- 라우팅 폴더 및 파일 규칙 외에도 Next.js는 프로젝트 파일을 구성하고 배치하는 방법에 대해 의견이 없습니다.
- 이 페이지에서는 프로젝트를 구성하는 데 사용할 수 있는 기본 동작과 기능을 공유합니다.
- 기본적으로 안전한 코로케이션
- 프로젝트 구성 기능
- 프로젝트 조직 전략
기본적으로 안전한 코로케이션
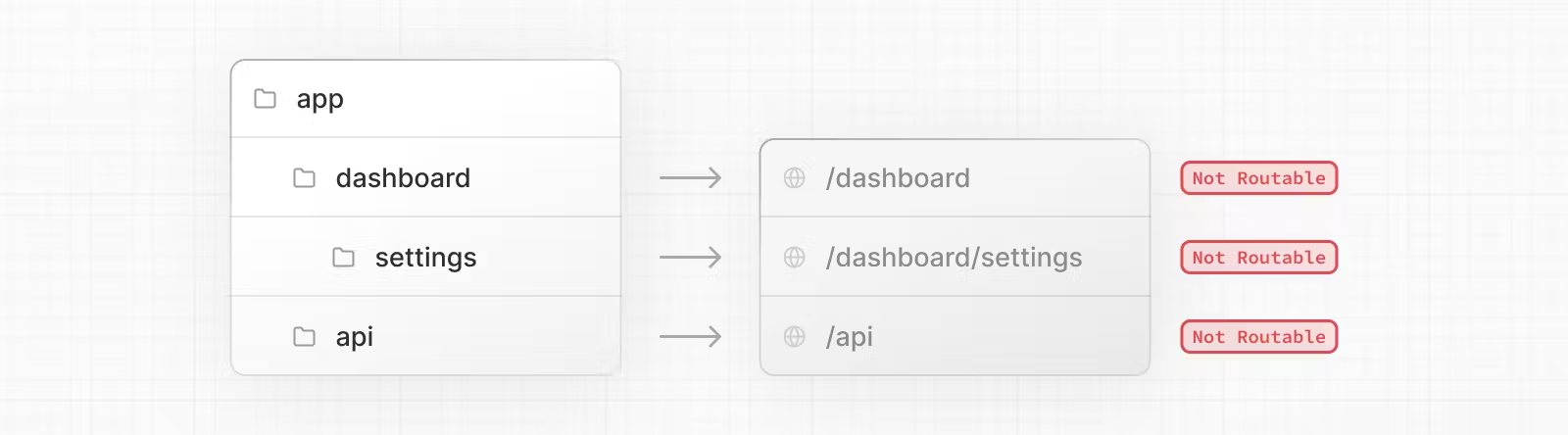
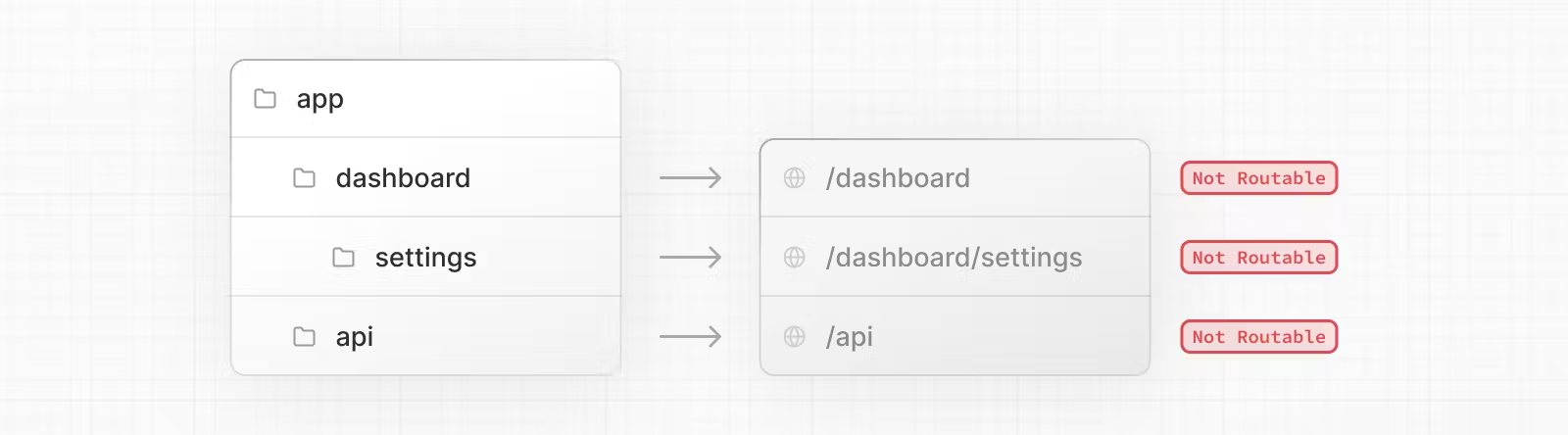
- app 디렉터리에서 중첩된 폴더 계층 구조는 경로 구조를 정의합니다.
- 각 폴더는 URL 경로의 해당 세그먼트에 매핑된 경로 세그먼트를 나타냅니다.
