adove xd파일로 시안을 넘겨준 1팀과,
pdf파일로 시안을 넘겨준 1팀이있었다.
두팀 모두 부랴부랴 시안을 작성해서 준 탓에 디테일한 부분이 많이 빠져있었는데,
중간중간 내가 생각나는 부분은 추가해줬지만 후에 수정해야 할 사항도 꽤나 있었다.
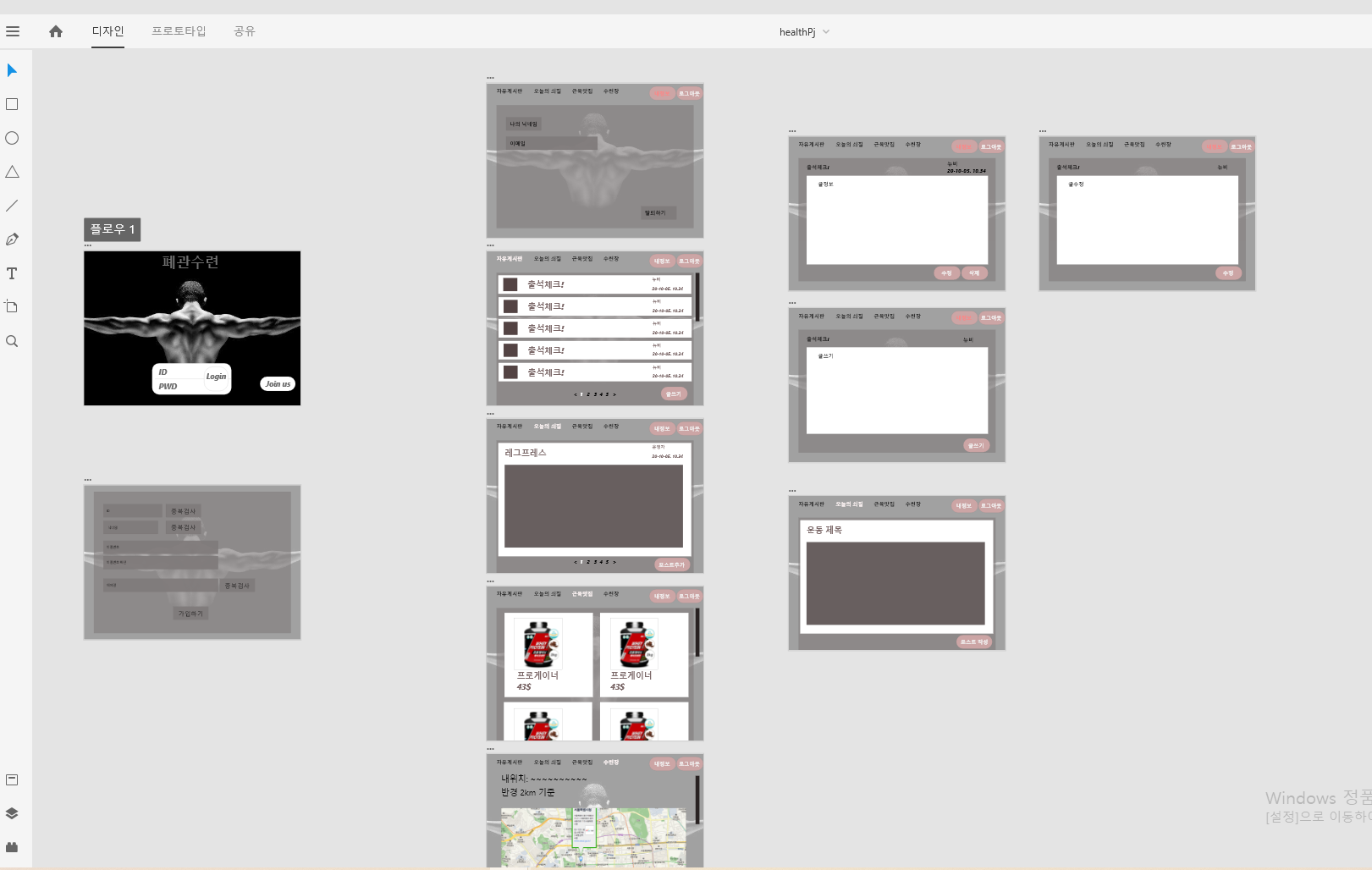
우선 받은 파일의 대략 전체적인 느낌은 이랬다.
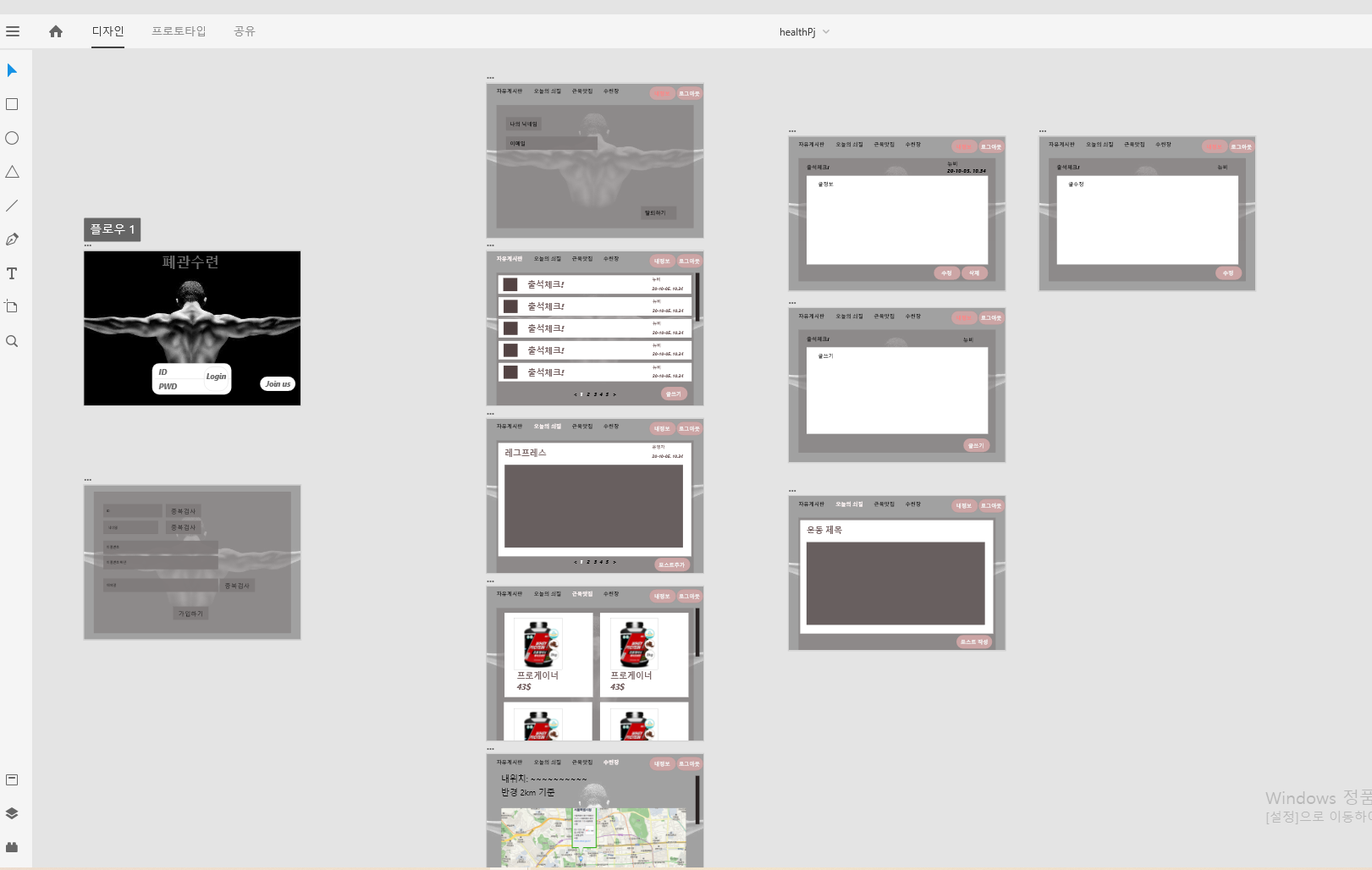
backend에게 받은 시안

사실 위의 파일은 완전히 손을 떼버렸다.
나를 포함한 지금 국비지원에 다니는 비전공자들은 고작 5개월정도 수업을 들은 시점부터 프로젝트를 진행하는데 얼마나 어려움이 클까 ?
그런 상태에서 frontend에서 만들어진 페이지도 받지 못한 상태에서 테스트케이스를 작성하며 프로젝트를 진행하기에는 상당히 어려웠을 것이다. 그래서 나는 완성해서 파일을 넘기기보다는, 급하게 모바일 사이즈에서는 무너지는 쪽이 없게끔 먼저 파일을 넘겨주고 세세한 부분이나 반응형으로 수정은 backend가 작업하는 도중에 조금씩 수정을 해주려고했었다.
물론 한번에 완성하고 보내주는 편이 나도 편하고 backend팀도 편했겠지만 , 중요한건 시안과 똑같이 만들어도 어차피 수정해야할 부분이 너무 눈에 많이 보였기 때문에, 그냥 불편하게 진행하기로 했었다.
하지만.. 시안대로 우선 급하게 만들어준 파일을 넘겨줬지만, backend의 진행속도는 정말 느렸고 수정해야할 사항도 있으면 얘기해달라고 했지만 다른 프로젝트를 마친 지금까지도 어떠한 연락도 받지 못했기 때문에.. 나도 그냥 신경끄기로 했지만 내가 소비한 이틀이라는 시간이 너무 아까워서 이미지만 올려보려고한다.

