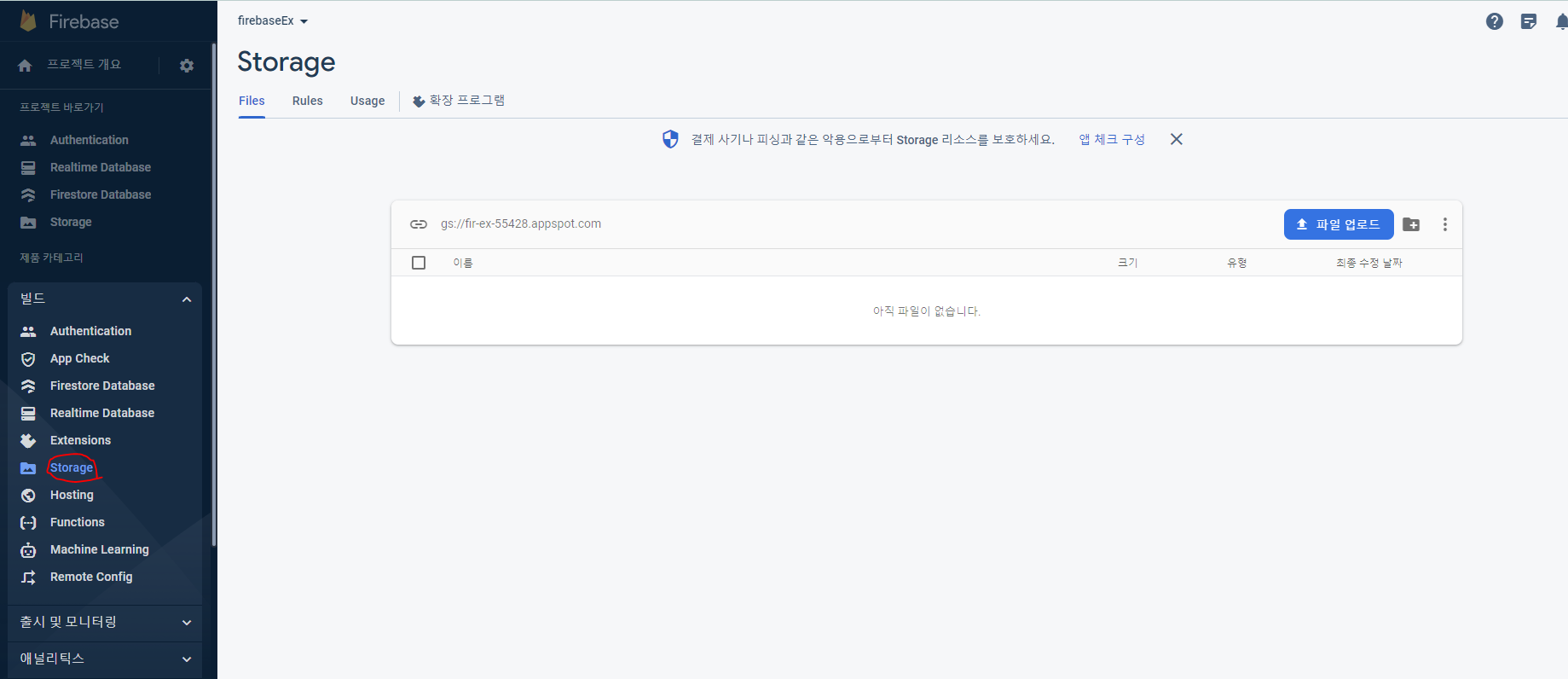
1. 저장소 생성
빌드 -> 스토리지 -> 생성

2. 이미지 저장하기
갤러리에서 이미지를 가져와서 스토리지에 업로드 해보겠습니다.
갤러리에서 이미지를 가져오는 방법은 이 곳 을 참고해주세요.
https://firebase.google.com/docs/storage/android/upload-files?hl=ko
가져온 후 Firebase Storage 관련 문서 에서 메모리 데이터에서 업로드 방법으로 수행해보겠습니다.
override fun onCreate(savedInstanceState: bundle?){
...
val uploadBtn: Button = findViewById(R.id.uploadBtn)
uploadBtn.setOnClickListener {
uploadImage(img)
}
...
