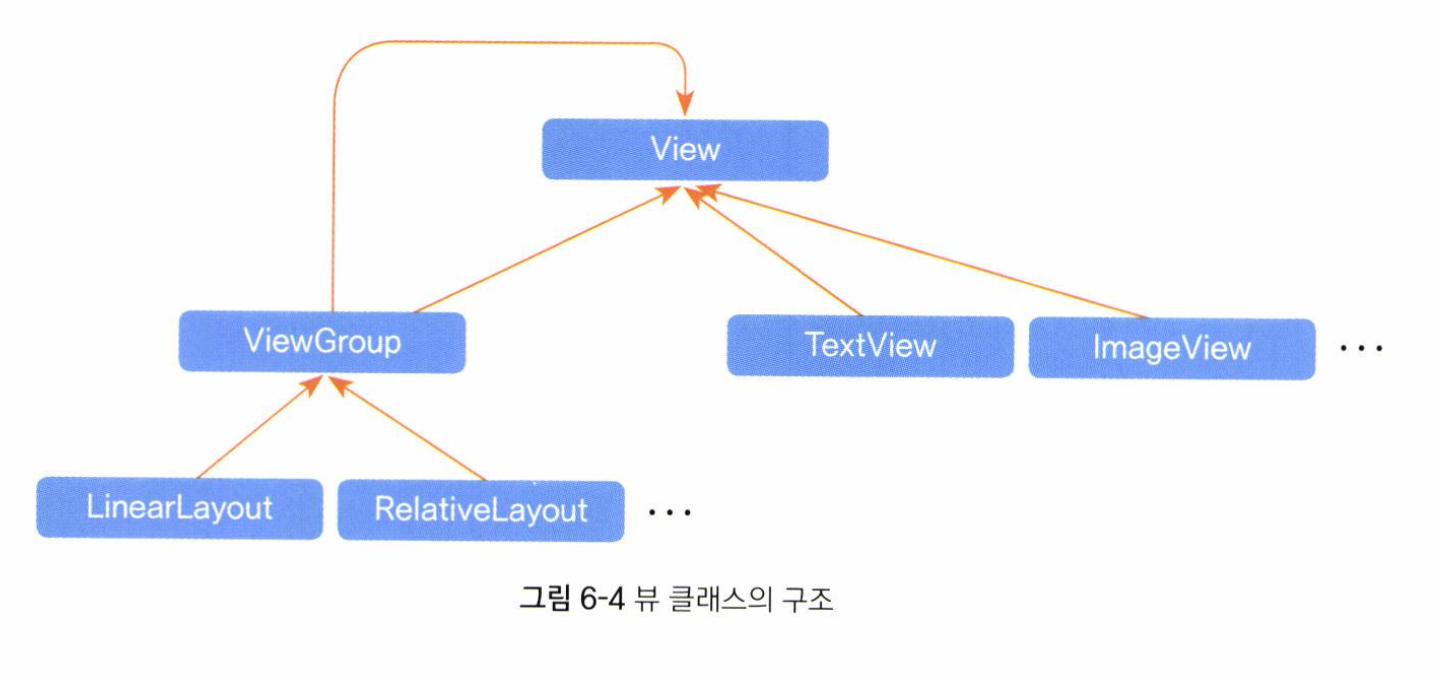
뷰 클래스의 계층 구조

- View 는 모든 View Class의 부모 클래스이다.
- 레이아웃들은 ViewGroup 클래스의 하위 클래스이다.ViewGroup은 자체 UI를 보여주는 목적이 아닌, 다른 View 들을 함께 묶어서 제어할 목적으로 사용된다.
- 레이아웃을 제외한 나머지 UI를 나타내는 View들(TextView, ImageView, ...) 들은 View 클래스의 하위 클래스이다.
레이아웃 적용 방법
레이아웃 클래스에 다른 View 들을 넣고 화면을 구성할 수 있다.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="수록곡" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="상세정보" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="영상" />
</LinearLayout>이렇게 작성한 xml 코드를 화면에 보여주기 위해서 activity 에서 setContentView() 함수를 사용해야 한다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
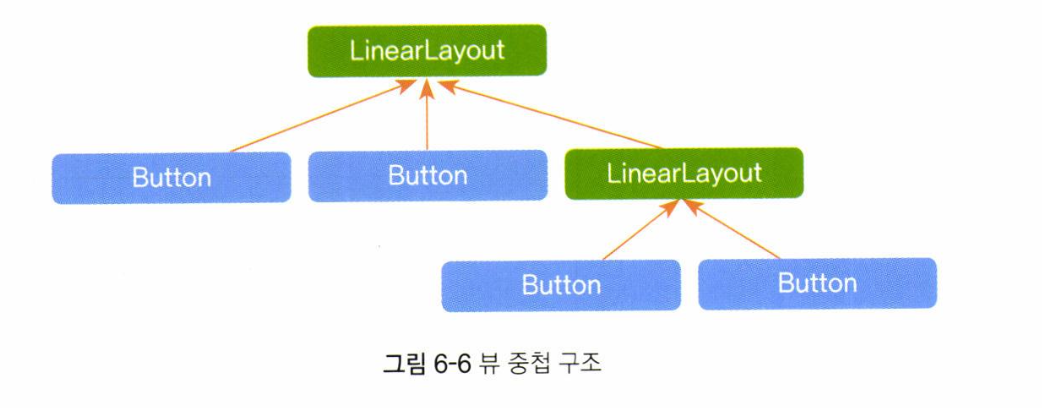
}레이아웃 안에 레이아웃을 중첩해서 사용할 수 있다. 그러면 View 객체를 계층 구조로 표현할 수 있다.

