- app 디렉터리에서 중첩된 폴더는 일반적으로 URL 경로에 매핑됩니다. 그러나 폴더가 경로의 URL 경로에 포함되지 않도록 폴더를 경로 그룹으로 표시할 수 있습니다.
- 이를 통해 URL 경로 구조에 영향을 주지 않고 경로 세그먼트와 프로젝트 파일을 논리 그룹으로 구성할 수 있습니다.
- 경로 그룹은 다음과 같은 경우에 유용합니다.
- 사이트 섹션, 의도 또는 팀 등을 기준으로 경로를 그룹으로 구성할 때
- 동일한 경로 구간 수준에서 중첩 레이아웃 활성화
Convention
- 경로 그룹은 폴더 이름을 괄호로 묶어 생성할 수 있습니다. (folderName)
Example
URL 경로에 영향을 주지 않고 경로 구성
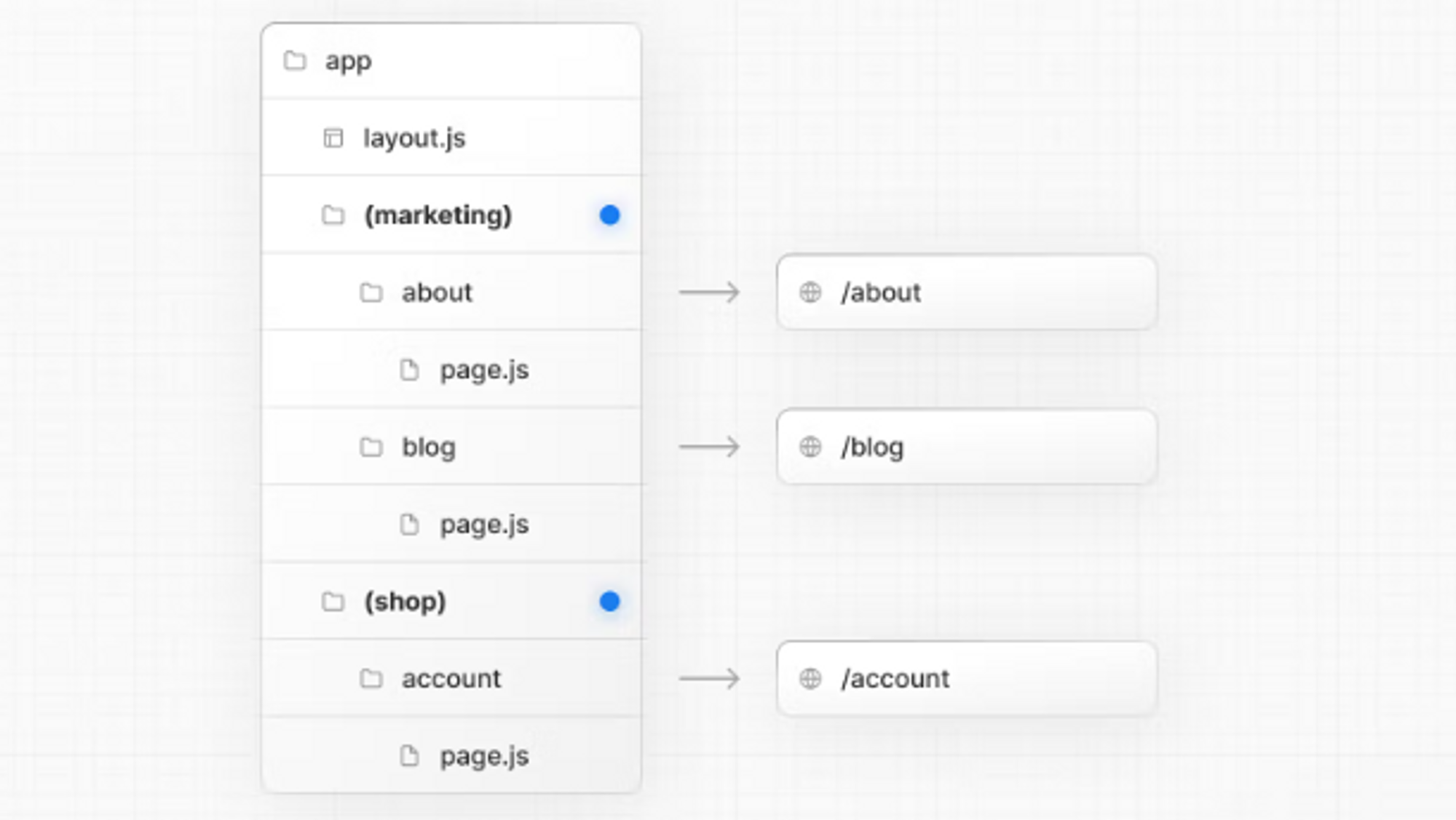
- URL에 영향을 주지 않고 경로를 구성하려면 관련 경로를 함께 유지하는 그룹을 만드세요. 괄호 안의 폴더는 URL에서 생략됩니다. (예시: (marketing) 또는 (shop))

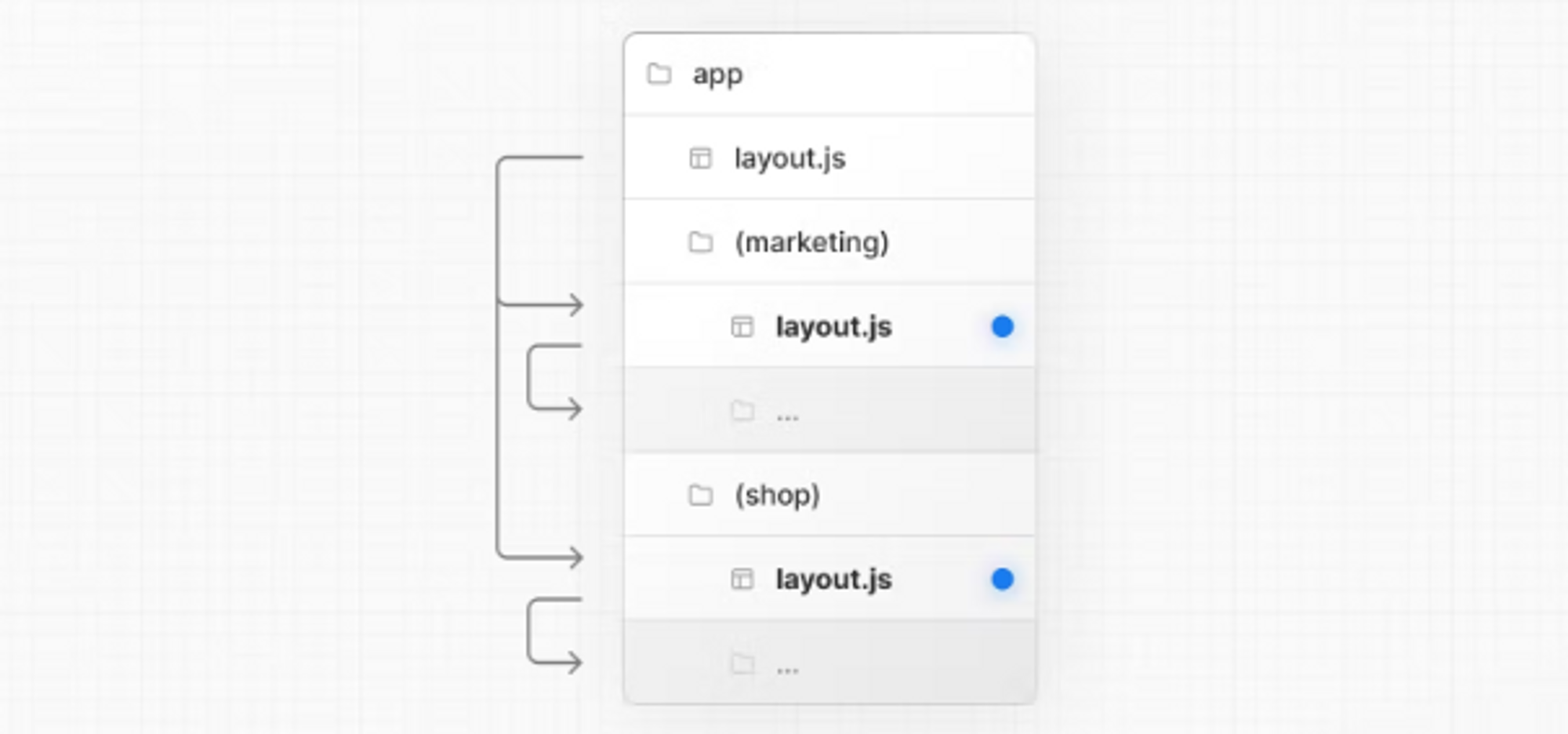
- (marketing) 및 (shop) 내부 경로가 동일한 URL 계층 구조를 공유하더라도 해당 폴더 내에layout.js 파일을 추가하여 각 그룹마다 다른 레이아웃을 만들 수 있습니다.
(경로 그룹을 가장 일반적으로 사용할 수 있는 방법 같습니다.)

