가지고 있는 파일 업로드하기
1. 문제
프로젝트 진행중 이미지 파일 업로드 방식을 url로 사용.
기존 가지고 있는 이미지 업로드 방식 구현해보려고 하는데 아는게 없음..2. 시도
구글링전 고민해봄
- html background image를 url방식으로 가져왔는데 원하는 사진이 없어 사진 편집 후 사용하려고 했던 기억이 떠오름.
-고민
프로젝트 디렉토리에 파일을 직접 넣어서 불러올 수 있을 것 같은데?
근데 이렇게 하면 내가 만드는건 그렇다 쳐도 사람들이 이미지 파일을 올리고 싶어하는 경우는? url 주소가 있다는 말은 서버를 거쳐야 될 것 같은데..
-구글링 진행 통해 관련된 문서들 참조해서 구현 시도
3. 해결
파일 업로드를 위해 업로드 폼을 만들어야 한다.
templates 내부에 upload.html을 생성한 후 enctype(전송 데이터 형식)이 "multipart/form-data"인 폼을 만든다. <body> # ↓ api설정 ↓ post방식
<form action = "http://localhost:5000/fileUpload" method="post"
enctype="multipart/form-data">
<input type="file" name="file" />
<input type="submit"/>
</form>
</body>업로드를 처리할 api를 만들어준다#1
@app.route('/upload')
def homework():
return render_template('upload.html')
#2
@app.route('/fileUpload', methods = ['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['file']
f.save(secure_filename(f.filename))
return '파일 업로드 성공'#1 - 메인 페이지는 upload.html을 render
#2 - 파일을 받아와서 저장
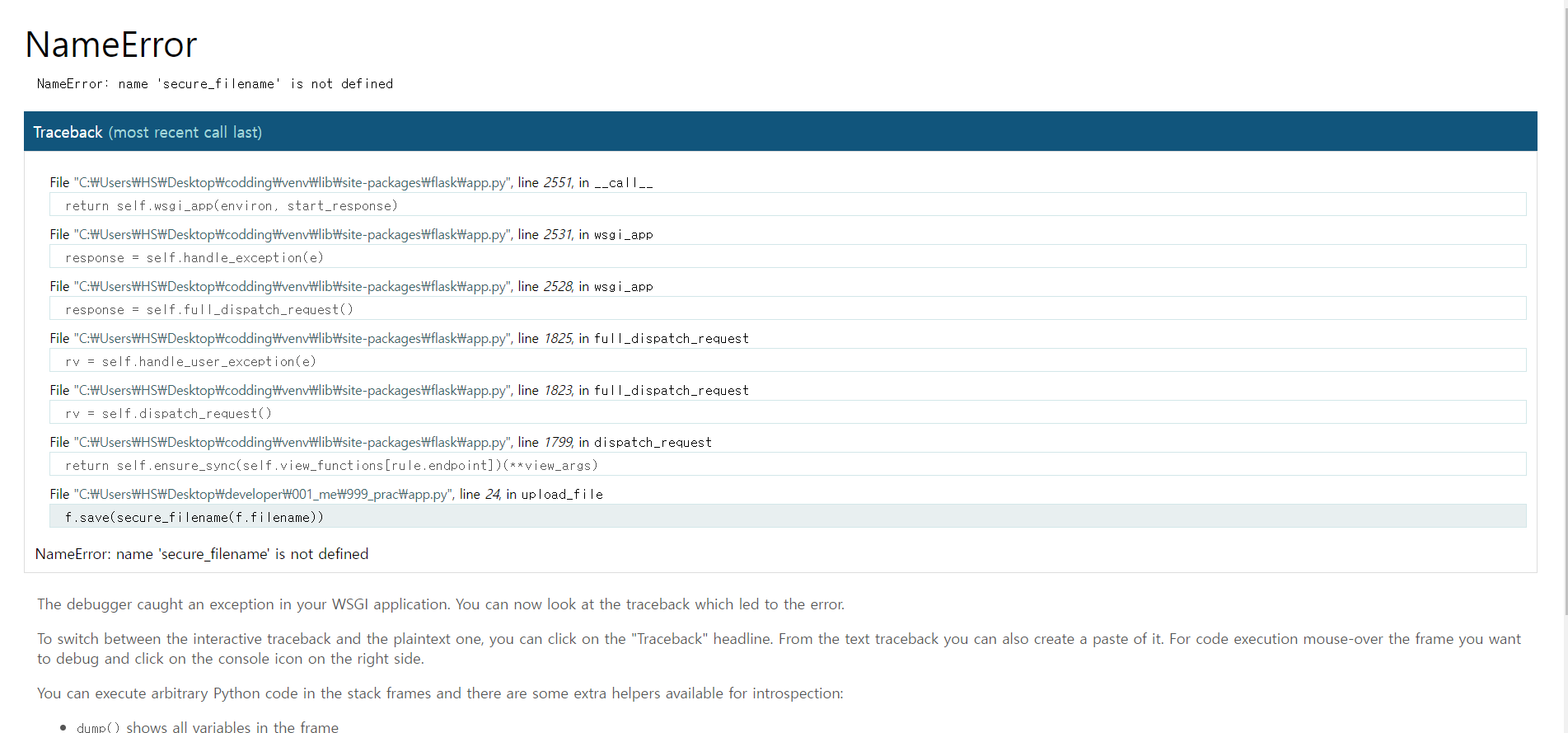
여기까지 진행했을때 네임 에러가 계속 떠서 하루종일 검색했다.. 아니 왜? 다들 이렇게 했는데 뭐가 빠진거지???

다른건 무슨말인지 봐도 잘 모르겠고... secure_filename을 찾을 수 없다는 것 같은데 검색해보면 다들 보안상 안전하게 저장하는 기능이라는 소개글만 보인다.
werkzeug에 있는 기능인걸 확인하고 패키지 설치 여부도 확인해봤는데 이미 있다.
뭐가문제지??
다른일을 하다가도 생각나서 자기전에 끝내 찾았다
werkzeug에서 secure_filename을 따로 import해주니까 해결됐다..
from werkzeug.utils import secure_filename왜지? 패키지 설치 했는데 따로 import를 해줘야되는건가?? 아니면 무슨 오류가 있는건가??
----주말동안 알아보고 못찾겠으면 튜터님들께 여쭤봐야겠다.(mongodb certifi 관련해서도 알아보기)
파일 업로드가 진행되고 나면 파이썬 파일이 있는 경로에 저장이 된다.
따로 경로 설정을 지정해주는 방법도 있어 시도해봐야겠다.