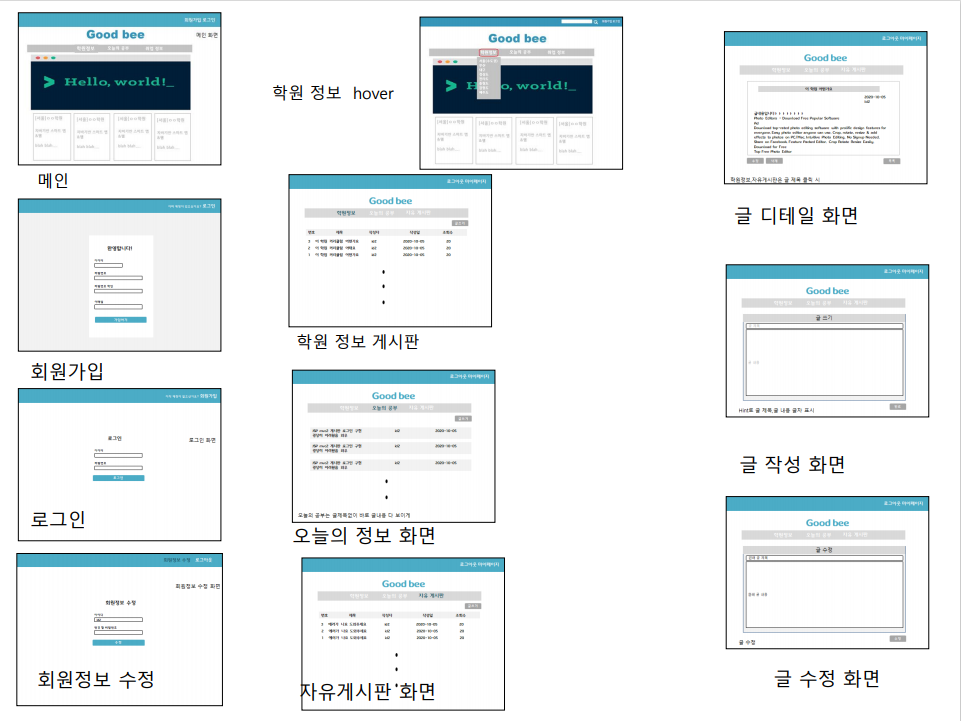
이친구의 시안도 수정해야 할 부분이 많았지만 중간중간 피드백과 의사소통이 활발했고 결국 둘다 만족할 만한 공부가되면서도 둘 모두 목표치에 도달할 수 있었던 win win의 좋은 경험이 됬다.
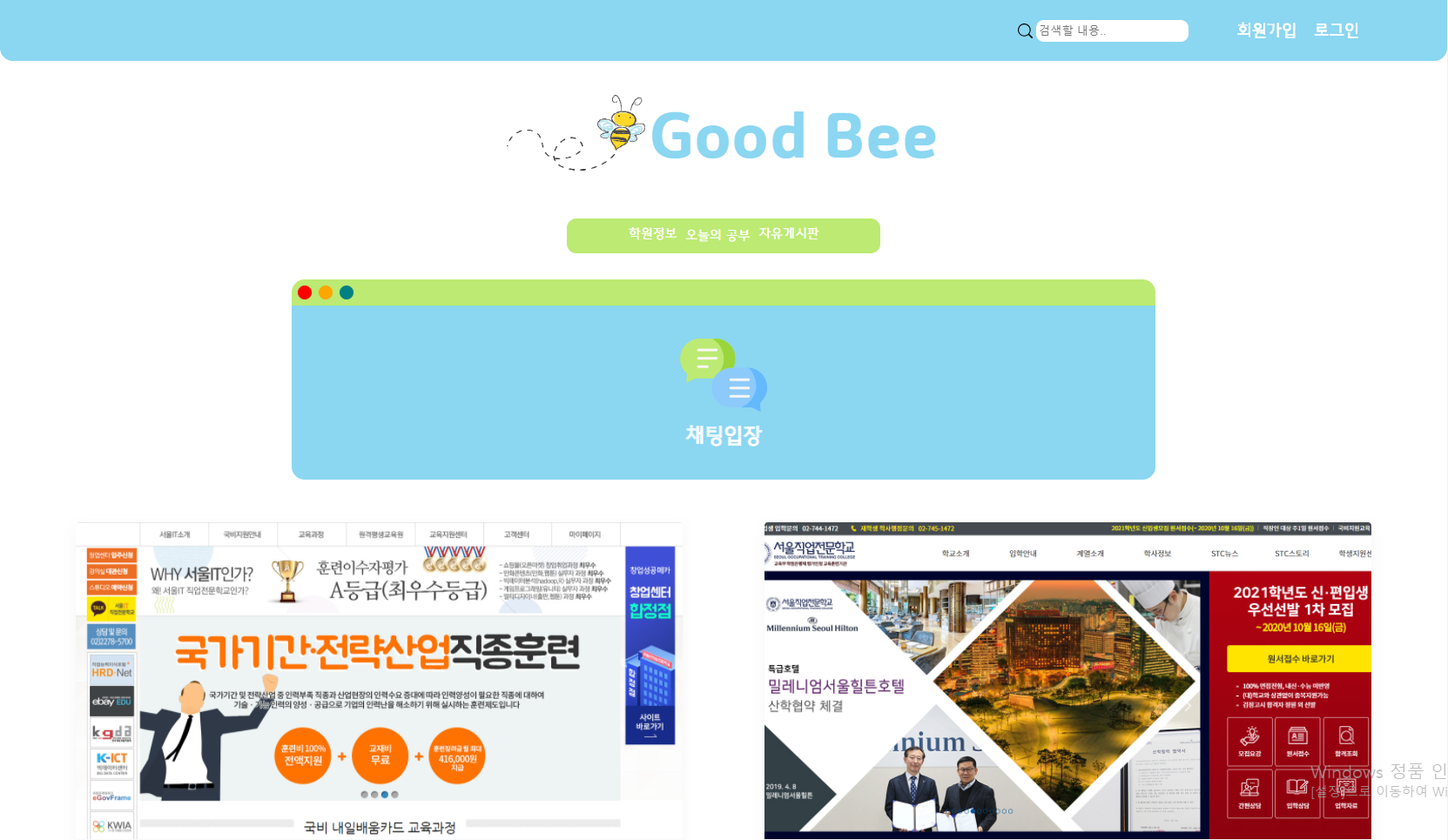
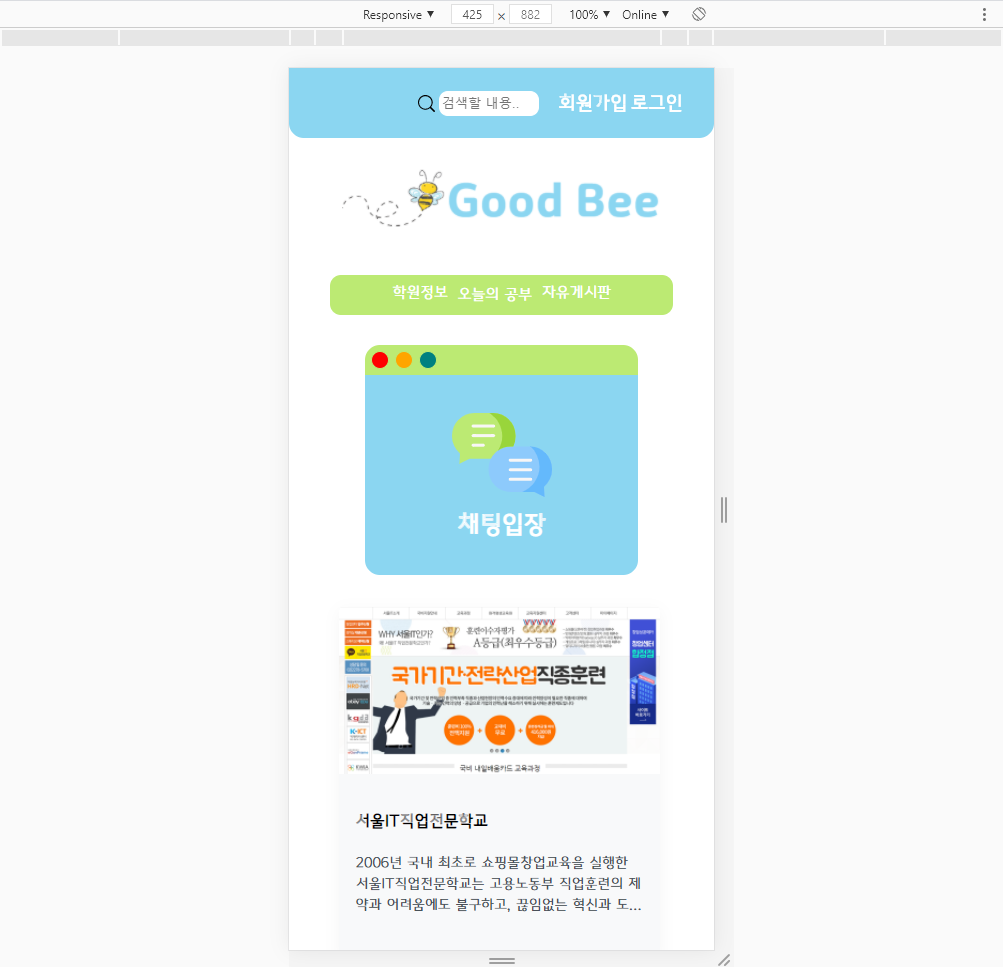
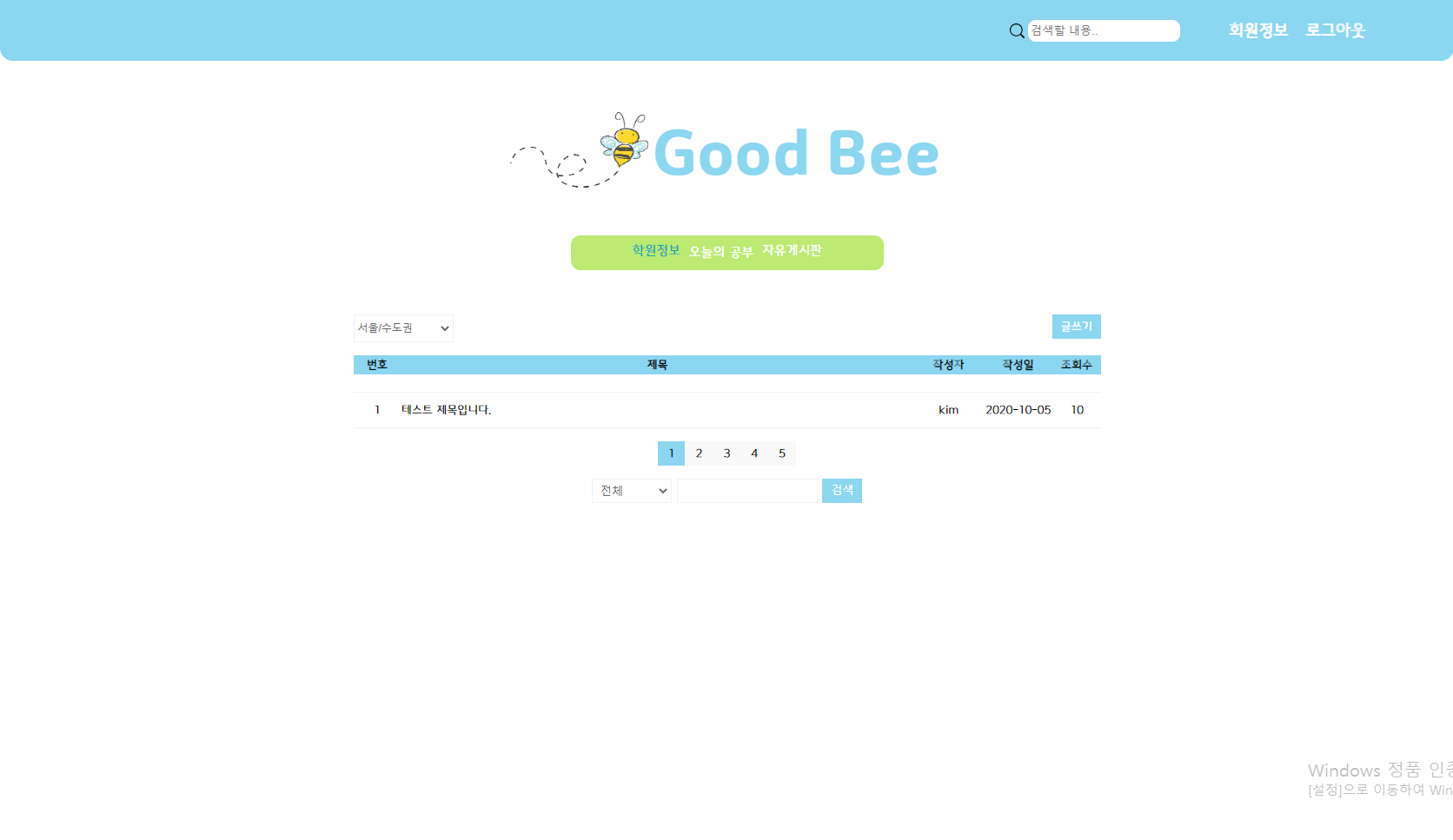
완성된모습과 시안을 비교 - index

