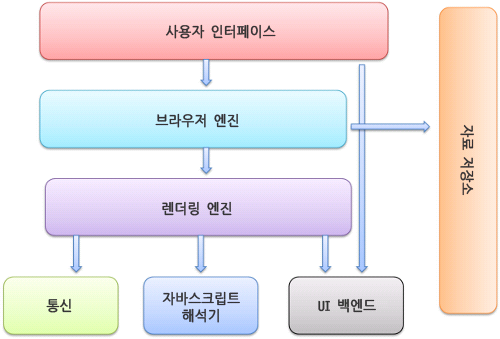
브라우저의 기본 구조

1. 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴
2. 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
3. 렌더링 엔진 - 요청한 콘텐츠를 표시.
4. 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨.
5. UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림.
6. 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
7. 자료 저장소 - 자료를 저장하는 계층이다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의
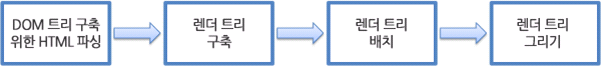
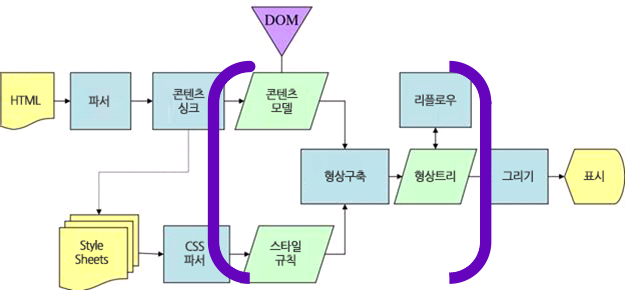
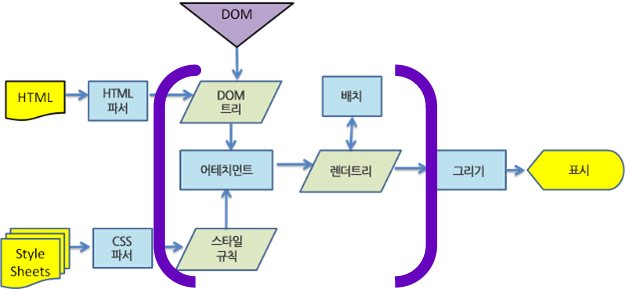
렌더링 엔진의 동작과정

1. HTML 문서를 파싱하고 콘텐츠 트리 내부에서 태그를 DOM 노드로 변환
2. 외부 CSS 파일 파싱 후 렌더트리 생성
3. 렌더트리를 통해 정해진 순서대로 화면에 표시
4. 렌더 트리 생성이 끝나면 배치 시작
5. 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기
더 나은 사용자 경험을 위해 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작하는 점진적 과정으로 진행된다.
✏️ 파싱이란?
브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것
파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙에 따라야 하는데 이것을 문맥 자유 문법이라고 한다. 즉, 파싱이 가능하려면 문맥 자유 문법을 따라야한다.

파싱의 과정은 어휘분석(자료를 토큰으로 분해하는 과정)과 구문분석(언어의 구문 규칙을 적용하는 과정)으로 이루어진다. 이때 어휘는 정규표현식으로 표현하고, 구문은 BNF라는 문법형식으로 정의한다.
파싱의 결과로 파싱트리(문법트리)가 생성된다.
파싱트리는 최종결과물이 아니다. 파싱트리는 컴파일 과정을 통해 기계코드로 변환된다.
1. HTML 파싱, 태그를 DOM노드로 변환
HTML은 다음과 같은 이유때문에 전통적인 방법으로 파싱이 불가능하다. 파싱을 위해서는 별도의 파서를 생성해야한다.
- 문맥 자유 문법으로 정의 불가능
전통적인 구문 분석이 불가능하기 때문에 문맥 자유 문법이 아니다. - 언어의 너그러운 속성
암묵적으로 태그에 대한 생략이 가능하다. 가끔 시작 또는 종료 태그 등을 생략한다. - 잘 알려져 있는 HTML 오류에 대한 브라우저의 관용.
예를 들어, "p" 태그와 "div" 태그의 중첩 오류가 있으면 브라우저는 실수를 수정하고 올바르게 표시한다. - 변경에 의한 재파싱
일반적으로 소스는 파싱하는 동안 변하지 않지만 HTML에서 document.write을 포함하고 있는 스크립트 태그는 토큰을 추가할 수 있기 때문에 실제로는 입력 과정에서 파싱이 수정된다.

