그리 무겁지 않은 마음으로 프로그래머스의 코딩문제를 풀어보려다가
타인의 풀이과정에 조금 자극을 받아서 앞으로 간간히 알고리즘을 풀어보려고한다.
문제

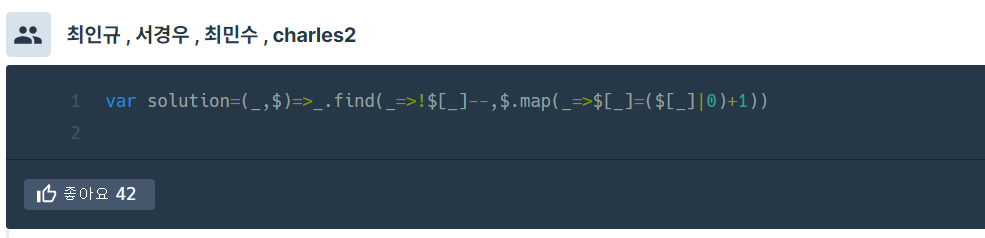
자극받은 풀이

나름 풀이해석을 해놓으신 댓글을 조금 읽어보고 직접 작성을 해보니
어느정도 이해가 갔고 풀어서 작성을 해보았다.

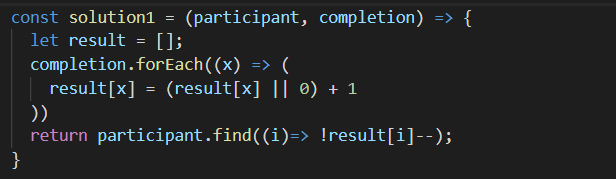
풀이내용은 이렇다.
우선 첫번째 인자는 마라톤에 참가한 전체 선수이름의 배열,
두번째 인자는 마라톤을 완주한 선수 이름의 배열이다.
결과적으로 solution1은 participant.find() 결과를 return하는데 조건식으로는 !result[i]-- 가 true인것
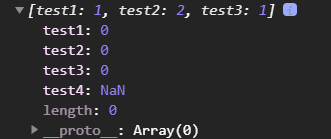
즉 result[i]를 -1 하는데 숫자가아닌 값을 -1해서 false값이 나오게되어 ! 로 인해 true로 바뀌는 값을 find가 return하기때문에
completion.forEach의 결과로 생성되는 result의 요소중 NaN(not a number)을 가지고있는 값이 결과적으로 return되는 값이 되는것이다.

(test1이 participant, test2가 completion)

