5장에서는 ,,
1.session을 이용한 로그인과 회원가입,
2.회원가입시 기본프로필 이미지를 부여, 닉네임과 더불어 수정이 가능하고,
3.회원가입한 유저의 db정보를 삭제시키는 간단한 회원탈퇴,
4.게시판의 기본적인 crud,
5.게시글의 pagination,
6.게시글의 추천수와 최신수에 따라 정렬이 가능한 select option,
7.게시글의 keyword에 해당하는 content 또는 title을 포함하는 검색기능
8.댓글과 대댓글
9.접속된 유저들끼리 주고받을 수 있는 websocket의 채팅
4장에서 기본적인 member의 필드는

으로 최초 내가 프론트를 맡았을 때 파트너는 프로필 이미지를 넣어주지 않았고,
프로필 변경에서 이메일, 닉네임, 비밀번호변경, 등의 많은 변경기능이 있었지만 나는
닉네임과 회원탈퇴만을 골라 적용시켰고, 프로필이미지를 추가 변경가능하도록 코드를 수정했다.
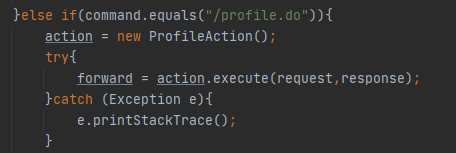
web에서 profile.jsp이 열리는 과정



