7장에서는 ,,
1.session을 이용한 로그인과 회원가입,
2.회원가입시 기본프로필 이미지를 부여, 닉네임과 더불어 수정이 가능하고,
3.회원가입한 유저의 db정보를 삭제시키는 간단한 회원탈퇴,
4.게시판의 기본적인 crud,
5.게시글의 pagination,
6.게시글의 추천수와 최신수에 따라 정렬이 가능한 select option,
7.게시글의 keyword에 해당하는 content 또는 title을 포함하는 검색기능
8.댓글과 대댓글
9.접속된 유저들끼리 주고받을 수 있는 websocket의 채팅
websocket의 대부분의 참고와 도움을 이곳과, 이곳에서 받았다.
다양한 예제를 최소한의 정보만으로 필요한 정보들을 잘 설명해주시니 엄청난 도움이 됬던 블로그이다!
최초 채팅은 접속된 유저끼리 주고받을 수 있는 간단한 채팅으로 설계했지만 이왕이면 좀 더 하다보니
websocket에서 기본적으로 쓰는 session말고 HttpSession을 들고와서 해당 session의 유저정보인 nickName과 userImg을 가져오고 싶어서 찾아봤는데 역시나 어려운 말들이 즐비했다.
-출저 명월일지
내 수준으로 읽어봤을때는 기본적인 WebSocketSession으로 설정되있는 session에다가 HttpSession을 넣어서 기존의 session을 HttpSession으로 덮어야 한다고 이해를 했다.
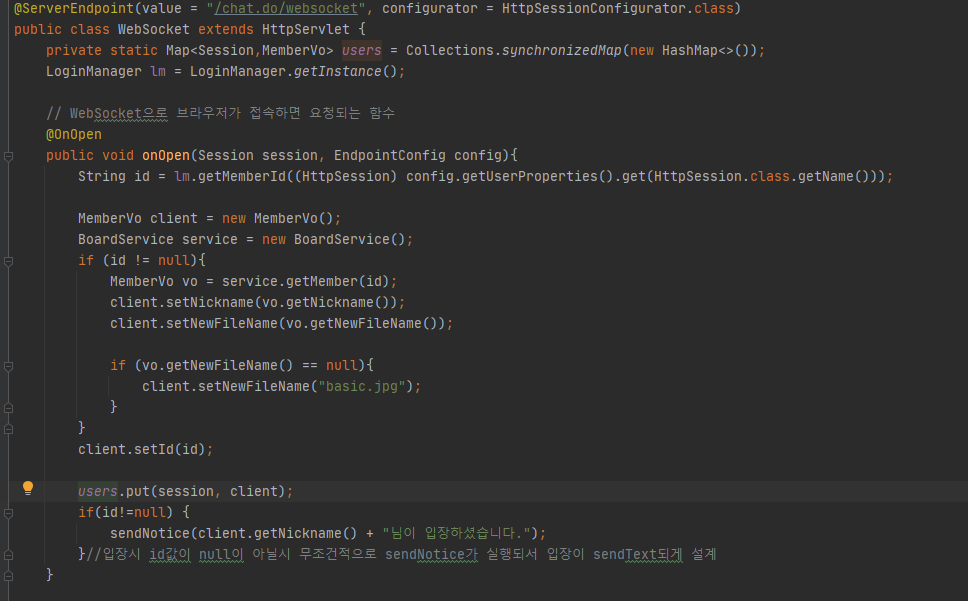
코드자체는 명월일지님과 다른점이 조금 있지만

기존 HttpSession을 관리하는 LoginManager를 호출해서 현재 접속한 user의 id를 가져오고
id에 해당하는 info를 client에 set시킨다음
Map<Session,MemberVo> users
에 해당하는 users에 client를 put시켜줌으로써 덮는다는 개념이 비슷하게 작용했다.

