
아래는 모니터링 서비스에 관한 소스를 참고할 깃헙 주소이다.
https://github.com/hyeokjinON/microservice_study/tree/master/Monitoring
스프링 부트 엑추에이터로 모니터링
액추에이터는 아주 간단한 방식으로 모니터링 및 관리 도구를 제공하는 라이브러리다.
서비스 상태를 확인하는 다양한 모니터링 정보에 액세스할 수 있는 일련의 REST 엔드포인트를 구성하고 노출한다. 즉, 스프링 엑추에이터는 서비스 상태를 이해하고 관리하는 데 용이한 운영용 엔드포인트를 기본으로 제공한다.
스프링 부트 엑추에이터 추가
마이크로서비스에 의존성을 추가한다.
pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>엑추에이터 엔드포인트 활성화
마이크로서비스에 의존성을 추가하는 것만으로 일련의 엔드포인트들이 호출 가능하다.
엔드포인트별 활성/비활성 할 수 있고 HTTP나 JMX로 노출할수도 있다.
기본적으로 활성화된 엑추에이터 엔드포인트를 살펴보자
{
"_links": {
"self": {
"href": "http://localhost:8080/actuator",
"templated": false
},
"archaius": {
"href": "http://localhost:8080/actuator/archaius",
"templated": false
},
"beans": {
"href": "http://localhost:8080/actuator/beans",
"templated": false
},
"caches-cache": {
"href": "http://localhost:8080/actuator/caches/{cache}",
"templated": true
},
"caches": {
"href": "http://localhost:8080/actuator/caches",
"templated": false
},
"health": {
"href": "http://localhost:8080/actuator/health",
"templated": false
},
"health-path": {
"href": "http://localhost:8080/actuator/health/{*path}",
"templated": true
},
"info": {
"href": "http://localhost:8080/actuator/info",
"templated": false
},
"conditions": {
"href": "http://localhost:8080/actuator/conditions",
"templated": false
},
"shutdown": {
"href": "http://localhost:8080/actuator/shutdown",
"templated": false
},
"configprops": {
"href": "http://localhost:8080/actuator/configprops",
"templated": false
},
"env": {
"href": "http://localhost:8080/actuator/env",
"templated": false
},
"env-toMatch": {
"href": "http://localhost:8080/actuator/env/{toMatch}",
"templated": true
},
"loggers": {
"href": "http://localhost:8080/actuator/loggers",
"templated": false
},
"loggers-name": {
"href": "http://localhost:8080/actuator/loggers/{name}",
"templated": true
},
"heapdump": {
"href": "http://localhost:8080/actuator/heapdump",
"templated": false
},
"threaddump": {
"href": "http://localhost:8080/actuator/threaddump",
"templated": false
},
"metrics": {
"href": "http://localhost:8080/actuator/metrics",
"templated": false
},
"metrics-requiredMetricName": {
"href": "http://localhost:8080/actuator/metrics/{requiredMetricName}",
"templated": true
},
"scheduledtasks": {
"href": "http://localhost:8080/actuator/scheduledtasks",
"templated": false
},
"mappings": {
"href": "http://localhost:8080/actuator/mappings",
"templated": false
},
"refresh": {
"href": "http://localhost:8080/actuator/refresh",
"templated": false
},
"restart": {
"href": "http://localhost:8080/actuator/restart",
"templated": false
},
"pause": {
"href": "http://localhost:8080/actuator/pause",
"templated": false
},
"resume": {
"href": "http://localhost:8080/actuator/resume",
"templated": false
},
"features": {
"href": "http://localhost:8080/actuator/features",
"templated": false
},
"service-registry": {
"href": "http://localhost:8080/actuator/service-registry",
"templated": false
}
}
}이처럼 서비스에 대한 스프링 부트 액추에이터 구성설정을 하고 http://localhost:8080/actuator 엔드포인트를 사용하면 스프링 부트 엑추에이터가 노출한 모든 엔드포인트 목록이 표시된다.
management.endpoints.web.exposure.include=*
management.endpoints.enabled-by-default=true특정 엔드포인트를 활성화 및 비활성화 하려면 다음 형식의 프로퍼티만 사용한다.
// id(엔드포인트)가 true 면 비활성화, false이면 활성화
management.endpoints.<id>.enabled= true or false
마이크로미터와 프로메테우스 설정
스프링 엑추에이터는 애플리케이션 모니터링 지표를 제공한다면,
좀 더 정밀한 지표를 원한다면 마이크로미터와 프로메테우스 등 추가 도구를 사용해야한다.