특정 세그먼트를 레이아웃으로 선택
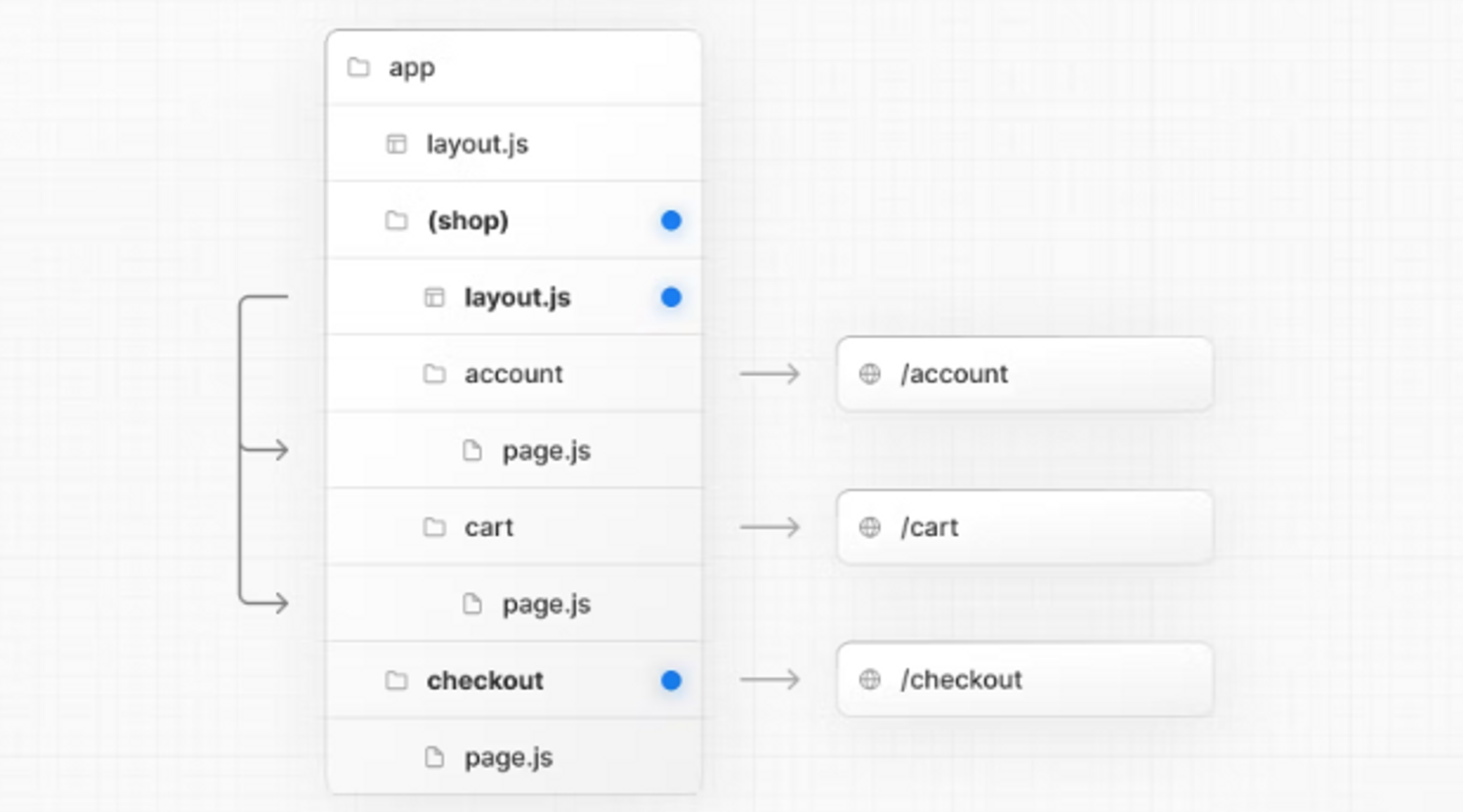
- 특정 경로를 레이아웃으로 선택하려면 새 경로 그룹을 만들고 동일한 레이아웃을 공유하는 경로를 그룹(account 및 cart)으로 이동합니다.