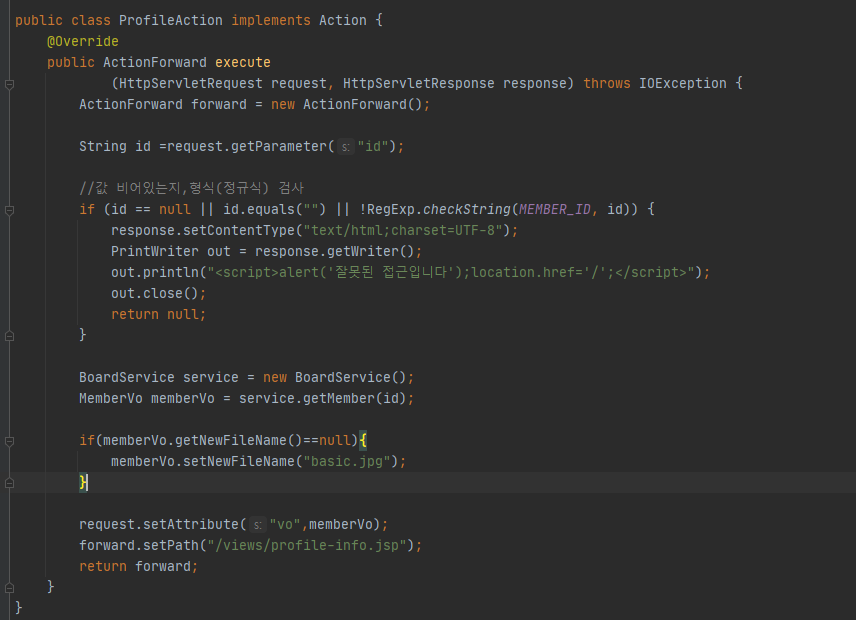
앞서 로그인과 회원가입을 다룰 때 service의 getMember메서드는 거론된적이 있기때문에 생략하도록 하고, 이렇게 profile-info.jsp가 펼쳐지게된다.
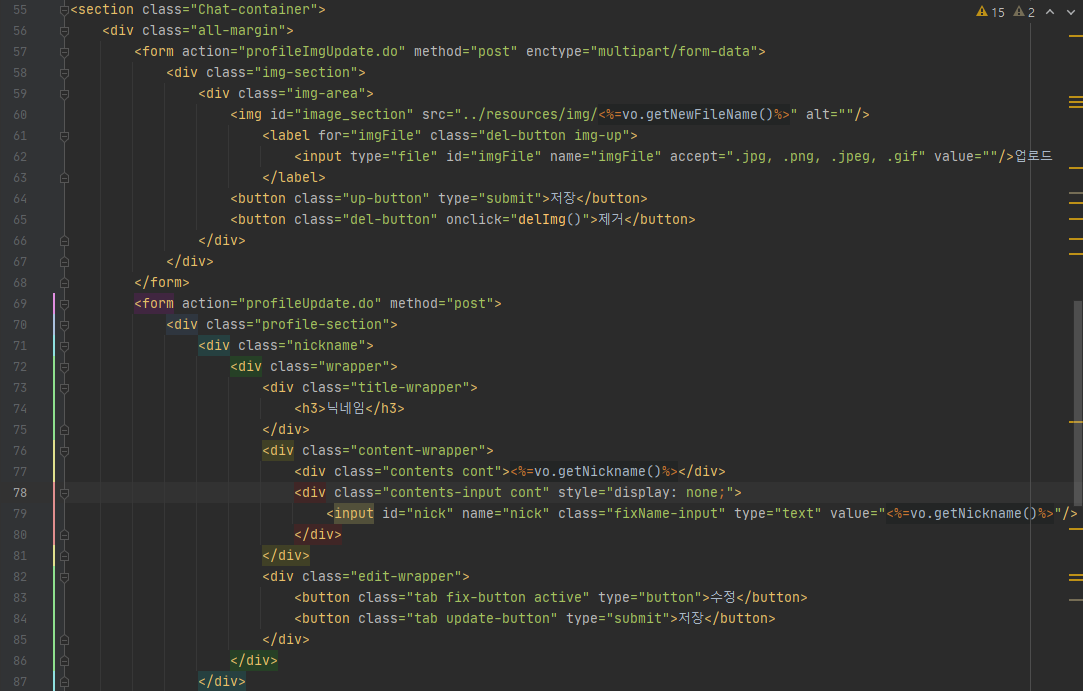