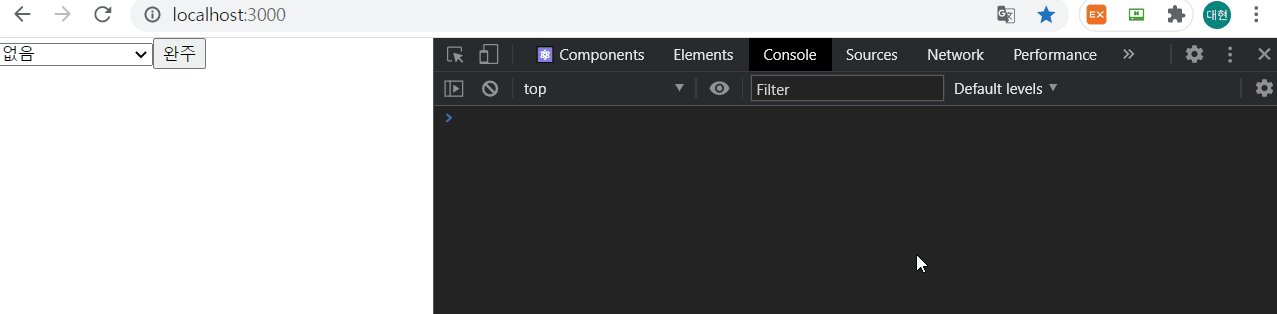
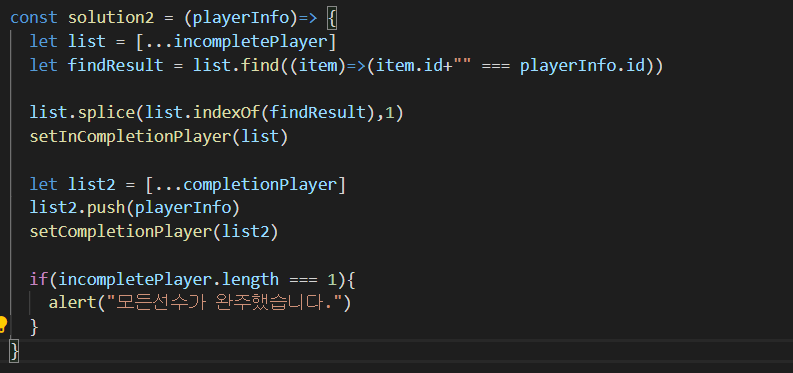
문제변형
자극을 받았다면 여기서 멈출게 아니라 문제를 좀 더 변형해 보았다.
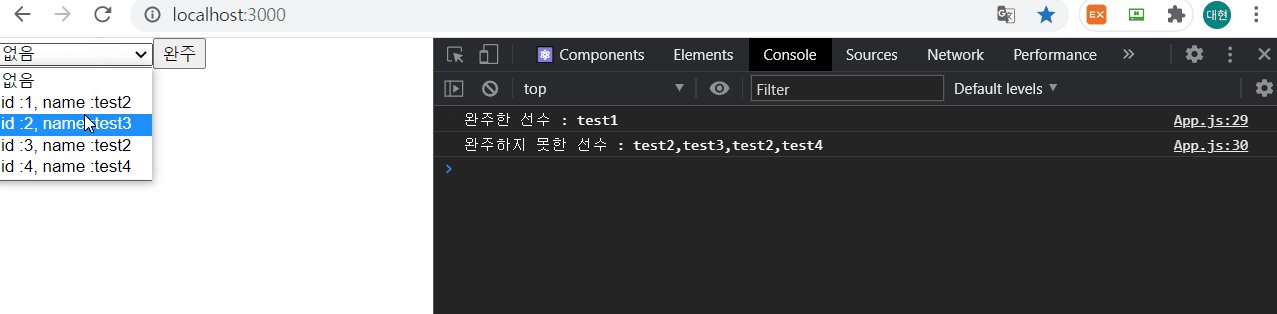
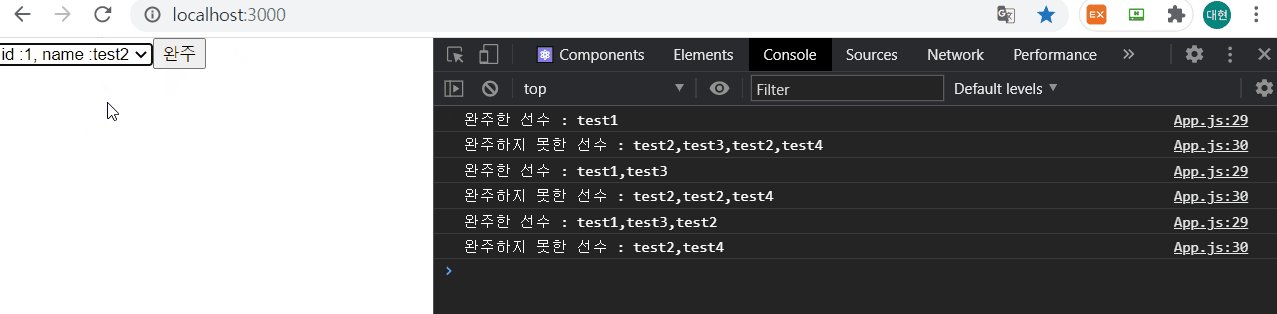
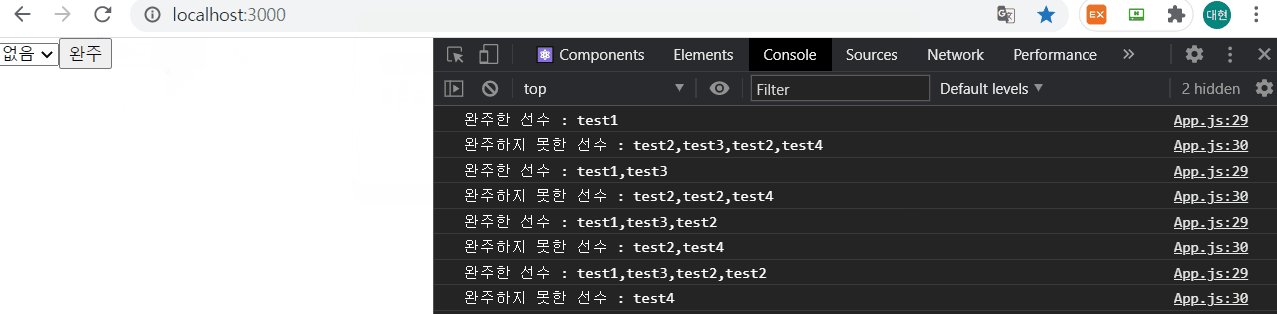
단 한명의 선수라는 조건을 삭제했고 선수들이 완주를 할때마다 추가가 되어 완주한 선수와 완주하지 못한 선수를 log를 통해 찍어줬고
끝내 모든선수가 완주했다면 모든선수가 완주했다는 alert을 출력했다.

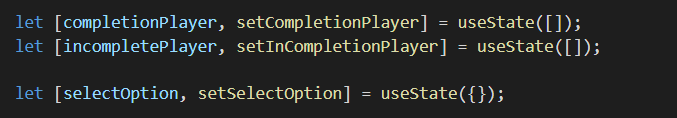
뭐 backend에서 데이터를 받는거처럼 진행하다보니 useState값에 useEffect로 전체선수를 먼저 받아보았다.


위의 문제에서 선수목록의 배열이 JSON형태가 아니었기때문에 useEffect안에서 JSON형태로 바꿔주어 setState해준 모습이고

실제 select를 onChage하고 완주라는 onClick이벤트를 발생시켰을때는


완주하지 못한 선수들의 배열state값을 하나씩 감소,
완주한 선수들의 배열state값을 하나씩 증가시켜줬다.
앞으로,,
코딩테스트 문제를 관심있게 생각하지않았는데
생각보다 다른사람들의 풀이를 많이 접해보고 변형도 시켜보면서
관심이 생기기 시작했다.
가끔은 문제를 풀어보는데 시간을 써보려한다 !
