카카오페이 테스트 결제 연동하기
결제기능 연동을 위해 자주 쓰이는 포트원(아임포트)을 사용하여 진행했다.
클라이언트의 구매여부(결제여부)에 따라 서비스하고자 하는 내용이 달라지기 때문에 서버에서도 따로 DB저장과정을 목표로 했다.공식문서에 한국 전자결제 서비스 흐름(링크)이라는 결제가 요청되고 승인되기까지의 과정을 정리해둔 글이 있다.
구현 중간에 발견하게 됐지만 시작하기 전에 읽어 본다면 계획수립에 도움이 될 것 같아 먼저 언급한다.본 글은 비용이 들지않고 무료로 확인해볼 수 있는 테스트 결제기능 구현을 다뤘다.
테스트 결제 연동 이후 포트원 API사용 방법은 아래 링크에서 확인 가능하다.
포트원(아임포트) 테스트 결제 연동(2) - 서버에서 API사용하기
포트원[아임포트]
PG(Payment Gateway)결제 연동 서비스를 지원해주는 사이트.
이전에는 아임포트라는 이름으로 서비스 되다가 최근에 포트원이라는 이름으로 서비스 중이다.
PG
PG(Payment Gateway)
포트원(아임포트) 연동하기
아래부터는 서비스 플랫폼 현재 명칭에 맞춰 포트원이라고 하겠다.
순서
- 포트원 계정 생성
- 포트원 결제 연동에서 연동하고자 하는 PG사 설정
- 가맹점 식별코드 확인하기
- 프론트에서 결제기능 연동하기
- 테스트 결제 조회하기
1. 포트원 계정생성
포트원 연동을 위해서는 포트원(링크)계정이 필요하다. 회원가입을 해주자.
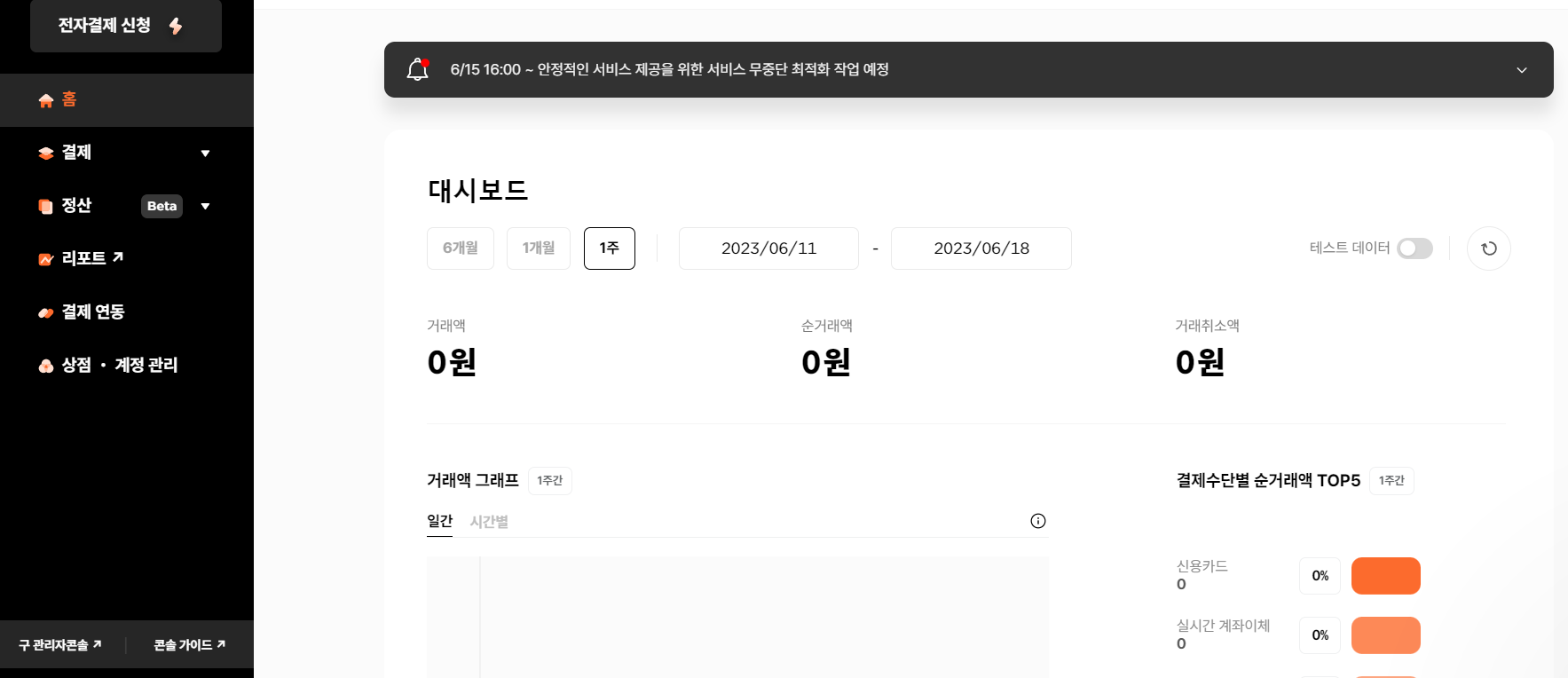
회원가입완료 후 로그인을 하면 아래와 같은 홈 화면으로 진입된다.