마이크로미터와 프로메테우스
마이크로미터는 애플리케이션 지표를 제공하는 라이브러리이며 애플리케이션의 지표 수집 활동에 오버헤드가 거의 또는 전혀 없도록 설계되었다. 마이크로미터는 또한 가장 널리 사용되는 모니터링 시스템에 지표 데이터를 내보낼 수 있다.
지표 시스템을 추상화하고, 필요시 나중에 변경도 가능하다.
다음은 마이크로미터로 얻을 수 있는 몇 가지 지표이다.
- 가비지 컬렉션과 관련된 통계
- CPU 사용량
- 메모리 사용량
- 스레드 사용량
- 데이터 소스 사용량
- 스프링 mvc 요청 지연 시간
- 카프카 커넥션 팩토리
- 캐싱
- 로그백에 기록된 이벤트 수
- 가동 시간
가장 널리 사용되는 모니터링 시스템 중 하나인 프로메테우스를 살펴보자
프로메테우스는 차원 시계열(데이터를 시간 순으로 저장하고 시간 경과에 따라 변수를 측정)을 저장하는 인메모리 데이터베이스이자 모니터링 및 경보 시스템이다.
애플리케이션이 지표를 그래프와 컨트롤 패널로 시각화할 수 있는 데이터 쿼리 언어도 제공한다.
시계열 중심 데이터베이스에는 이러한 데이터를 저장하고 쿼리하는데 매우 효율적이다.
그라파나는 프로메테우스에서 제공하는 데이터 표시 도구 중 하나이며, 마이크로미터도 데이터독, 시그널FX, 인플럭스, 뉴렐릭, 구글스택드라이버, 웨이브프론트 등 다른 모니터링 시스템과 함께 사용할 수 있다.
프로메테우스의 주요 목표는 '풀 모델'로 작동하고 애플리케이션 인스턴스에서 지표를 주기적으로 스크래핑하는 것이다. 프로메테우스의 특징은 다음과 같다
-
유연한 쿼리 언어 : 데이터를 직접 쿼리할 수 있는 사용자 정의 가능한 쿼리 언어가 포함된다.
-
효율적인 저장 : 시계열을 메모리와 로컬 디스크에 효율적으로 저장한다.
-
다차원 데이터 모델 : 모든 시계열 데이터를 지표 이름과 키-값 쌍 집합으로 식별한다.
-
다중 통합 : 도커, jmx 등 외부 솔루션과 통합 가능하다.
마이크로미터와 프로메테우스 구현
스프링 부트 2를 사용하여 마이크로미터와 프로메테우스로 데이터를 전송하려면 다음 의존성을 추가한다. (프로메테우스는 마이크로미터 패키지와 함께 제공된다)
pom.xml
<dependency>
<groupId>io.micrometer</groupId>
<artifactId>micrometer-registry-prometheus</artifactId>
</dependency>
<dependency>
<groupId>io.micrometer</groupId>
<artifactId>micrometer-core</artifactId>
</dependency>
여기서 모든 액추에이터 엔드포인트를 활성화했다.
프로메테우스 엔드포인트만 노출하고 싶으면 서비스 애플리케이션에서 다음 프로퍼티를 포함해야한다.
management.endpoints.web.exposure.include= prometheus
이 단계를 실행하고 포스트맨에서 http://localhost:8080/actuator 호출을하면 엑추에이터 엔드포인트에 프로메테우스가 추가된걸 볼 수 있다.
"prometheus": {
"href": "http://localhost:8080/actuator/prometheus",
"templated": false
},프로메테우스를 설정하는 여러가지 방법이 있지만,
사용 가능한 도커 공식 이미지로 도커 컨테이너를 이용하여 프로메테우스 서비스를 실행한다.
도커 컴포즈 파일에 서비스를 정의한다.
prometheus:
image: prom/prometheus:latest
ports:
- "9090:9090"
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
container_name: prometheus
networks:
backend:
aliases:
- "prometheus"프로메테우스 컨테이너는 prometheus.yml 파일이라는 프로메테우스 구성 파일을 위한 볼륨이 있다.