넘겨받은 이 이미지는

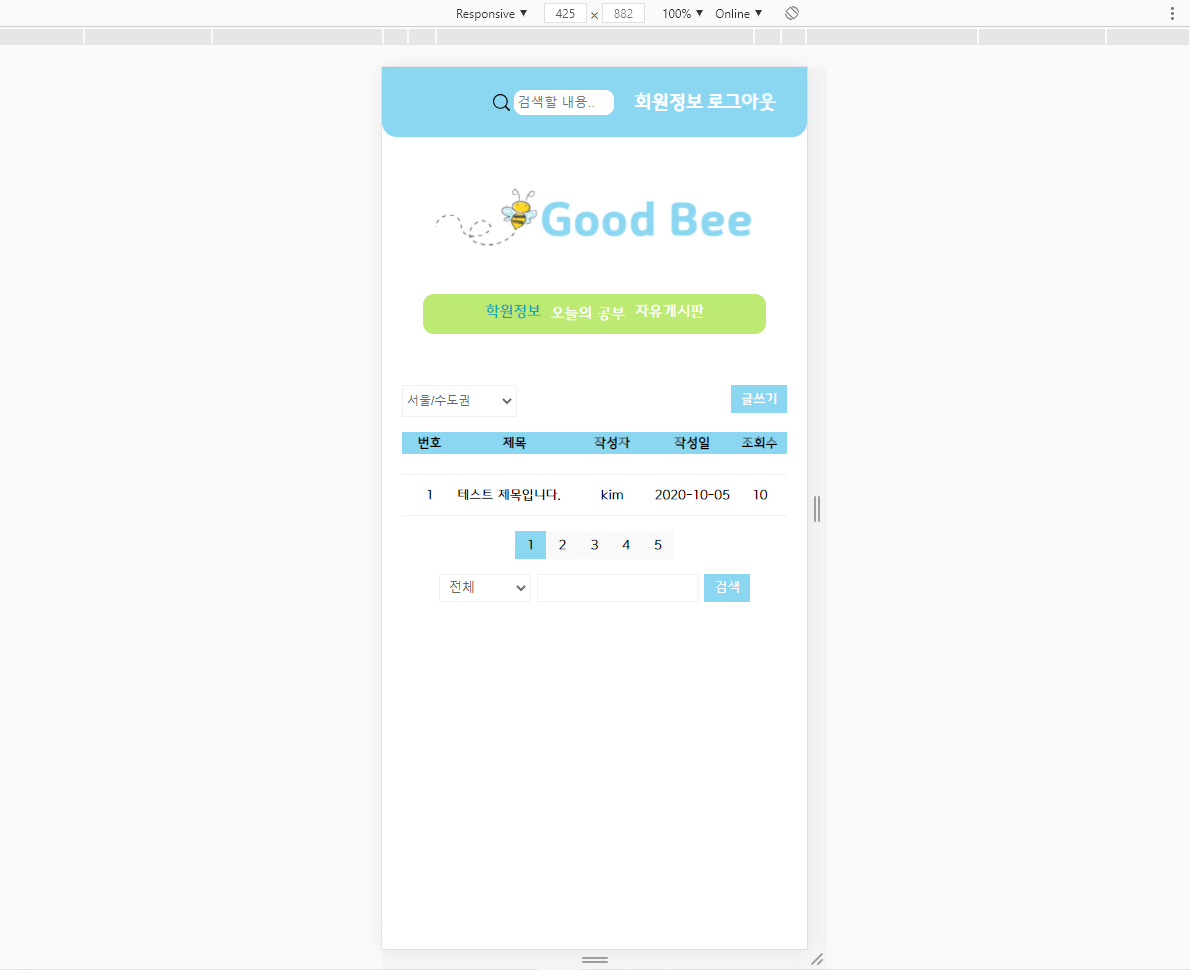
이렇게와

이렇게 작성되었는데, 사실 지금 이미지로 다시보니깐 참 header에 font-size를 화면해상도가 커지면서 조금씩 키울걸 그랬나 싶다. 완성시키고는 몰랐는데 이렇게보니깐 콩알만해보이는 header의 font-size가 거슬리긴 하구만..
채팅입장을 눌렀을 때 원래는 저 box안에서 채팅방이 열리는 식으로 