}
private fun uploadImage(img : ImageView){
val storage = com.google.firebase.ktx.Firebase.storage
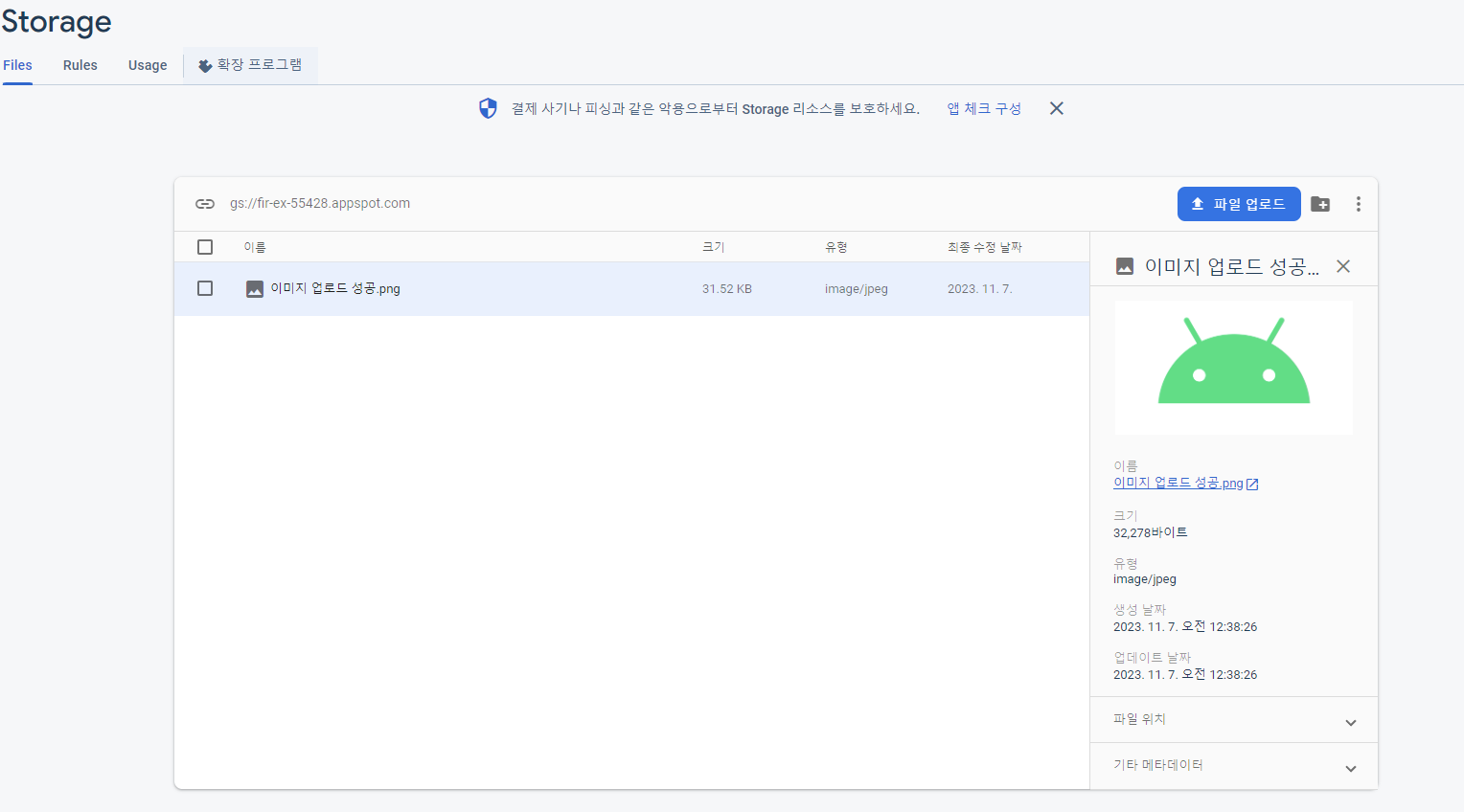
val storageRef = storage.reference.child("이미지 업로드 성공.png")
// Get the data from an ImageView as bytes
img.isDrawingCacheEnabled = true
img.buildDrawingCache()
val bitmap = (img.drawable as BitmapDrawable).bitmap
val baos = ByteArrayOutputStream()
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, baos)
val data = baos.toByteArray()
var uploadTask = storageRef.putBytes(data)
uploadTask.addOnFailureListener {
// Handle unsuccessful uploads
}.addOnSuccessListener { taskSnapshot ->
// taskSnapshot.metadata contains file metadata such as size, content-type, etc.
// ...
}
}