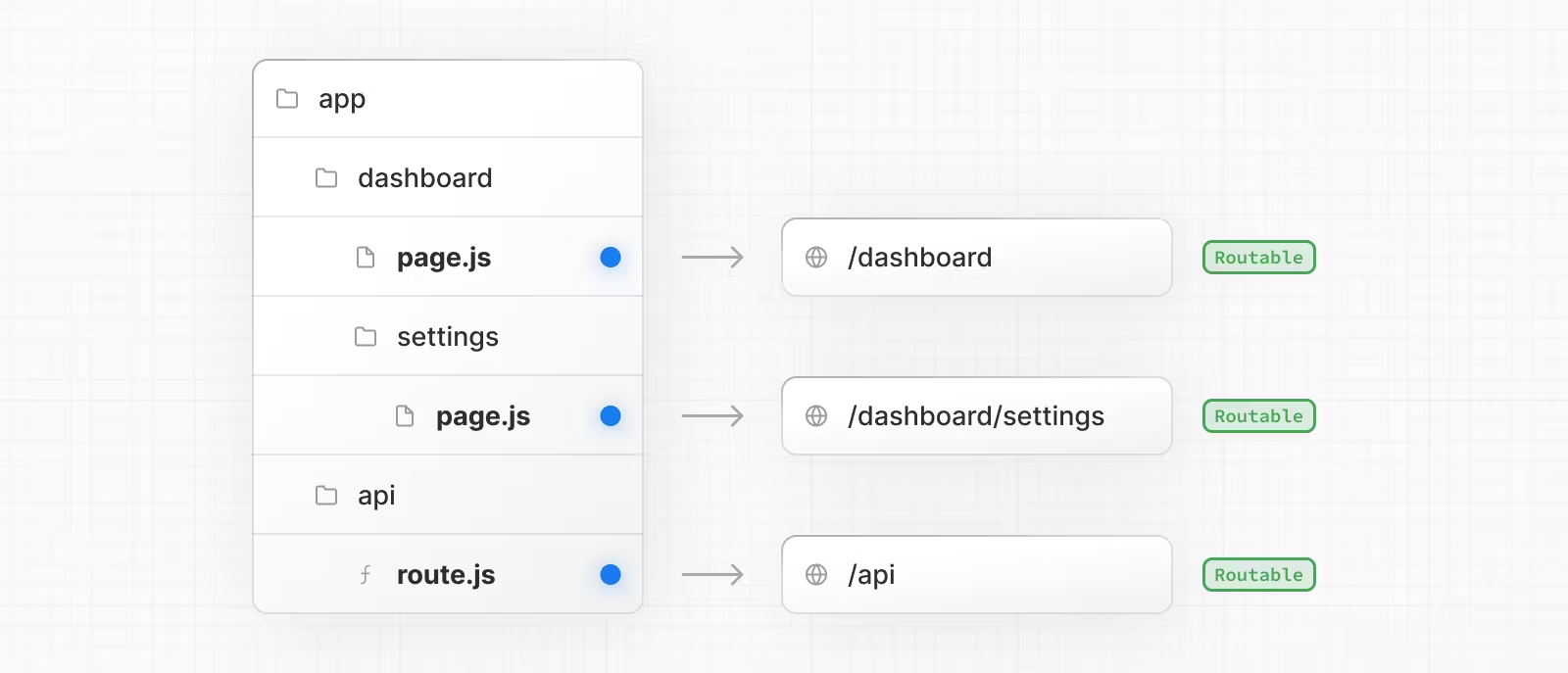
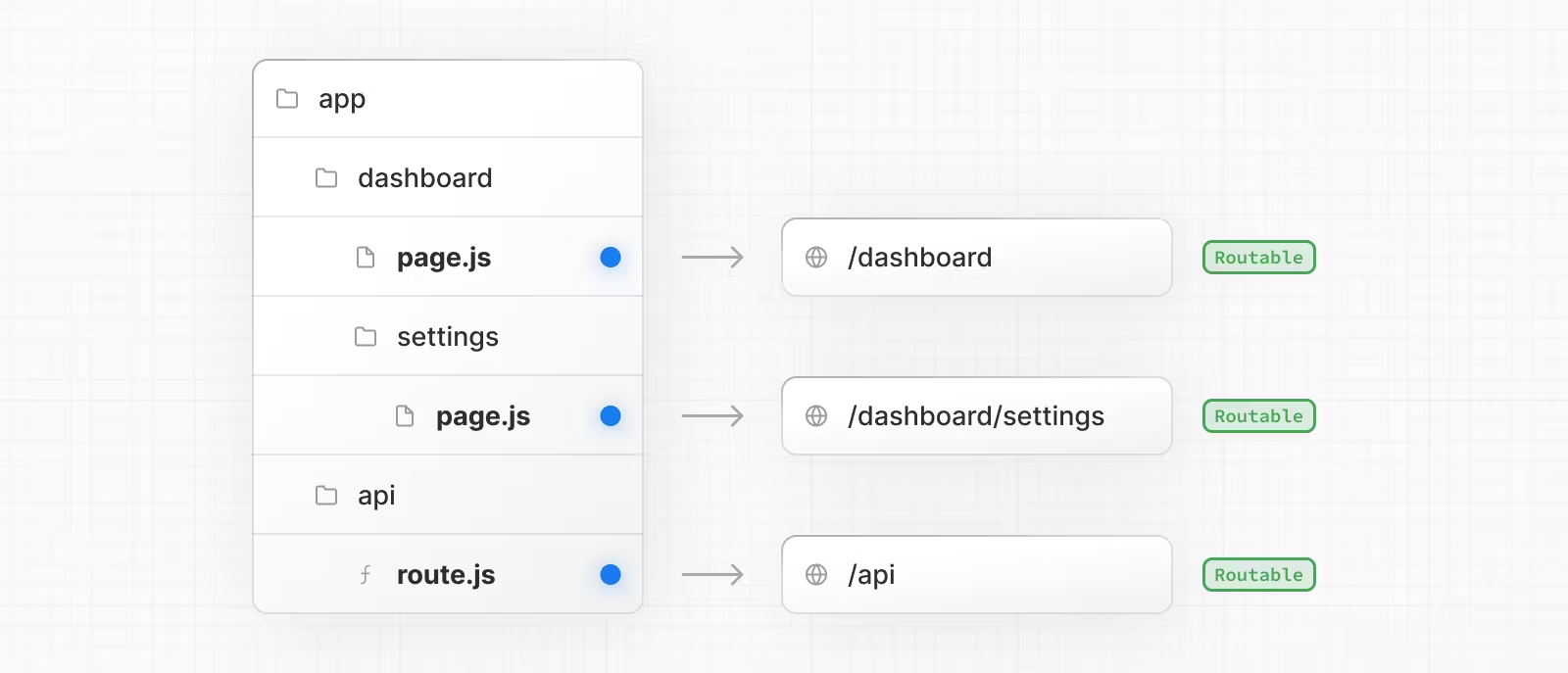
- 그러나 경로 구조가 폴더를 통해 정의되더라도 page.js 또는 Route.js 파일이 경로 세그먼트에 추가될 때까지 경로에 공개적으로 액세스할 수 없습니다.

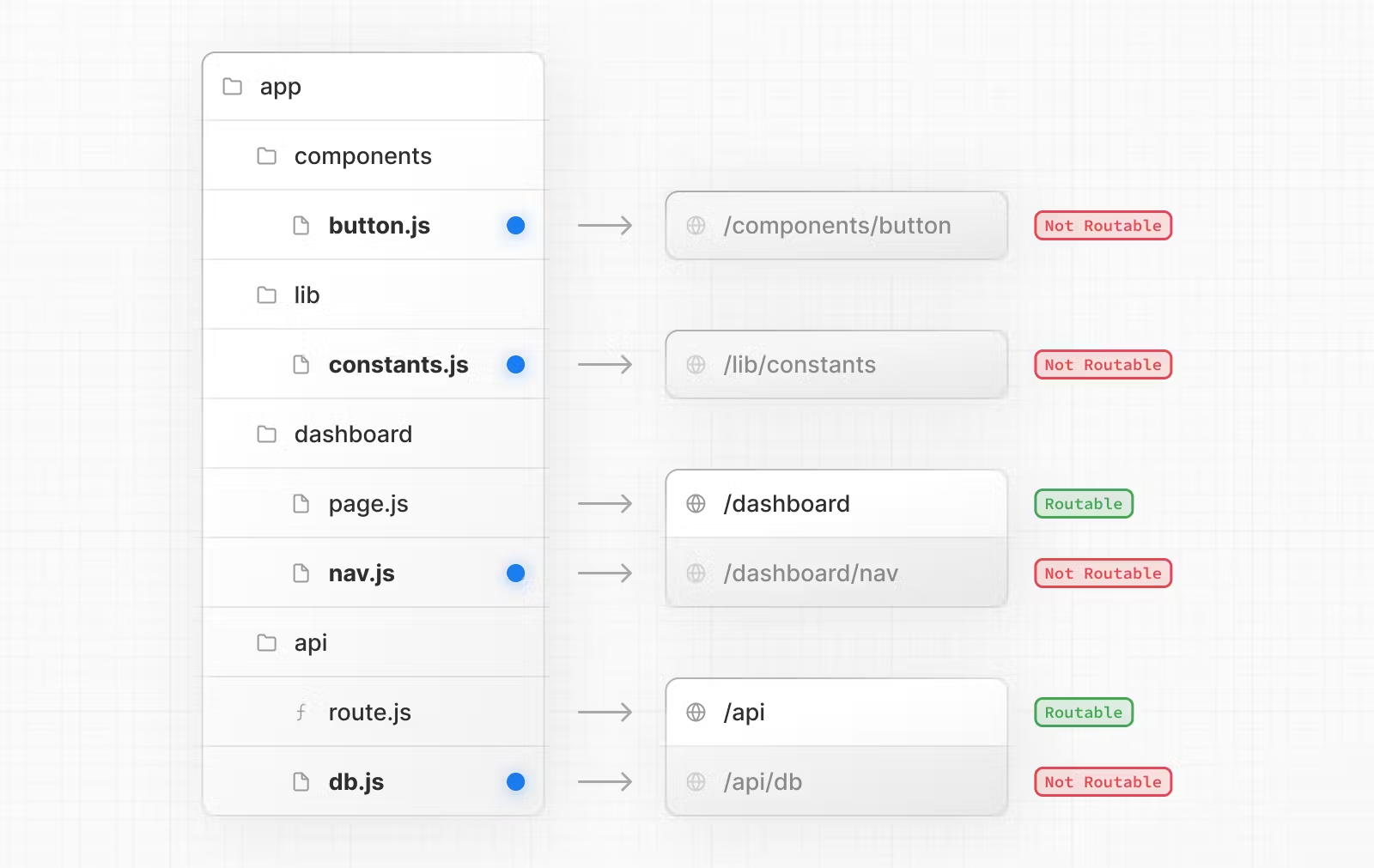
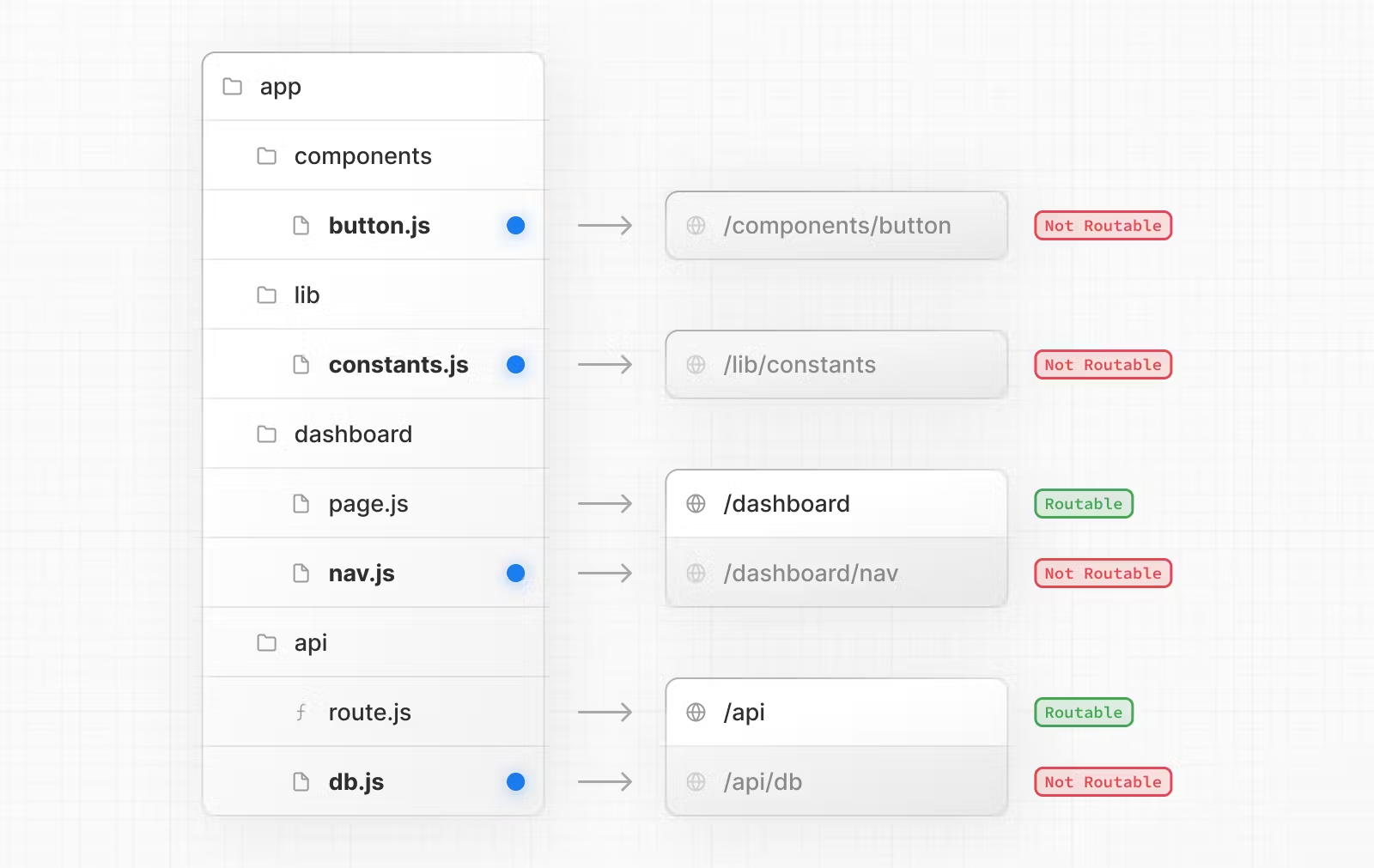
- 그리고 경로가 공개적으로 액세스 가능하도록 설정된 경우에도 page.js 또는 Route.js에서 반환된 콘텐츠만 클라이언트로 전송됩니다.

