StartPage
Startpage는 이름을 입력하는 칸과, 테스트 시작 버튼이 필요했다. 그리고 이름을 입력하면 그 입력값을 ResultPage에 전달해야했다.
React-icon
화면에 쓰일 아이콘은 react-icon을 사용했다.
https://react-icons.github.io/react-icons/
import {AiOutlineLeft, AiOutlineMenu, AiOutlineSearch} from "react-icons/ai";
import {BsFillArrowRightCircleFill, BsPlusSquare} from "react-icons/bs";
...
<AiOutlineSearch className="search_icon" size="28"/>react icon 설치 후, 이렇게 하면 손쉽게 아이콘이 가져와진다.
UseNavigate, QueryString
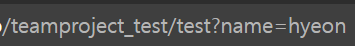
이름을 넘기는 건 querystring을 사용했다. 이용자가 이름 칸에 이름을 입력한 뒤 테스트 버튼을 누르면, Testpage로 넘어가면서 
이런 식으로 입력한 이름도 같이 주소에 담겨 넘어가게 된다. 그 전달받은 이름을 TestPage가 ResultPage에 넘겨주고, ResultPage에서 그 이름을 주소에서 뽑아내서 사용하는 방식으로 했다.
<form onSubmit={handleSubmit}>
<input id="name" name="name" type="text" value={name} onChange={handleChange}
placeholder="이름을 입력해주세요" maxLength="14" required/>
<br/>
<button className="home_button" type="submit">테스트하기<BsFillArrowRightCircleFill/></button>
</form>이름 입력칸과 테스트 시작 버튼이 있는 form 태그의 onSubmit에 handleSubmit라는 함수를 연결해주었다. handleSubmit는 테스트 시작 버튼을 누를 시 사용자가 입력한 이름값을 가지고 Testpage로 이동하는 역할을 할 것이다.
handleSumbit는 이렇게 생겼다
const handleSubmit = (event) => {
event.preventDefault();
const a = document.getElementById('name').value;
navigate("/test?name="+a);
}event.preventDefault()를 통해 원래 있는 submit 행동을 못하게 한다. 그리고 a라는 상수에다가 이름 칸에 담겨있던 입력값을 넣어준다.
그리고 이동하려는 주소 뒤에다가 ?name = +a를 넣어 이름과 함께 testpage로 넘어가게 했다.
- ?는 쿼리스트링의 시작을 뜻하고, key=value 형식을 갖고 있다. 여기서는 name이 key, a가 value다.
이렇게 하면 StartPage는 완성!