copy시리즈의 앞으로 계획 ?
오픈소스기반의 Web을 다운받아서 코드를 분석하고 필요한 소스들만 골라서 React로 재창조할 계획인데 최대한 내가 하루안에 copy가능한 수준을 먼저 계획했다. 오픈소스를 참조한 사이트는 아래와같다.
https://codepen.io/ettrics/pen/WRbGRN
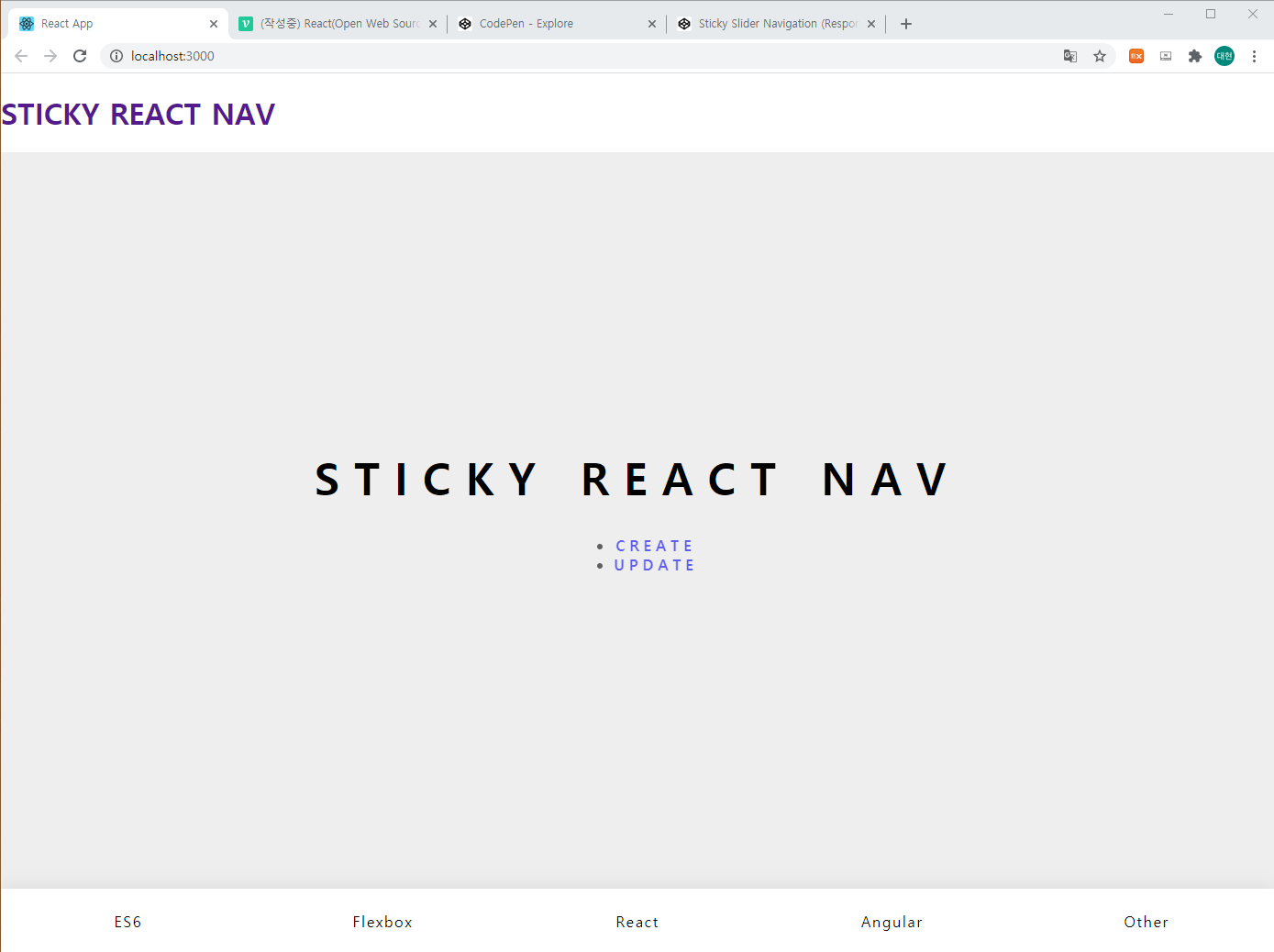
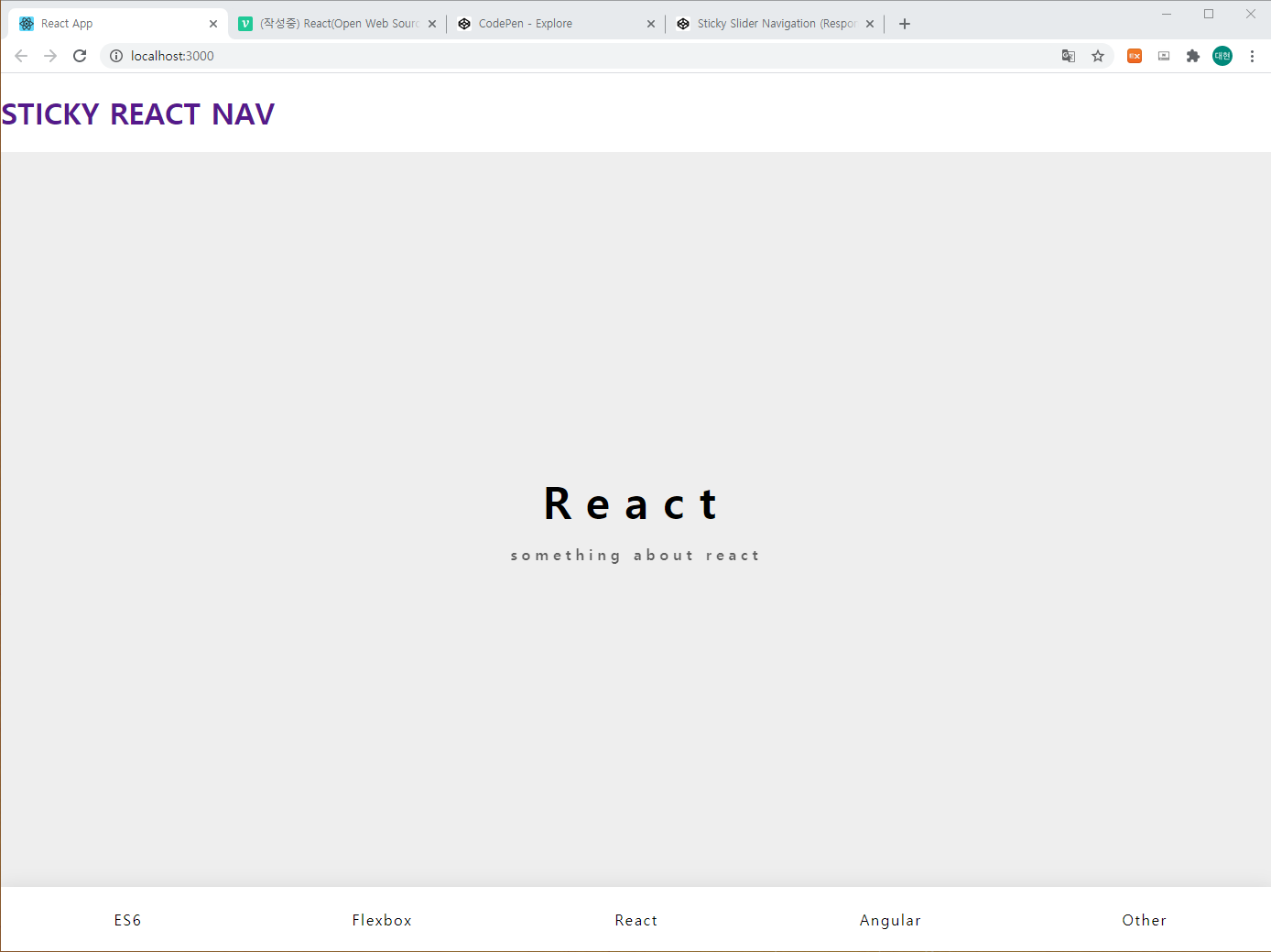
copy후 react로 다시만든 모습

사진과같이 스크롤이 없어졌고 아래 nav바를 클릭했을 때 각각의 content에 맞는 title과 sub를 아래와 같이 출력하며 페이지전환없이 content만 변경하는 결과이다.