이 파일에는 프로메테우스가 데이터를 가져오는 데 사용하는 엔드포인트가 있다.
prometheus.yml
global:
scrape_interval: 5s # 스크랩 시간 간격을 5초로 설정
evaluation_interval: 5s # 판별 규칙 시간을 5초로 구성
scrape_configs:
- job_name: 'licensingservice'
# actuator/prometheus 엔드포인트 URL이며, 프로메테우스가 예상하는 형식으로 지표 정보를 노출한다
metrics_path: '/actuator/prometheus'
static_configs:
# 호출할 라이선싱 서비스 URL이다
- targets: ['licensingservice:8080']
- job_name: 'organizationservice'
metrics_path: '/actuator/prometheus'
static_configs:
# 호출할 조직 서비스 URL이다
- targets: ['organizationservice:8081']
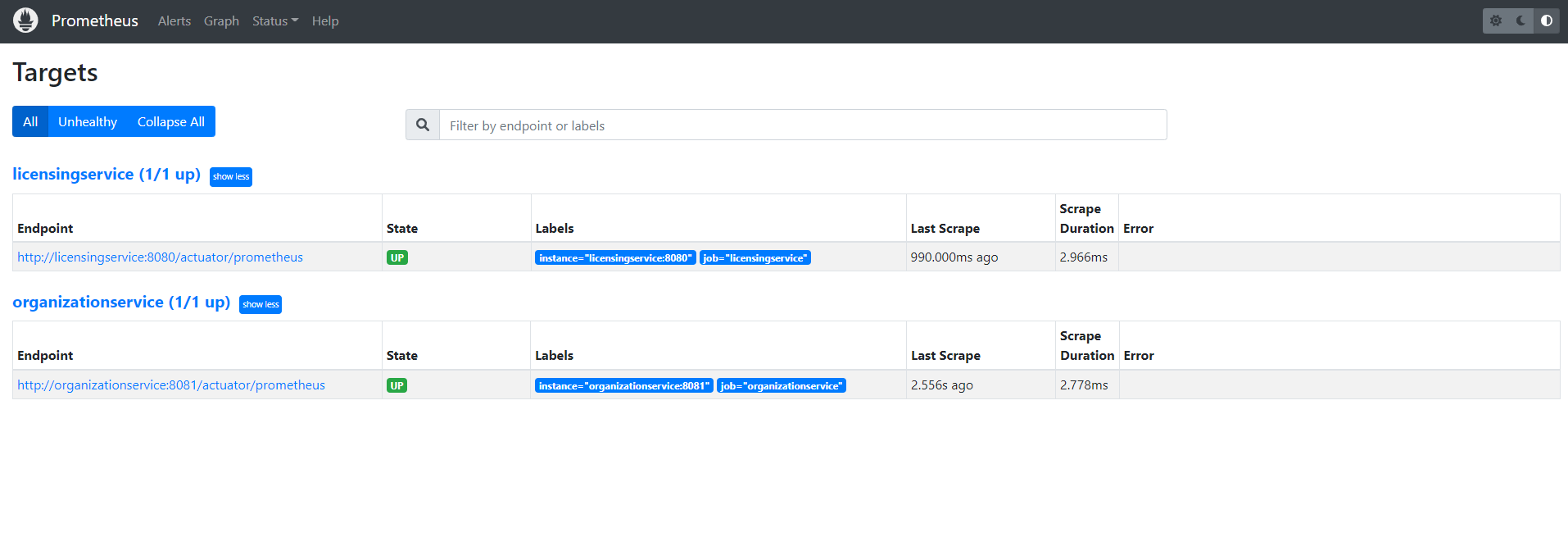
설정이 완료되었으면 서비스를 실행하고 스크래핑이 성공했는지 확인해 보자.
http://localhost:9090/targets URL을 호출해서 페이지를 살펴보자

프로메테우스에서 targets 대상으로 설정한 서비스가 잘 표시된다.
그라파나 구성
그라파나는 시계열 데이터를 표시하는 오픈 소스 도구이며 시각화, 탐색, 경고 설정을 하고 애플리케이션 데이터를 이해할 수 있는 대시보드 집합을 제공한다.
그리고 그라파나를 사용하면 대시보드를 생성, 탐색, 공유할 수 있다.
대시보드를 표시하는 최고의 옵션 중 하나이다
마찬가지로 도커를 사용하여 서비스를 정의한다.
grafana:
image: "grafana/grafana:latest"
ports:
- "3000:3000"
environment:
- GF_SECURITY_ADMIN_USER=admin # 사용자 이름 설정
- GF_SECURITY_ADMIN_PASSWORD=password # 사용자 비밀번호 설정
container_name: grafana
networks:
backend:
aliases:
- "grafana"그라파나 구성을 마치면 데이터 소스와 대시보드 구성을 생성해야 한다.