- 이는 실수로 라우팅되지 않고 프로젝트 파일이 앱 디렉터리의 경로 세그먼트 내에 안전하게 같은 위치에 배치될 수 있음을 의미합니다.

알아두면 좋은
- 이는 pages안의 모든 파일이 경로로 간주되는 pages 디렉터리와 다릅니다.
- app에서 프로젝트 파일을 같은 위치에 배치할 수 있지만 반드시 그럴 필요는 없습니다. 원하는 경우 app 디렉터리 외부에 보관할 수 있습니다.
프로젝트 구성 기능
- Next.js는 프로젝트를 구성하는 데 도움이 되는 여러 기능을 제공합니다.
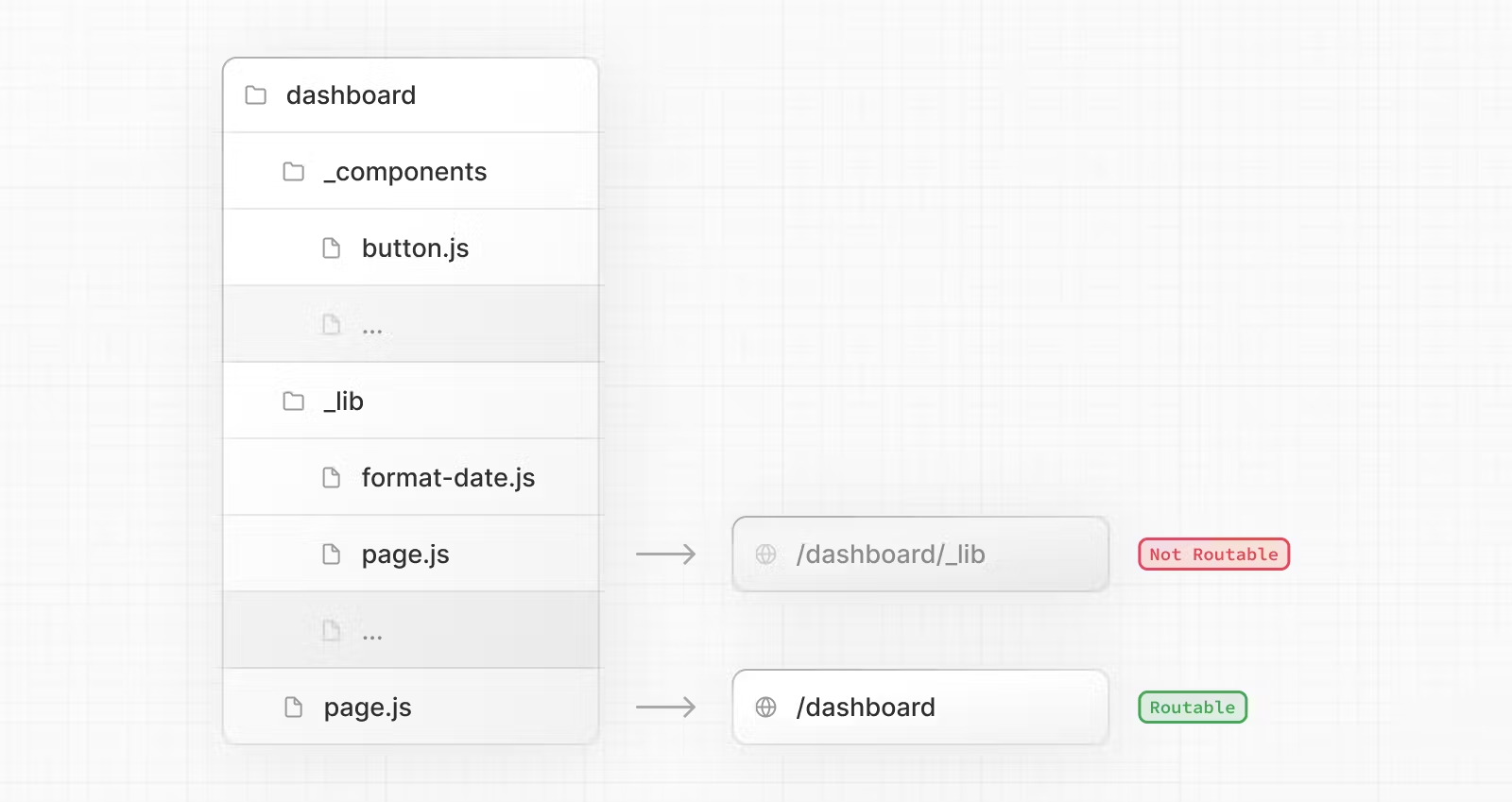
개인 폴더
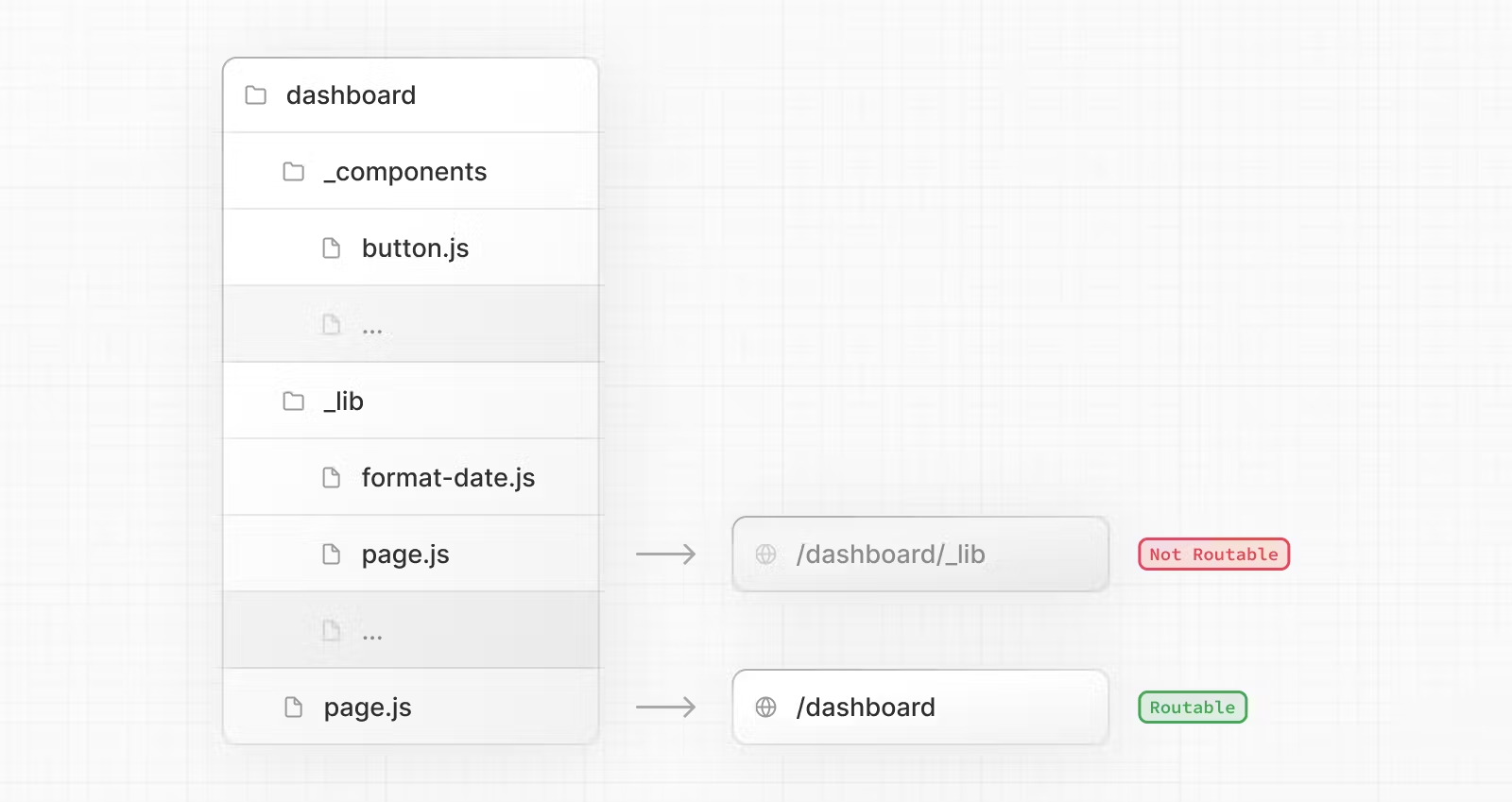
- 개인 폴더는 폴더 앞에 밑줄을 붙여 생성할 수 있습니다. _folderName
- 이는 폴더가 비공개 구현 세부 사항이므로 라우팅 시스템에서 고려해서는 안되므로 폴더와 모든 하위 폴더를 라우팅에서 제외함을 나타냅니다.

