왜 breakpoint를 갑자기 포스팅하게됬나 ?
원래 bind와 setState에 대해서 포스팅을 하려고 했으나, bind함수를 사용하면서 this가 가르키는 내용에대해서 짚고 넘어가야 할 필요를 느껴 breakpoint로 value값들을 확인하는 연습을 먼저 해보았다.
개발환경 ? 참고사이트 ?
https://noooop.tistory.com/entry/VS-code%EC%97%90%EC%84%9C-Debugger-for-Chrome-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
에서 포스팅전에 참고했고
생활코딩의 수업에서 이벤트state변경시 setState, bind함수 관련 코드를 사용했다.
import React, { Component } from 'react';
import TOC from "./component/TOC";
import Content from './component/Content';
import Subject from './component/Subject';
import './App.css';
class App extends Component {
constructor(props){
super(props);
this.state = {
mode:'read',
selected_content_id:2,
subject:{title:'Web', sub:'World Wide Web!'},
welcome:{title:'welcome', desc:'Hello, React !!'},
contents :[
{id:1, title:'HTML', desc:'HTML is for informatrion'},
{id:2, title:'CSS', desc:'CSS is design.'},
{id:3, title:'JS', desc:'JS is for interactive'}
]
}
}
//render란 어떤 html을 그릴것인가 ?
render() {
var _title, _desc = null;
if(this.state.mode === 'welcome'){
_title = this.state.welcome.title;
_desc = this.state.welcome.desc;
}
else if(this.state.mode === 'read'){
var i = 0;
while(i < this.state.contents.length){
var data = this.state.contents[i];
if(data.id === this.state.selected_content_id) {
_title = data.title;
_desc = data.desc;
break;
}
i = i + 1;
}
}
return (
<div className="App">
<Subject
title={this.state.subject.title}
sub={this.state.subject.sub}
onChangePage={function(){
this.setState({mode:'welcome'});
}.bind(this)}
>
</Subject>
<TOC
onChangePage={function(id){
this.setState({
mode:'read',
selected_content_id : Number(id)
});
}.bind(this)}
data={this.state.contents}
></TOC>
<Content title={_title} desc={_desc}></Content>
</div>
);
}
}
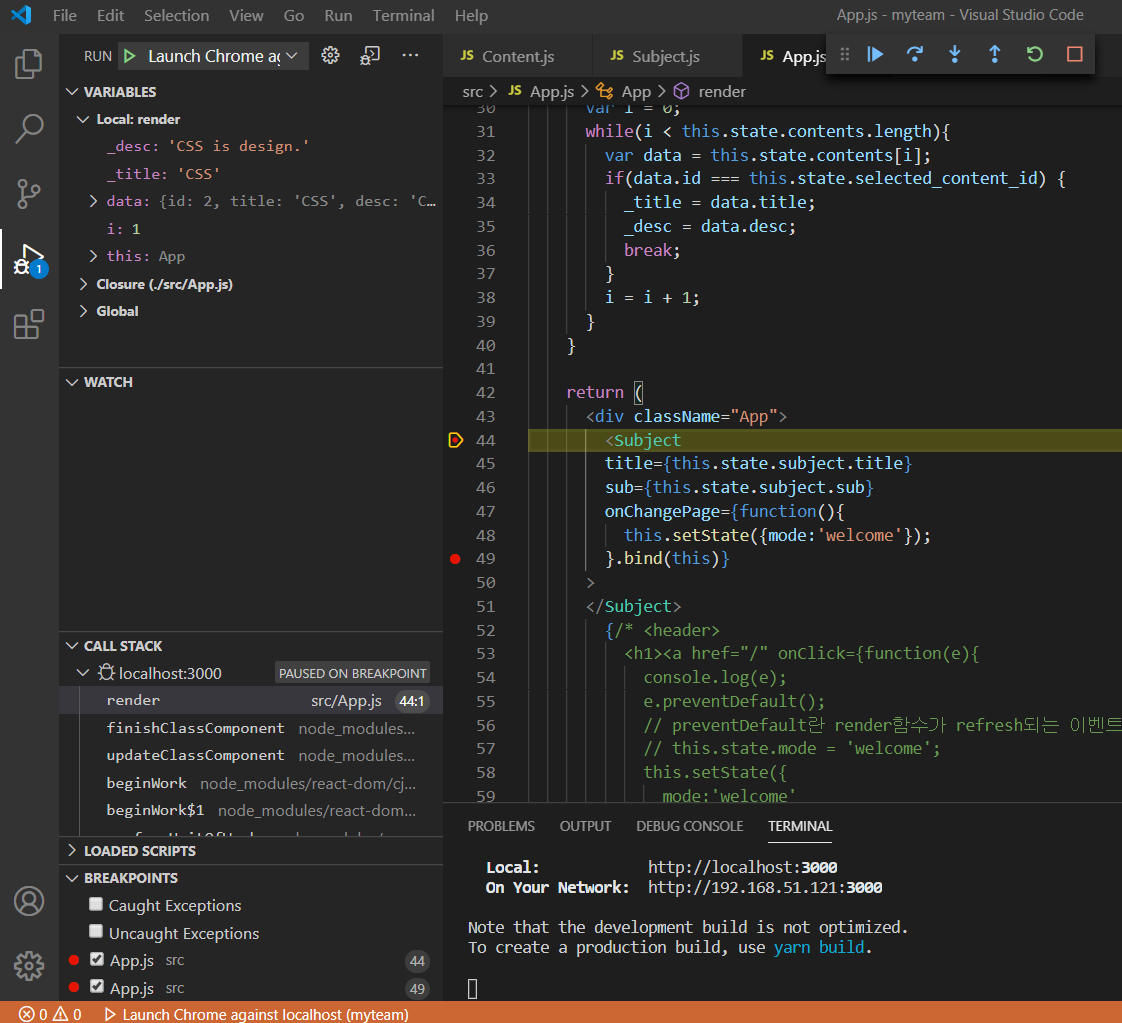
export default App;우선 내가 Component해놓은 내용은 신경쓰지말고 여기서 Subject안에 onChangePage함수를 bind할때 this가 무엇을 가르키는지 궁금하다고 치자 그래서 Subject에 브레이킹포인트를 걸었고 그 값들을 확인할 수 있다.

this가 App이란것을 알 수 있는 부분이다.
디버깅의 중요성 ?
이처럼 고수들처럼 디버깅을 하지는 못해도 우리가 짜놓은 간단한 코드상에서 각각의 변수값들을 확인할 때 이와같이 확인하는게 큰 도움이 된다.
늘 디버깅이 중요하다고는 생각했지만 breaking포인트 잡는것이 어려워보여서 미뤄뒀지만.. 이번 react를 진행하면서 this가 가르키는값들이 확실하게 가늠이 가지않아 디버깅에 대해 조금 공부하게됬다.