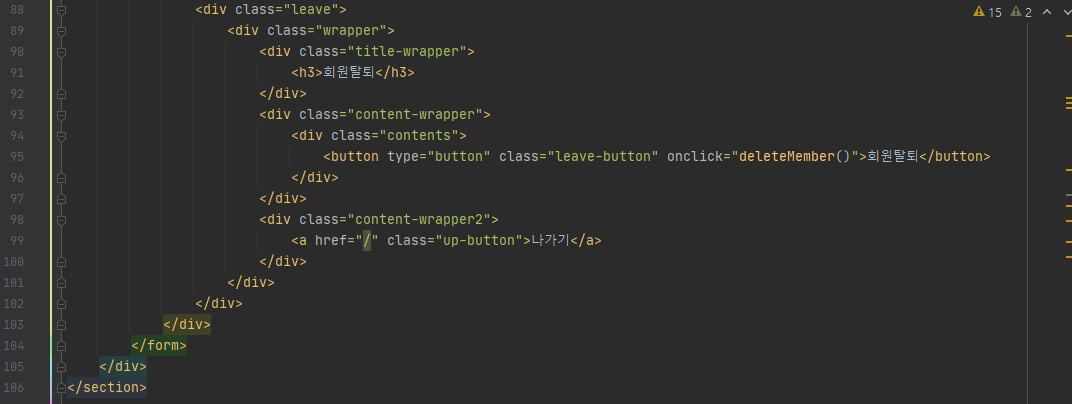
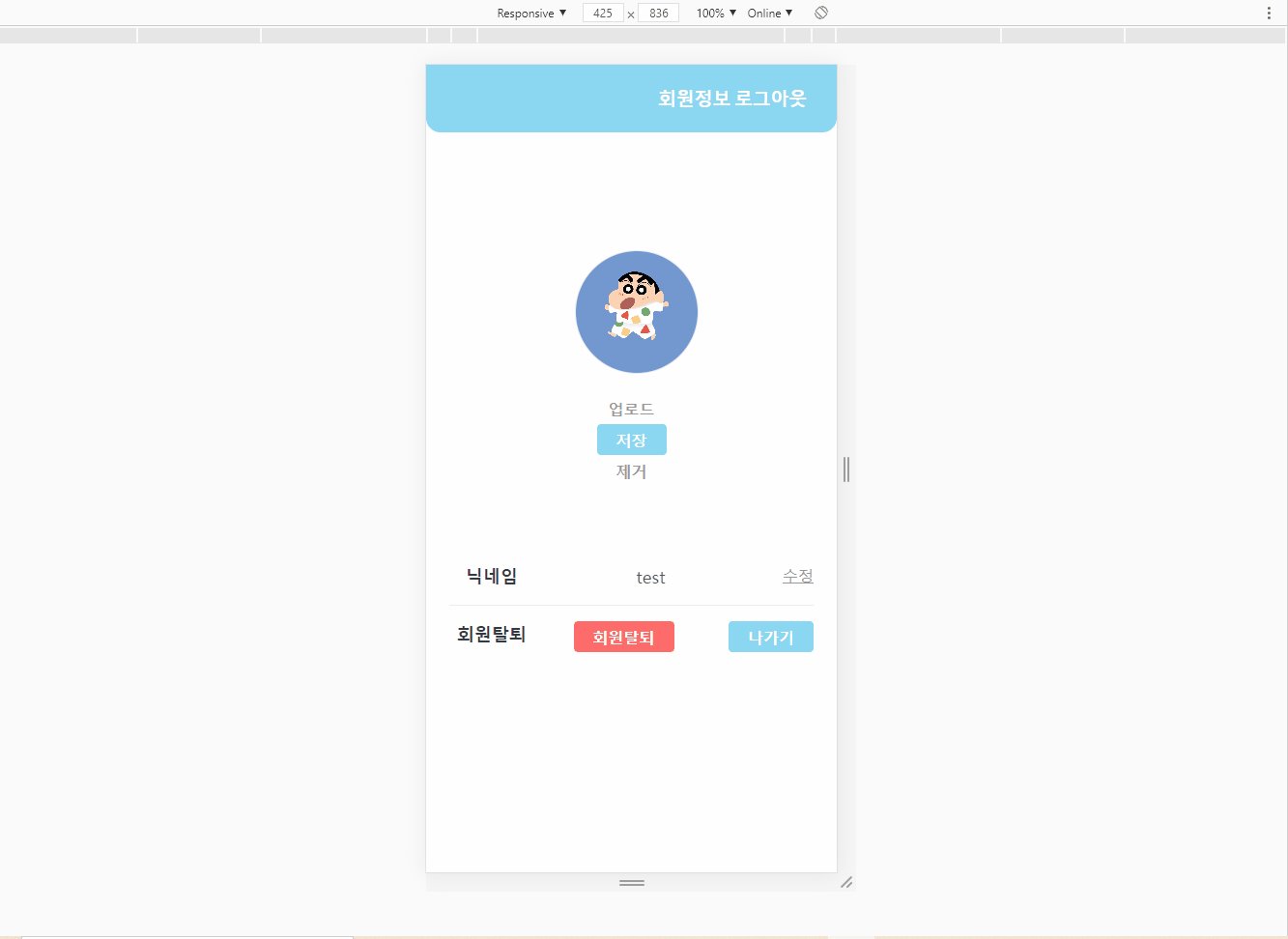
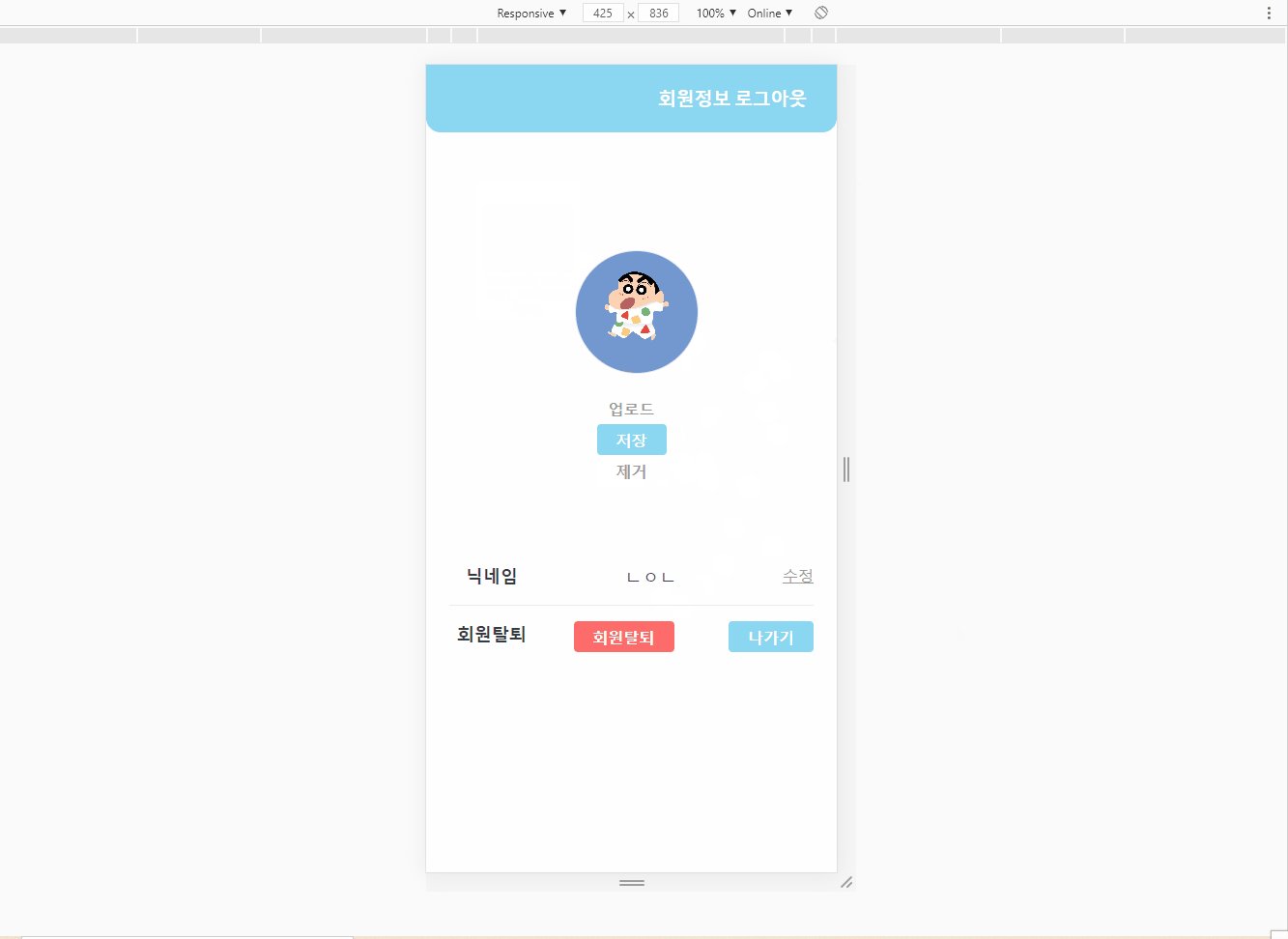
web(profile-info.jsp)