- 기본적으로 앱 디렉터리의 파일은 안전하게 공동 배치될 수 있으므로 공동 배치에는 개인 폴더가 필요하지 않습니다. 그러나 다음과 같은 경우에 유용할 수 있습니다.
- 라우팅 로직에서 UI 로직을 분리합니다.
- 프로젝트와 Next.js 생태계 전반에 걸쳐 내부 파일을 일관되게 구성합니다.
- 코드 편집기에서 파일 정렬 및 그룹화
- 향후 Next.js 파일 규칙과의 잠재적인 이름 지정 충돌을 방지합니다.
알아두면 좋은 것
- 프레임워크 규칙은 아니지만 동일한 밑줄 패턴을 사용하여 개인 폴더 외부의 파일을 "개인"으로 표시하는 것을 고려할 수도 있습니다.
- 폴더 이름 앞에 %5F(URL 인코딩된 밑줄 형식): %5FfolderName을 붙여 밑줄로 시작하는 URL 세그먼트를 생성할 수 있습니다.
- 개인 폴더를 사용하지 않는 경우 예기치 않은 이름 충돌을 방지하기 위해 Next.js 특수 파일 규칙을 아는 것이 도움이 될 것입니다.
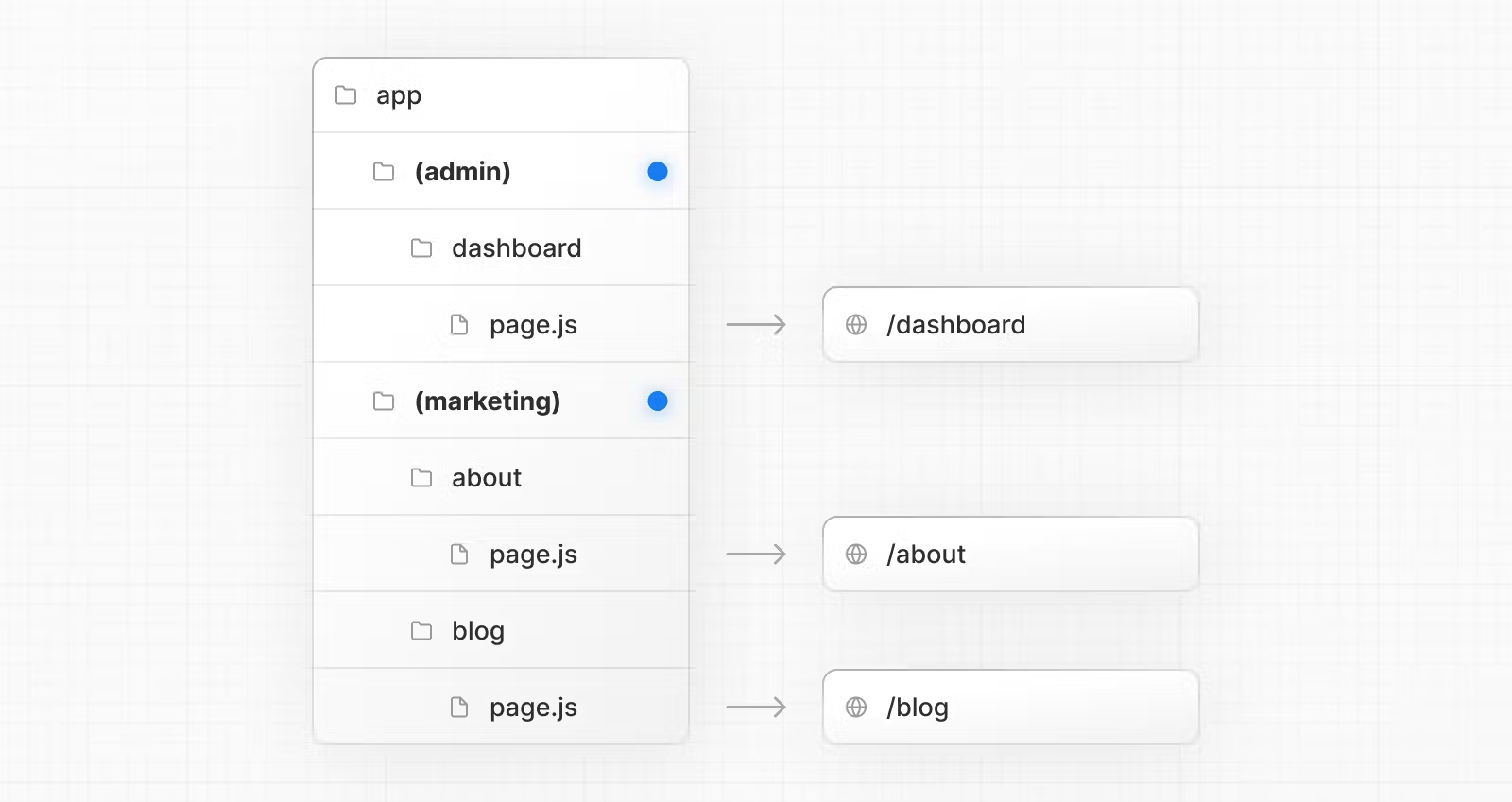
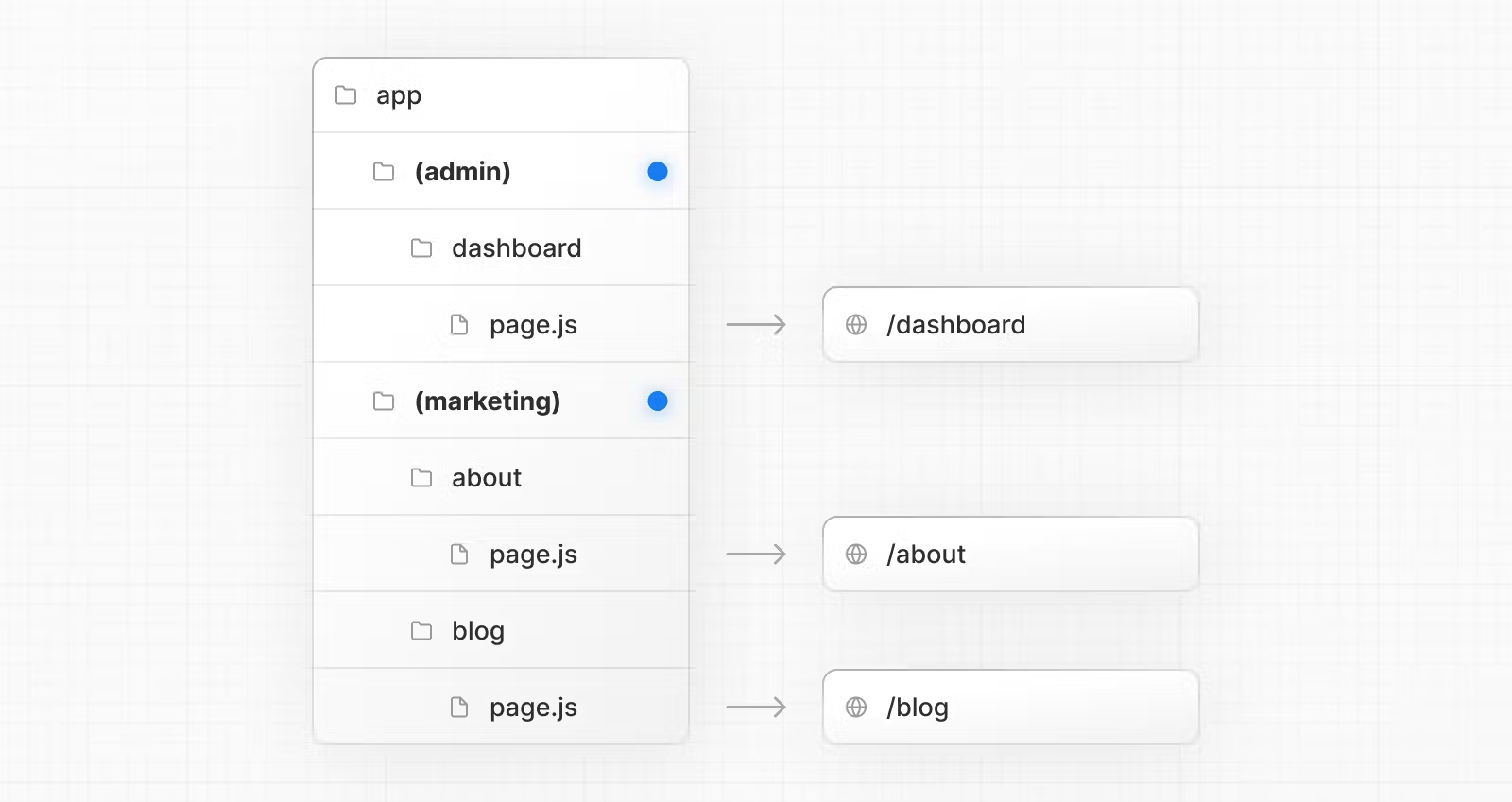
경로 그룹
- 경로 그룹은 폴더를 괄호로 묶어 생성할 수 있습니다 (folderName)
- 이는 폴더가 조직화 목적으로 사용되며 경로의 URL 경로에 포함되어서는 안 됨을 나타냅니다.

