- Route Handlers를 사용하면 웹 요청 및 응답 API를 사용하여 특정 경로에 대한 사용자 정의 요청 핸들러를 생성할 수 있습니다.

- 알아두면 좋은 점
- Route Handlers는 app 디렉터리 내에서만 사용할 수 있습니다. 페이지 디렉터리 내부의 API 경로와 동일하므로 API 경로와 경로 핸들러를 함께 사용할 필요가 없습니다.
Convention
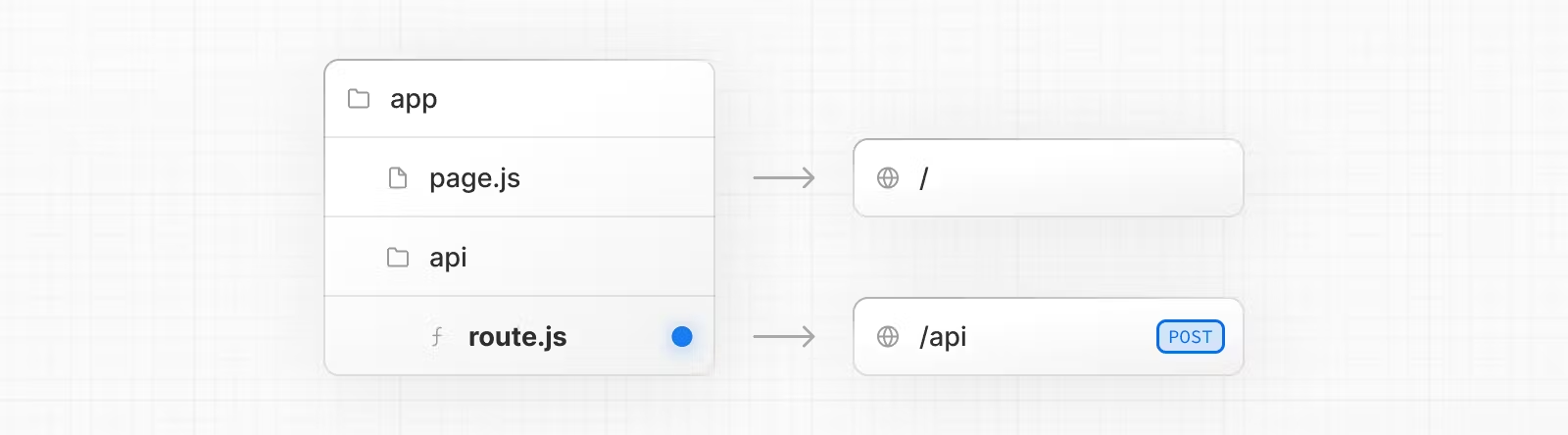
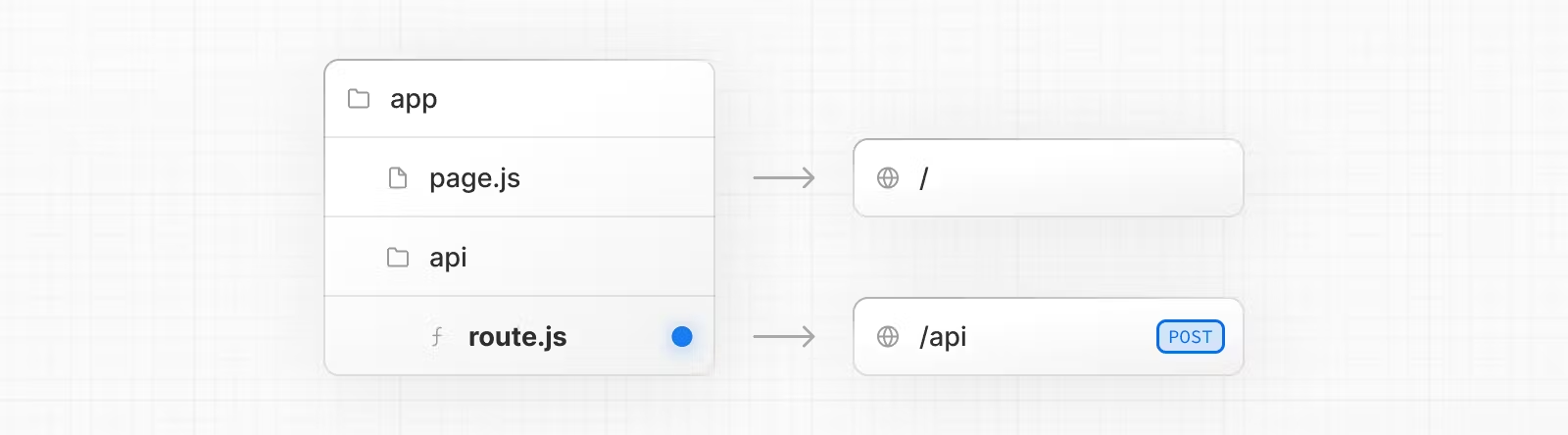
- Route Handlers는 app 디렉터리 내부의 route.js|ts 파일에 정의합니다.
export async function GET(request: Request) {}
- Route Handler는 page.js 및layout.js와 유사하게 앱 디렉터리 내에 중첩될 수 있습니다. 그러나 page.js와 동일한 경로 세그먼트 수준에는 Route.js 파일이 있을 수 없습니다.