먼저, 데이터 소스부터 시작해보자
http://localhost:3000/login 에 접속하자.
환경변수에 설정한 이름과 패스워드 기준으로 로그인한다.
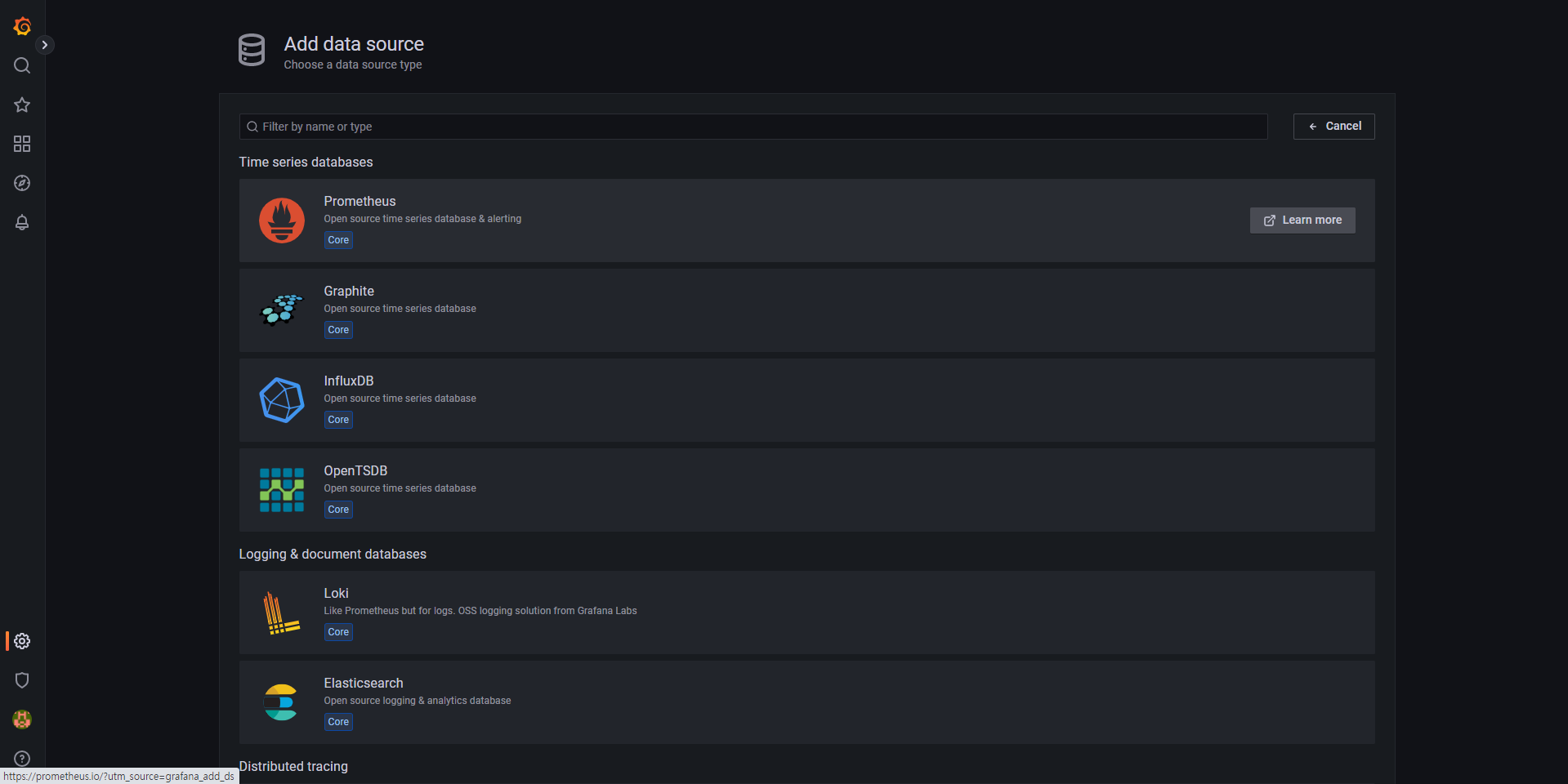
그리고 메인 페이지 DATA SOURCES - Add your first data source 를 클릭하고
아래와 같이 프로메테우스를 선택한다.