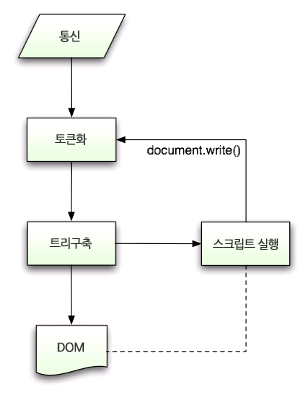
토큰화는 입력 값을 토큰으로 파싱한다. HTML에서 토큰은 시작 태그, 종료 태그, 속성 이름과 속성 값이다.
토큰화는 토큰을 인지해서 트리 생성자로 넘기고 다름 토큰을 확인하기 위해 다음 문자를 확인한다. 그리고 입력의 마지막까지 이 과정을 반복한다.
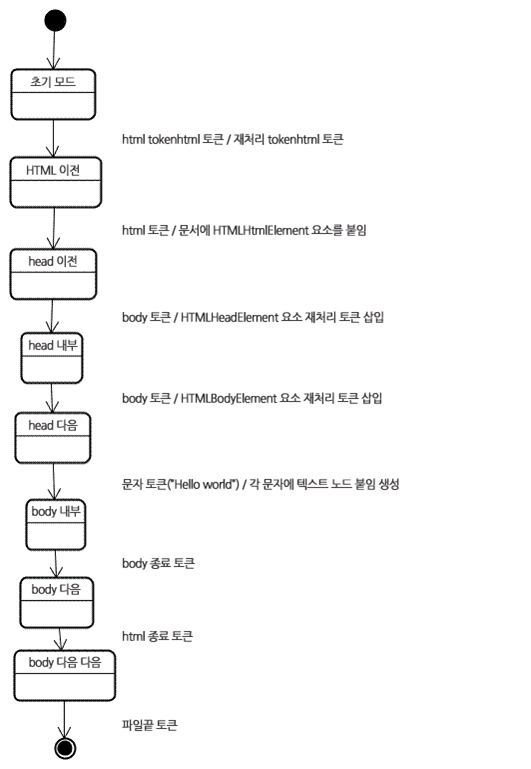
트리 구축이 진행되는 동안 문서 최상단에서는 DOM 트리가 수정되고 요소가 추가된다. 토큰화에 의해 발행된 각 노드는 트리 생성자에 의해 처리된다. DOM 트리 구축 과정은 다음과 같다. 
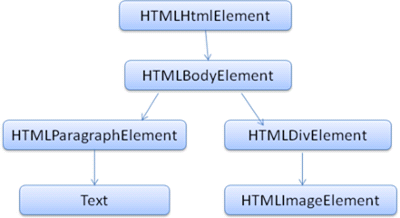
💡️ DOM 트리 예시

2. CSS파싱
CSS는 문맥 자유 문법이므로 파싱이 가능하다.

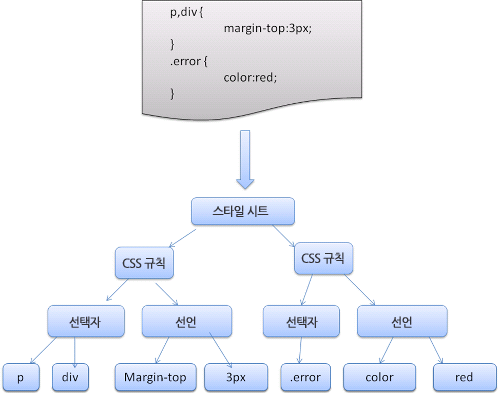
각 CSS 파일은 스타일 시트 객체로 파싱되고 각 객체는 CSS 규칙을 포함한다. CSS 규칙 객체는 선택자와 선언 객체를 포함한다.
✏️ 문서 파싱이 이루어지는 동안 <script>를 만나면 ?
스크립트가 실행되면 문서의 파싱은 중단한다. 하지만 지연으로 표시하면 문서 파싱 중단 되지 않고 문서 파싱 완료 후 스크립트 실행한다. HTML5는 스크립트를 비동기로 처리한다. 예측파서에 의해 스크립트 실행하는 동안 외부자원을 파싱하기 때문에 속도개선에 도움을 준다.
스크립트가 문서를 파싱하는 동안 스타일 정보를 요청하는 경우에 만약 스타일파싱이 이루어지지 않은 경우라면 문제가 된다. 이를 해결하기위해 파이어폭스는 아직 로드 중이거나 파싱 중인 스타일 시트가 있는 경우 모든 스크립트의 실행을 중단한다. 한편 웹킷은 로드되지 않은 스타일 시트 가운데 문제가 될만한 속성이 있을 때에만 스크립트를 중단한다.
3. 렌더 트리 구축
렌더트리는 DOM트리가 구축되는 동안 표시해야 할 순서, 문서의 시각적인 구성요소를 말한다.
파이어폭스에서는 형상(frames), 웹킷은 렌더러(renderer)라고 한다. 렌더트리는 노드의 CSS박스에 부합하는 사각형을 표시한다. 렌더 트리를 구축하기 위해서는 시각적 속성에 대한 계산이 필요한데 이것은 각 요소의 스타일 속성을 계산함으로써 처리된다.