지원되는 HTTP 메서드
GET, POST, PUT, PATCH, DELETE, HEAD 및 OPTIONS와 같은 HTTP 메서드가 지원됩니다. 지원되지 않는 메서드가 호출되면 Next.js는 405 Method Not Allowed 응답을 반환합니다.
확장된 NextRequest 및 NextResponse API
- 기본 Request 및 Response를 지원하는 것 외에도. Next.js는 이를 NextRequest 및 NextResponse로 확장하여 고급 사용 사례에 편리한 도우미를 제공합니다.
행동 (Behavior)
Caching (캐싱)
- Route Handlers는 Response 객체와 함께 GET 메서드를 사용할 때 기본적으로 캐시됩니다.
import { NextResponse } from 'next/server'
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
})
const data = await res.json()
return NextResponse.json({ data })
}
- TypeScript 경고: Response.json()이 유효하더라도 기본 TypeScript 유형은 현재 오류를 표시하지만 대신 입력된 응답에 NextResponse.json()을 사용할 수 있습니다.
캐싱 선택 해제
- 다음 방법으로 캐싱을 선택 해제할 수 있습니다.
- Get 메소드와 함께 Request 객체를 사용합니다.
- 다른 HTTP 메서드를 사용합니다.
- 쿠키 및 헤더와 같은 동적 기능을 사용합니다.
- 세그먼트 구성 옵션은 동적 모드를 수동으로 지정합니다.
- 예시
import { NextResponse } from 'next/server'
export async function GET(request: Request) {
const { searchParams } = new URL(request.url)
const id = searchParams.get('id')
const res = await fetch(`https://data.mongodb-api.com/product/${id}`, {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
})
const product = await res.json()
return NextResponse.json({ product })
}
- 마찬가지로 POST 메서드는 Route Handler가 동적으로 평가되도록 합니다.
import { NextResponse } from 'next/server'
export async function POST() {
const res = await fetch('https://data.mongodb-api.com/...', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
body: JSON.stringify({ time: new Date().toISOString() }),
})
const data = await res.json()
return NextResponse.json(data)
}
경로 결정
route를 가장 낮은 수준의 라우팅 기본 요소로 간주할 수 있습니다.
- 페이지와 같은 레이아웃이나 클라이언트 측 탐색에는 참여하지 않습니다.
- page.js와 동일한 경로에 Route.js 파일이 있을 수 없습니다.
- 각 Route.js 또는 page.js 파일은 해당 경로에 대한 모든 HTTP 동사를 인수합니다.
export default function Page() {
return <h1>Hello, Next.js!</h1>
}
export async function POST(request) {}
Example
- 다음 예시에서 route handler를 다른 Next.js API 및 기능과 결합하는 방법을 보여줍니다.
캐시된 데이터 재검증
- next.revalidate 옵션을 사용하여 캐시된 데이터의 유효성을 다시 검사할 수 있습니다.
import { NextResponse } from 'next/server'
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
next: { revalidate: 60 },
})
const data = await res.json()
return NextResponse.json(data)
}
- 또는 세그먼트 구성 재검증 옵션을 사용할 수 있습니다.
export const revalidate = 60
동적 기능
- route handler는 cookies 및 header와 같은 Next.js의 동적 기능과 함께 사용할 수 있습니다.
Cookies
- next/headers에서 쿠키를 사용하여 쿠키를 읽을 수 있습니다. 이 서버 함수는 Route Handler에서 직접 호출되거나 다른 함수 내에 중첩될 수 있습니다.
- 이 쿠키 인스턴스는 읽기 전용입니다. 쿠키를 설정하려면 Set-Cookie 헤더를 사용하여 새 응답을 반환해야 합니다.
import { cookies } from 'next/headers'
export async function GET(request: Request) {
const cookieStore = cookies()
const token = cookieStore.get('token')
return new Response('Hello, Next.js!', {
status: 200,
headers: { 'Set-Cookie': `token=${token.value}` },
})
}
- 또는 기본 웹 API 위에 추상화를 사용하여 쿠키를 읽을 수 있습니다(NextRequest)
import { type NextRequest } from 'next/server'
export async function GET(request: NextRequest) {
const token = request.cookies.get('token')
}
- next/headers에서 헤더가 있는 헤더를 읽을 수 있습니다. 이 서버 함수는 Route Handler에서 직접 호출되거나 다른 함수 내에 중첩될 수 있습니다.