진행하려고했는데 게시판을 이용하면서도 채팅을 접속하기위해서 그냥 chat.jsp를 따로만들어서 따로 빼줬다!
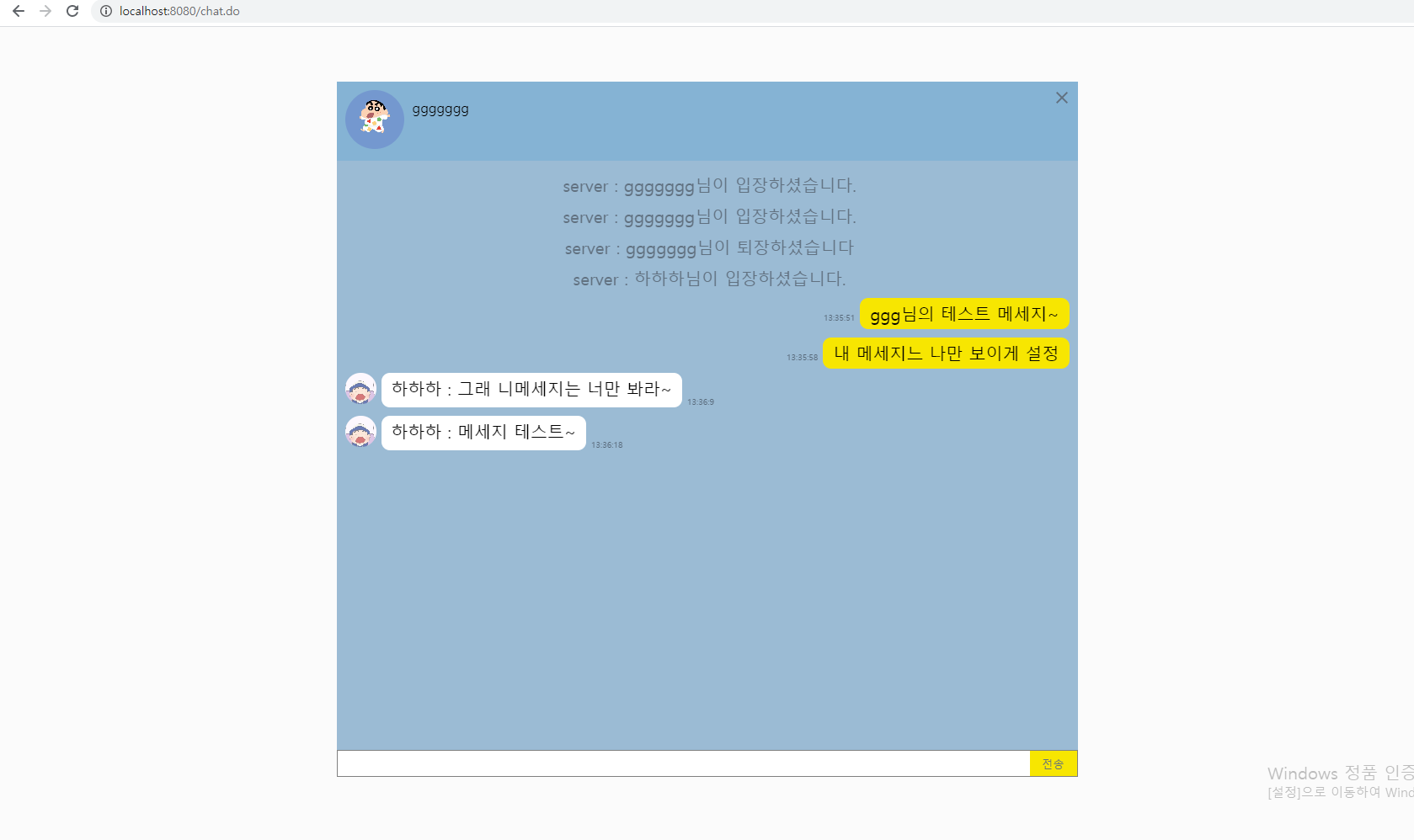
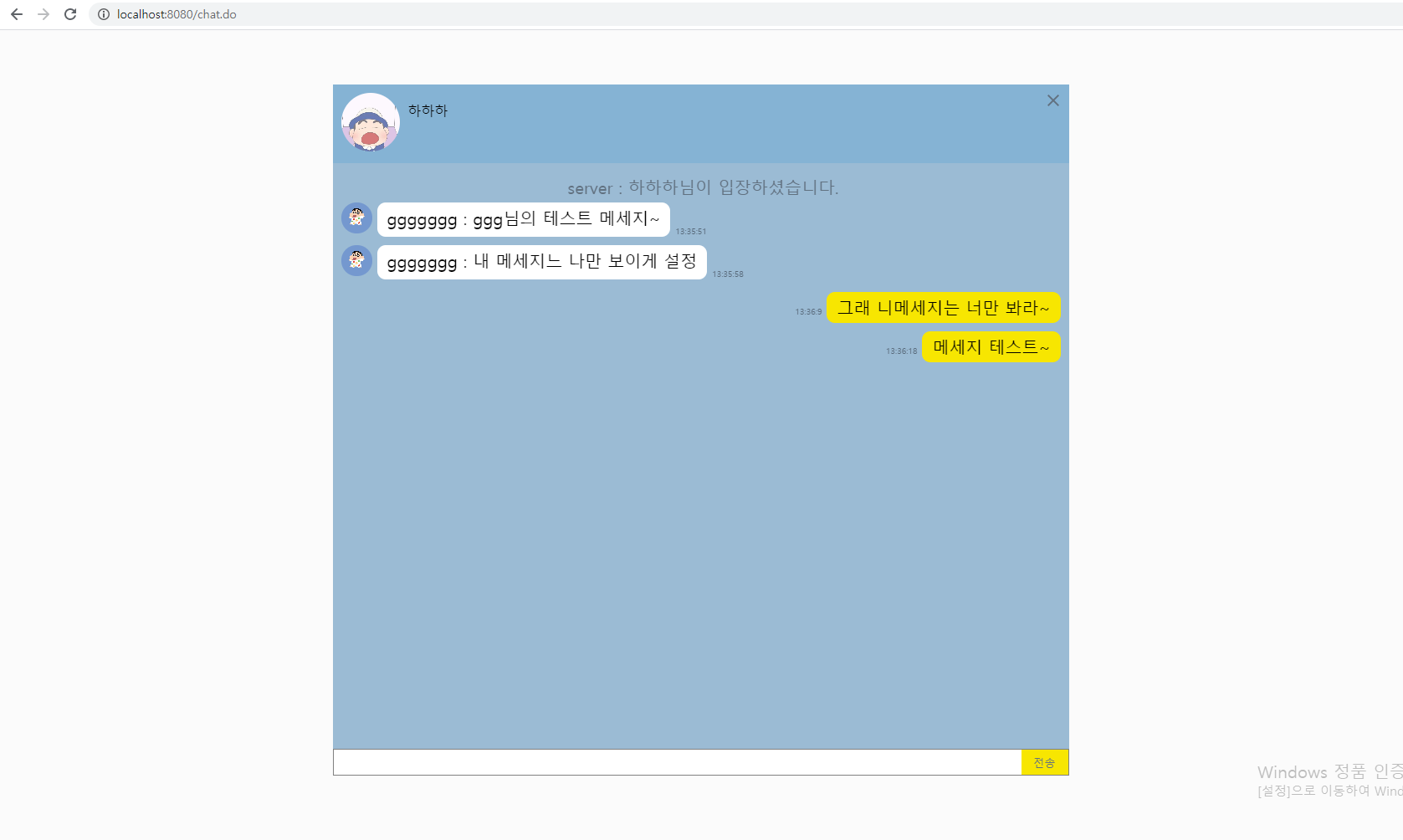
chat
챗에 입장하면 이런느낌이다.


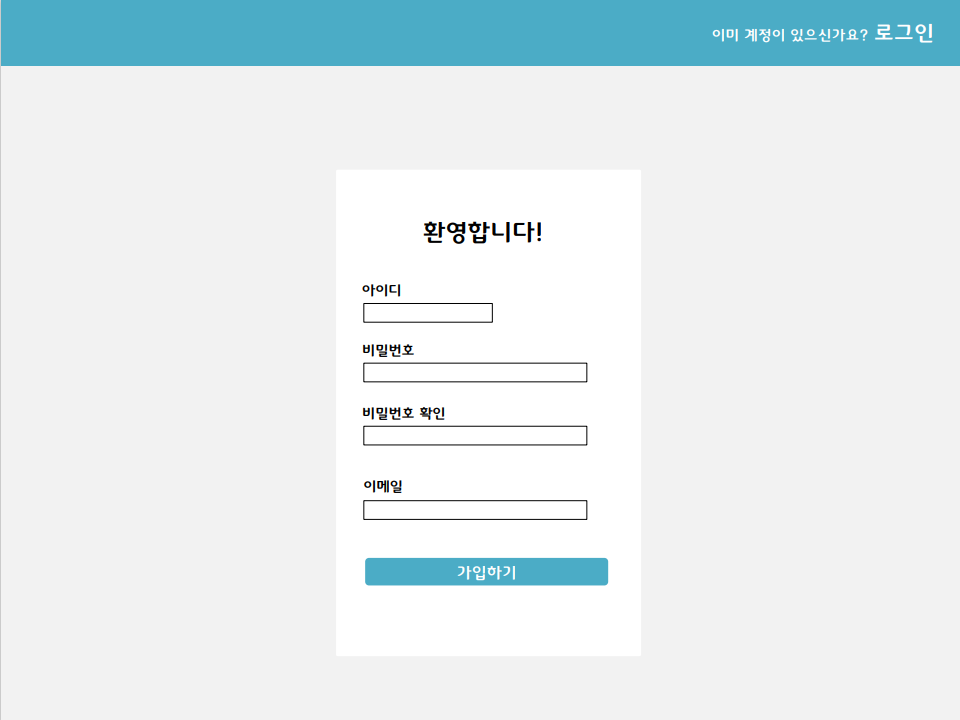
login, join
로그인과 회원가입은 이랬다.