2. 결제 연동(PG사 설정)
왼쪽 메뉴에서 결제연동 탭 클릭 >
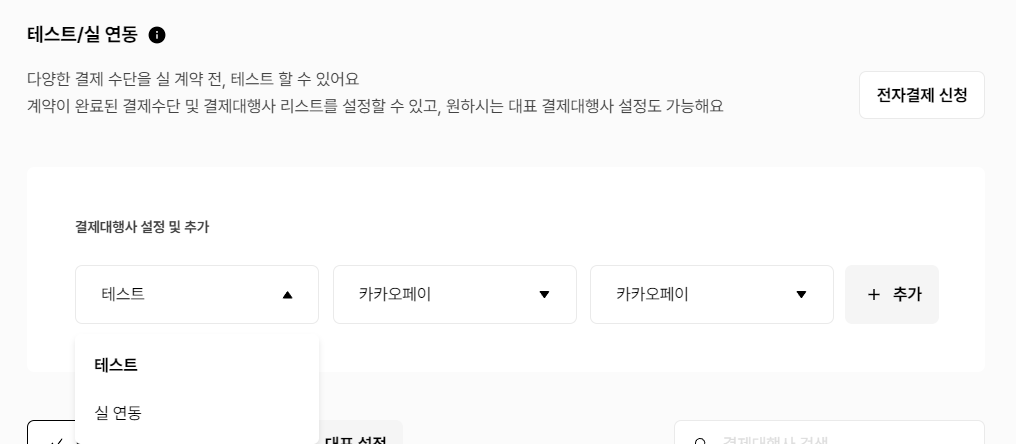
테스트/실 연동 부분에서 결제대행사 설정 및 추가 부분으로 간다.※ 본 글에서 다루는 부분은 테스트결제 기능이기 때문에 꼭! 실 연동이 아닌 테스트로 변경을 해줘야 한다.※
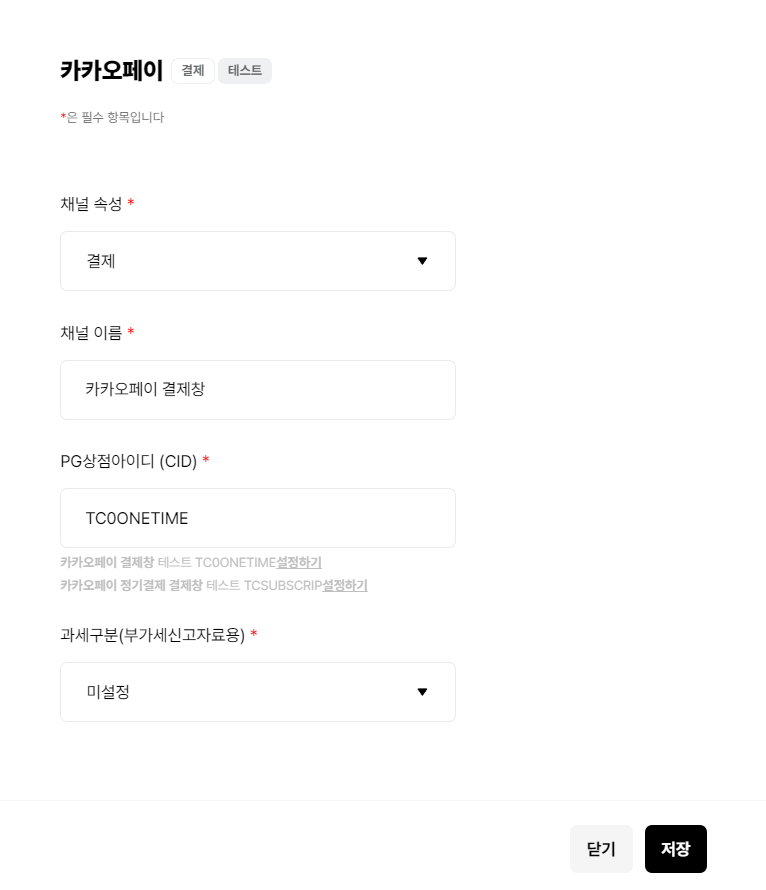
추가버튼을 누르면 다음과 같은 창이 나온다.
