DOM 이란?
자바스크립트 강의를 다 듣고 프로젝트를 하면서 문법이 다가 아님을 너무 뼈저리게 느끼고 있다. 데이터에 잘 접근하고 객체에 잘 접근하는것!! 그래서 내가 생각한 로직대로 잘 돌아가게 만드는것! 그것이 중요했다.
평소에 나중으로 미뤄 두었던 DOM에 대해서 알아보기로 했다.
DOM(돔)이란 브라우저가 HTML 웹 페이지를 인식하는 방식을 계층화시켜 트리구조로 만든 객체(Object) 모델이다!
계층화..?

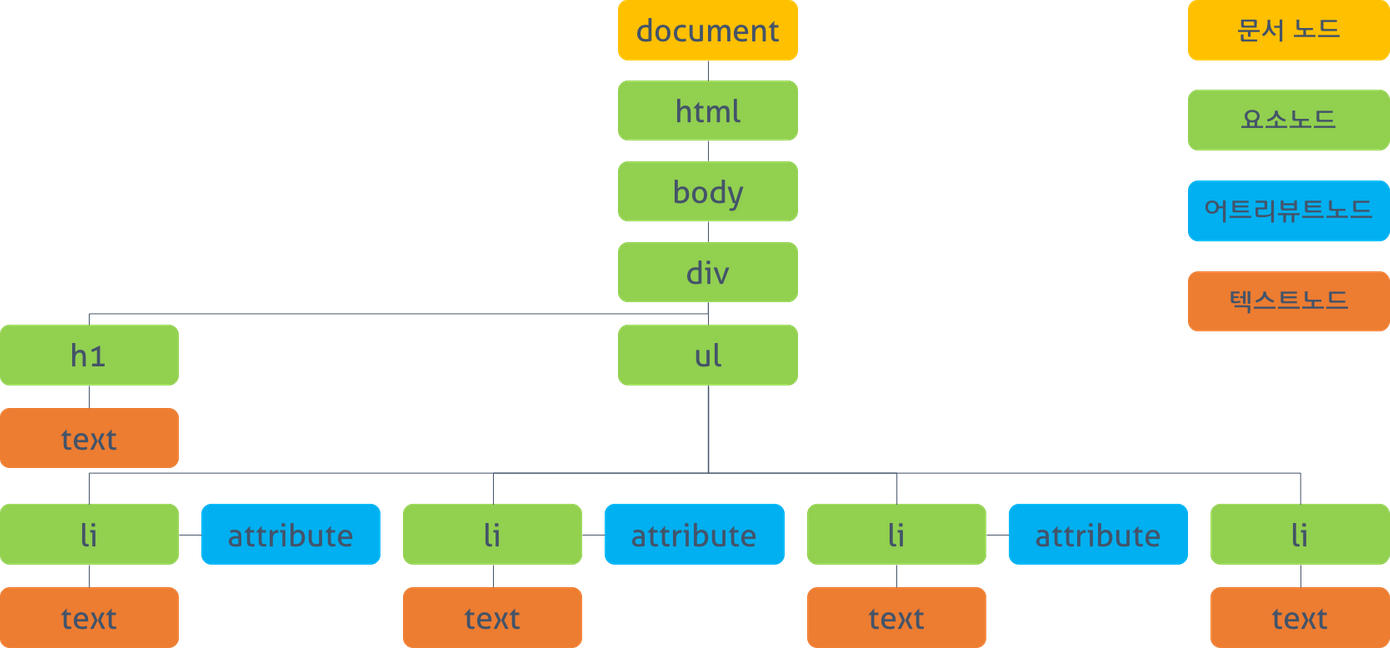
DOM은 이렇게 tree 형식의 자료 구조로 되어 있다.
tree 형 자료 구조란, 위 그림을 보면서 설명을 들으면 쉽게 이해할 수 있다.
먼저, 하나의 root(뿌리) node에서 시작된다.
tree에서는 위쪽의 노드를 부모(parent) 노드, 아랫쪽 노드를 자식(child) 노드라고 한다.
root node는 가장 위에서 시작되는 node이니까 parent(부모)가 없는 node가 되고, 이를 뿌리(root) node **라고도 부른다.
반대로, children(자식)이 없는 node를 잎(leaf) node라고도 한다.
뿌리(root)에서 시작해서 잎(leaf)에서 끝나는 것!
node(노드) 란?
tree 구조에서 root 노드를 포함한 모든 개개의 개체를 node라고 표현한다.
head, body, title, script, h1, HEADER-1 등의 태그뿐 아니라 태그 안의 텍스트나 속성 등도 모두 node에 속한다.
JavaScript는 이 model로 웹 페이지에 접근하고, 페이지를 수정할 수 있다.

즉, DOM은 위 그림처럼 HTML인 웹페이지와 스크립팅언어(JavaScript)를 서로 잇는 역할을 한다!
JavaScript는 어떻게 HTML에 접근할 수 있는 걸까?
바로 document라는 전역객체를 통해 접근할 수 있다.
⇒ JavaScript의 document 객체는 DOM 구조를 접근하는 관문이며, document 객체는 HTML 문서를 나타낸다!!
왜 HTML에 접근해야 할까?

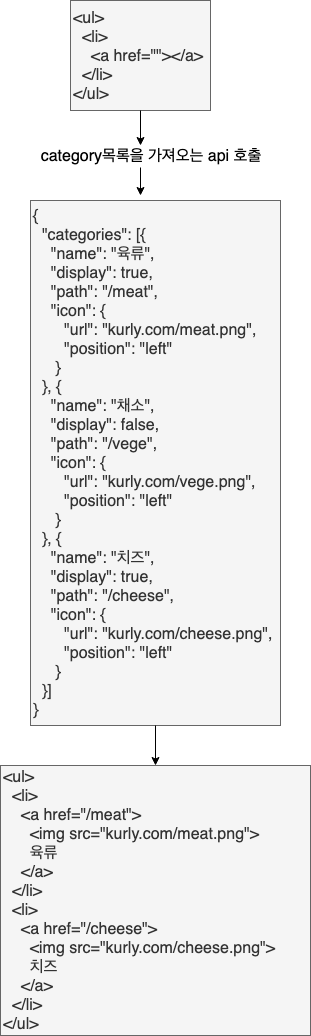
위 그림처럼, 백엔드에서 전달해준 api를 호출해보면...요렇게 생긴 object { } 가 나온다.
그럼 우린 이걸 보고 HTML 문서에서 육류...채소...치즈... 등을 일일이 작성해야 할까?
이럴 때 DOM을 이용하면 된다!
document객체는 DOM 트리의 root node에 접근하게 해준다. 즉, DOM 트리 안의 다양한 요소(element)와, 그 요소의 속성(attribute)에 접근할 수 있다.
tag를 추가하거나 class, id를 추가하고 style도 수정할 수 있다.
DOM은 이용자의 행동에 따라 HTML, CSS를 변경하여 이용자와 상호작용 하기 위해, 즉 web page를 보다 더 interactive하게 만들기 위해 browser가 만든 객체이다.