각각


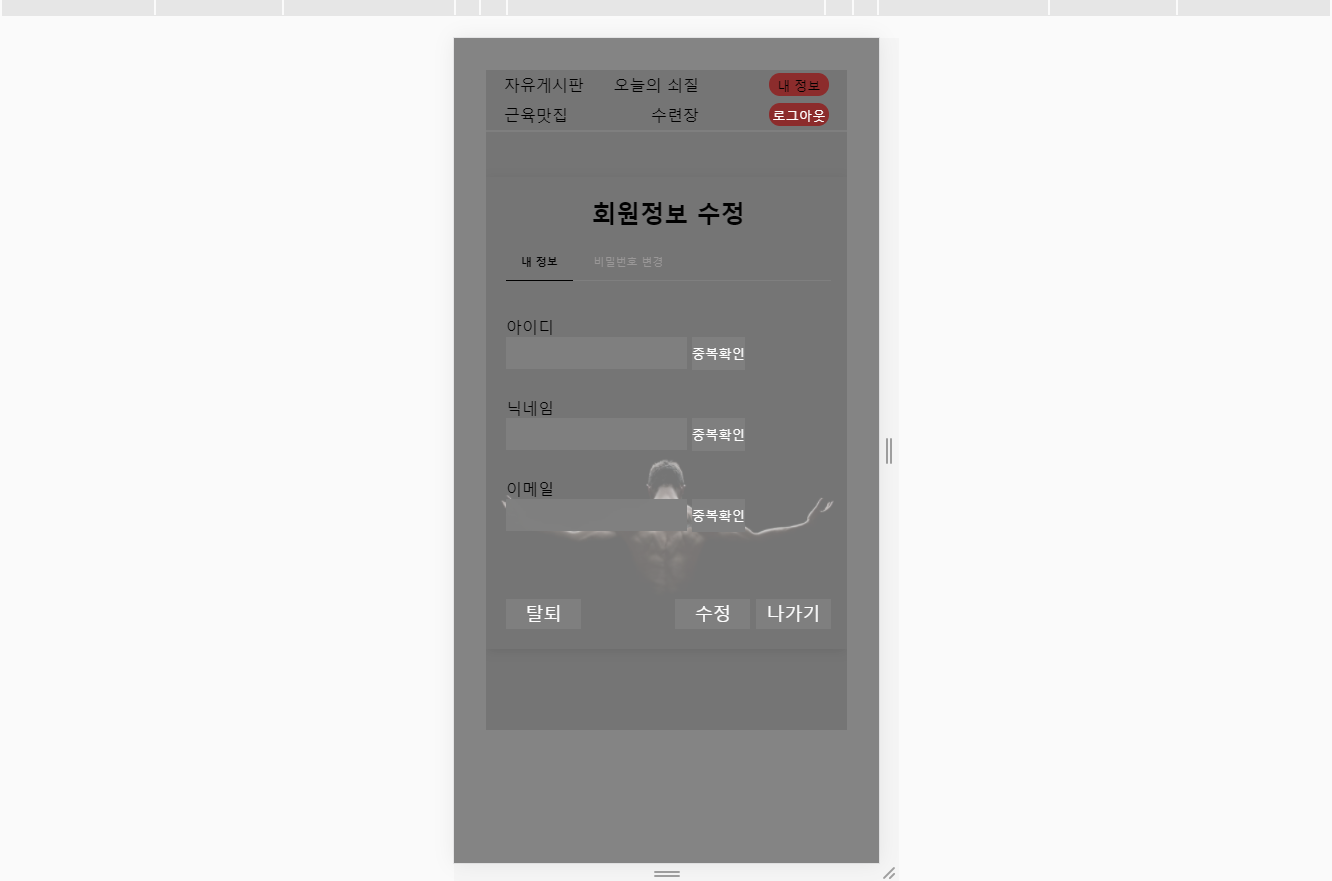
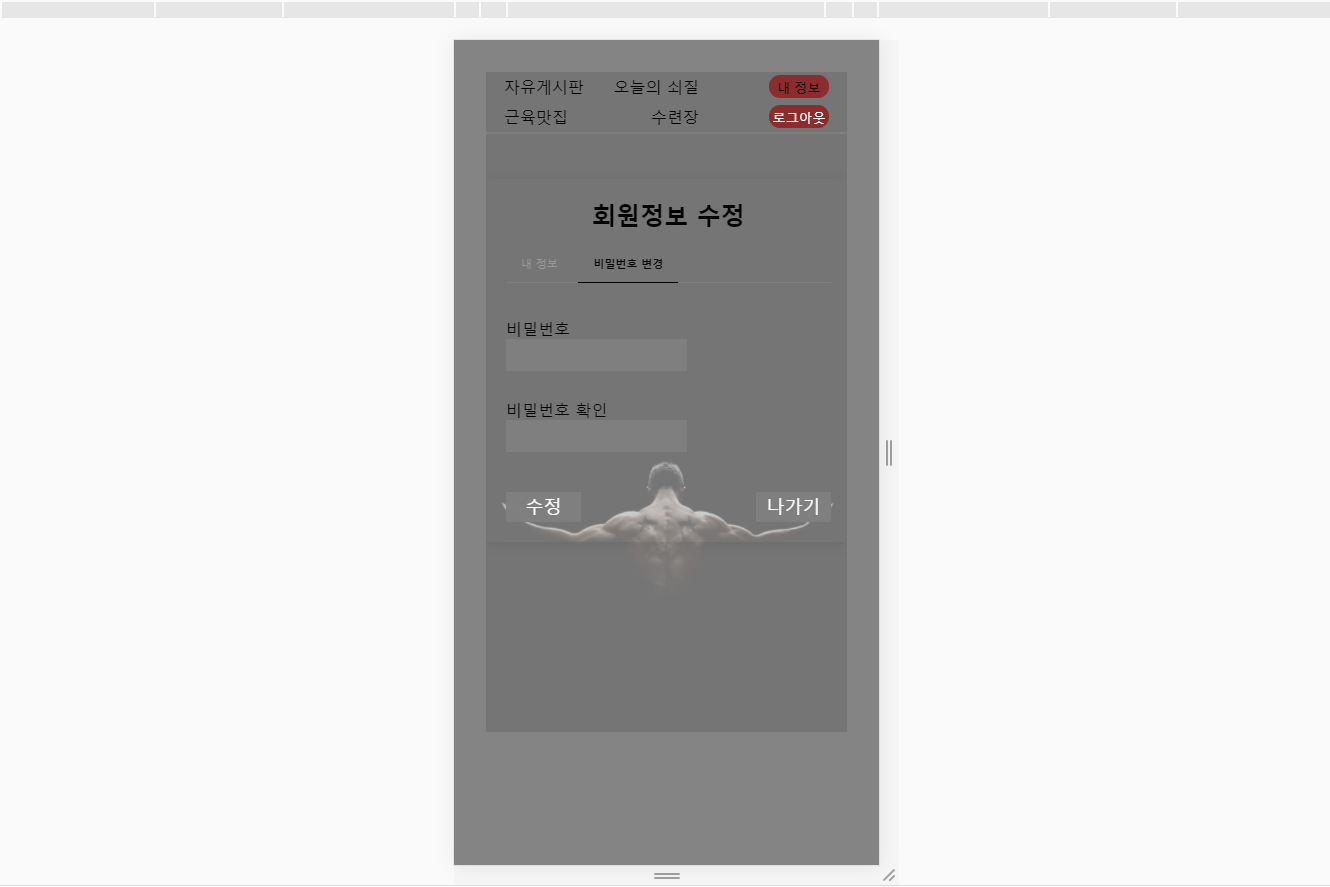
profile
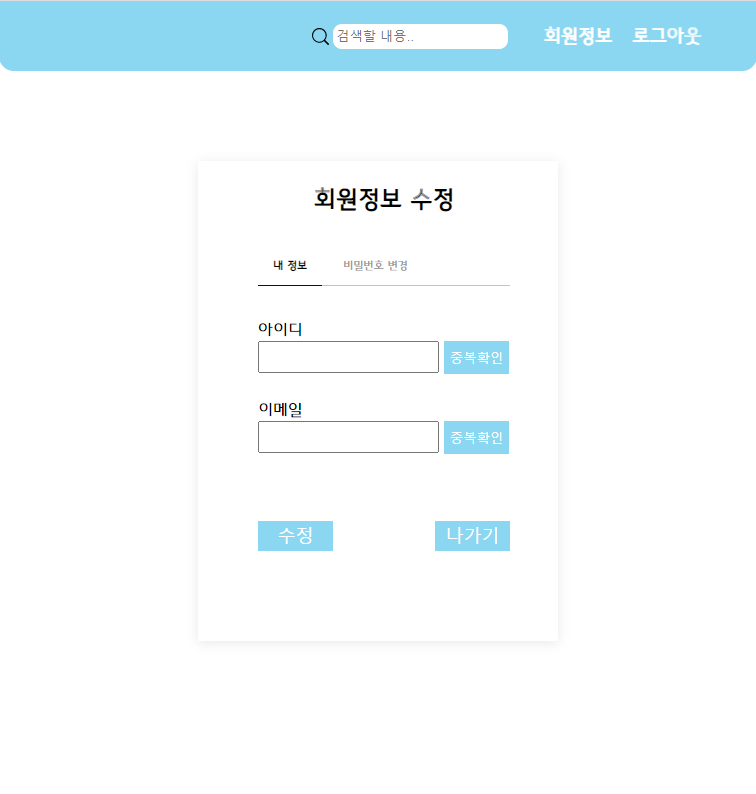
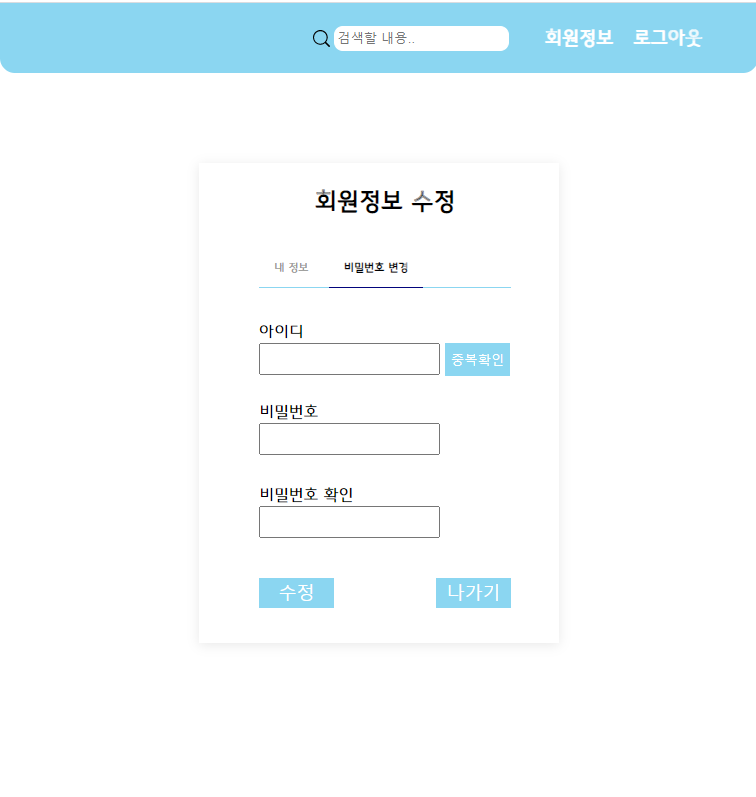
회원정보수정은