위에서 특이한 사항으로는 두가지를 볼 수 있을텐데
첫번째는 form 태그가 두개로 나눠지면서 회원정보 중 이미지필드만을 변경하는 form이 따로,
닉네임 수정, 저장, 회원탈퇴를 포함하는 일반적인 회원정보 수정의 form이 따로 따로 존재한다는 점이다.
두번째는 닉네임을 변경하는 form태그에서 input이 display가 none이고 수정과 버튼 class에는 각각의 active라는 name이 존재한다는 것이다.
이는 회원정보 수정클릭시 해당 정보를 수정하는 input태그가 나오고 / 수정버튼이 저장버튼으로 변경되게 되면서 회원정보 전체를 수정하는것이 아닌, 각각의 정보만을 변경할 수 있도록 설계했기 때문이다.
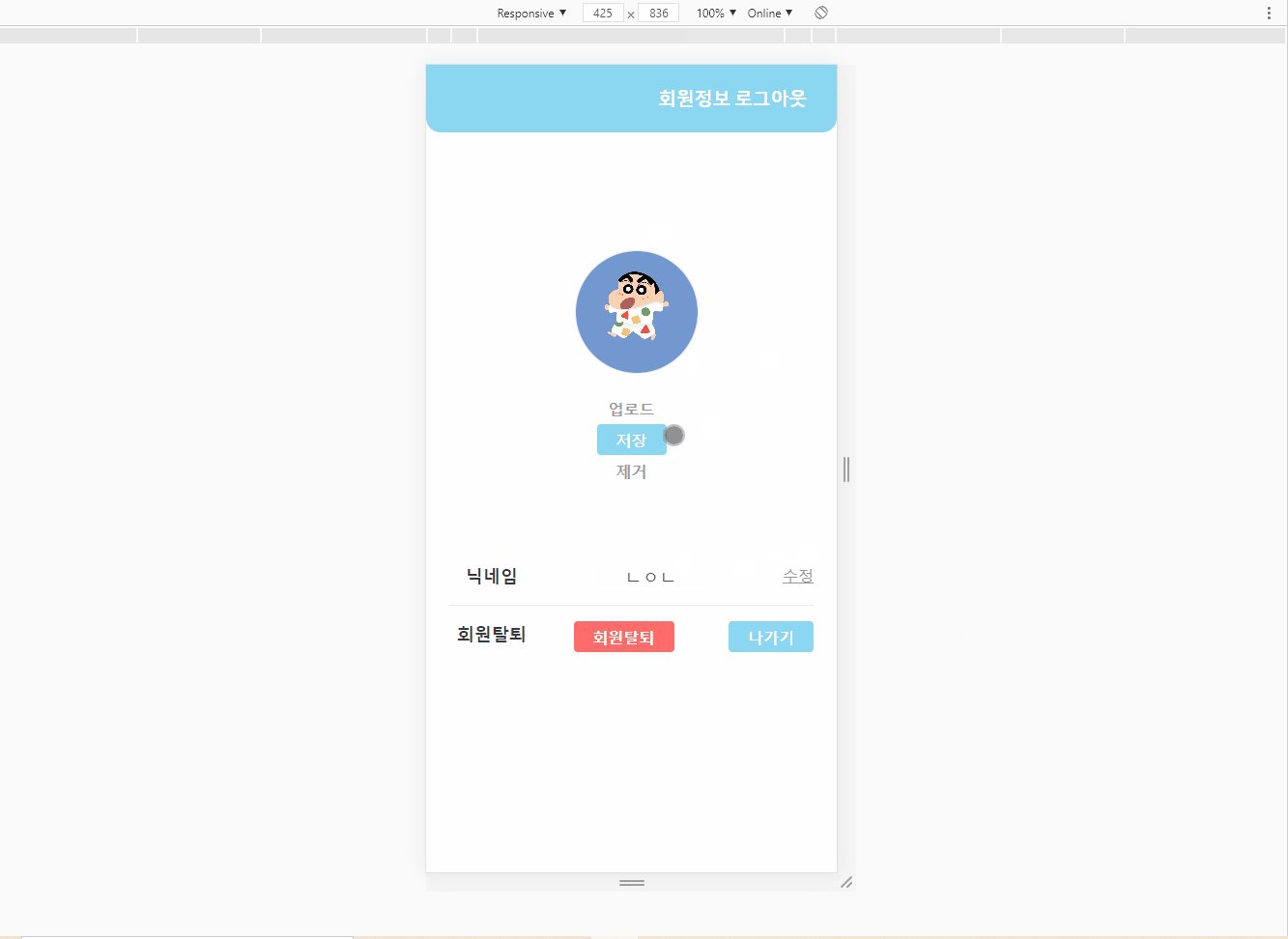
밑은 그 예시다.