PG상점 아이디 입력 아래부분 설명에 있는 카카오페이 결제창 테스트 설정하기의 설정하기부분을 누르면 해당하는 세팅이 적용된다.
설정 후 잘 적용이 됐는지 확인 후 저장버튼을 누른다.
3. 가맹점 식별코드 확인하기
테스트할 PG사를 추가했다면 내 가맹점 식별코드를 확인해서 연동해줘야 한다.
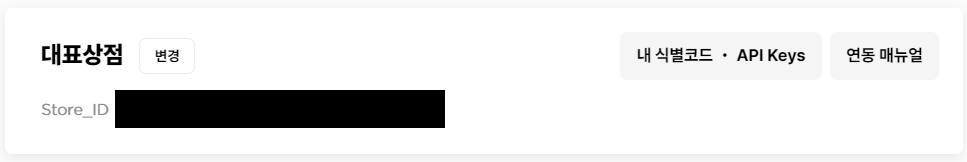
같은 페이지의 가장 위쪽에 위치하는 대표상점 부분으로 간다.
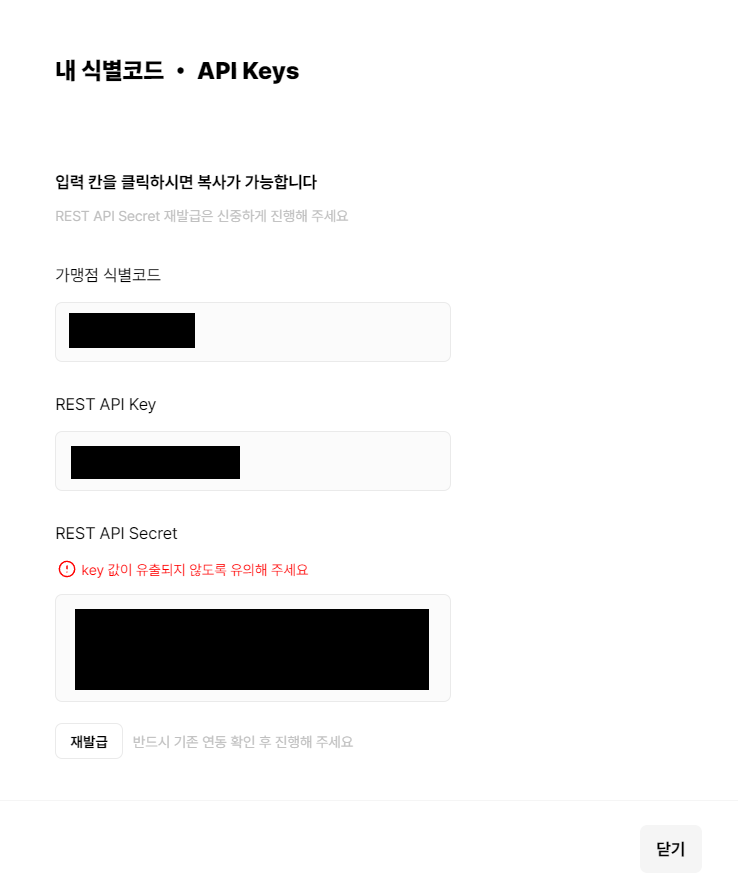
내 식별코드 API Keys 버튼을 누르면 해당 정보창이 뜬다.
여기서 가맹점 식별코드를 확인한다.
포트원 홈페이지에서 기본적으로 여기까지 세팅 후 프론트엔드에서 결제창을 연동해줄 작업을 진행한다.
4. 프론트에서 결제기능 연동하기
HTML과 JAVASCRIPT를 통해 결제창을 연동해주는 작업이 필요하다.