View에 식별자 id 부여하기
xml에 생성한 View 에 이벤트를 부여하거나 내용물을 바꾸는 등의 작업을 하려면 Activity 에서 접근을 할 수 있어야 한다. 그러기 위해서는 View 에 식별자를 부여해야 한다. 아래와 같이 식별자를 부여할 수 있다.
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
/>Activity 코드에서 위 TextView 객체에 접근하기 위해서는 아래와 같이 findViewById() 함수를 이용해 접근할 수 있다.
// 방법 1
var textView1 : TextView = findViewById(R.id.text1)
// 방법 2
var textView1 : TextView = findViewById<TextView>(R.id.text1)View 의 크기를 지정하는 방법
View 의 layout_width, layout_height 속성을 이용해 지정할 수 있다.
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
/>속성 값
- 수치
- match_parent : 부모의 크기 전체에 맞춘다.
- wrap_content : 자신의 콘텐츠의 크기에 맞춘다.
수치가 아니라 match_parent, wrap_content 를 사용하는 이유는 기기마다 화면 크기가 다르니까 호환성을 위해서이다.
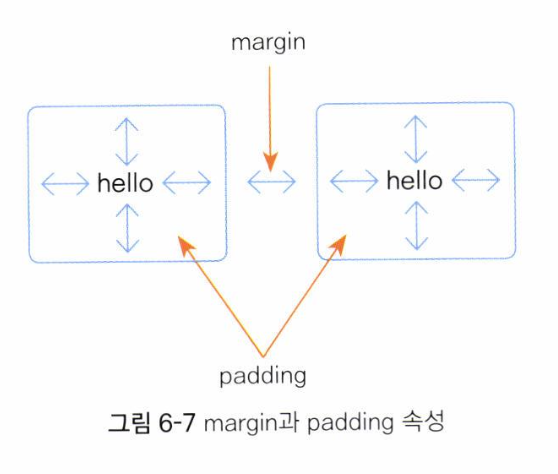
View 의 간격 설정
View 의 간격은 margin, padding 으로 설정한다.
- margin : 뷰와 뷰 사이의 간격
- padding : 뷰 콘텐츠와 테두리 사이의 간격

View 의 표시 여부 (visibility) 설정
visibility 속성을 이용해 뷰의 표시 여부를 설정할 수 있다.
속성값
- visible : default 값. 뷰가 화면에 보이는 상태이다.
- invisible : 뷰가 화면에 보이지는 않지만 자리는 차지한다.
- gone : 뷰가 화면에 보이지 않고 자리도 차지 하지 않는다.
사용법
xml 코드에서는 아래와 같이 visibility 속성을 직접 넣어 설정할 수 있다.
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
android:text="Hello World!"
/>Activity 코드에서는 아래와 같이 설정할 수 있다.
visibleBtn.setOnClickListener{
targetView.visiblity = View.VISIBLE
}코틀린에서 변수는 자바와 달리 field가 아니라 property이다. visiblity를 설정할 때 setVisiblity() 함수를 사용해도 되지만 위 코드처럼 작성해도 된다. 위 코드는 변수에 직접 적용한 것처럼 보이지만 내부적으로는 setter 를 호출한 것이다. getter 도 마찬가지로 바로 접근할 수 있다.
참고 자료
Do it 안드로이드 책을 보고 작성한 내용입니다.