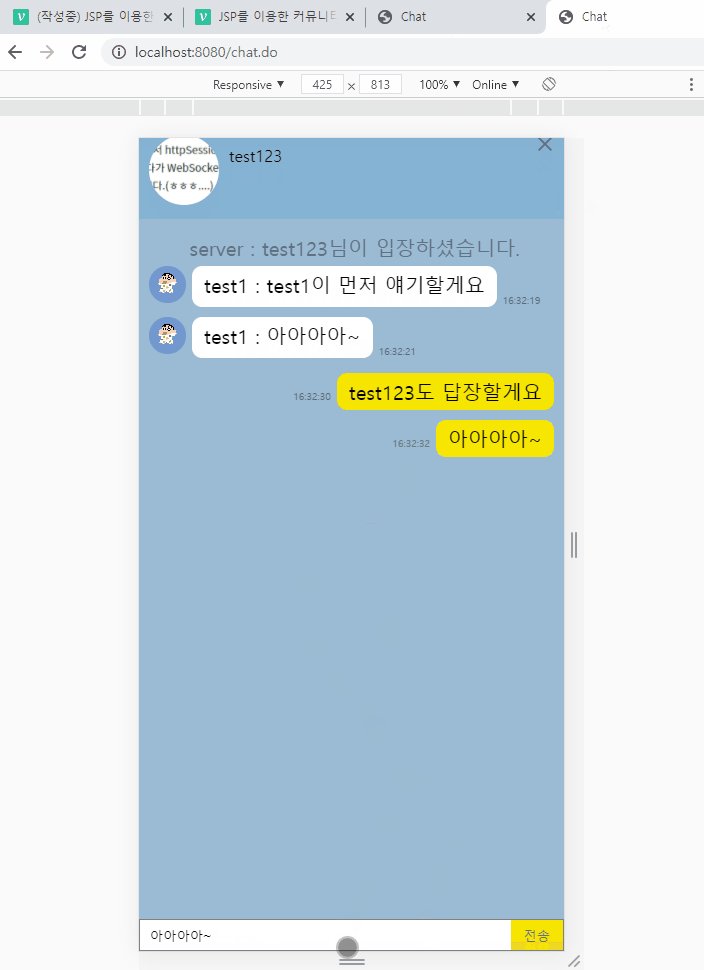
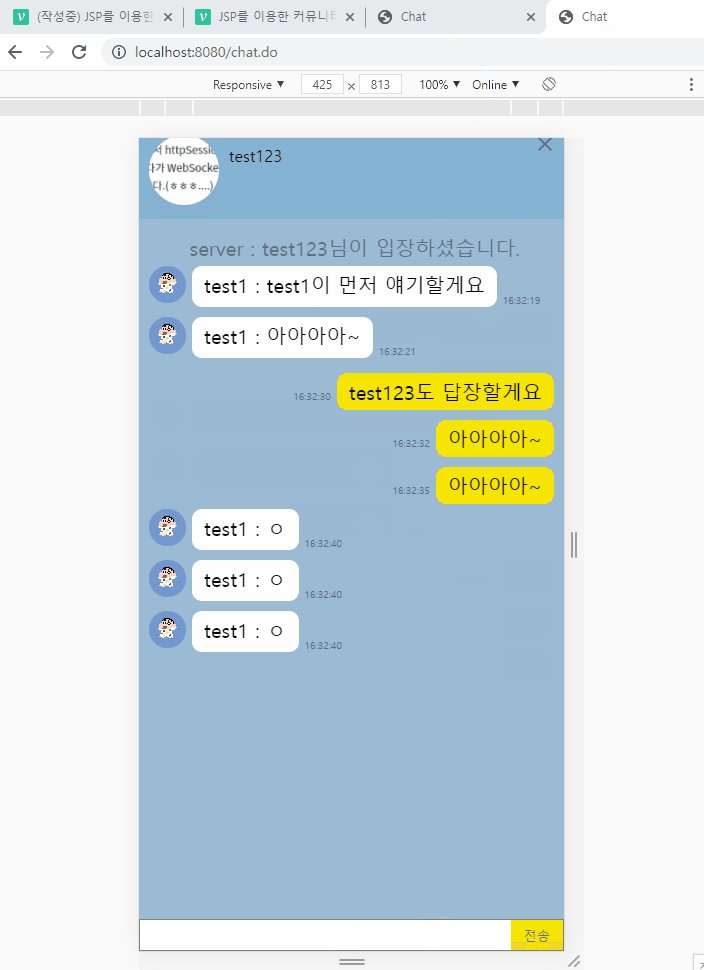
이렇게 가져와서 충분히 메세지를 주고받을때 사용할 수 있는 모습이다.