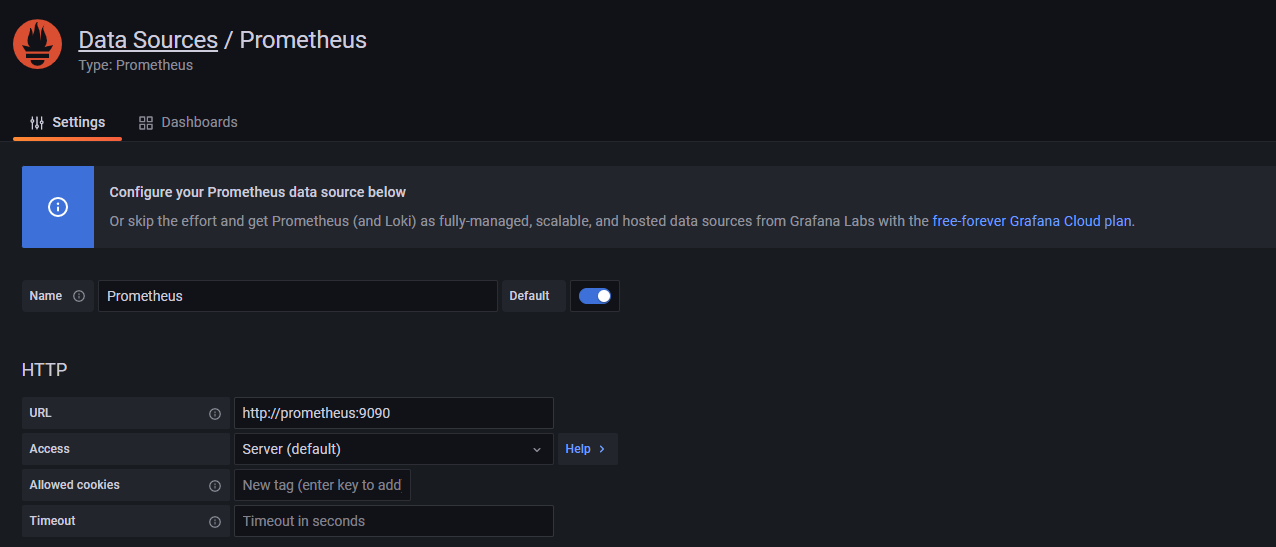
그리고 아래와 같이 전부 입력후 맨 아래 저장 및 테스트 버튼을 누른다.
(로컬에서 실행이 아니라, 도커 컴포즈를 이용했기 때문에 호스트명이 prometheus 로 설정되었다.)

데이터 소스 설정을 완료 했다.
이제 그라파나 애플리케이션용 대시보드를 임포트 해보자.
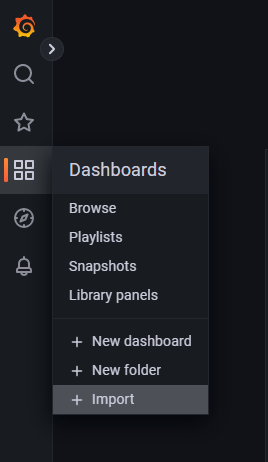
왼쪽메뉴에 Import를 선택한다.

Import 페이지에 다음 옵션이 표시된다.