회원정보페이지에 접속했을 때 input태그가 숨겨져있을 때 나는 고급스러움을 느끼는 편인데
react에서는 state값을 false, true로 해당 태그에 onClick이벤트로 state값을 반전시키며
이렇게 input태그와 저장버튼을 평소 숨겨두는것을 즐겼는데, html과 js에서는 첫 시도라 코드 자체가 깔끔하지 않을 수 있다 ㅠ
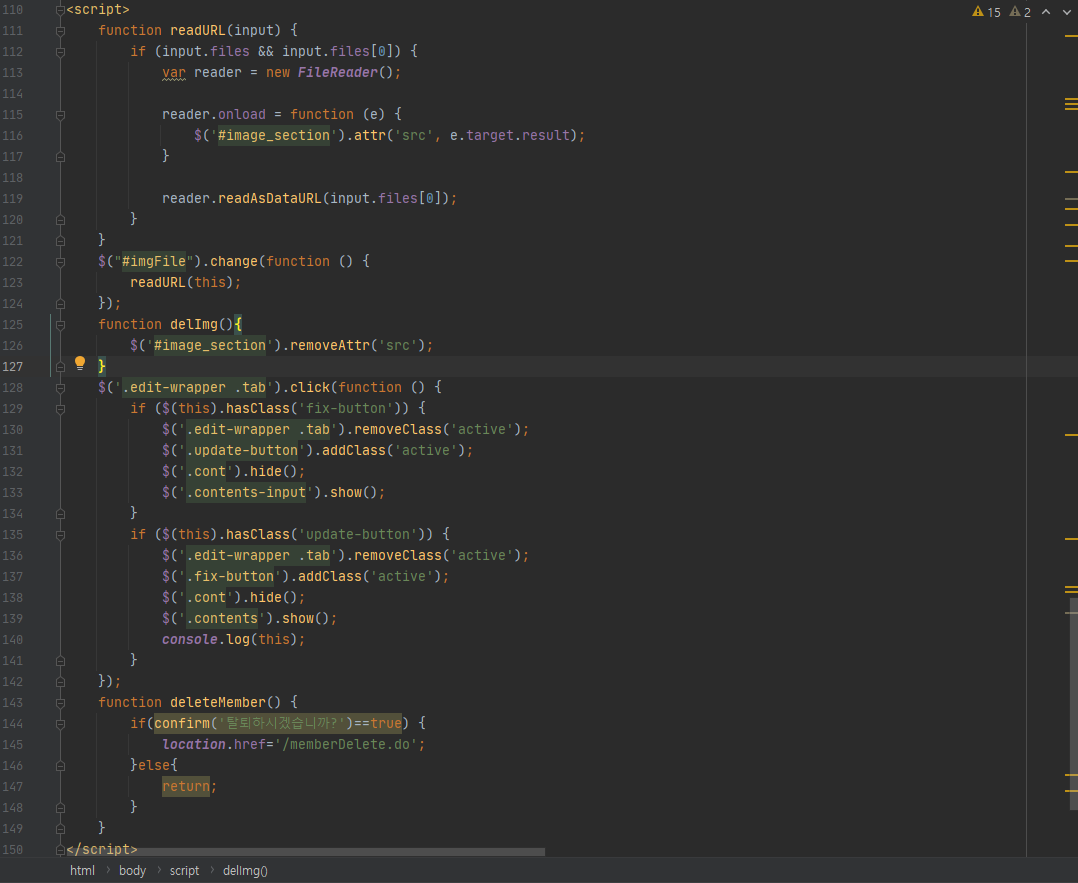
아무튼 이번에는 js코드부터 그럼 살펴보자.