- 경로 그룹은 다음과 같은 경우에 유용합니다.
- 사이트 섹션, 의도 또는 팀 등을 기준으로 경로를 그룹으로 구성할 경우
- 동일한 경로 구간 수준에서 중첩 레이아웃을 활성화할 경우
- 여러 루트 레이아웃을 포함하여 동일한 세그먼트에 여러 중첩 레이아웃 만들기
- 공통 구간의 경로 하위 집합에 레이아웃 추가
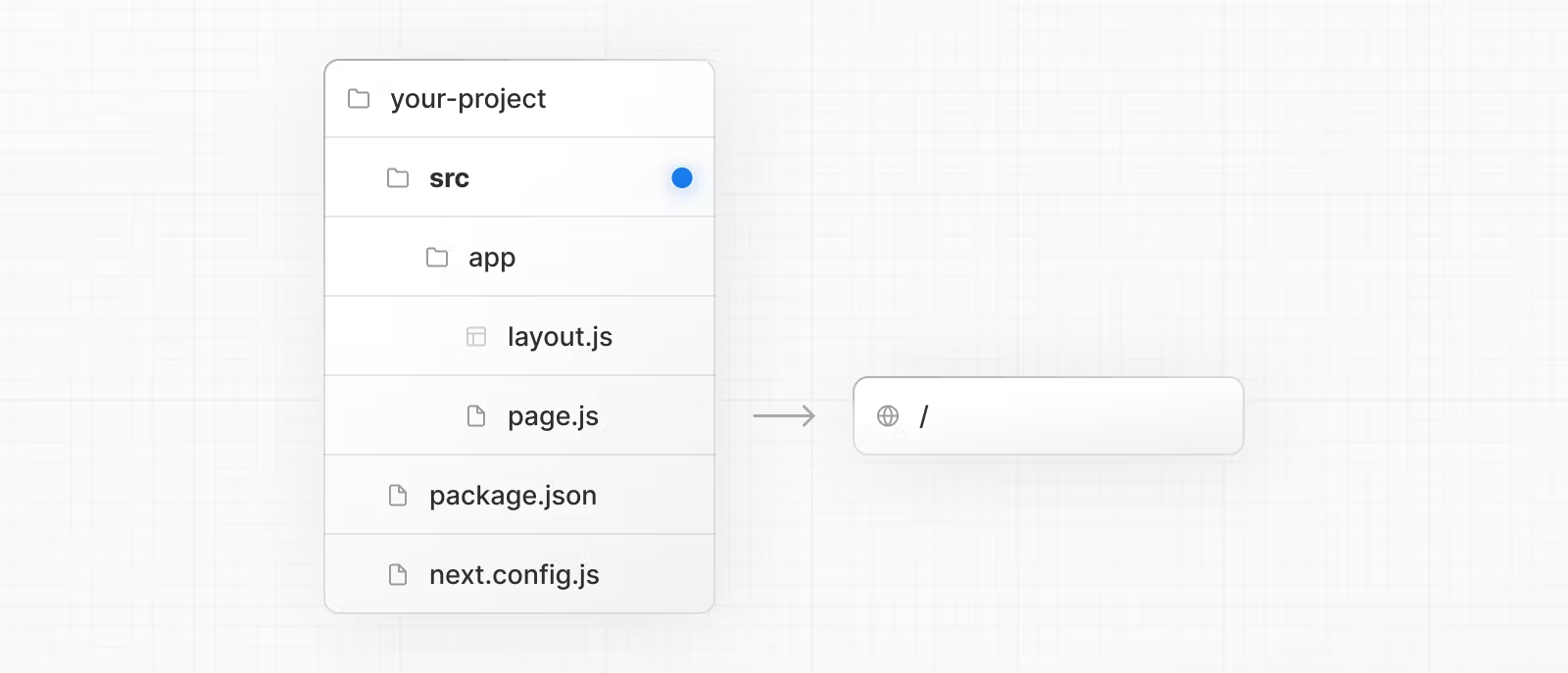
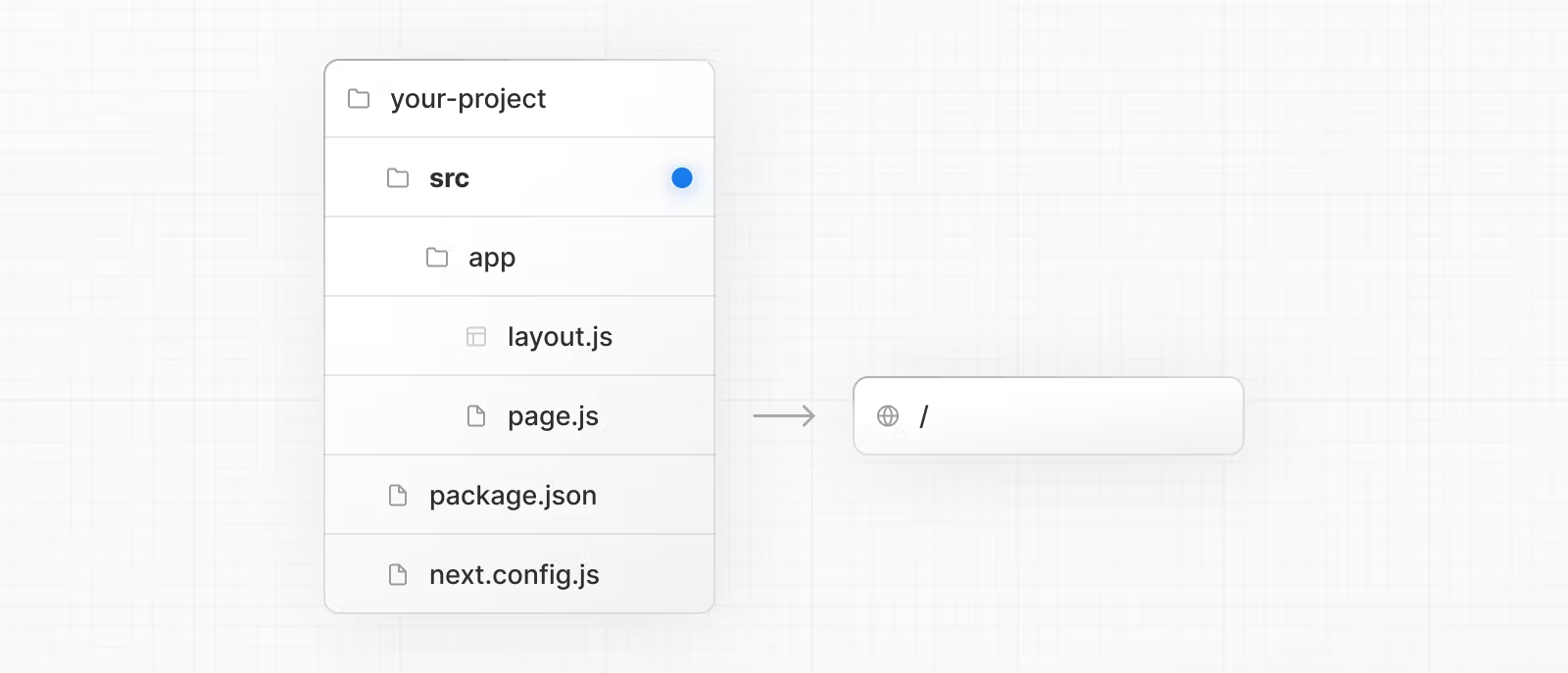
src 디렉터리
- Next.js는 선택적 src 디렉터리 내에 애플리케이션 코드(app 포함) 저장을 지원합니다. 이는 주로 프로젝트 루트에 있는 프로젝트 구성 파일에서 애플리케이션 코드를 분리합니다.