- JSON 파일 업로드
- grafana.com에서 임포트
- 패널 JSON에서 임포트
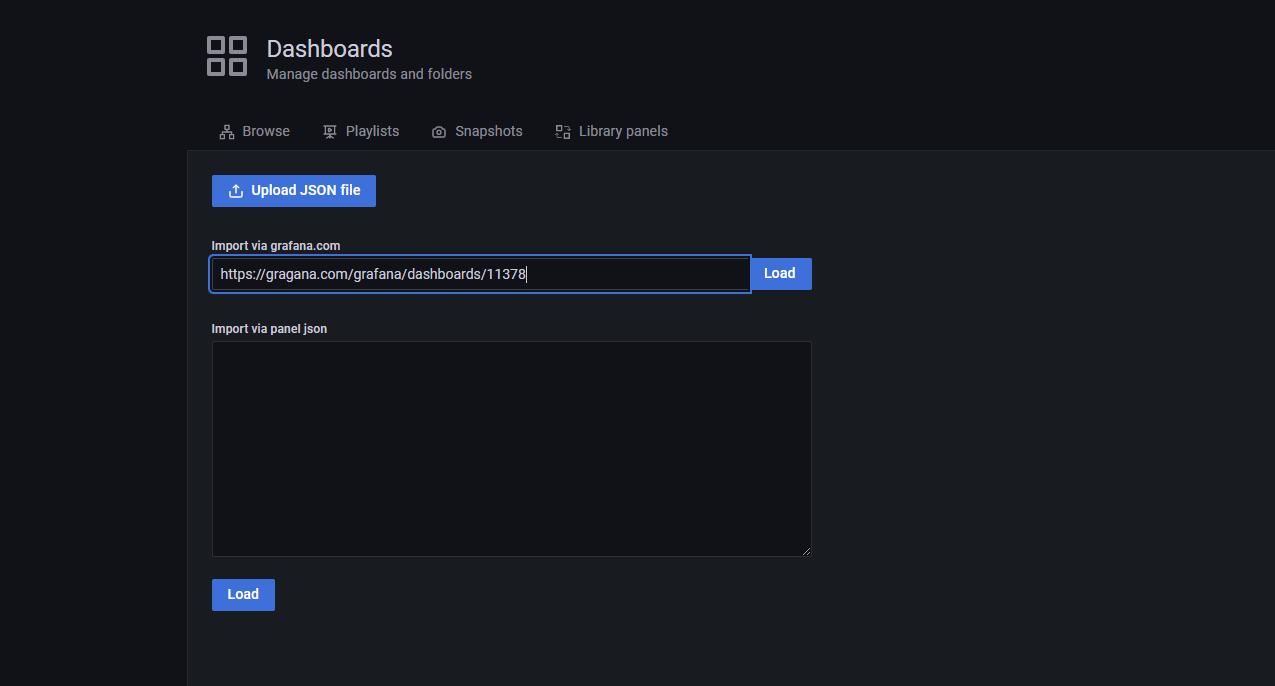
여기서는 grafana.com에서 임포트를 선택하고, 대시보드를 아래와 같은 URL를 입력 후
Load를 클릭한다.

이 대시보드는 마이크로미터-프로메테우스에 의한 스프링 부트 2.1 통계를 포함한다.
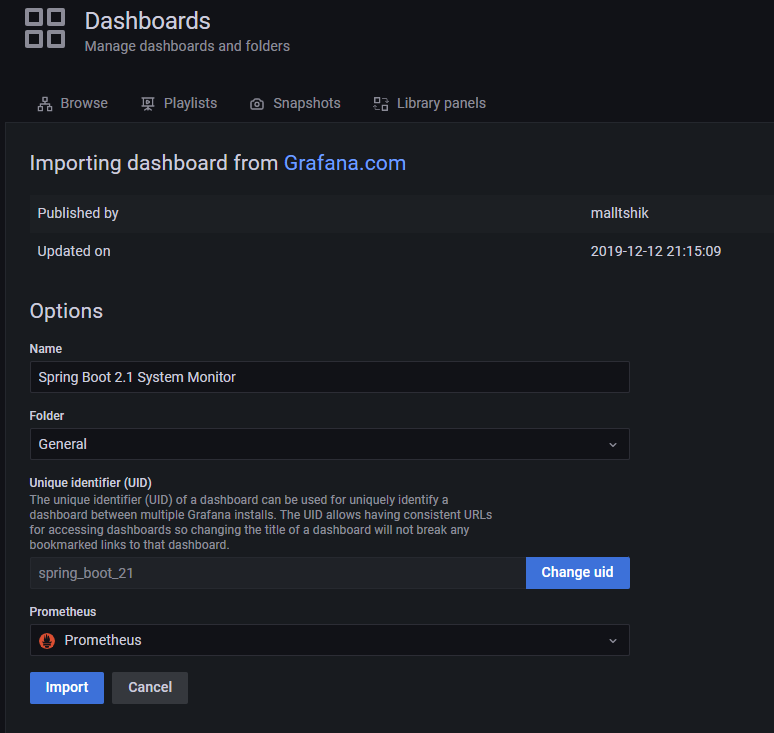
이 버튼을 누르면 대시보드 구성으로 이동하는데 여기에서 이름을 변경하거나, 폴더를 이동하거나, 프로메테우스 데이터 소스를 선택할 수 있다.
