프로젝트 소개
- 미니멀한 프린트 및 색상과 소재만으로 고유의 유니크한 매력을 담아내는 패션 브랜드 아미 파리스(Ami Paris) 웹사이트 클론 프로젝트
구성원
프론트엔드 3명, 백엔드 3명
프로젝트 기간
2020년 6월 22일 ~ 2020년 7월 3일
적용 기술
React (Class형 컴포넌트), React library (slick, zxcvbn, React-icons),
JavaScript(ES6), SASS, Git
구현 페이지
-직접 구현한 페이지는 ✅ 표시로 나타냈다.
메인 페이지
- 반응형 Navbar✅
-마우스 호버 시 드롭 다운
-메뉴 탭 호버시 밑줄 애니메이션 적용
-스크롤 이벤트 적용 (메인 페이지 제외한 다른 페이지에는 다른 스타일 적용) - 로그인시 Accout탭 "Hello"로 변화
- 메뉴 카테고리 서버 통신/호출 해 적용✅
- 이미지 슬라이더✅
로그인 / 회원가입 페이지
- 회원가입 시 비밀번호 강도에 따라 변화하는 애니메이션 적용
- 정규식 비밀번호 적용
상품 리스트 페이지 / 상품 상세 페이지
- 상품 리스트
-서버 통신 호출을 통해 리스트 렌더(map)
-색상별 필터 적용
-가격별 정렬 적용(sort)
-마우스 호버시 변화하는 상품 이미지 - 상품 상세 페이지
-사이즈 옵션 클릭 이벤트
-이미지 확대 모달 창
-상품 구매 바 스크롤 이벤트
-동적 라우팅 및 html 삽입
장바구니 / 위시리스트
- 상품 상세 페이지에서 장바구니 추가 및 위시리스트 추가 시 모달 창 팝업 ✅
- 장바구니 페이지 ✅
-상품 수량 및 가격 변경 - 위시리스트 ✅
-서버 통신 호출해 사용자 정보에 맞는 리스트 렌더(map)
-삭제 기능(페이지에서만)
Newsletter / Search
- 메뉴에서 클릭 시 팝업창 UI구현
느낀점
잘한 점
- scrum 방식을 사용해 매일 스탠드업 미팅을 진행하며 팀원과 소통했다.
- 아미 파리스(AMI Paris) 사이트는 브랜드 컨셉처럼 미니멀한 사이트였다. 겉으로 보기에는 별로 할게 없어보였지만 뜯어볼수록 디테일한 기능들이 많이 들어가 있었다. 디테일한 요소를 최대한 적용하려고 노력했다.(메뉴 탭 호버 시 변화하는 스타일이나 호버와 스크롤시 변화하는 Navbar, 사이즈 선택을 하지 않고 장바구니 추가 버튼을 클릭하면 사이즈 선택 옵션 바가 반응하는 것)
- 메인페이지의 슬라이더를 구현하기 위해 React-slick이라는 라이브러리를 이용하는 것이 새로웠다. 개발자 도구를 이용해 className을 확인하고 대상에 맞는 CSS를 적용했다. 기존에 있던 버튼을 제거하고 새롭게 커스터마이징 하는 과정이 생각보다 어려웠지만 검색을 통해 혼자 힘으로 해결했다.
- 위시리스트 추가 기능을 백앤드와 맞춰보면서 fetch함수를 이용해 api를 호출하고 headers에는 저장해뒀던 access token을, body에는 클릭한 상품의 id값을 포함해 서버로 보내고 바로 GET을 이용해 상품의 정보를 받아오는 과정을 통해 백앤드와 약속한 변수설정과 형식의 중요성을 느꼈다.
아쉬운 점
- 초반에는 trello를 미팅을 진행했지만 관리를 하지 못했다.
- 디테일한 부분을 신경쓰다보니 시간관리를 잘하지 못해 뒤로 갈수록 시간이 없었고 마음이 바빴다. 그래서 팀원들과 소통보다는 내 코드를 치기에 급급했던 것 같다. 정리되지 않은 코드가 많았다.
- 장바구니 추가나 위시리스트 추가 버튼을 클릭하면 바로 페이지로 넘어가는 것이 아니라 모달창이 뜨고 모달창 내의 버튼을 한번 더 클릭해야 페이지로 넘어가는 구조라서 state를 어디서 관리하는게 좋은지 감을 잡기 어려워 시행착오를 겪었다.