추가한 내용
앞서 생활코딩에서 배웠던 CRUD중 간단한 Delet를 제외하고 Create와 Update기능을 추가했는데
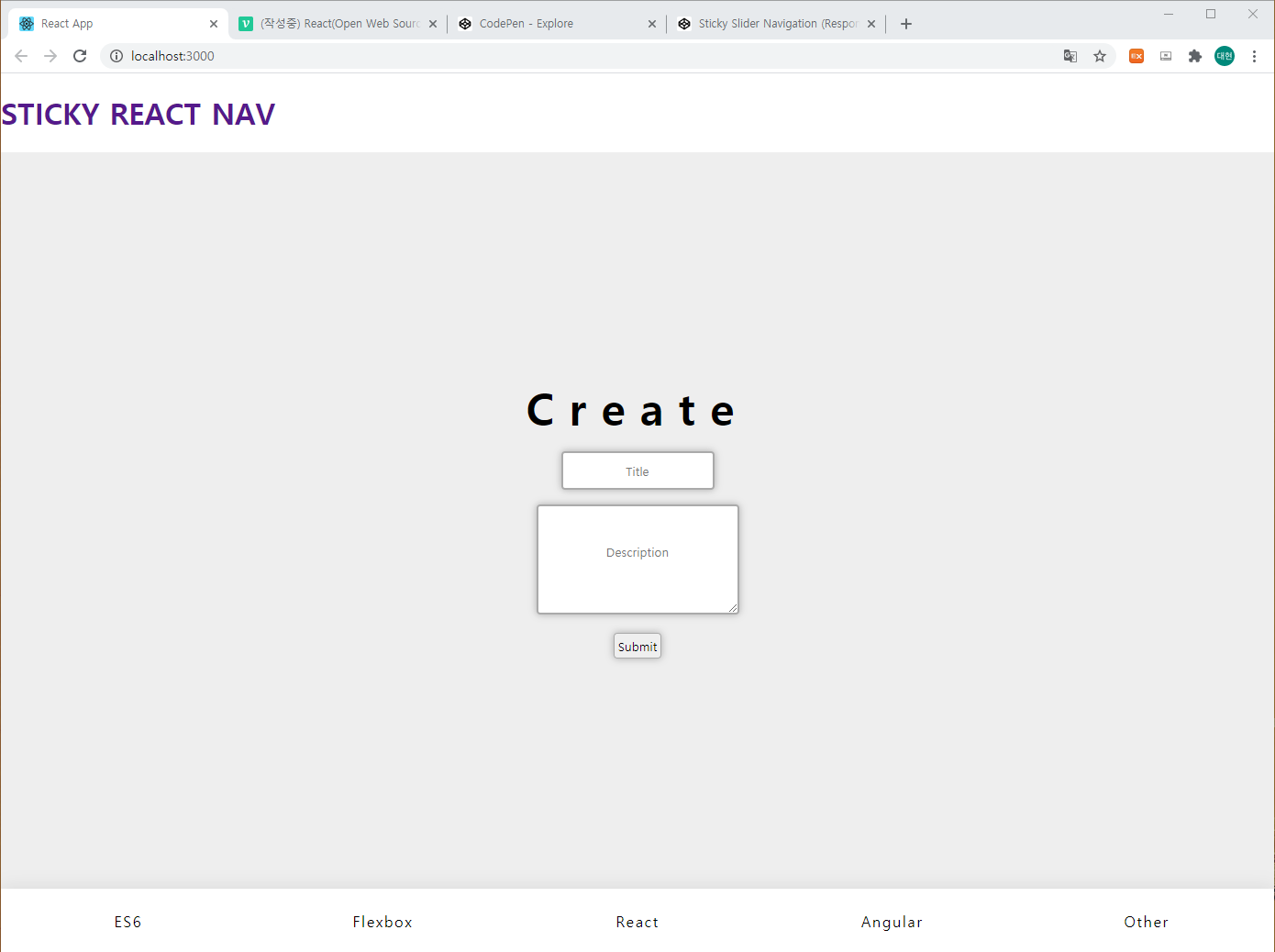
create를 클릭하면 다음과 같은 화면이 나온다.