이런 시안에서


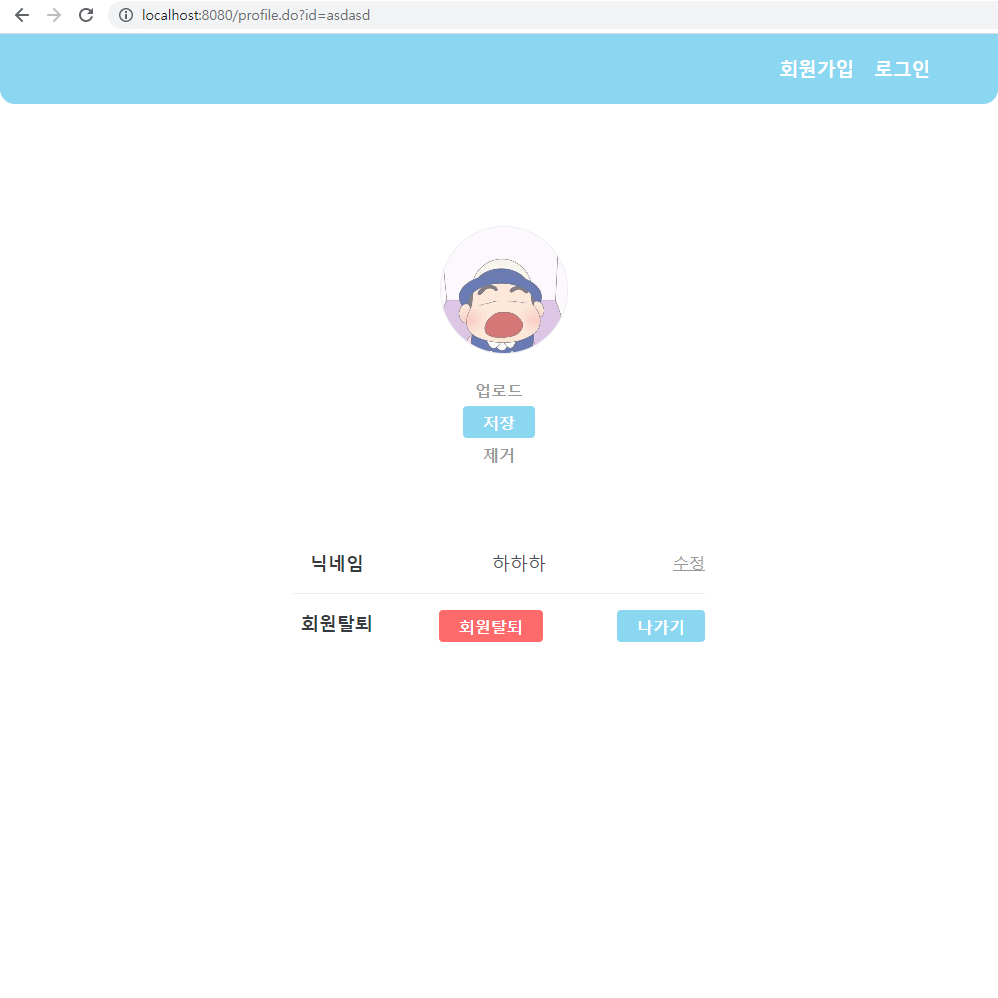
이렇게 만들었는데 후에 나는 자잘한 변경사항보다는

한눈에 집중할 수 있는 페이지를 원했기에 이런식으로 바꿔줬다.
board
게시판의 내용은



각각 이런 페이지였는데


원래 th의 번호와 제목사이에 지역이라는 th도 추가했었는데 내 프로젝트를 따로하면서 그 친구의 프로젝트를 수정하고 하다보니깐 그친구의 프로젝트에서는 내가 수정해준 사안이 내가 안가지고 있는 경우도 조금씩 있다보니깐.. 가끔 이미지에 내 프로젝트에 이미지가 들어갈때도 있을것이다ㅎㅎ;;
예를 들면 지역을 처음에는 select 태그로 만들었는데 후에 체크박스로 변경해준다고 이런모습을 만들어 주기도했고 !

헤더의 검색을 빼버리거나 버튼을 추가 하는 등 이것저것 다른게 좀 있을 수 있다.
(여담인데 저렇게 이미지가 한번씩 안나오거나 css적용이 안되서 설정에서 인터넷사용기록 삭제를 해야하는 등 사실jsp에서 불편한 점이 꽤나 많았다 ㅠㅠ)
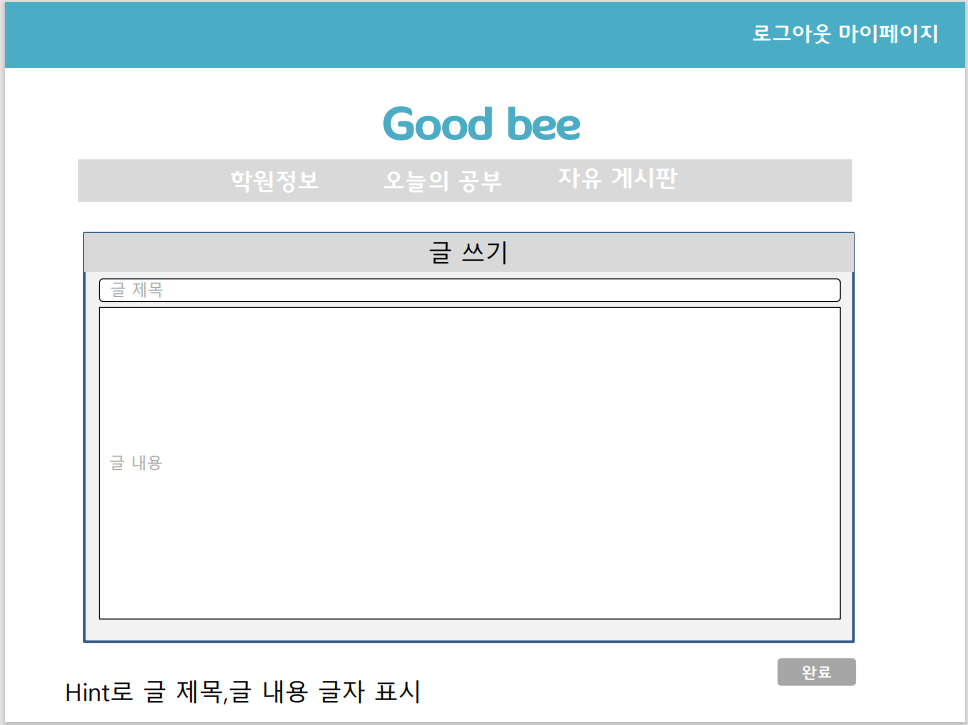
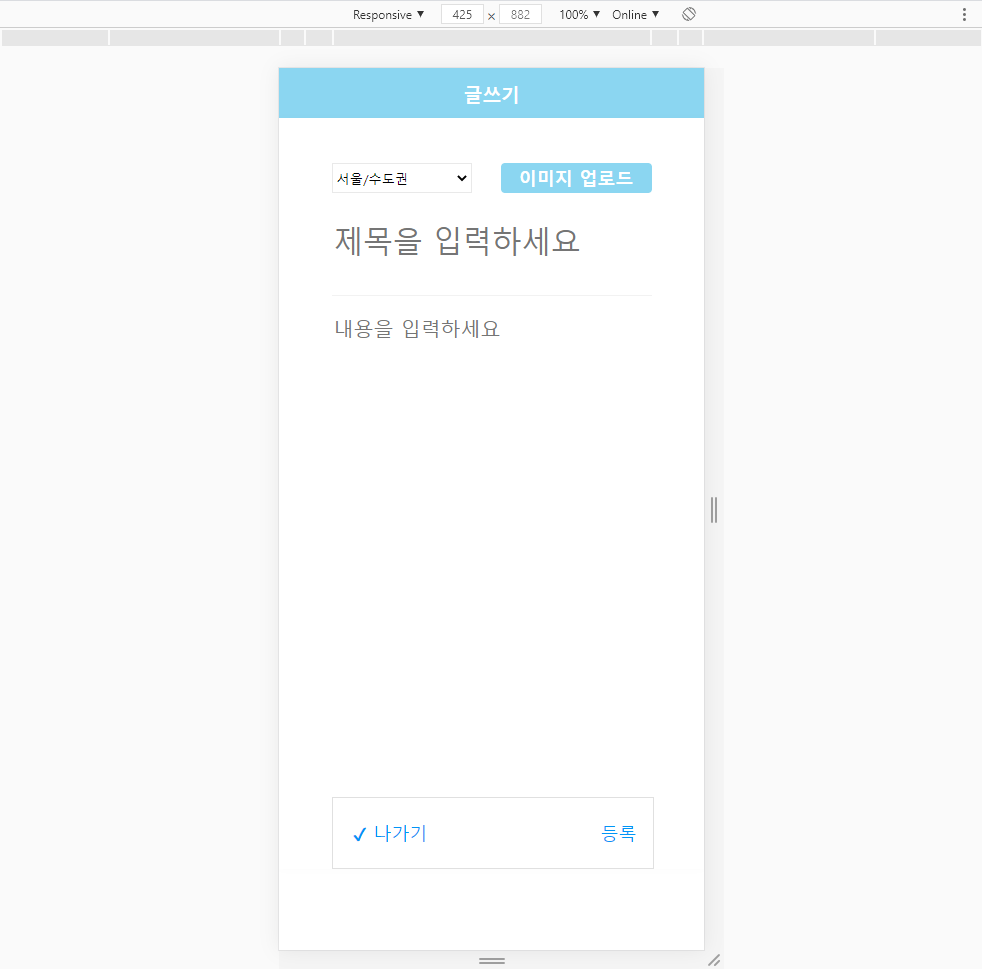
board-write
아무튼 글쓰기 버튼 클릭시