- state를 props로 전달하는 과정도 쉽지 않았다. 전달한 props를 사용해 화면에 보여줄 때는 오류도 많이 났고 그 오류를 잡는 것도 쉽지 않았다. 그 과정에서 spread 연산자 개념을 알게되었고 이를 이용해 객체 내의 키를 추가하거나 값을 변화시켜 장바구니의 수량을 변경 기능을 적용했다. 하지만 장바구니에 상품이 1개일때만 동작하는게 아쉬웠다.
해결 / 개선방법
- 팀원들과 코드 컨벤션을 정해 처음부터 깔끔하게 작성하는 습관을 길러야겠다.
- 처음부터 페이지 분석을 철저히해서 꼭 구현해야할 기능과 상대적으로 중요도가 낮은 기능을 구분하고 우선순위에 따라 계획을 짤 것이다. 페이지 구조를 제대로 알아보고 필요한 컴포넌트를 정리해 개발 도중 구조 변화로 인해 생기는 오류를 피할 것이다.
기억하고 싶은 코드
Navbar 스크롤이벤트 적용해 스타일 변경
메인페이지(1,2,3) / 나머지 페이지(2, 3)
- 스크롤 변화X

- 스크롤 변화X, 마우스 호버

- 스크롤 변화

3가지 버전의 navbar가 필요했다. 그리고 메인페이지에서의 navbar와 다른 페이지에서의 navbar가 달랐다.
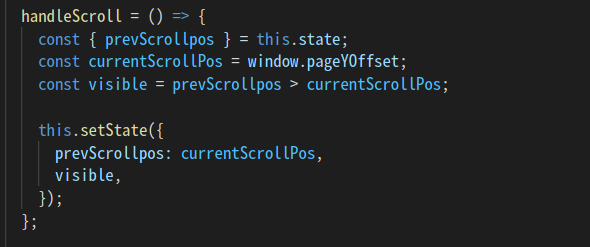
componentDidMount와 componentWillUnMount에 스크롤이벤트를 적용
스크롤이 일어났을 때 실행되는 함수 스크롤을 내리면
스크롤을 내리면 visible 이 false이다.
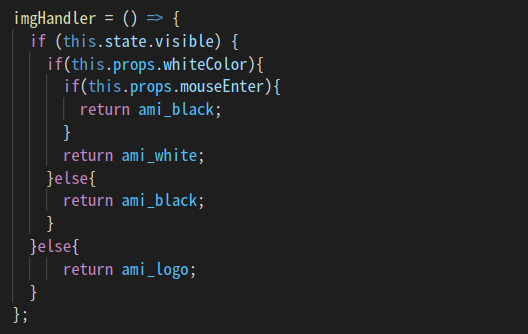
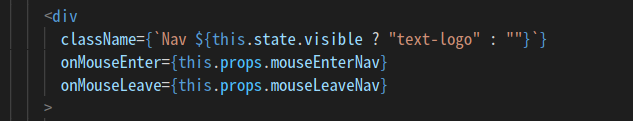
로고 스타일 스크롤을 내릴 때(
스크롤을 내릴 때(visible false) 3번스타일을 적용했다.
스크롤을 내리지 않았을 때(visible true)는 메인페이지에만 적용되는 1번 스타일과 다른페이지에 적용되는 2번스타일로 나뉜다.
1번 스타일(메인페이지) : whiteColor일 때 / 마우스를 호버했을때(mouseEnter) - black으로 변경
2번 스타일(다른페이지) : 항상 black를 적용했다.
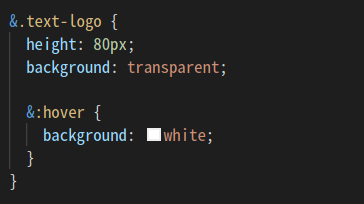
배경, 높이
 스크롤을 내리지 않았을 때(
스크롤을 내리지 않았을 때(visible true)는 높이와 배경을 변화시키는 class를 추가했다. 호버 시 배경이 white가 되도록했다.
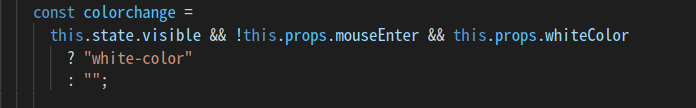
메뉴 text 스타일
 1번 스타일일 때만 Navbar 메뉴 text의 글자가 white로 변하는 class를 부여했다.
1번 스타일일 때만 Navbar 메뉴 text의 글자가 white로 변하는 class를 부여했다.
기본값을 정하고 변화가 필요한 부분은 state값과 조건문을 사용해서 구현했다. 조건문을 적절히 사용하는 것이 쉽지 않았지만 완성하고 보니 뿌듯했다.