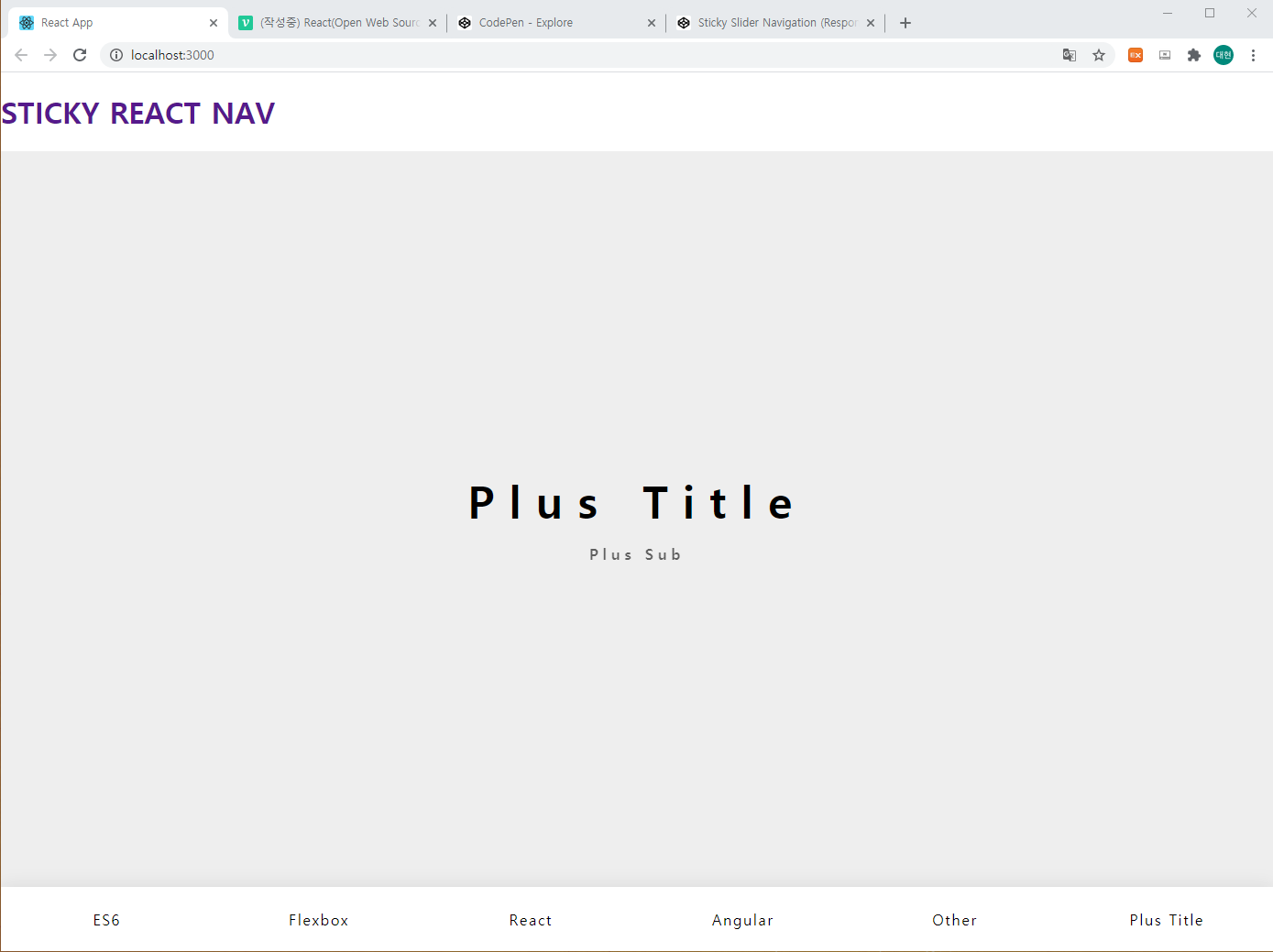
그리고 title과 sub의 내용을 각각의 박스안에 입력해서 submit버튼을 클릭할 경우 아래와 같이 nav바에도 추가되고 추가후 별도로 title을 onClick하지않아도 content를 확인할 수 있게 바로 select_content_id값을 setState해준모습이다.

