있으니 img 태그가 자리를 꽉 차지하고 있는데 겹치는 자리에 p 태그가 앉으니 p 태그가 호버된다.
- 그런데 우리는 img 태그에 마우스를 올렸을(hover) 때만 투명도가 바뀌게 코드를 작성했다. 이 경우엔 p 태그에 hover 한 것으로 인식되니 hover 효과 코드가 실행되지 않는 것.
Case 2: p 태그와 img 순서를 바꿔보았다
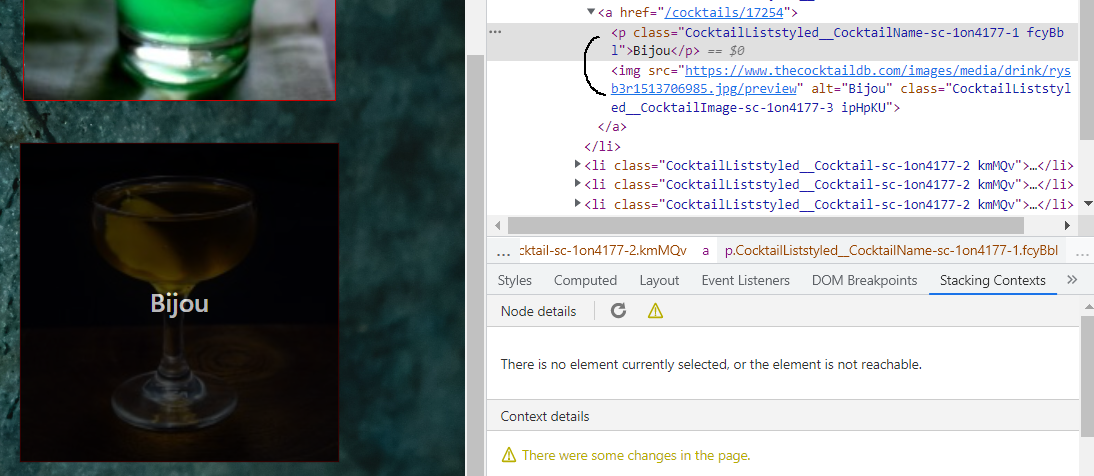
!
그랬더니 칵테일 제목 텍스트 위에 마우스를 올려도 회색 배경 (투명도 변화 효과)은 계속 유지된다.
그런데 하얀 텍스트까지 투명도가 0.3으로 바뀌어버린다.
이유는?
img 태그가 더 뒤에 있어서. p는 absolute position이니 flow layout일 때의 자신의 자리에 있는다. 근데 img는 p가 존재하는지 모르니까 '부모님인 a 안에 자리가 텅 비어있네, 내가 차지하면 되겠다' 하고 차지해 버린다. 그래서 img가 p와 겹치는 자리에 앉게 되고, img가 클릭된다.
Case 3: 해결 방법
img가 아닌, img와 p를 모두 품고 있는 ✨공통된 조상✨을 hover 했을 때 이미지 투명도가 바뀌도록 한다.

이렇게 바꾸면 해결되는 이유
li 태그를 hover할 때 img의 투명도가 변화하도록 코드를 수정했다.
- Case 1처럼 p 태그가 img 태그 아래에 있어서, img 태그 투명도가 0.3으로 바뀌어도 p 태그의 텍스트까지 투명도가 바뀌지는 않는다.
- li는 p의 조상이니, li에 hover하면 p가 있는 그 범위까지 다 hover 효과의 대상이 되는 듯.
확실하지는 않다........! CSS 어렵구나...