연동기능을 사용하기 위해서는 포트원에서 제공하는 라이브러리를 추가해줘야 한다.
<!-- 포트원 결제 --> <script src="https://cdn.iamport.kr/v1/iamport.js"></script> <!-- jQuery --> <script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script> <!-- iamport.payment.js --> <script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script> <!-- 포트원 결제 -->다른 PG사 연동에서는 추가적인 라이브러리가 필요할 수도 있다.
kakao.md
공식문서들을 참고하여 연동하고자 하는 HTML페이지에 버튼을 만들고 동작할 함수를 만들어 준다.IMP.request_pay를 사용하기 위해 위에서 확인한 가맹점식별코드를 사용하여 IMP.init("가맹점식별코드")를 해줘야 한다.
아래는 내 구현방향에 맞게 커스텀한 예시 일부이다.
payment.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>결제하기 버튼</title> <!-- 포트원 결제 --> <script src="https://cdn.iamport.kr/v1/iamport.js"></script> <!-- jQuery --> <script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <!-- iamport.payment.js --> <script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script> <!-- 포트원 결제 --> </head> <body> ... <button id="payment">구매하기</button> <!-- 결제하기 버튼 생성 --> ... <script src="payment.js"></script> </body> </html>
payment.js// 구매자 정보 const user_email = response.req_user_email const username = response.req_username // 결제창 함수 넣어주기 const buyButton = document.getElementById('payment') buyButton.setAttribute('onclick', `kakaoPay('${user_email}', '${username}')`) var IMP = window.IMP; var today = new Date(); var hours = today.getHours(); // 시 var minutes = today.getMinutes(); // 분 var seconds = today.getSeconds(); // 초 var milliseconds = today.getMilliseconds(); var makeMerchantUid = `${hours}` + `${minutes}` + `${seconds}` + `${milliseconds}`; function