오늘 한 일
- GPT 웹개발 1주차 강의 ~1.8
- SQL 문제(31~40)
GPT 1주차(~1.8)
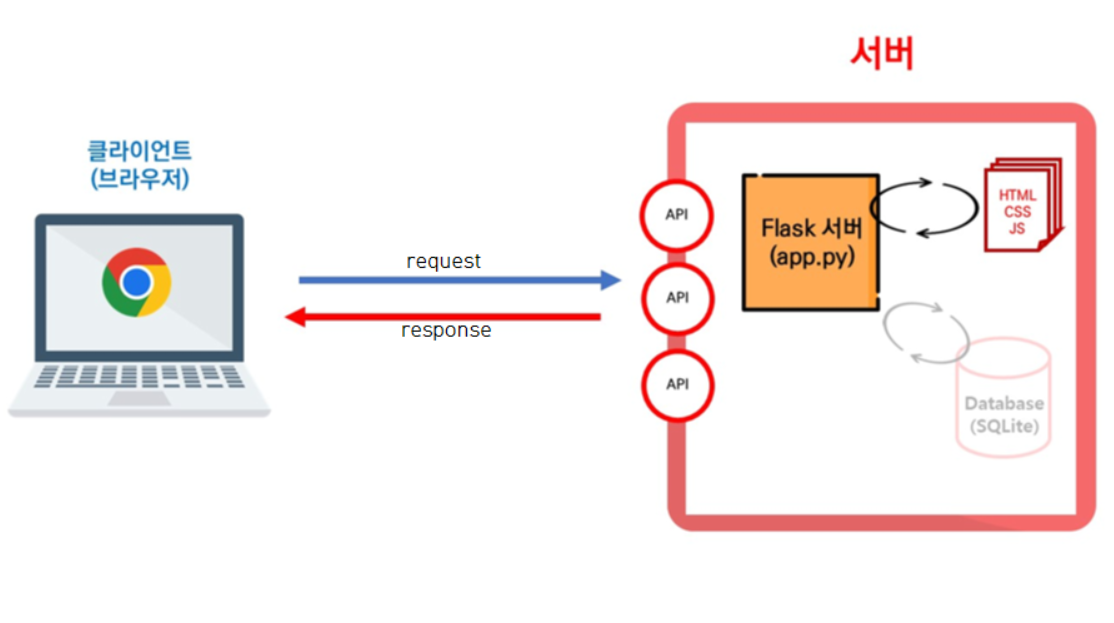
브라우저의 원리
브라우저는 요청을 보내고(request), 요청의 응답으로 받은(response) 파일을 그려주는 역할을 한다.

브라우저가 API에 요청을 하면 API는 해당 요청에 대한 것을 서버에서 가져와 브라우저에 응답한다. 응답이 HTML파일을 받는다면 브라우저는 이를 화면에 그려준다.(데이터를 응답받는 경우가 더 많음)
HTML, CSS
둘은 한세트라고 생각하자
HTML이 화면에 보이는 것들의 뼈대를 이루고 내용을 담당한다면 CSS는 이를 예쁘게 꾸며주는 것이다.
HTML
HTML은 크게 head와 body로 구성된다.
- head
meta data, script, link 등 눈에 보이지 않는 속성을 담당, title은 눈에 보이긴 하지만 메인 화면이 아니라서 head에서 처리? - body
메인화면 내용
body에서 사용하는 여러가지 tag가 있지만 자주 사용하는 것만 외우고 필요에 따라 검색해서 사용한다.
HTML은 box형태를 가지고 있어 레고처럼 쌓는 방식으로 배치를 한다.
크게 block과 inline 로 나뉜다.
- block
1줄을 차지함, 위에서 아래(세로)로 쌓임, 글자수가 작아도 공간을 차지함 - inline
글자로 이해, 좌에서 우(가로)로 배치, 글자의 영역만큼만 공간차지
tag 안에 tag가 들어갈 수 있다. => 부모-자식 관계가 존재한다.
모든 속성이 상속되는 것은 아니다.
CSS
head 안에 style tag로 감싸서 사용하거나 body의 tag에서 직접 style을 지정 또는 html파일과 분리하여 xxx.css형식으로 만든 뒤 html에서 설정한 뒤 사용할 수 있다.
CSS는 id 또는 class라는 명찰을 사용한다.
id는 #id명, class는 .class명 형식을 사용
<!DOCTYPE html>
<html lang="en">
<head>
...
<style>
.class_test {
color: red;
}
#id_test {
color: blue;
}
</style>
</head>
<body>
<h1 id="id_test">ID Test!!</h1>
<h1 class="class_test">Class Test!!</h1>
</body>
</html>※ display: flex;
block을 행(row), inline을 열(col)이라 할 때 해당 css 속성은 행열 반전을 하는 기능이다.
강의와 다르게 진행한 것
강의에서는 VSC(Visual Studio Code) Extention으로 'open in browser'를 사용하지만 WSL을 통해 Linux 원격으로 VSC를 사용하니 path에러가 발생했다. path 설정을 하는 것 보다 Extention 한 개 더 설치하는게 편해서 'Live Server' Extention을 사용했다.

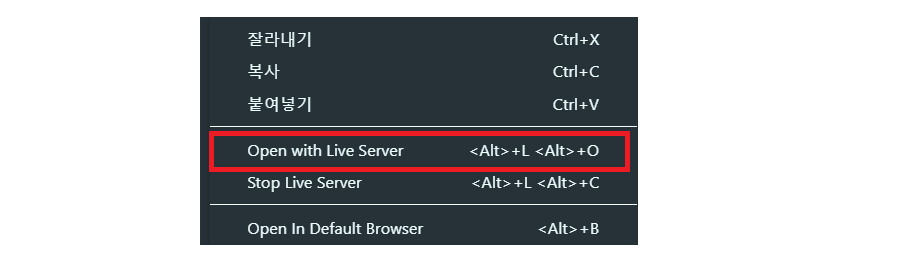
사용 방법
- 작업 코드에서 우클릭(탐색기x) or 단축키

- VSC 상태표시줄 우측(화면 우측 하단)에 열린 포트 확인(Port:xxxx)
- 브라우저에서
localhost:(포트번호)/경로/작업코드.html
주의) 경로의 경우 VSC 기준 경로, Frontend 폴더에서 VSC를 실행했다면 localhost:(포트번호)/작업코드.html 이지만 sparta 폴더에서 VSC를 실행했다면 localhost:(포트번호)/Frontend/작업코드.html로 해야한다.