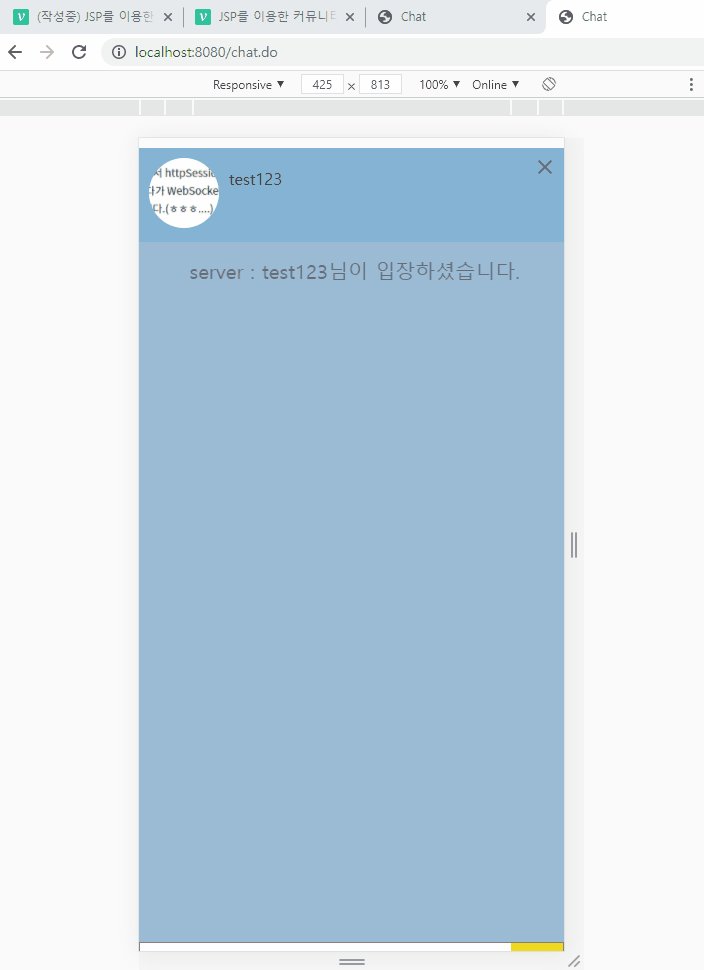
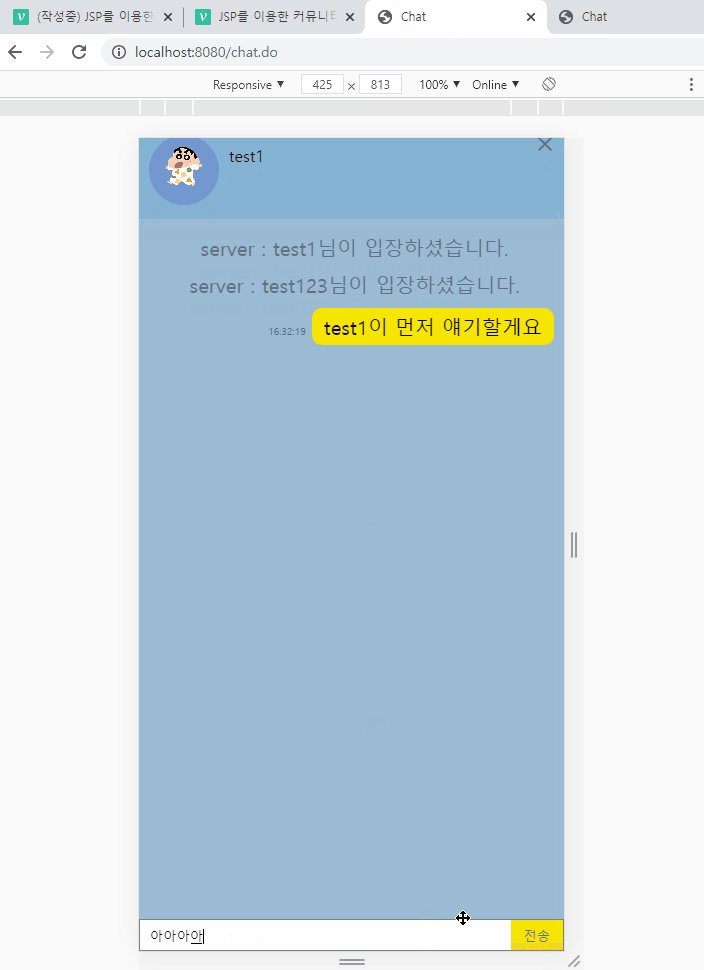
완성된 모습은

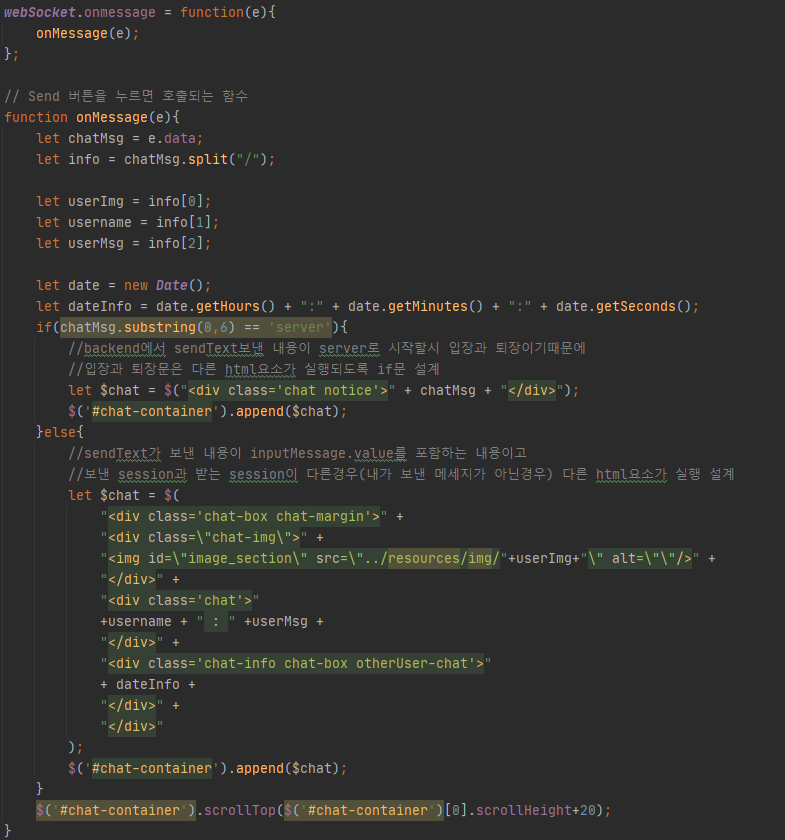
그렇다면 내가보낸 메세지는 나에게 노란박스에 보이고 다른유저가 보낸 메세지는 흰색박스에 보이는것은 어떤 원리일까 ?
-출저 DevEric