kakaoPay(useremail, username) { if (confirm("구매 하시겠습니까?")) { // 구매 클릭시 한번 더 확인하기 if (localStorage.getItem("access")) { // 회원만 결제 가능 const emoticonName = document.getElementById('title').innerText IMP.init("가맹점식별코드"); // 가맹점 식별코드 IMP.request_pay({ pg: 'kakaopay.TC0ONETIME', // PG사 코드표에서 선택 pay_method: 'card', // 결제 방식 merchant_uid: "IMP" + makeMerchantUid, // 결제 고유 번호 name: '상품명', // 제품명 amount: 100, // 가격 //구매자 정보 ↓ buyer_email: `${useremail}`, buyer_name: `${username}`, // buyer_tel : '010-1234-5678', // buyer_addr : '서울특별시 강남구 삼성동', // buyer_postcode : '123-456' }, async function (rsp) { // callback if (rsp.success) { //결제 성공시 console.log(rsp); ... //결제 성공시 프로젝트 DB저장 요청 ... if (response.status == 200) { // DB저장 성공시 alert('결제 완료!') window.location.reload(); } else { // 결제완료 후 DB저장 실패시 alert(`error:[${response.status}]\n결제요청이 승인된 경우 관리자에게 문의바랍니다.`); // DB저장 실패시 status에 따라 추가적인 작업 가능성 } } else if (rsp.success == false) { // 결제 실패시 alert(rsp.error_msg) } }); } else { // 비회원 결제 불가 alert('로그인이 필요합니다!') } } else { // 구매 확인 알림창 취소 클릭시 돌아가기 return false; } }
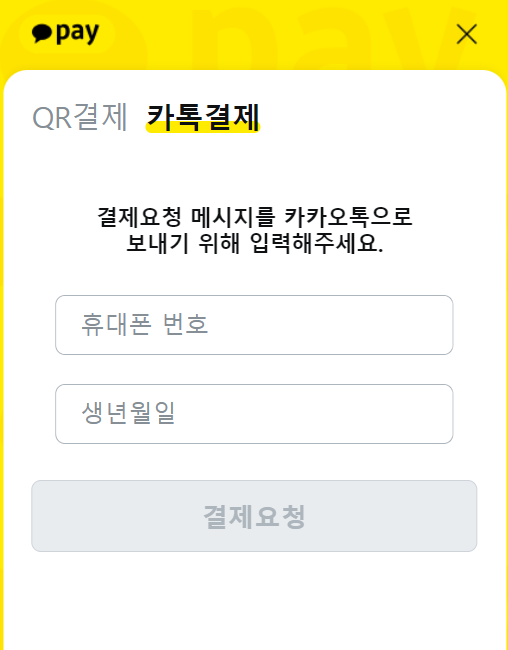
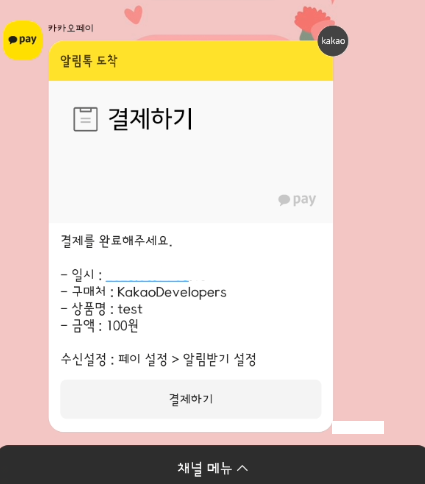
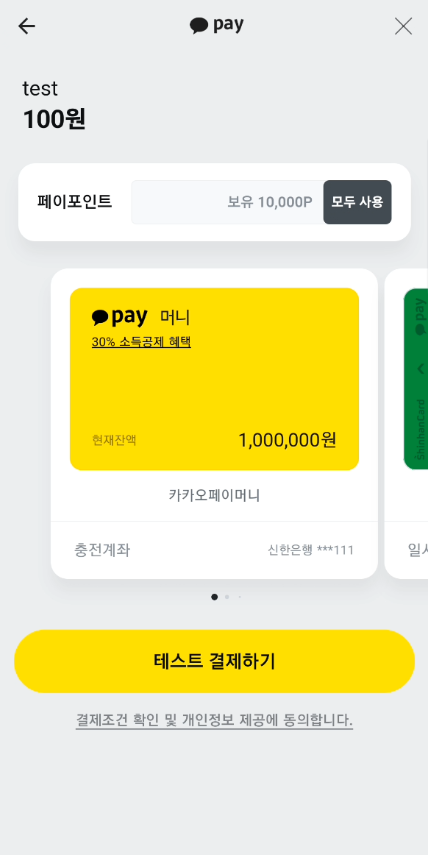
결제요청이 시작되면 다음과 같은 화면이 뜬다.
최초 QR코드 화면이 먼저 뜨고 QR코드 / 카톡결제 두가지 방법이 사용 가능하다.
번호 입력시 톡으로 결제알림도 잘 도착하는 것을 볼 수 있다.
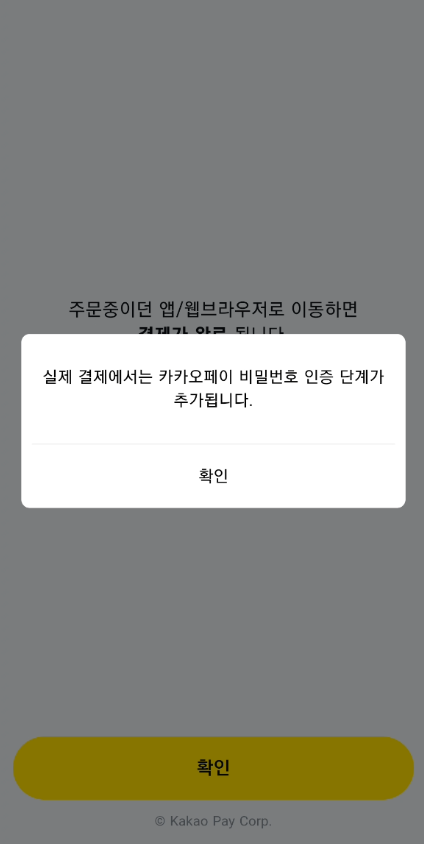
테스트 결제니 테스트용 결제로 적용되는것을 볼 수있다!
아래 테스트 결제하기를 클릭해도 실제로 결제가 진행되지 않으니 안심하고 눌러줘도 된다.
5. 테스트 결제 조회하기
여기까지 잘 진행이 됐다면 결제정보는 어떻게 확인하나?
환불은? 같은 추가적인 부분도 궁금해진다.