모듈 경로 별칭
- Next.js는 깊게 중첩된 프로젝트 파일 전체에서 가져오기를 더 쉽게 읽고 유지 관리할 수 있도록 하는 모듈 경로 별칭을 지원합니다.
import { Button } from '../../../components/button'
import { Button } from '@/components/button'
프로젝트 조직 전략
- Next.js 프로젝트에서 자신의 파일과 폴더를 구성하는 데에는 "올바른" 방법이나 "잘못된" 방법이 없습니다.
- 다음 섹션에는 일반적인 전략에 대한 매우 높은 수준의 개요가 나열되어 있습니다. 가장 간단한 요점은 귀하와 귀하의 팀에 적합하고 프로젝트 전반에 걸쳐 일관성을 유지하는 전략을 선택하는 것입니다.
알아두면 좋은 것
- 아래 예에서는 component와 lib 폴더를 일반화된 자리 표시자로 사용하고 있으며 해당 이름 지정에는 특별한 프레임워크 의미가 없으며 프로젝트에서 ui, utils, hook, style 등과 같은 다른 폴더를 사용할 수 있습니다.
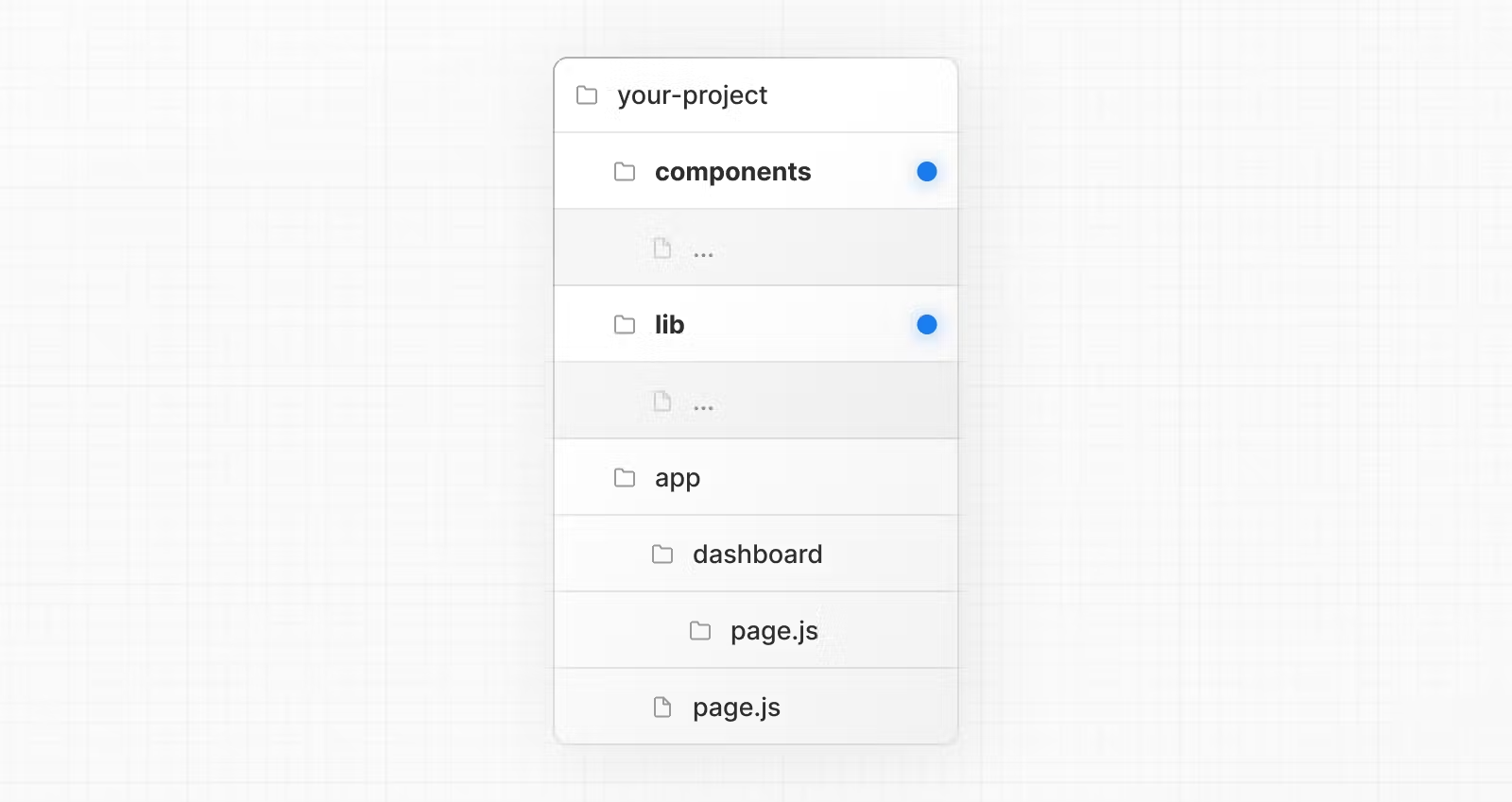
app 외부에 프로젝트 파일 저장
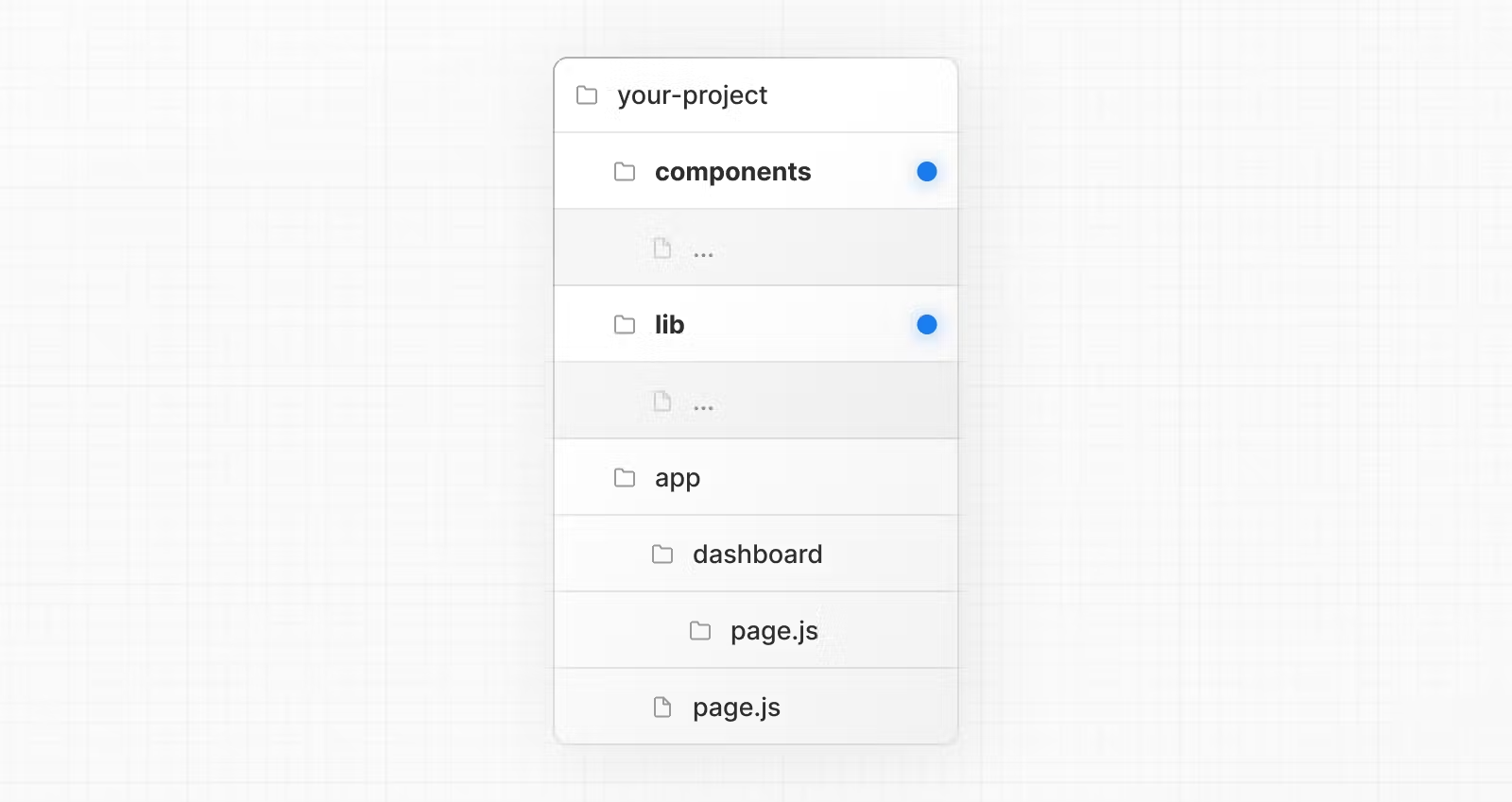
- 이 전략은 모든 애플리케이션 코드를 프로젝트 루트의 공유 폴더에 저장하고 순전히 라우팅 목적으로만 앱 디렉터리를 유지합니다. (src를 선택했을 때 많이 사용하는 방법인 거 같습니다. 저도 이렇게 해왔고요.)