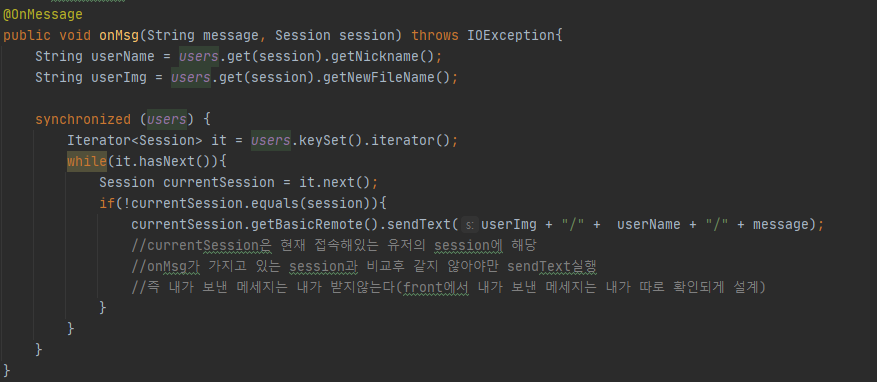
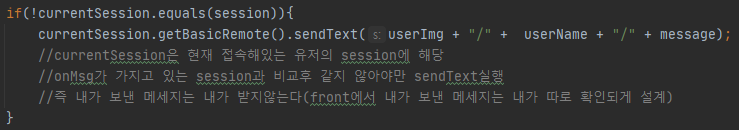
이분이 살펴보라는 코드는
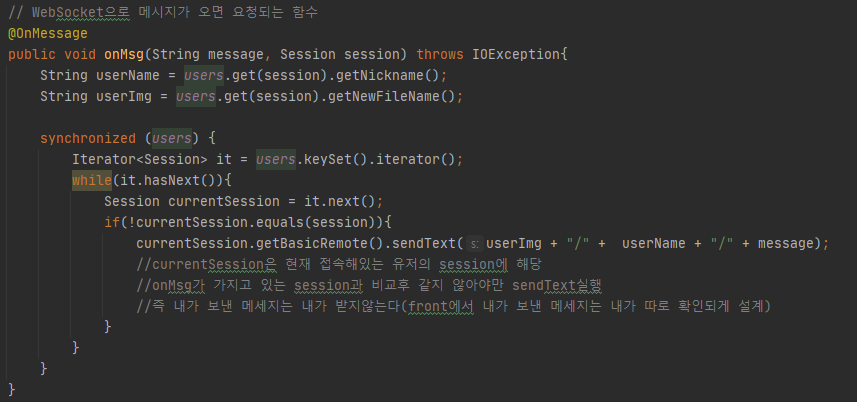
 이것인데 아무래도 다른사람 코드를 많이 사용하는 작업이어서 주석을 달면서 했으니 주석을 읽어봐도 좋을 듯 하다.