장바구니 수량 변경
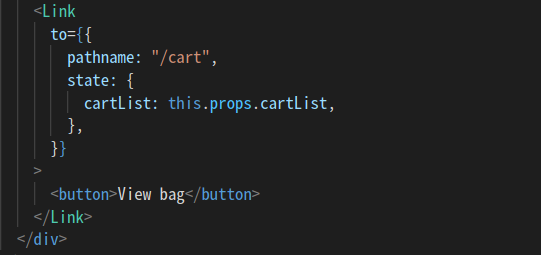
-상품 상세페이지 > 장바구니 모달창 > 장바구니 페이지 순으로 상품이 담기는 구조였다. 그래서 상세페이지에서 받은 데이터를 props로 넘겨주는 과정이 반복되어 수량을 관리하기 어려웠다.  모달창에서 장바구니 페이지로 넘어갈 때
모달창에서 장바구니 페이지로 넘어갈 때 Link를 이용해 props를 넘겨주고 그것을 state값으로 저장해 장바구니 페이지에서 독립적으로 관리했다.
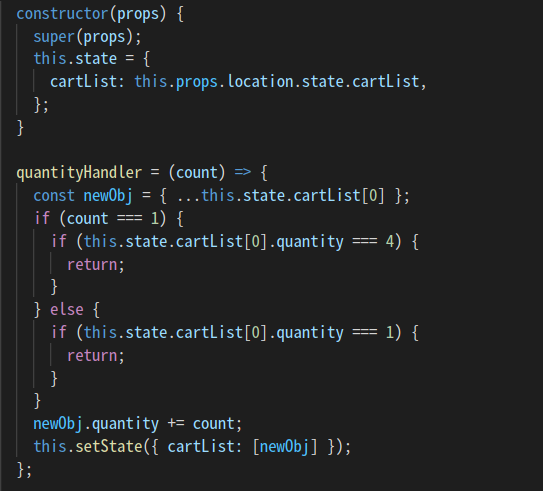
 객체는 생성된 이후 그 상태를 변경할 수 없는 성질을 가지고 있다. 그래서 직접적으로 객체의 값을 변경시킬 수 없다. 객체를 복사해 새로운 객체(
객체는 생성된 이후 그 상태를 변경할 수 없는 성질을 가지고 있다. 그래서 직접적으로 객체의 값을 변경시킬 수 없다. 객체를 복사해 새로운 객체(newObj)를 생성해 값을 변경하고 setState했다.
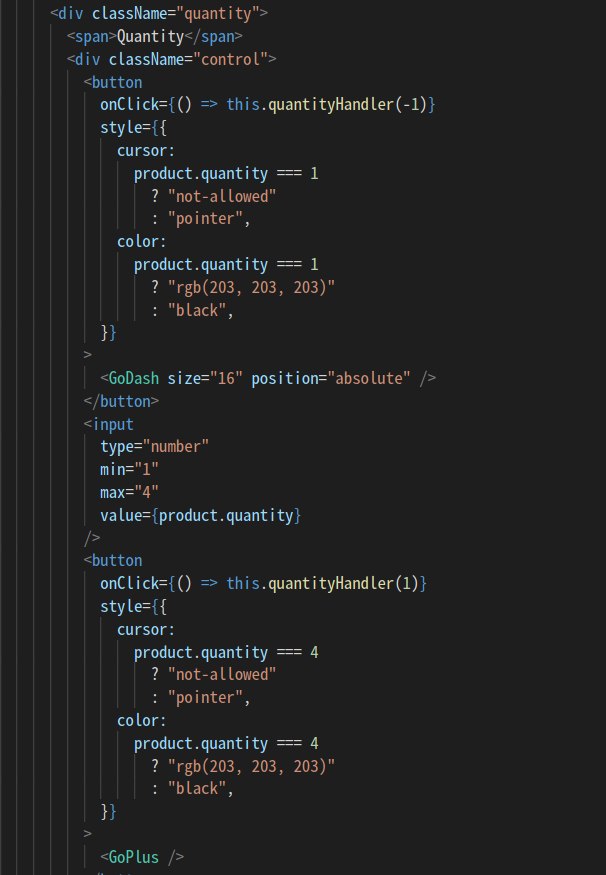
render() 1부터 4까지만 수량변경이 가능하도록 조건문을 작성하고 스타일도 변경해 적용했다.
1부터 4까지만 수량변경이 가능하도록 조건문을 작성하고 스타일도 변경해 적용했다.
객체의 불변성이라는 새로운 개념에 대해 알게되었다. 상품이 1개만 담겼을때 적용되는 로직이라 아쉬움이 많이 남는다. 다음에 기회가 되면 여러개 담았을 때도 적용가능도록 도전해봐야겠다.