- 이 헤더 인스턴스는 읽기 전용입니다. 헤더를 설정하려면 새 헤더가 포함된 새 응답을 반환해야 합니다.
import { headers } from 'next/headers'
export async function GET(request: Request) {
const headersList = headers()
const referer = headersList.get('referer')
return new Response('Hello, Next.js!', {
status: 200,
headers: { referer: referer },
})
}
- 또는 기본 웹 API 위에 추상화를 사용하여 헤더를 읽을 수 있습니다(NextRequest).
import { type NextRequest } from 'next/server'
export async function GET(request: NextRequest) {
const requestHeaders = new Headers(request.headers)
}
Redirects
import { redirect } from 'next/navigation'
export async function GET(request: Request) {
redirect('https://nextjs.org/')
}
동적 경로 세그먼트
- route handlers는 동적 세그먼트를 사용하여 동적 데이터에서 요청 핸들러를 생성할 수 있습니다. (app/items/[slug]/route.js ⇒ /items/a ⇒ { slug: ‘a’ })
export async function GET(
request: Request,
{ params }: { params: { slug: string } }
) {
const slug = params.slug
}
Streaming (스트리밍)
- 스트리밍은 AI 생성 콘텐츠를 위해 OpenAI와 같은 LLM(대형 언어 모델)과 함께 일반적으로 사용됩니다. AI SDK에 대해 자세히 알아보세요.
import { Configuration, OpenAIApi } from 'openai-edge'
import { OpenAIStream, StreamingTextResponse } from 'ai'
export const runtime = 'edge'
const apiConfig = new Configuration({
apiKey: process.env.OPENAI_API_KEY!,
})
const openai = new OpenAIApi(apiConfig)
export async function POST(req: Request) {
const { messages } = await req.json()
const response = await openai.createChatCompletion({
model: 'gpt-3.5-turbo',
stream: true,
messages: messages,
max_tokens: 500,
temperature: 0.7,
top_p: 1,
frequency_penalty: 1,
presence_penalty: 1,
})
const stream = OpenAIStream(response)
return new StreamingTextResponse(stream)
}
- 이러한 추상화는 웹 API를 사용하여 스트림을 생성합니다. 기본 웹 API를 직접 사용할 수도 있습니다.
function iteratorToStream(iterator: any) {
return new ReadableStream({
async pull(controller) {
const { value, done } = await iterator.next()
if (done) {
controller.close()
} else {
controller.enqueue(value)
}
},
})
}
function sleep(time: number) {
return new Promise((resolve) => {
setTimeout(resolve, time)
})
}
const encoder = new TextEncoder()
async function* makeIterator() {
yield encoder.encode('<p>One</p>')
await sleep(200)
yield encoder.encode('<p>Two</p>')
await sleep(200)
yield encoder.encode('<p>Three</p>')
}
export async function GET() {
const iterator = makeIterator()
const stream = iteratorToStream(iterator)
return new Response(stream)
}
Request Body
- 표준 웹 API 메서드를 사용하여 요청 본문을 읽을 수 있습니다.
import { NextResponse } from 'next/server'
export async function POST(request: Request) {
const res = await request.json()
return NextResponse.json({ res })
}
Request Body FormData
- request.formData() 함수를 사용하여 FormData를 읽을 수 있습니다.
import { NextResponse } from 'next/server'
export async function POST(request: Request) {
const formData = await request.formData()
const name = formData.get('name')
const email = formData.get('email')
return NextResponse.json({ name, email })
}
- formData 데이터는 모두 문자열이므로 zod-form-data를 사용하여 요청을 검증하고 원하는 형식(예: 숫자)으로 데이터를 검색할 수 있습니다.
CORS
- 표준 웹 API 메서드를 사용하여 응답에 CORS 헤더를 설정할 수 있습니다.
export async function GET(request: Request) {
return new Response('Hello, Next.js!', {
status: 200,
headers: {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Authorization',
},
})
}
Edge and Node.js Runtimes
- Route Handlers에는 스트리밍 지원을 포함하여 Edge 및 Node.js 런타임을 모두 원할하게 지원하는 동형 웹 API가 있습니다.
- Route Handlers는 페이지 및 레이아웃과 동일한 경로 세그먼트 구성을 사용하므로 범용 정적으로 재생성된 경로 핸들러와 같이 오랫동안 기다려온 기능을 지원합니다.
- 런타임 세그먼트 구성 옵션을 사용하여 런타임을 지정할 수 있습니다.
export const runtime = 'edge'
Non-UI Response
- Route Handlers를 사용하여 UI가 아닌 콘텐츠를 반환할 수 있습니다. sitemap.xml, robots.txt, app icon 및 open graph image는 모두 기본적으로 지원합니다.
export async function GET() {
return new Response(`<?xml version="1.0" encoding="UTF-8" ?>
<rss version="2.0">
<channel>
<title>Next.js Documentation</title>
<link>https://nextjs.org/docs</link>
<description>The React Framework for the Web</description>
</channel>
</rss>`)
}
Segment Config Options
export const dynamic = 'auto'
export const dynamicParams = true
export const revalidate = false
export const fetchCache = 'auto'
export const runtime = 'nodejs'
export const preferredRegion = 'auto'
- route handlers는 페이지 및 레이아웃과 동일한 경로 세그먼트 구성을 사용합니다.
Reference