이것인데 아무래도 다른사람 코드를 많이 사용하는 작업이어서 주석을 달면서 했으니 주석을 읽어봐도 좋을 듯 하다.
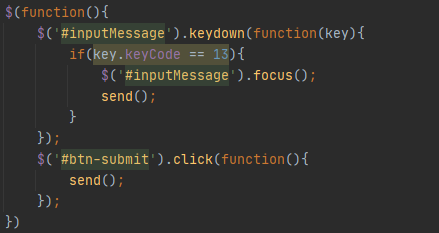
그럼 이제 fornt단에서 메세지를 구분해놓은 설계를 살펴보자.

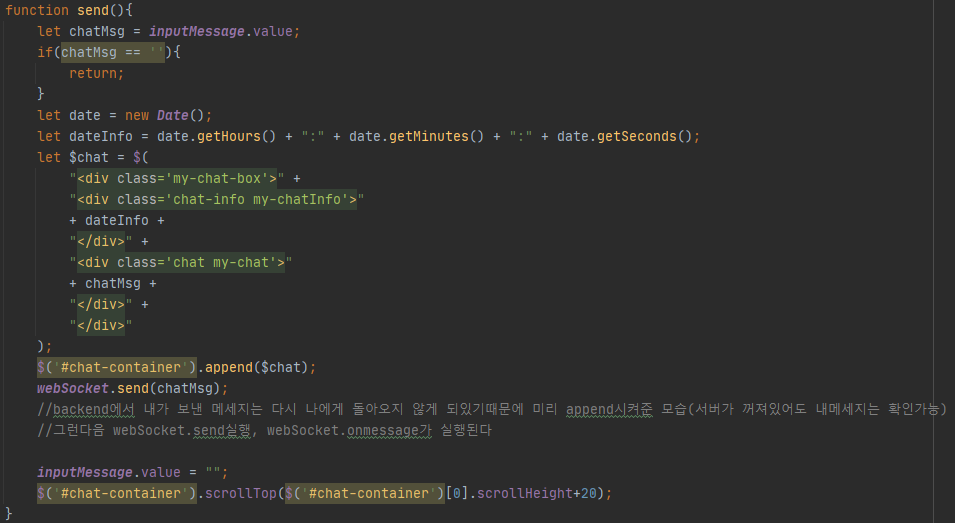
가장기본적으로 enter키나 전송이라는 버튼을 클릭했을 때 send()함수가 실행된다.

$chat이라는 변수에 append시켜줄 코드를 작성, 내가보낸 메세지는 onMessage가 실행되더라도 append(흰박스에 왼쪽정렬)되지않기 때문에 미리 append(노란박스에 오른쪽정렬) 시켜주는 모습이다. websocket으로 input의 value또한 send시켜주는데 이때

이렇게 back단위에서 받은 메세지(input의 value)를 유저의 정보와함께 다시 sendText() 해주는 모습이다.
사실 userImg와 userName, message를 Json형태로 주고받는다면 편하고 좋겠지만..
jsp에서는 뭐 json형태의 object도 라이브러리를 다운받고 .. 아무튼 그냥
.split("/") 으로 String을 잘라내서 구분하기 위해 중간중간 "/"을 넣어준 모습이다.

그래서 메세지를 받아서 split("/") 으로 다시 유저의 정보를 다듬어서 알맞은 태그들과함께 append시켜주는 모습으로 마무리가 된다.
7장 마치며 ,,
7장으로써 코드에대한 복습은 마쳤고
다음 8장을 마지막으로 전체적인 코드의 git주소와 db정보를 공유하고
마무리를 해보겠다.
