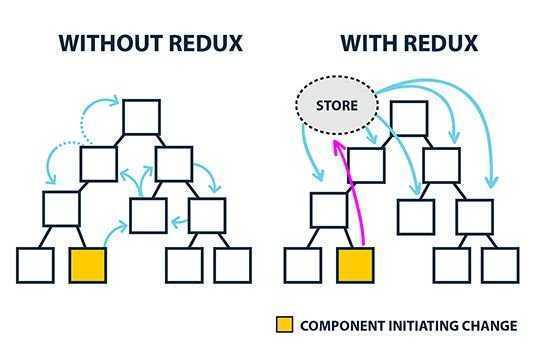
리덕스란?
모든 상태를 하나의 저장소(store)에서 관리하는 상태관리 라이브러리다.
리액트로만 프로젝트를 진행하게 될 시 규모가 클 수록 local state와 global state를 관리하기 어렵다는 단점이 있다.
하지만 리덕스를 사용하게 되면 하나의 store를 통해 모든 state를 저장, 유지할 수 있게 되며, 원하는 컴포넌트로 데이터를 전달 할 수 있게된다.

주요 키워드
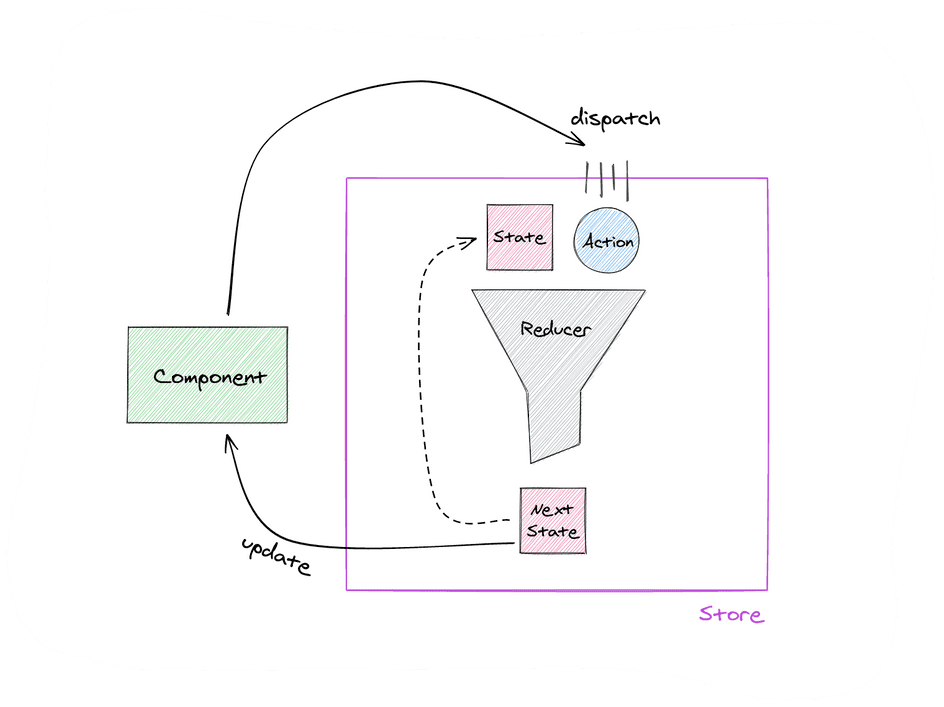
- 액션 (Action)
- 액션 생성함수 (Action Creator)
- 리듀서 (Reducer)
- 스토어 (Store)
- 디스패치 (dispatch)
- 구독 (subscribe)

액션 (Action)
- 어떤 동작을 줄지 알려주는 역할을 한다.
-
모조건 객체형태여야 한다.
-
type 프로퍼티를 필수적으로 갖고 있어야 하며, 그 외의 값은 상황에 따라 자유롭게 넣어줄 수 있다.
-
dispatch의 파라미터로 전달된다.
{
type: "CHANGE_INPUT", // 필수 작성
text: "type외의 값은 개발자 맘대로!"
data: {
id: 0,
text: "리덕스 배우기"
}
}액션 생성함수 (Action Creator)
- 액션을 만드는 함수이다. (필수적으로 사용하는것은 아님)
- 사용하는 이유는 나중에 컴포넌트에서 쉽게 액션을 발생시키기 위해서이다. 그래서 보통 export키워드를 붙여 다른 파일에서 불러와서 사용한다.
export function addTodo(data) {
return {
type: "ADD_TODO",
data
};
}
// 화살표 함수로도 만들 수 있다.
export const changeInput = text => ({
type: "CHANGE_INPUT",
text
});리듀서 (Reducer)
-
변화를 일으키는 함수이다.
-
두개의 파라미터를 가진다. (state와 action)
-
기존상태(state)를 전달받은 action을 참고해서 새로운 상태(객체)를 반환한다.
-
useReducer를 사용할때 작성하는 리듀서와 같은 형태를 가진다.
주의점
-
API호출이나 라우팅처럼 사이드이펙트를 야기하는것들을 사용해선 안된다.
-
Date.now(), Math.random()처럼 순수하지 않은 함수를 호출 해서는 안된다. 이런작업들은 리듀서함수의 바깥에서 처리해야 하며 리덕스 미들웨어를 사용해 처리하곤 한다.
<순수함수 조건>
동일한 인자가 들어갈 경우 항상 같은 값이 나와야 한다.
부수적인 효과가 일어나면 안 된다.
return 값으로만 소통한다.
function counter(state, action) {
switch (action.type) {
case 'INCREASE': // 액션의 type을 참고해서
return state + 1; // 새로운 상태값 반환
case 'DECREASE':
return state - 1;
default:
return state;
}
}스토어 (Store)
-
한 애플리케이션 당 하나의 스토어를 생성한다.
-
구성 : 현재의 앱 상태 / 리듀서 / 몇가지 내장 함수들(dispatch, subscribe..)
-
스토어가 하는일
-
애플리케이션의 상태를 저장한다.
-getState()를 통해 상태에 접근할 수 있게 해준다.
-dispatch(action)을 통해 상태를 수정할 수 있게 해준다.
-subscribe(listner)를 통해 리스너를 등록한다.
구독 (subscribe)- 스토어의 내장함수 중 하나이다.
-
함수형태의 값을 인자로 받는다.
-
store를 주시하고 있다가 액션이 디스패치될 때 전달해준 함수를 호출한다 즉 스토어의 데이터가 변할때 마다 실행되는 메서드이다.
-
리액트에서 리덕스를 사용할때 이 함수를 직접 사용하는 일은 별로 없으나 그 대신에 react-redux 라는 라이브러리에서 제공하는 connect 함수 또는 useSelector Hook 을 사용하여 리덕스 스토어의 상태에 구독한다.
- 하나의 애플리케이션안엔 하나의 스토어가 있어야한다.
여러개의 스토어를 만들 순 있지만 개발 도구를 활용하지 못하기 때문에 권장하지 않는다. 리듀서를 여러개 만들어 관리하는것은 가능하다.
모든 상태는 하나의 저장소(store)안에 하나의 객체 트리구조로 저장된다. - 상태는 읽기 전용이다.
상태는 읽기전용 데이터이며 (불변), 액션만이 상태를 변경 할 수 있다. - 리듀서는 순수함수여야 한다.
리듀서함수는 이전상태와 액션 객체를 파라미터로 받는다.
이전상태는 절대 건들이지 않고, 변화를 일으킨 새로운 상태 객체를 만들어 반환한다.
똑같은 파라미터로 호출된 리듀서함수는 언제나 똑같은 결과값을 반환해야 한다.