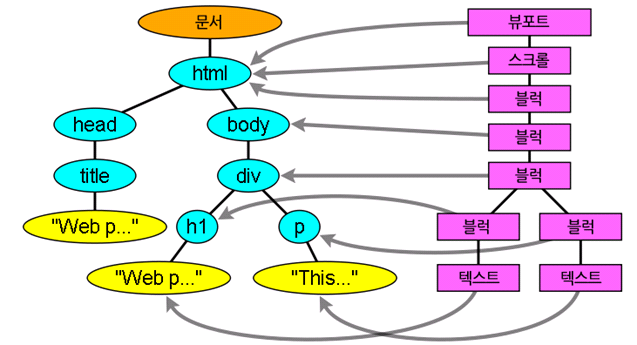
왼쪽이 DOM 트리, 오른쪽이 렌더 트리이다. 렌더 트리와 DOM요소는 1:1 대응관계는 아니다.
1) 렌더 트리에 추가되지않는 요소가 존재한다.
- "head", "title"과 같은 비시각적요소
- display : none
2) 여러개의 렌더트리와 대응하는 DOM요소가 존재한다.
- select : 표시영역, 드롭다운 목록, 버튼 3개의 렌더트리 필요
- 자동 줄바꿈
- 깨진 HTML : 인라인과 블록박스가 섞인경우 인라인박스를 감싸기 위한 블록렌더러 생성
3) DOM노드에 대응하지만 트리의 동일한 위치에 있지 않은 경우
- float
- absolute
트리 구축 과정

파이어폭스
프레젠테이션(DOM업데이트를 위한 리스너로 등록) > FrameConstructor에 형상만들기 위임 > FrameConstructor(스타일 결정, 형상 만듦)

웹킷 - 스타일 결정, 렌더러만드는과정 : attachment
-
attach 메서드 호출
-DOM노드에는attach메소드가 존재한다. DOM트리에 노드를 추가하면 새 노드의attach메소드를 호출한다. -
렌더 트리 루트 구성
-html, body태그를 처리해서 렌더 트리 루트(=최상위 블록 / = RenderView(웹킷) / =
ViewPortFrame(파이어폭스))를 구성한다. -
DOM추가를 통해 나머지 부분 구축
4. 배치
렌더러가 생성되어 트리에 추가될 때 크기와 위치 정보는 없는데 이런 값을 계산하는 것을 배치 또는 리플로라고 부른다. 배치는 왼쪽에서 오른쪽으로 또는 위에서 아래로 흐른다. 단, 표는 크기와 위치를 계산하기 위해 하나 이상의 경로를 필요로 하기 때문에 예외다.
좌표계는 기준점으로부터 상대적으로 위치를 결정하는데 좌단(X축)과 상단(Y축) 좌표를 사용한다.
배치는 반복되며 HTML 문서의 <html> 요소에 해당하는 최상위 렌더러에서 시작한다.
✏️ 더티 ?
다시 배치할 필요가 있는 변경 요소 또는 추가된 것
"더티"와 "자식이 더티" 두 가지 플래그가 있다. 자식이 더티하다는 것은 본인은 괜찮지만 자식 가운데 적어도 하나를 다시 배치할 필요가 있다는 의미다.
전역배치
렌더러 트리 전체에서 일어나는 배치를 말한다. 전역배치는 동기적으로 일어난다.
글꼴 크기 변경과 같이 모든 렌더러에 영향을 주는 전역 스타일 변경이나 화면 크기 변경이 일어날 때 전역배치가 발생한다.
점증배치
렌더러가 더티일 때 비동기적으로 일어난다. 예를 들면 네트워크로부터 추가 내용을 받아서 DOM 트리에 더해진 다음 새로운 렌더러가 렌더 트리에 붙을 때이다.

배치과정
- 부모 렌더러가 자신의 너비를 결정.
- 부모가 자식을 검토.
-자식 렌더러를 배치(자식의 x와 y를 설정)
-(부모와 자식이 더티하거나 전역 배치 상태이거나 또는 다른 이유로) 필요하다면 자식 배치를 호출하여 자식의 높이를 계산한다. - 부모는 자식의 누적된 높이와 여백, 패딩을 사용하여 자신의 높이를 설정한다. 이 값은 부모 렌더러의 부모가 사용하게 된다.
- 더티 비트 플래그를 제거한다.
5. 그리기
화면에 내용을 표시하기 위한 렌더 트리가 탐색되고 렌더러의 "paint" 메서드가 호출된다. 그리기는 배치와 마찬가지로 전역 또는 점증 방식으로 수행된다.
배경 색 > 배경 이미지 > 테두리 > 자식 > 아웃라인 순으로 그리기가 진행된다.
참고
더 자세한 내용은 여기로