계속하려면 프로메테우스 데이터 소스를 선택하고 Import 버튼을 누르자

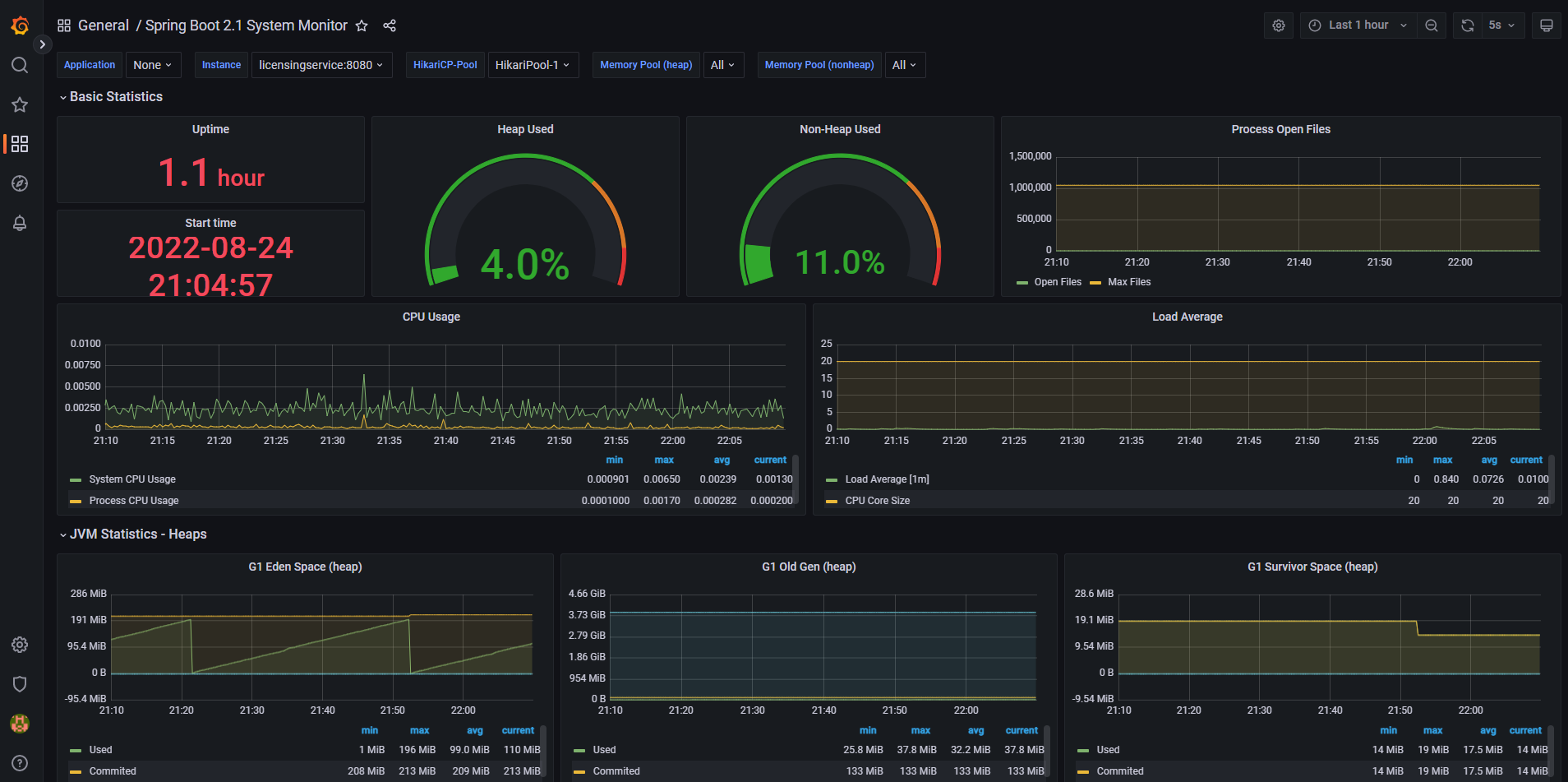
성공적으로 구성이 완료되면 모든 마이크로미터 지표가 포함된 대시보드가 표시된다.
아래와 같이 멋진 대시보드가 나온다.

🧨 이렇게 마지막 모니터링 까지 알아봤다. 마이크로서비스의 전체적인 흐름을 통해 아키택처와 기능들에 대해 견고히 다지게 되는 시간이었다. 이상 여기서 마치도록 하겠다.