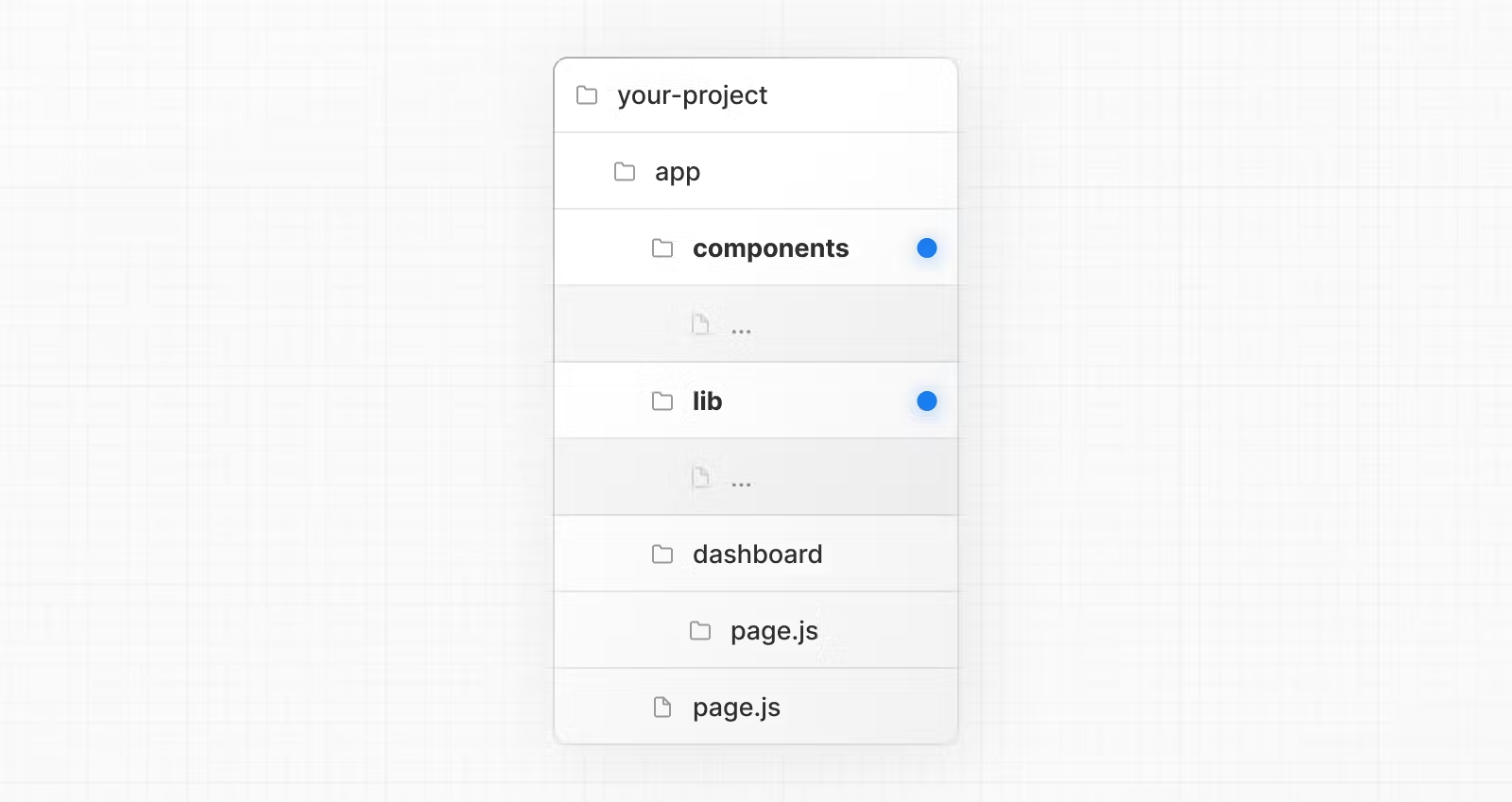
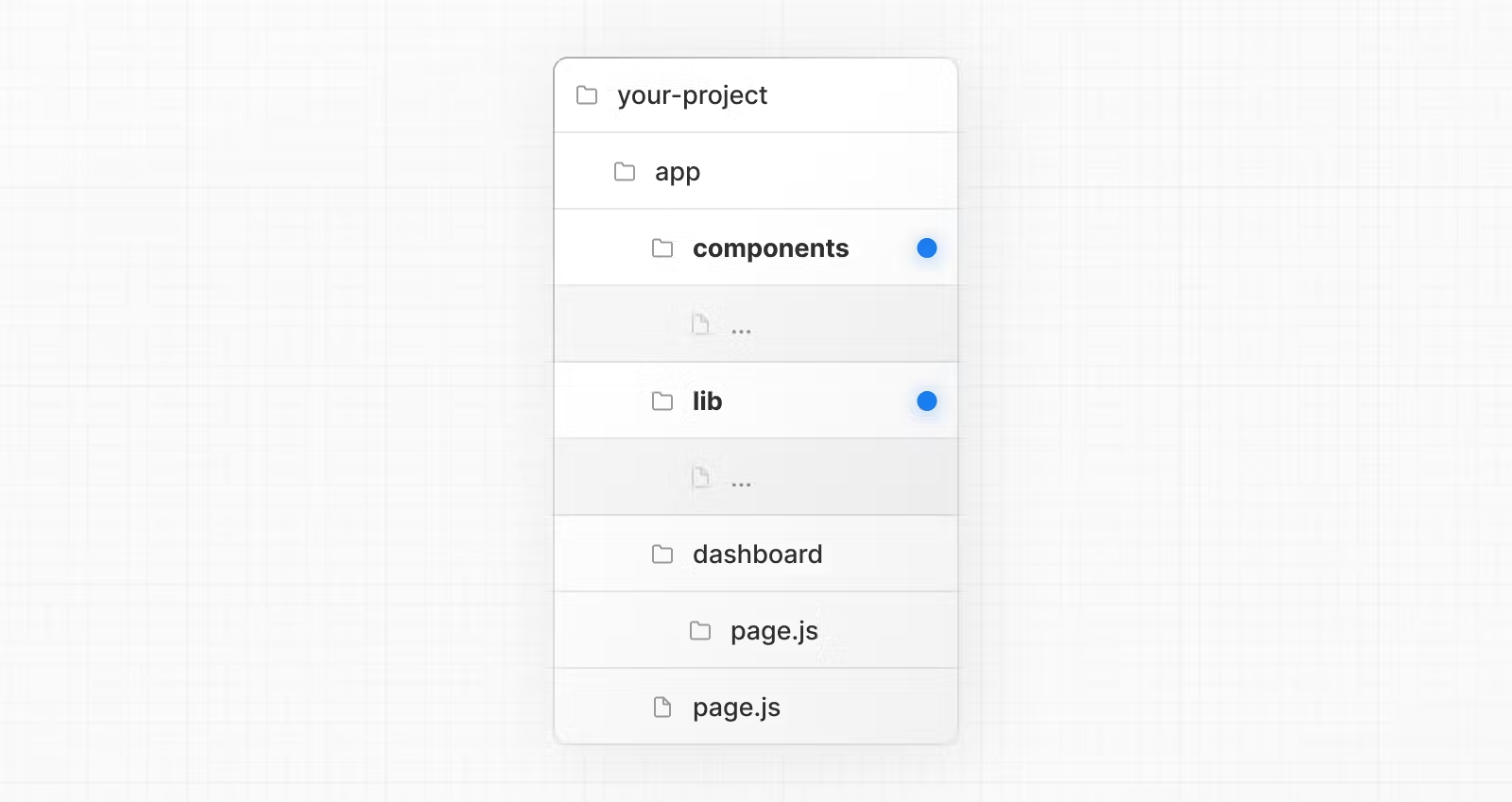
app 내부의 최상위 폴더에 프로젝트 파일을 저장합니다.