이런 모습에서



이런저런 시도를 했었는데 결국 그친구는 에디터를 박아서 제목과 밑에 나가기 발행에 해당하는 부분을 제외하고는 전부 삭제됬던걸로 기억한다!
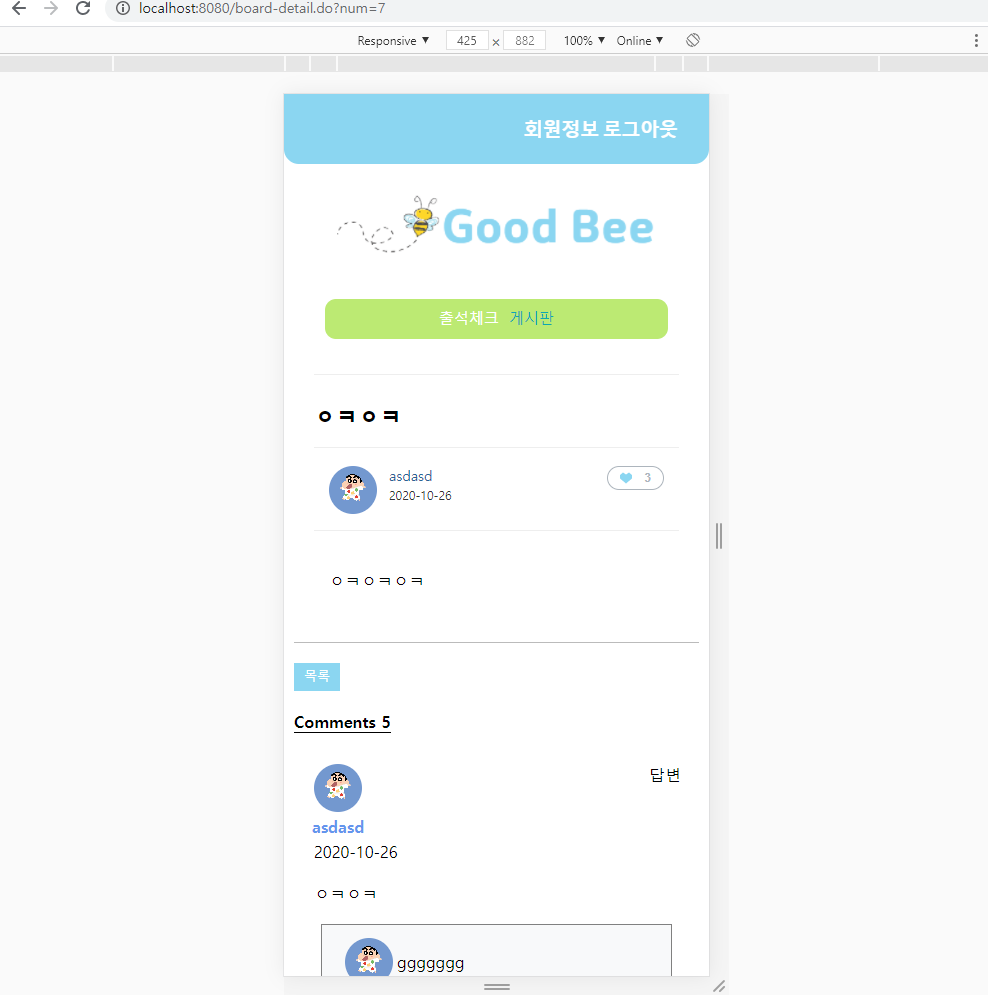
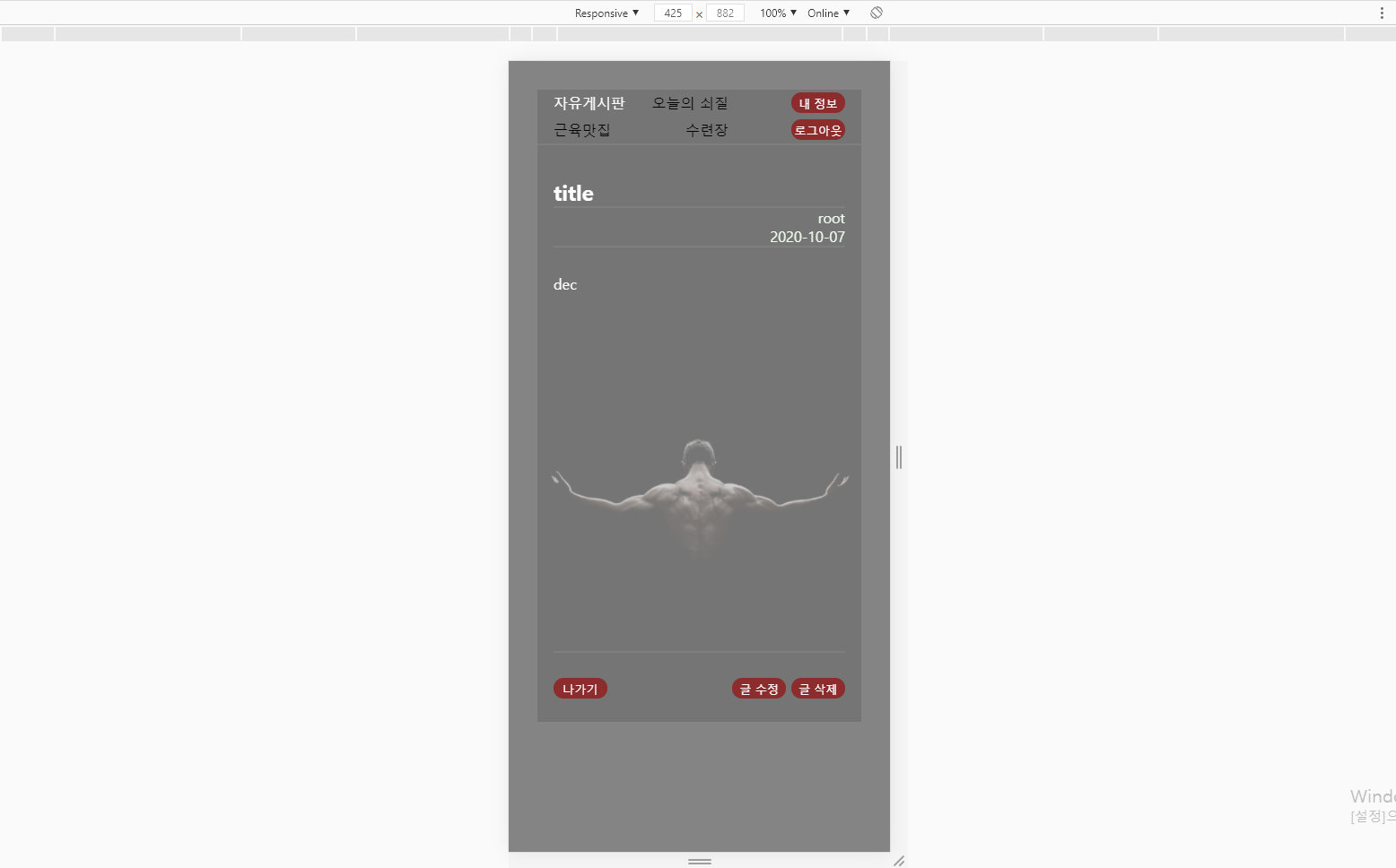
board-detail
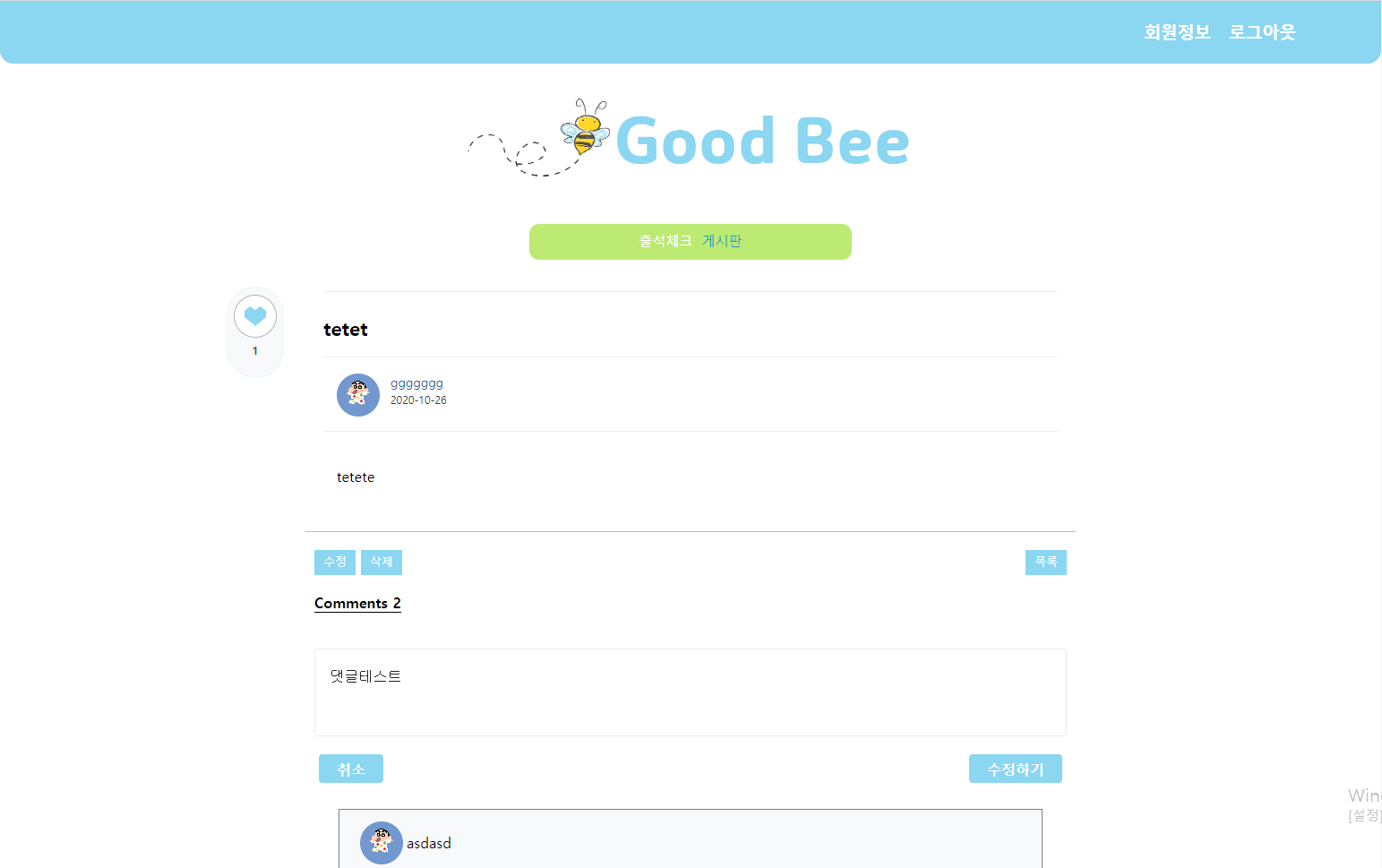
글작성이 완료되면 아래와같은 detail페이지가 나오는데 이페이지는


