저는 GDSC-SKHU 22-23 Member, Backend 파트로 활동하며 GDSC의 큰 활동인 Solutuin Challenge에 참여하게 되었어요.
약 1~2달 간의 프로젝트를 마무리하고 제출하는 과정을 돌아보며 성장하기 위해 회고 작성을 해보려고 해요.
Solution Challenge
UN은 2015년에 17가지 지속 가능한 발전 목표를 세우고 2030년까지 이를 달성하기 위한 목표를 세웠습니다. 193개 UN 모든 회원국이 빈곤을 퇴치하고 번영을 보장하며 지구를 보호하기 위한 17가지 목표에 동의했어요.2023 Solution Challenge의 목표는 Google 기술을 사용한 17가지 지속 가능한 개발 목표 중 하나 이상을 달성하는 데 기여하는 프로젝트를 만드는 것이에요
처음
Solution Challenge를 참여하기 이전에 GDSC-SKHU 활동으로 미니 프로젝트나 해커톤을 경험했기 때문에"어떻게 시작하지?" 같은 마음보다는
"어떤 목표를 잡아야할까?" 같은 생각이 들었어요.
저는 고민 끝에 최대한 이유가 있는 코드를 작성하자. 라고 생각하며 프로젝트를 시작했어요.
주제
우리 팀은 13. Climate Action 목표를 결정했고, 개인도 지구 환경을 지킬 수 있다는 인식을 심어주기 위해 일상 친화적인 솔루션을 제공하는 앱을 만들기로 했어요.이유가 있는 코드
"이유가 있는 코드"를 작성하자는 목표를 잡은 이유는 앞서 진행했던 미니 프로젝트와 해커톤에서는 기능이 작동하는 것에 초점을 두고 개발했기 때문이에요.왜 이렇게 작성해야 하는가? 해당 기능에 대한 최선의 접근인가? 와 같은 고민을 하지 않은 코드를 작성하다 보니 오류가 발생했을 때 이를 해결하려면 이게 무슨 코드인지 고민하는 시간이 더욱 많이 걸리거나, 수정했을 때 연관되어 있던 다른 코드에서 오류가 발생하는 경우가 많았어요. 이를 해결하고자 조금 늦더라도 나름의 이유가 있는 코드를 작성하자는 생각을 하게 되었어요.
여러 기능을 만들면서 생긴 문제와 이유에 대해 작성하며 돌아보고 다시 한 번 생각해보는 시간을 가지려고 해요.
문제 1
우리 팀은 인증 방식을 이미 팀에 경험자가 있고 레퍼런스 자료가 많으며, 인증을 위한 별도의 저장소가 필요 없는 JWT 방식을 선택했어요.개발 초기에는 토큰의 만료기한을 24시간으로 설정했는데, 테스트를 진행할 때마다 다시 로그인하여 토큰을 생성해야 하는 것이 불편해서 만료기한을 없애고, 토큰이 저장되어 있는 로컬 스토리지를 비우는 방식으로 로그아웃을 구현해 사용했어요.
하지만 로그아웃으로 로컬 스토리지를 비우더라도 만료기한이 없는 토큰을 알고 있다면, 누구든지 접근할 수 있는 바로 특정 토큰을 만료시키지 못하는 문제가 있었어요.
이를 해결하기 위해 Refresh 토큰과 Redis를 사용하는 방식을 도입했어요. 먼저 Access 토큰의 만료기한을 짧게 설정하여 탈취되어도 빠른 기간안에 만료되도록 하였고, 만료기간이 길고 탈취되어도 큰 문제가 없는 Refresh 토큰을 함께 지급하여 Refresh 토큰을 이용해 자동으로 Access 토큰을 재발급 해주는 형태로 구현했어요.
추가로 로그아웃할 때 Redis를 이용하여 Access 토큰을 Key값, 문자열 "logout"을 Value 값으로 저장하고 Access 토큰의 만료기한이 지나면 삭제하는 방법을 선택했어요. 만약 로그아웃한 Access 토큰으로 로그인 한다면, 만료되지 않았더라도 인증시키지 않는 일종의 블랙리스트 형태로 사용했어요.
이를 통해 Refresh 토큰이 만료되는 경우가 아니라면, 사용자가 계속해서 로그인을 해야하는 경험을 없앨 수 있었고, 토큰이 탈취되더라도 피해를 최소화 시킬 수 있게 마련했어요.
문제 2
프로젝트의 기능 중 하나에는 포인트를 기준으로 학교 별 순위가 있어요. 여러 활동으로 모은 포인트가 우리 학교의 순위를 높일 수 있는 기능이에요. 어렵지 않은 기능이라 문제가 생기지 않을 것 같았지만. 회원가입 기능에서 야기된 문제가 발생했어요.환경 문제에 접근하는 앱을 기획하다 보니, 제약이 심하면 참여율이 떨어질 것 같다는 의견이 있어서 회원가입을 간단하게 하고, 홈 화면에서 여러 콘텐츠를 한 번에 볼 수 있게 기획했어요.
이메일과 비밀번호, 이름, 학교만 있으면 회원가입이 가능했는데, 여기서 문제가 생겼어요. 누구든지 아무 이메일만 있으면 회원가입이 가능했기 때문에, 학교 순위의 의미가 흐려진다는 문제였어요.