가장 상단의 readURL부터 delImg 함수까지는 프로필이미지를 업로드시 미리보기, 변경, 제거 의 각각 함수이다.
해당 html코드를 자세히 본다면 업로드, 저장, 제거 라는 버튼처럼 보일 수 있겠지만,
사실은 업로드는 버튼이 아니라 input태그를 label로 버튼처럼 꾸몄을 뿐, button태그가 아니기때문에 form 태그로 submit이 안되는 것이다.
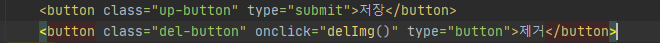
++ 오류 수정
작성하는 지금에서야 오류를 발견해서 button태그 중 제거버튼의 type을 button으로 바꿔주었고,


이에 제거버튼 클릭시 기존 img태그에 src를 제거한뒤 다시 기본이미지로 변경해준 모습이다.
여기서 저장버튼을 다시 클릭한다면, img를 파일을 담아야하는 input태그가 아무것도 담지않은 상태에서 form에 전송을 하게되는데 action페이지에 null값이 들어왔을때는 기본이미지로 변경되게 설계함으로써 작은 오류를 잡을 수 있게 되었다.
그리고 중간에 수정과 저장, input과 설정완료된 닉네임 이 각각 active속성을 가지고, hide, show되면서 display가 none, block으로 바뀌어가는 함수는 내가 짰지만, 약간의 하드코딩이 된거같아 부끄러울 뿐이다!..
이렇게 js코드를 살펴봤고 , 실제 form태그가 action되는 do페지로 접속시 먼저 profileUpdate.do의 간단한 변경 예제부터 살펴본 후 imgUpdate를 살펴보겠다.
controller(BoardController)

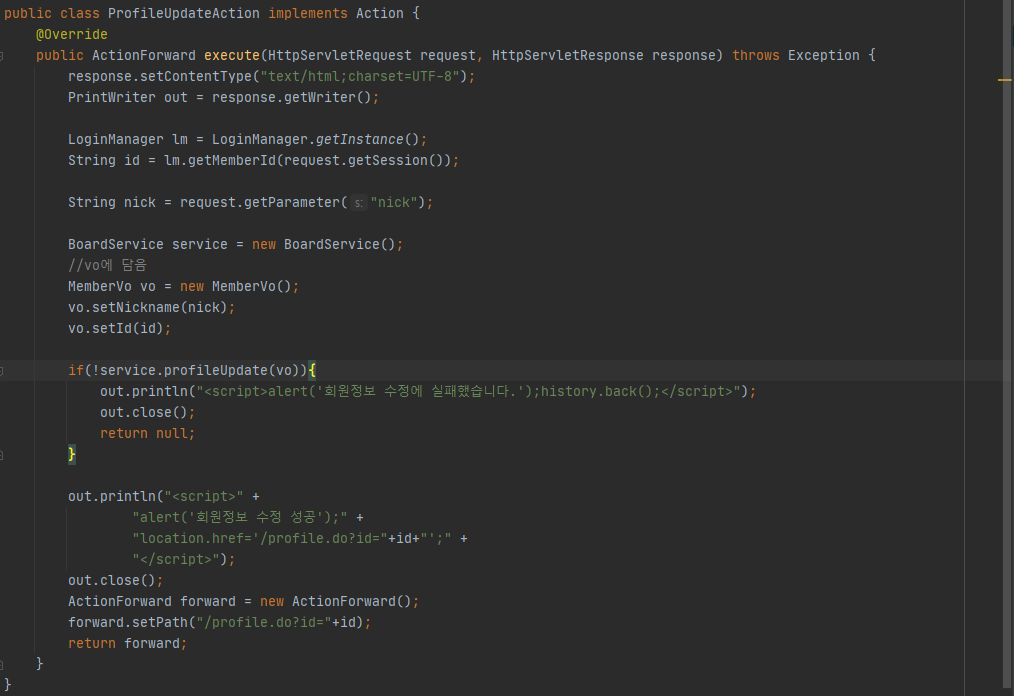
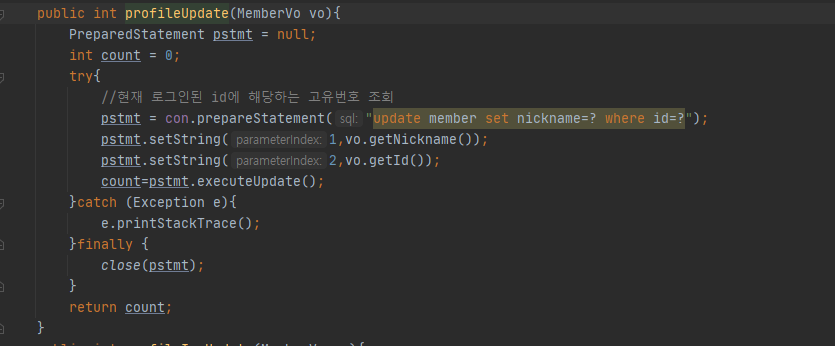
Action(ProfileUpdateAction)