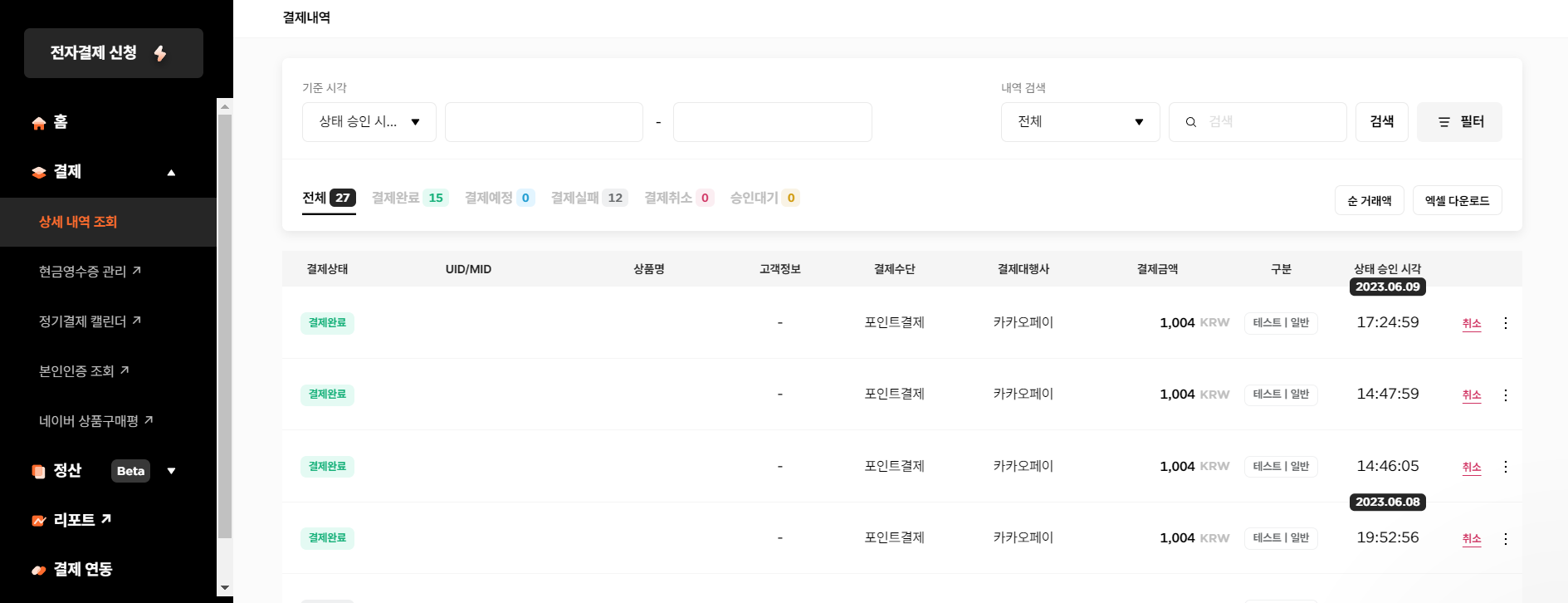
기본적으로 포트원에서 조회가 가능하다.
포트원 로그인 화면에서 왼쪽 결제탭>
상세내역 조회에 가면 확인할 수 있다.
이 페이지에서 결제 취소도 가능하다.
결제 성공 후 조회가 되지않아서 몇번 시도를 해봤던 흔적들이 아래 보인다..
나처럼 결제성공까지 진행했지만 조회가 아무것도 뜨지 않는 경우는 오른쪽 위 검색 필터부분에서 테스트결제 체크가 되지 않았을 가능성이 높다.API를 사용하여 프로젝트에서도 취소요청도 추가할 수 있어 보인다.
말그대로 그래보인다는거지 확실한건 공식문서를 읽어봐야할 것 같다.
추후 기회가 된다면 확인 후 시도해봐야겠다.
포트원(아임포트) 깃허브 README
포트원의 경우 깃허브 리드미에 설명이 잘 돼있다.
포트원(아임포트) 깃허브 README
PG사별 설명문이 잘 정리돼있기 때문에 README를 읽고난 후 연동하고자 하는
설명문을 찾아 따라가면 다른 PG사 연동에도 큰 어려움은 없을 것 같다.













안녕하세요! 글이 정말 많은 도움이 되었습니다. 처음 결제 테스트할 땐 잘 되었는데, 그 다음부터 '이미 결제가 이루어진 거래건입니다.' 라는 경고창이 뜨면서 결제가 안 되면 어떻게 해야할까요? 테스트를 큐알 결제로 하면 안되는 걸까요..