그러면 학교 인증 과정을 넣으면 괜찮아지잖아! 라고 생각했지만, 유저가 학교 인증 경험을 하게 하면, 회원가입 도중 이탈율이 올라갈 것 같다고 판단했고, 또한 학생이 아니라면 가입할 수 없는 확장성의 문제도 생겨 진행하지 않았어요.
고민 끝에 대안으로 이메일 인증을 도입하기로 결정했어요. 빠른 시간안에 이메일 인증 과정을 구현하기 위해 Google의 Firebase를 사용했어요. 공식 문서만 참고해도 충분히 구현할 수 있었기 때문에 시간을 단축할 수 있었어요.
물론 여러 개의 이메일을 통해 회원가입하여 비슷한 문제를 야기할 수 있지만, 야기되는 문제와 유저 안좋은 경험을 적당 비율로 해결할 수 있는 방법이라고 생각하여 선택했어요.
문제 3
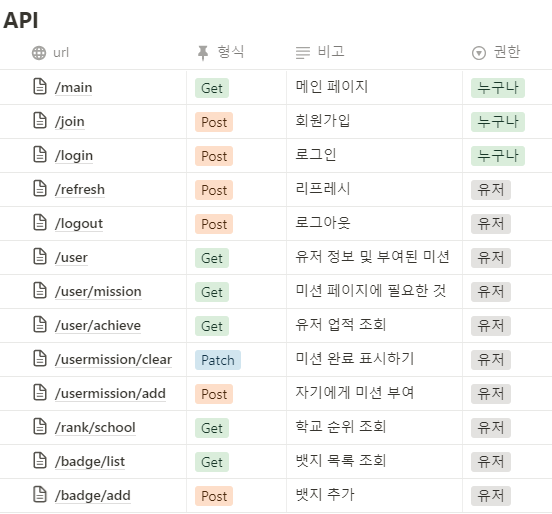
백엔드 API를 구성하고 클라이언트 측과 소통할 때 너무 많은 시간이 소요되었어요. 코드를 작성한 부분은 아니지만, 프로젝트를 진행할 때의 문제이기 때문에 작성했어요.처음에는 하나씩 설명하며 사용법을 전달했지만, 팀원과 시간이 맞지 않으면 소통하기 어려운 문제도 있었고, API가 늘어날 수록 어려움은 커져만 갔어요.
이를 해결하기 위해 팀별 노션을 활용하여 API 명세서를 작성해두었어요. 팀원들과 시간이 맞지 않더라도 작성한 명세서를 통해 사용법을 알 수 있게되어 많은 도움이 되었어요.
API가 늘어나도 작성해두면 언제든 볼 수 있기 때문에 편해졌어요.
 볼 때는 편하지만 사용법이 변경되었을 때 실시간으로 반영되지 않기 때문에
직접 수정해야하는 점은 불편했어요.
볼 때는 편하지만 사용법이 변경되었을 때 실시간으로 반영되지 않기 때문에
직접 수정해야하는 점은 불편했어요. 최근 Swagger를 알게 되어 다음에는 꼭 적용해보려고 해요!
문제 4
이유가 있는 코드에 관련된 문제는 아닐 수 있지만, 프로젝트를 진행하면서 대부분의 기능을 혼자서 개발한 부분이 문제였어요. 없던 것을 만드는 것은 생각보다 어려웠으며, 협업 또한 힘들었습니다. 서로 일정을 맞추지 못한 부분도 있으며, 혼자서 진행하는게 오히려 낫다고 생각하기도 했었어요.하지만 오히려 소통을 단절시켜서 분위기를 안좋게 만들었어요. 이를 해결하기 위해 서로 대화 후 각자의 역량에 맞게끔 역할을 재분배하고 모두가 함께할 수 있도록 진행했어요. 그 결과, 모두 함께 프로젝트에 기여하여 제출할 수 있었으며, 회고의 중요성을 알게되었어요.
아쉬운 점
- JPA만 사용하여 프로젝트를 진행했는데, 이해가 부족하다보니, 발생하는 쿼리를 보면 불필요한 호출도 많은 것 같아요.- API 명세서를 직접 작성하고 수정하는데 많은 시간을 사용한 것이에요. Swagger 같은 프레임워크를 사용했으면 더 나은 결과물이 나왔을 것 같아요.
- CI/CD를 구성하지 않고 프로젝트를 진행했어요. 배포 자동화, 빌드 검사 등 이런 기능을 활용했다면, 앞서 말한 것처럼 시간을 효율적으로 사용했을 것 같아요
물론 새로운 도구를 공부하고 적용하는 시간도 걸리겠지만, 이 시간이 많이 걸린다고 해도 팀원과의 원활한 소통, 효율적인 개발로 더 나은 결과물이 나올 것이라 생각하기 때문에 다음 프로젝트에는 적용해보려고 해요.
다음 목표
앞서 말했듯이 더 나은 결과물을 위해서 유용한 도구가 있다면 배워서 적용시켜보는 것이 다음 목표 중 하나에요.늘 했던 것만 하면 발전할 수 없다고 생각해요. 새로운 것을 경험해봐야 무엇이 더 좋은 지 알 수 있고, 왜 사용하는 걸까? 에 대한 자신만의 답변을 할 수 있을 것 같아요. 추가적으로 회고를 주기적으로 진행하여 성장에 발판을 마련하려고 해요.
프로젝트 링크
프로젝트 깃허브프로젝트 소개 영상

WOW 잘 보고 갑니다.