(다른 경로지만 레이아웃을 공유하고 싶을 때 사용하면 좋겠습니다.) - 그룹 외부의 경로는 레이아웃을 공유하지 않습니다. (예: checkout)

여러 루트 레이아웃 만들기
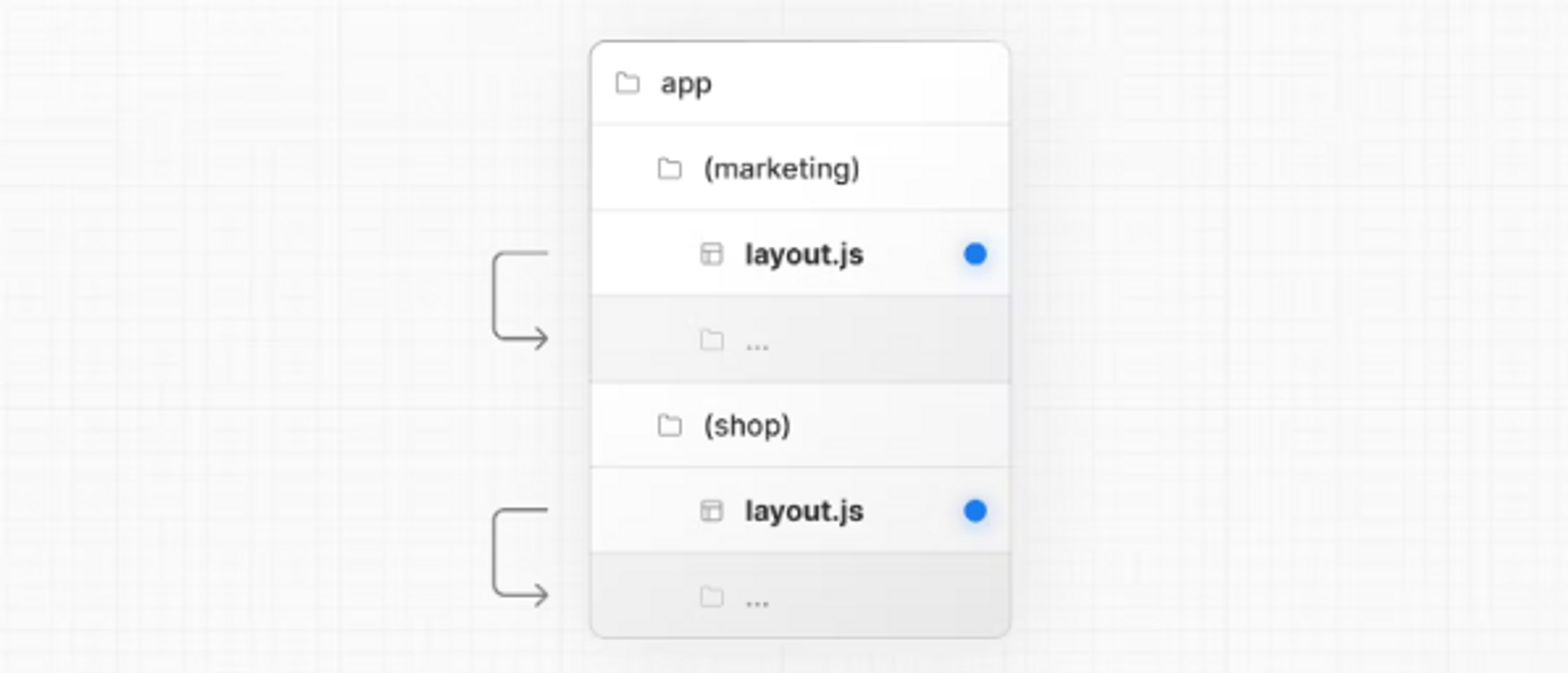
- 여러 루트 레이아웃을 생성하려면 최상위 layout.js 파일을 제거하고 각 경로 그룹 내에 layout.js 파일을 추가합니다.
- 이는 완전히 다른 UI나 경험을 가진 섹션으로 애플리케이션을 분할하는 데 유용합니다.
- 그대신 각 루트 레이아웃에 html 태그 body 태그를 추가해야합니다.
(만약에 페이지 별로 공통된 UI가 거의 없다면 사용할 만 하네요.)

알아두면 좋은 점!
- 경로 그룹의 이름은 조직을 위한 것외에는 특별한 의미가 없습니다. URL 경로에는 영향을 주지 않습니다.
- 경로 그룹을 포함하는 경로는 다른 경로와 동일한 URL 경로로 해석되어서는 안됩니다.
- 최상위 layout.js 파일 없이 여러 루트 레이아웃을 사용하는 경우 홈 page.js파일은 경로 그룹 중 하나에 정의되어야 합니다. (app/(marketing)/page.js)
- 여러 루트 레이아웃을 탐색하면 전체 페이지 로드가 발생합니다. (클라이언트 측 탐색과 반대) 예를 들어 app/(shop)/layout.js를 사용하는 /cart에서 app/(marketing)/layout.js를 사용하는 /blog로 이동하면 전체 페이지 로드가 발생합니다. 이는 다중 루트 레이아웃에만 적용됩니다. ⇒ 최상위 layout.js 파일이 없기 때문에 당연하죠?
