thunk란 무엇인가?
React의 미들웨어 중 하나로, redux에서 action creator를 대체하기 위해 사용한다. 그렇다면, thunk는 action creator와 무엇이 다른걸까?
action creator, 즉 액션 생성 함수는 객체를 반환한다. 이렇게!
export function createBucket(bucket){
return {
type: CREATE,
bucket: bucket
};
}반면, thunk는 이와 다르게 객체가 아닌 함수를 생성하는 액션 생성함수를 작성할 수 있게 해준다. 이렇게!
export const addBucketFB = (bucket) => {
return async function (dispatch) {
const docRef = await addDoc(collection(db, "vocas"), bucket);
const bucket_data = { id: docRef.id, ...bucket };
dispatch(createBucket(bucket_data));
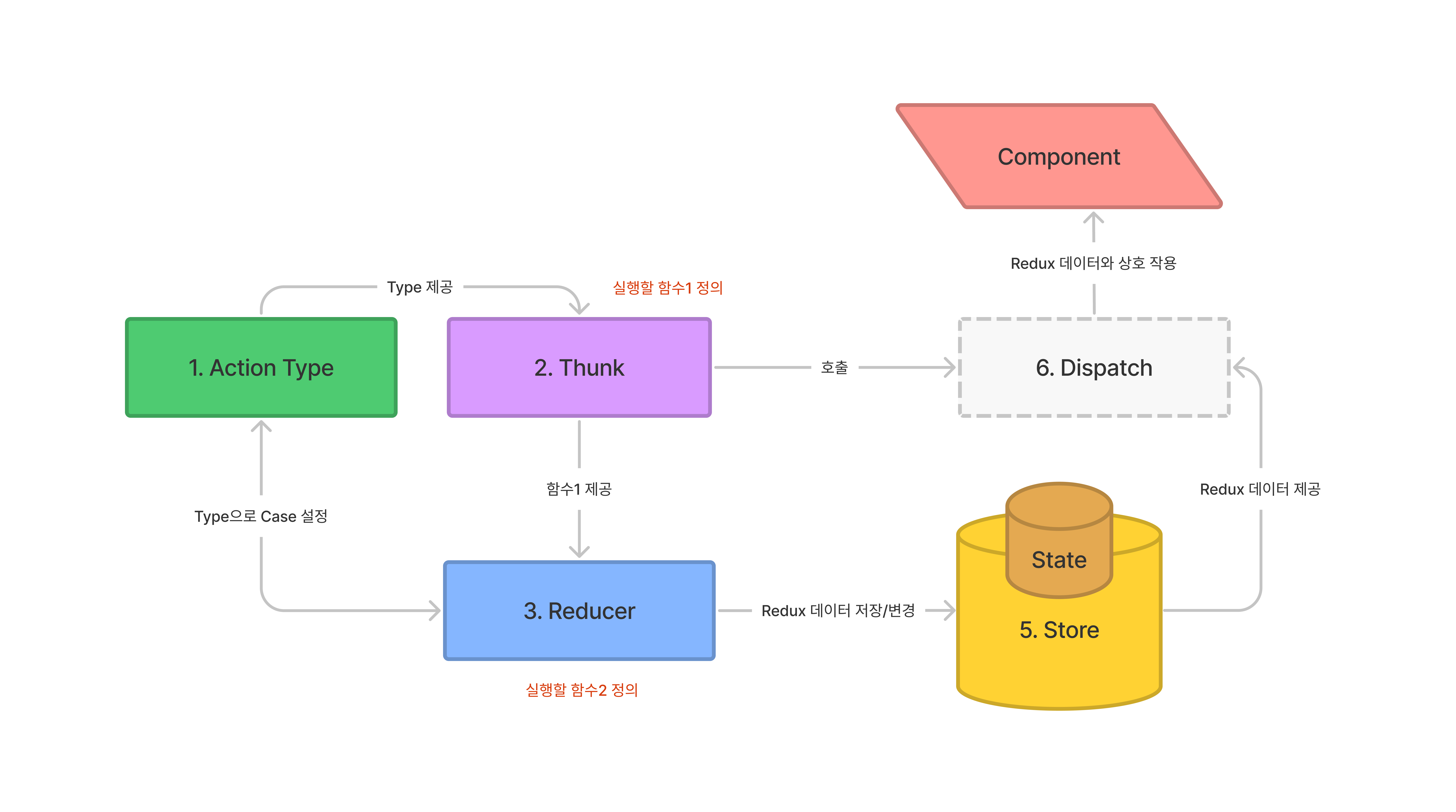
}어떤 순서로 작동하는가?
thunk가 포함된 액션은 다음과 같은 순서로 움직인다.

사용 방법
thunk를 사용하려면 store 파일을 다음과 같이 작성해주면 된다.
import { createStore, combineReducers, applyMiddleware, compose } from "redux";
import thunk from "redux-thunk";
import bucket from "./modules/bucket";
const middlewares = [thunk];
const enhancer = applyMiddleware(...middlewares);
const rootReducer = combineReducers({ bucket });
const store = createStore(rootReducer, enhancer);
export default store;