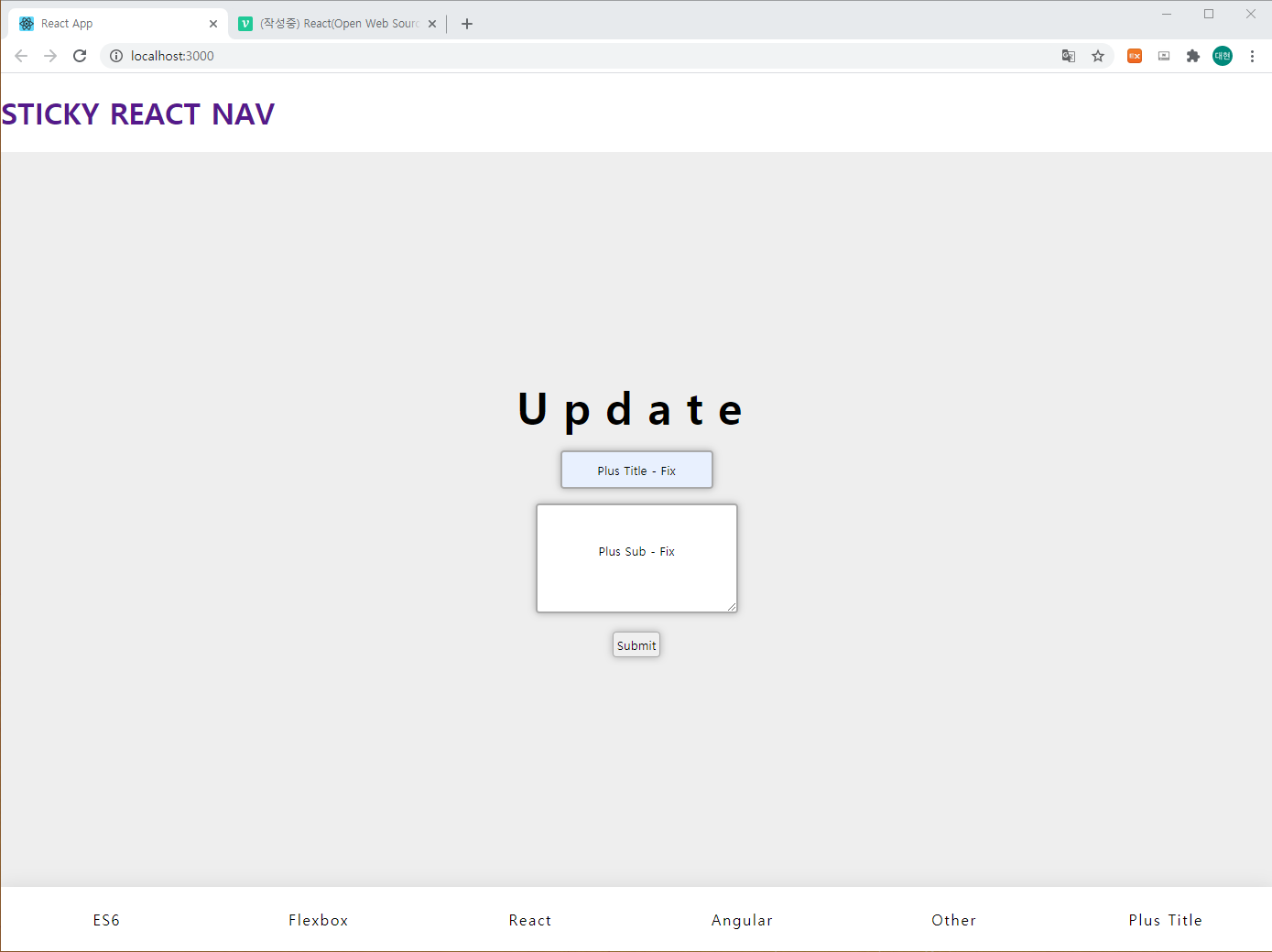
추가된 title이나 sub,기존의 title과 sub또한 수정가능하게 update기능을 추가했는데

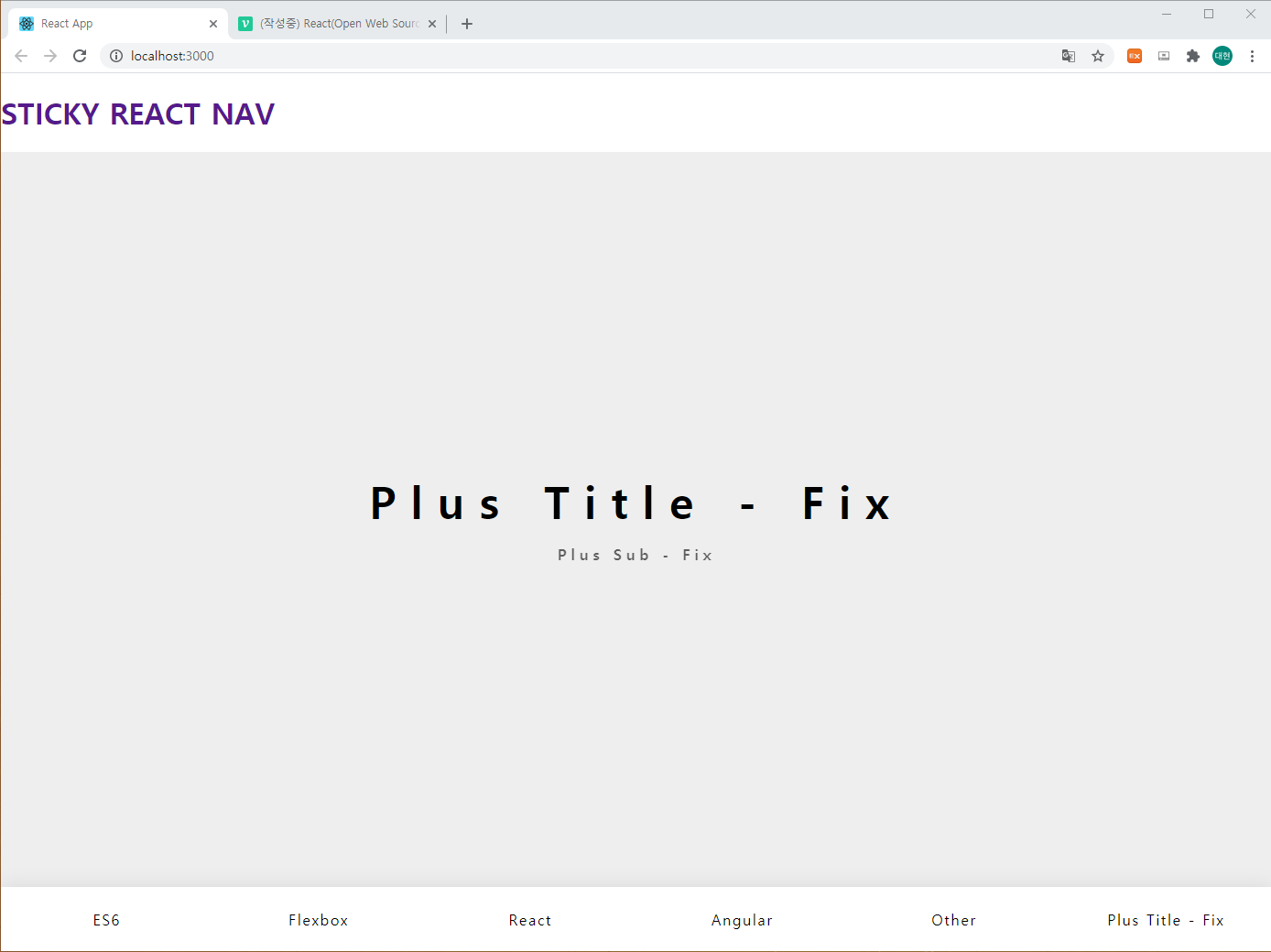
이와같다. 앞서설명한 create와 마찬가지로 submit버튼을 클릭하게되면 수정한 내용을 바로 확인할 수 있는데 아래는 update에서 submit을 클릭한 결과이다.

마치며,,
처음에는 생각보다 기존 오픈소스의 코드를 분석하고 react에서 재사용할때 버벅거리며 오래걸렸으나 점점 속도가 붙게되더라
생활코딩에서 react관련 강의 고작 몇시간으로 배웠던 내용을 최대한 활용해본 결과라고 생각하며 뿌듯함을 남기고 !
아직 만족을 못했기때문에 다음번엔 조금 더 난이도가 있는 예제를 찾아서 react로 만들어보겠다 !