Service(BoardService)

DAO(BoardDAO)

3장과 4장의 로그인과 회원가입을 이해했다면 ,, 솔직히 설명할 부분도 없는 부분이다..
현재는 nickNmae만 변경기능을 넣었을뿐 프로필 기능추가는 거의 복 붙 의 행위에 가까울 것이다!
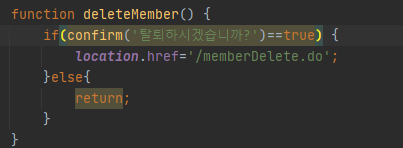
회원탈퇴또한 상당히 가볍게 진행됬는데 기존 회원탈퇴 버튼을 클릭시
web(profile-info.jsp)

확인버튼을 눌러야 실행되게 작성해준 모습이고,
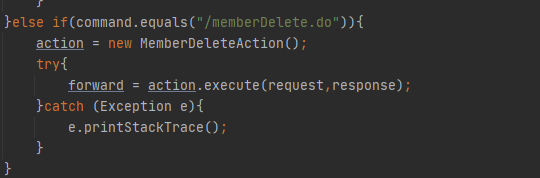
controller(BoardController)

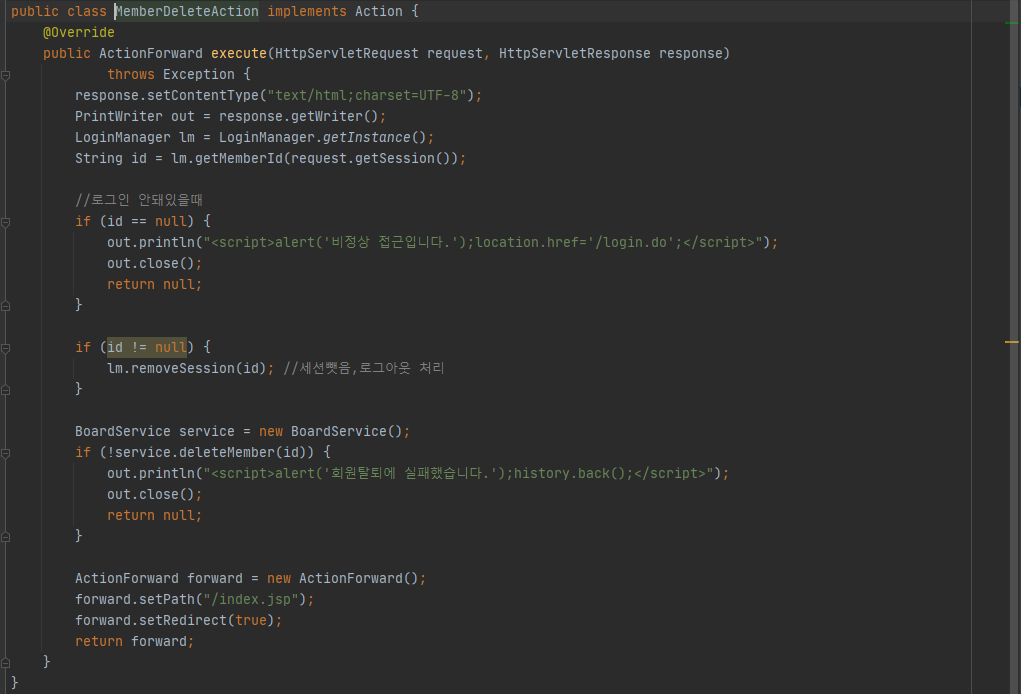
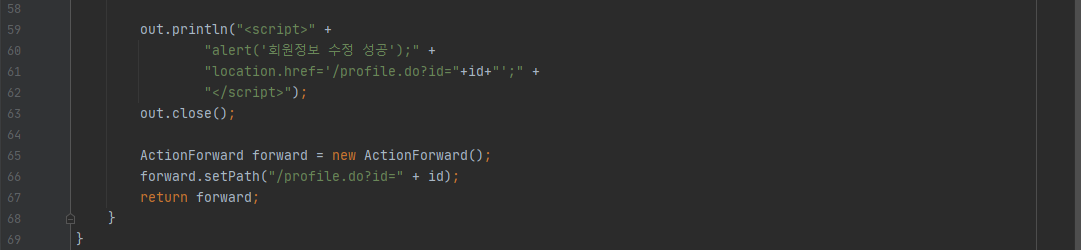
Action(ProfileUpdateAction)