이런식으로 설계해줬지만 후에 댓글, 프로필이미지와 여러가지 생각하고

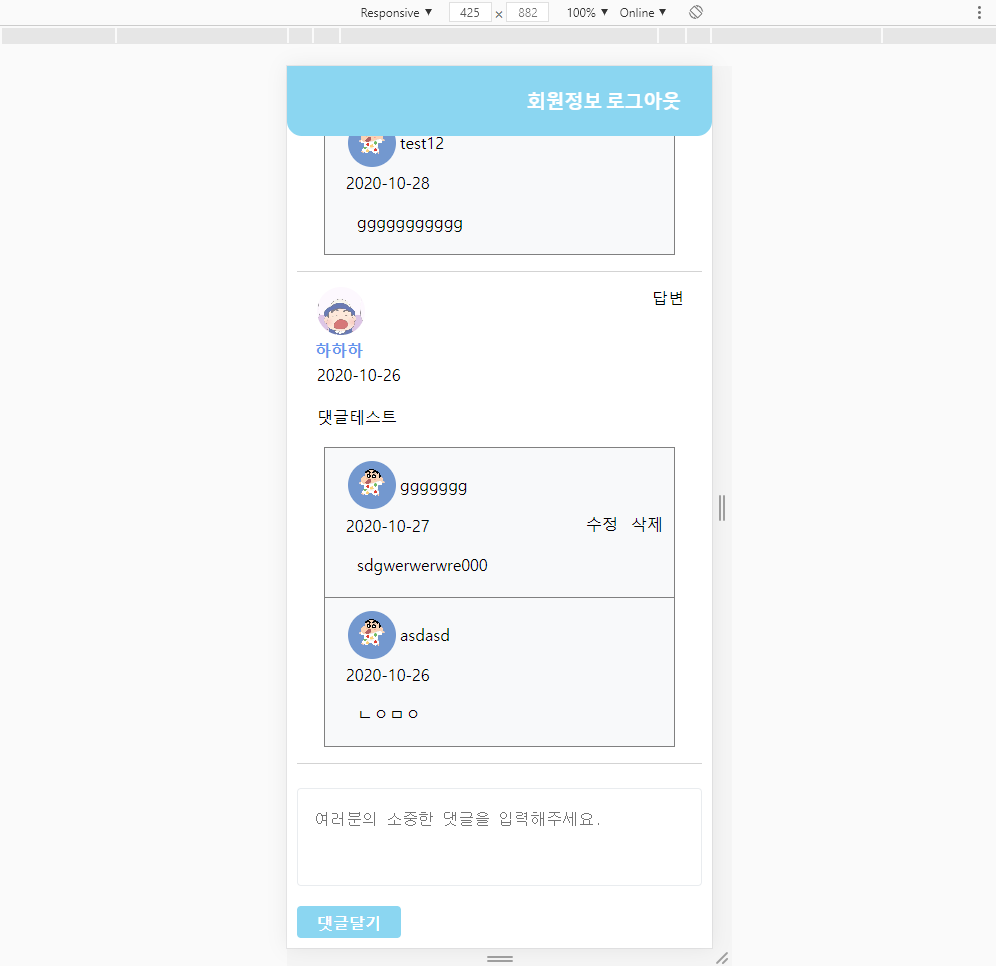
댓글의 시안에서



이렇게 작성해줬는데 저기 보이는 좋아요 버튼은 완전히 velog의 좋아요 디자인을 참고한것이다 !
상업용이 아니라 개인 프로젝트라서 여기저기서 참고한게 조금씩 있다!
여기까지가 jsp게시판 프로젝트가 완성된 모습이고
수정이나 삭제 답변을 눌렀을 때라던지 세세한 부분들은 코드를 설명하면서 다시 이미지를 첨부할 계획이다 !
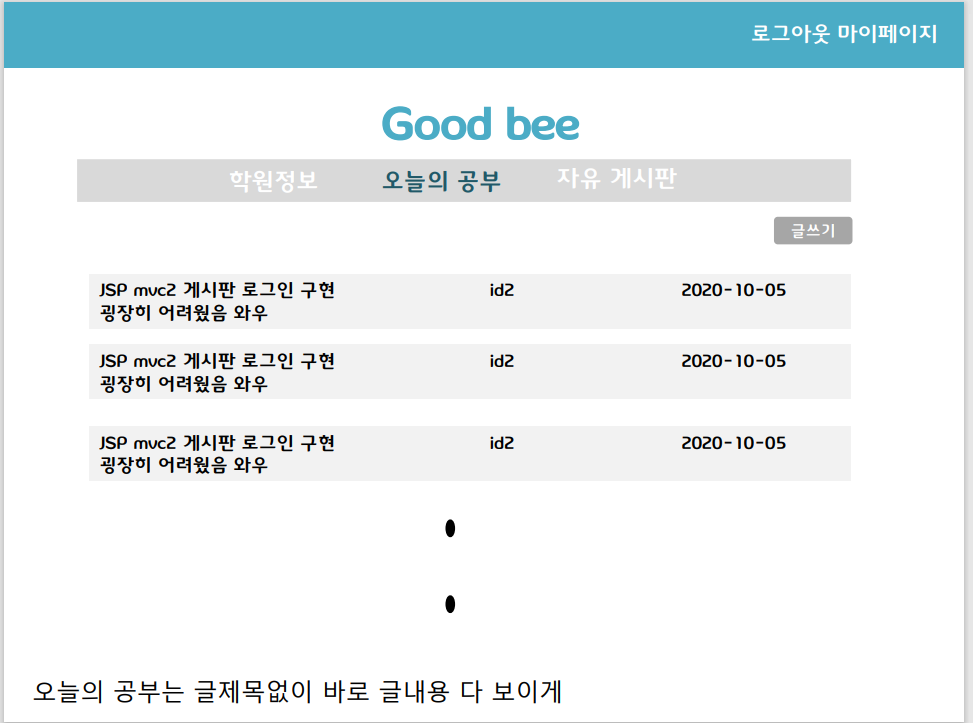
그리고 아래에서부터는 시안을 보고 만들었지만 손을 놔버린 프로젝트에 해당한다.
버려진..

위와같이 전체적인 저런느낌이










사실 이것말고도 시안을 받기전에 front부분에 자신감이 별로없어서 나름대로 이것저것 해보던것들도 있었는데 참 front작업은 이렇게 버려야하는 부분이 꽤나 많은듯 하다.
물론 backend부분도 작성하다가 이렇게 해보고 저렇게 해보고 하면서 코드를 지우고 쓰고 반복하는 탓에 버려지는 코드가 굉장히 많지만 눈에 보이는 페이지를 버리는것은 꽤나 안타까운 일이었다.
3장부터는 ,,
3장부터는 코드를 설명하면서 정리해보려고한다.
코드의 이해에대한 깊이의영역은 어디까지 공부해야할지 언제나 애매하다.
그래서 설명하면서도 제대로 설명을 못하는 부분이 있을 수도 있다는 점 알아주길 바란다.
