경로 생성
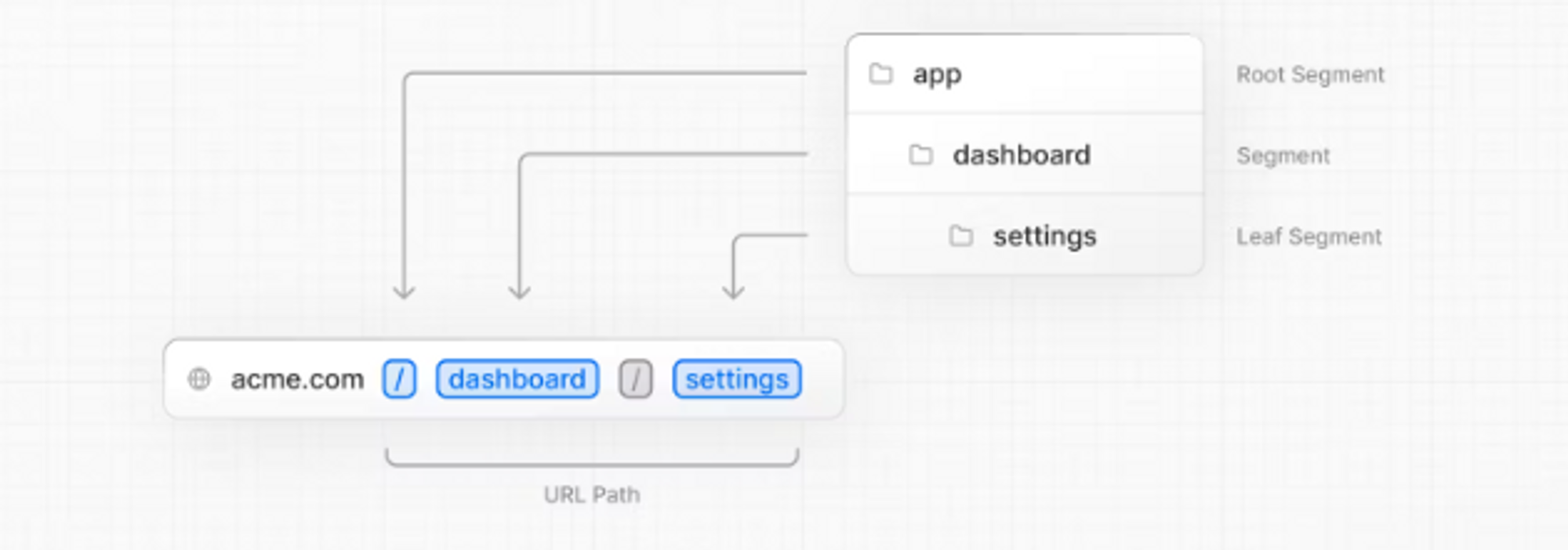
- Next.js는 폴더를 사용하여 경로를 정의하는 파일 시스템 기반 라우터입니다.
- 각 폴더는 URL 세그먼트에 매핑되는 경로 세그먼트를 나타냅니다. 중첩된 경로를 만들려면 폴더를 서로 중첩하면 됩니다.

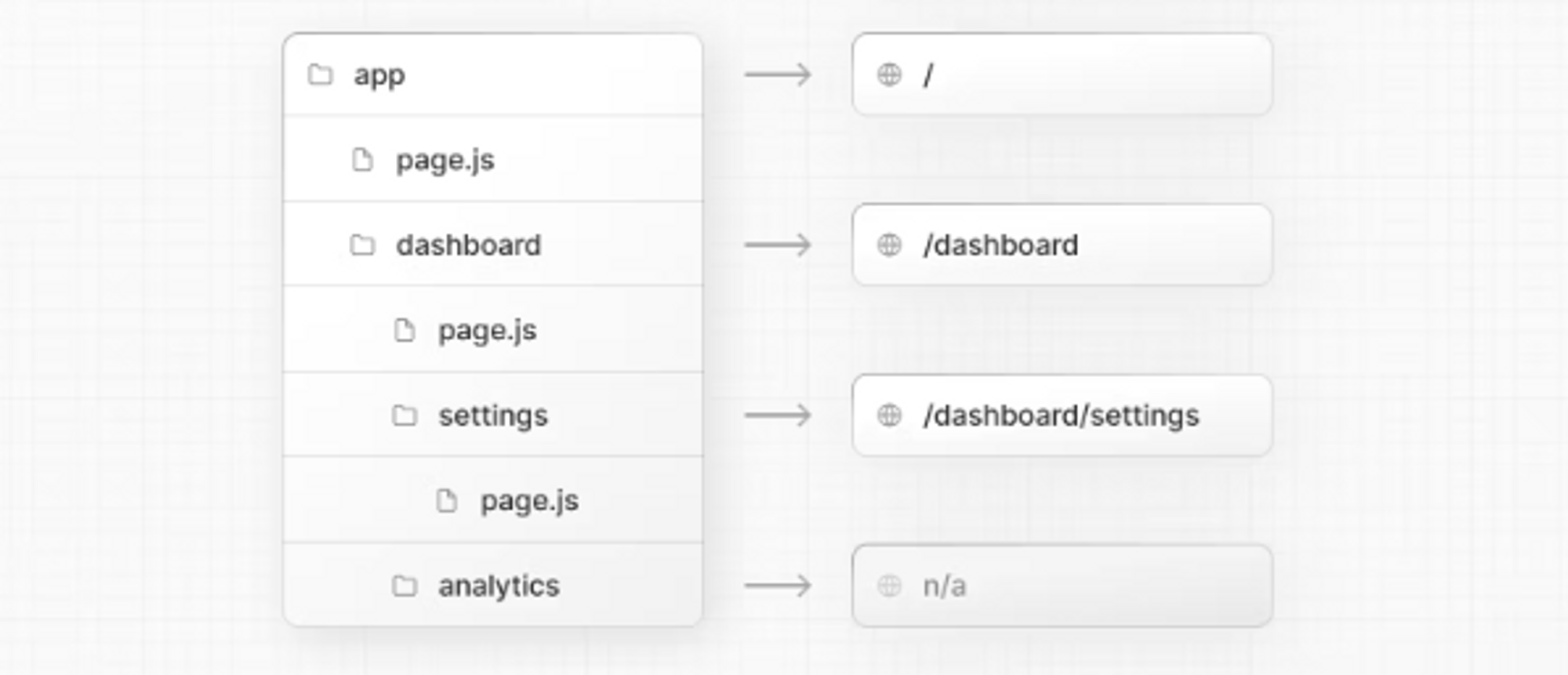
- 경로 세그먼트를 공개적으로 접근할 수 있도록 특수 파일인 page.js 파일이 사용됩니다.

- 폴더에 page.js 파일이 없다면 해당 경로에는 접근할 수 없습니다.
- 특수 파일은 jsx, tsx 확장자 또한 사용할 수 있습니다.
UI 만들기
- 각 경로 세그먼트에 대한 UI를 생성하는 데 특수 파일 규칙이 사용됩니다. 가장 일반적인 것은 경로에 고유한 UI를 표시하는 page와 여러 경로에 공유되는 UI를 표시하는 layout이 있습니다.
- 페이지를 만드는 방법은 React에서 컴포넌트를 생성하는 것과 동일합니다.
export default function Page() {
return <h1>Hello, Next.js!</h1>
}