평화로운 오후 4시…
절대경로 등을 바꾸면서 설정을 건드리고 있었다.
대충 다 수정하고 확인해보니
⚠️ **Hooks can only be called inside the body of a function component.**라고 오류가 떴다.
어이없지… hook을 당연히 컴포넌트 내부에서만 썼는ㄷㅣ…. 갑자기 왜이러는겨…
그래서 공식 홈페이지 찾아보니 이유가 세가지가 있었다.
- React와 ReactDOM의 버전이 일치하지 않는다.
- Hooks 규칙을 위반했다.
- 같은 앱에 React가 여러개 있다.
❌ React와 ReactDOM의 버전이 일치하지 않는다.
내 경우는 이것 때문이었다.

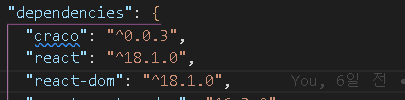
client 측 package.json을 확인해보니 버전은 같았다.
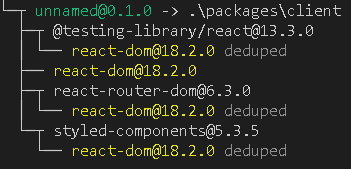
npm ls react
npm ls react-dom
명령어를 통해서 확인해보니 버전이 다른거 아니겠음? 참내~
이상해서 package.json을 다 찾아봤다.

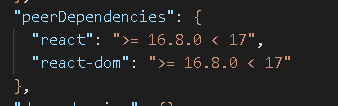
아니나 다를까, constant package에 peerDependencies를 설정 해뒀더라 ㅎㅎ;;; (대체 오ㅐ…? 필요없을 無 ㅠ)

peerDependencies
해당 패키지 내부가 아닌, 프로젝트 레벨에서 해당 모듈이 설치되어야 하는 dependencies
그래서 지우고 해결완료했다.

편 ~ 안.
역시 컴푸타는 거짓말을 하지 않는다.
오류가 나면 다 내탓이다.
오늘의 교훈
잘하자?