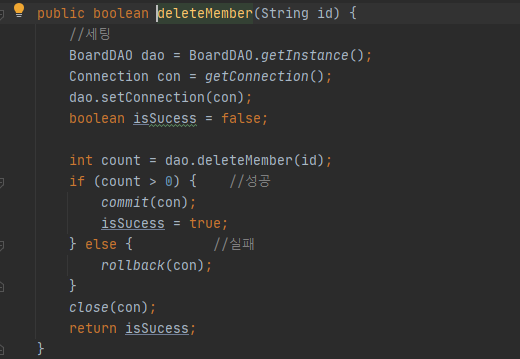
Service(BoardService)

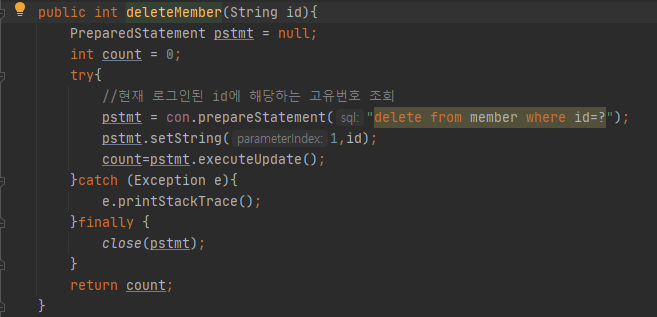
DAO(BoardDAO)

으로 간단하게 member를 delete시켜주는 모습이다.
이제 profile-info.jsp에서 이미지저장이라는 button을 클릭했을 때 form태그가 이동되는 action인 profileImgUpdate.do 에대해서 살펴보려고한다.
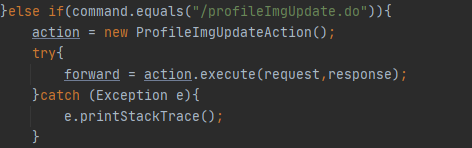
controller(BoardController)

Action(ProfileUpdateAction)


중요한 내용은 29라인부터 57라인까지인데
먼저 vo에 set되는 내용인 29라인 saveDirectory는 파일을 저장하는 경로를 지정하고
45라인 originalFileName은 파일의 기존이름
46라인 filesystemName은 파일이 db에 저장될때 같은 이름의 파일이 존재할 경우 파일이름끝에 +1, +2 등의 +i를 붙여주어 중복이름을 방지해주는 mrequset으로 만든 MultipartRequest의 기능들이다.
이곳과 이곳은 파일업로드를 할때 참고한 사이트들인데 어느정도 정형화되있는 MultipartRequest를 입맛대로 바꾼점은 기존에 .jsp에서 input태그들이 가져오는 정보를 img파일 하나로만 바꿔준 점이다.
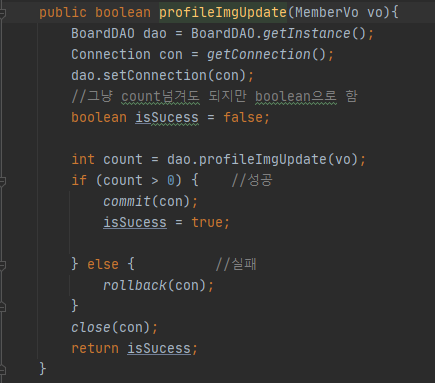
Service(BoardService)

그렇게 set된 vo들을 service로
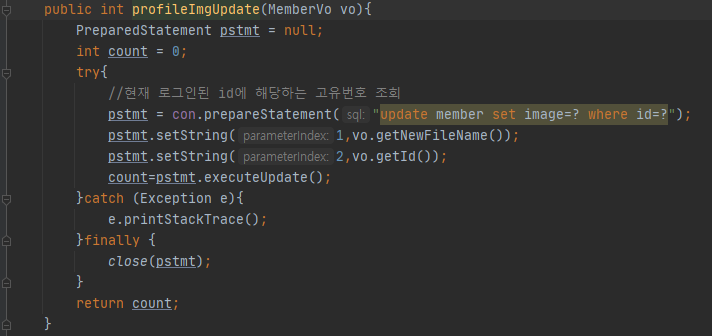
DAO(BoardDAO)

dao로 보내주어 기존파일명이아닌 겹치지않게 설정한 newFileName으로 저장해준 모습이다.
이렇게 profile에 해당하는 기본프로필 이미지를 부여, 닉네임과 더불어 수정이 가능하고,
유저의 db정보를 삭제시키는 간단한 회원탈퇴까지 살펴봤다.