- 이 전략은 모든 애플리케이션 코드를 앱 디렉터리 루트의 공유 폴더에 저장합니다.

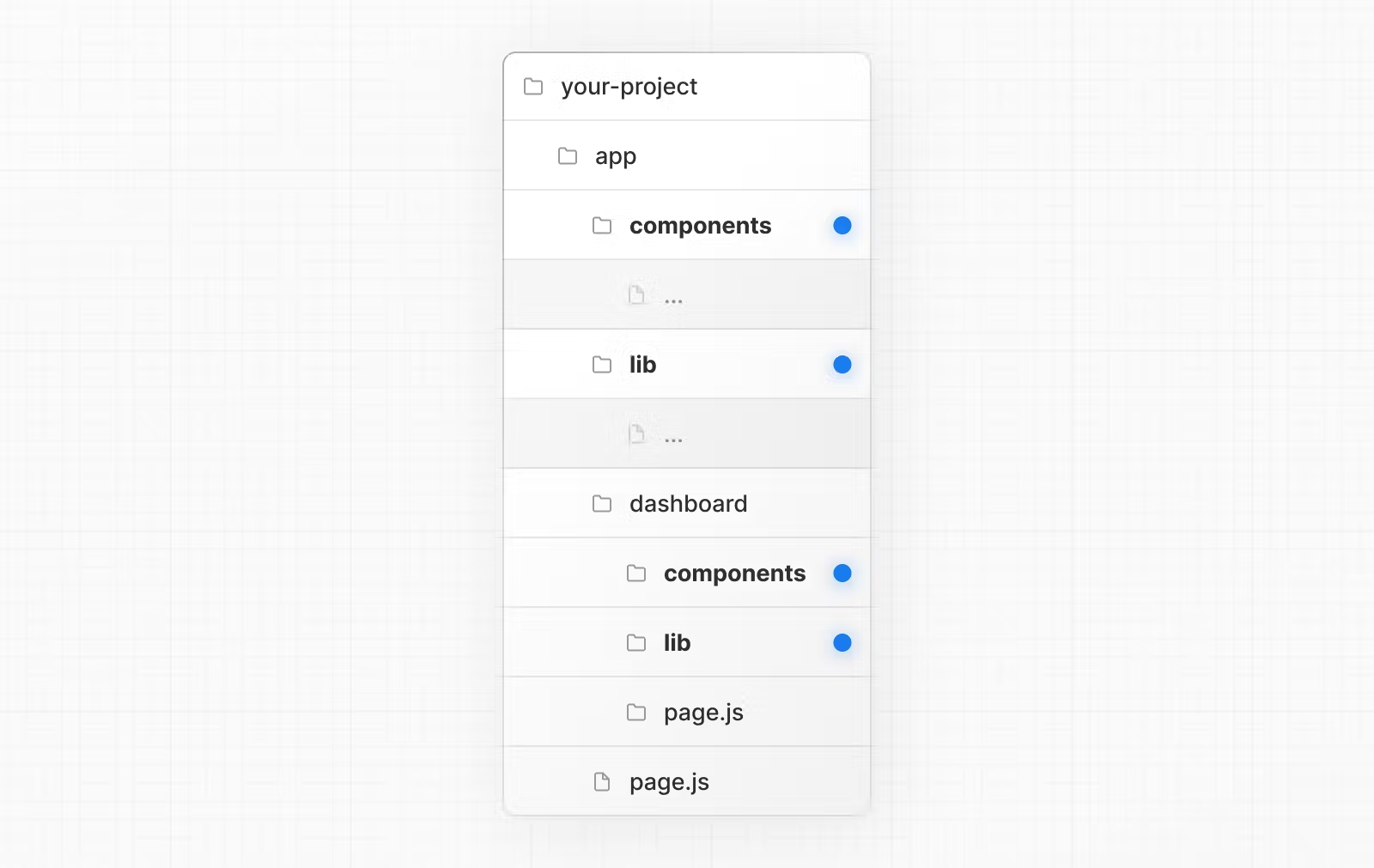
기능이나 경로별로 프로젝트 파일 분할
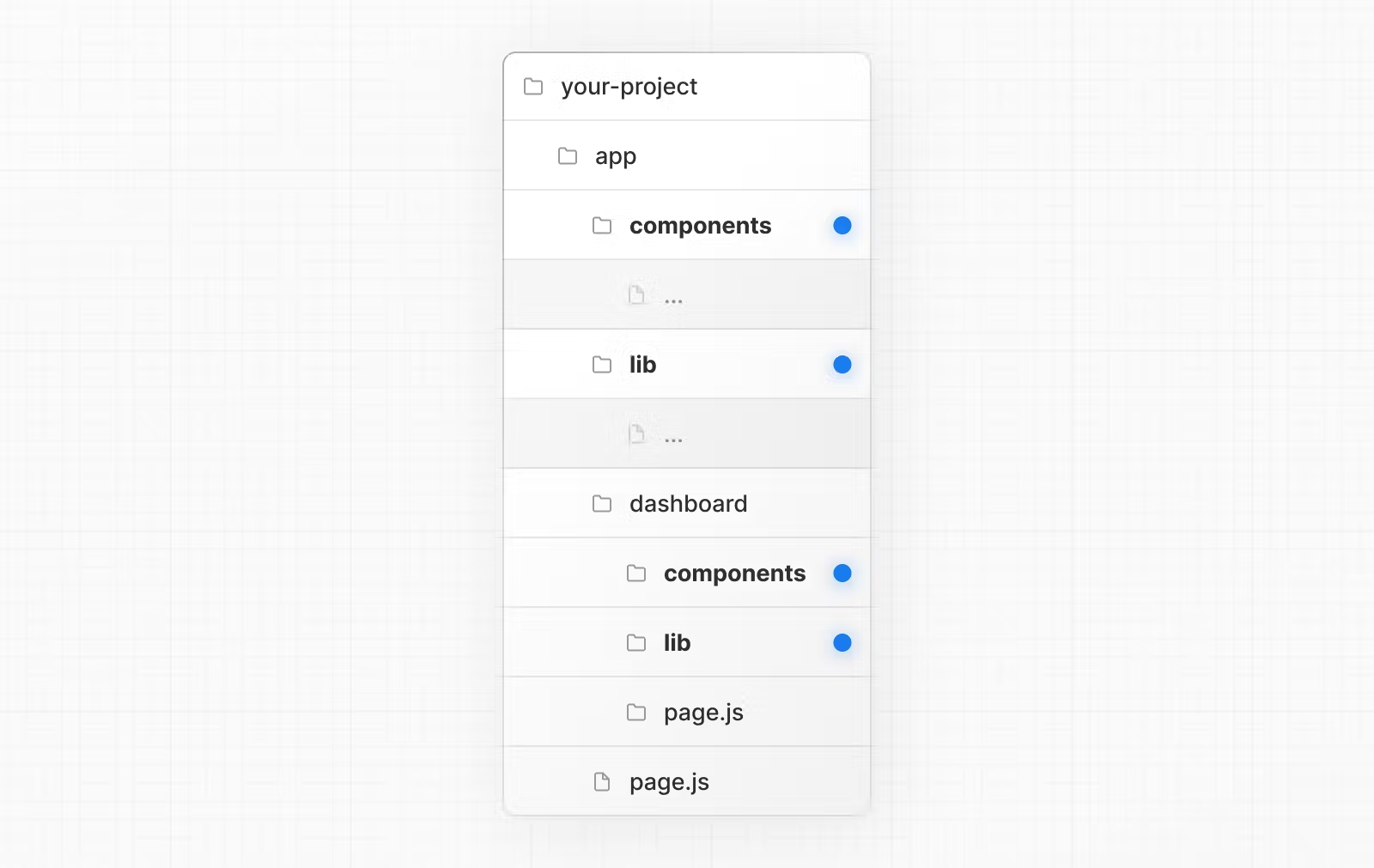
- 이 전략은 전역적으로 공유되는 애플리케이션 코드를 루트 앱 디렉터리에 저장하고 보다 구체적인 애플리케이션 코드를 이를 사용하는 경로 세그먼트로 분할합니다.
(처음 코딩을 배웠을 때 Spring에서 이런식으로 관리를 했었습니다. )

Reference