
GUI
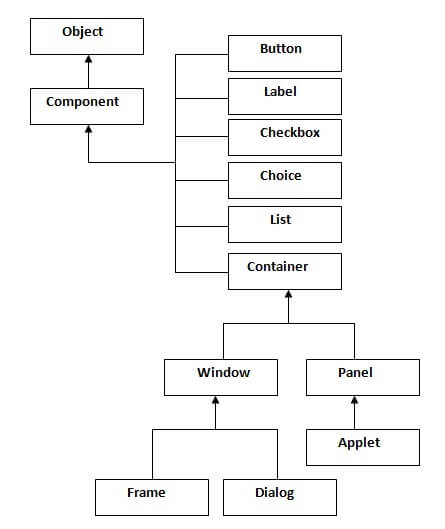
[ Java GUI 종류 ]
자바 GUI 특징
- 강력한 GUI 컴포넌트 제공
- 쉬운 GUI 프로그래밍
GUI 작성 절차
- 컨테이너를 생성
- 다른 컴포넌트를 포함할 수 있는 GUI 컴포넌트
- 다른 컨테이너에 포함될 수 있음
- AWT 컨테이너: Panel, Frame, Applet, Dialog, Window
- Swing 컨테이너: JPanel, JFrame, JApplet, JDialog, JWindow
- 컴포넌트를 추가
- 컨테이너에 포함되어야 비로소 화면에 출력될 수 있는 GUI 객체
- 다른 컴포넌트를 포함할 수 없는 순수 컴포넌트
- 모든 GUI 컴포넌트가 상속받는 클래스: java.awt.Compnent
- 스윙 컴포넌트가 상속받는 클래스: javax.swing.JComponent
GUI 프로그래밍 방법
- GUI 컴포넌트 이용
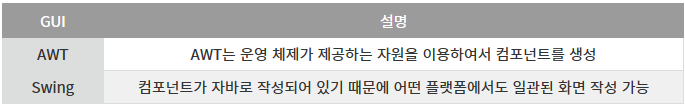
- AWT 패키지와 Swing 패키지
- AWT
- java.awt패키지
- Swing
- javax.swing 패키지
- JavaFX
- JAVA 11에서 제거 (CORBA, Java EE, Java FX, 애플릿, 자바 웹 스타트 기능)
JFrame
// 타이틀이 없는 JFrame 객체를 생성한다. (setTitle()을 이용한다.)
JFrame()
// 명시된 타이틀을 가진 JFrame 객체를 생성한다. (처음부터 만들어 주는 것이다.)
JFrame(String title) JFrame 생성+상속, Component 생성
public class MyFrame extends JFrame{
//생성자
public MyFrame(String title) {
super(title);
// setBounds(x, y, width, height) 창의 위치와 크기 설정
this.setBounds(100, 100, 500, 500); //this 생략가능
// 이프레임(MyFrame)의 x 버튼 (close 버튼) 을 눌렀을때 프로세스도 같이 종료 되도록 설정
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //=3 설정안하면 x 눌러도 살아있음
// 레이아웃 매니저는 아직 사용하지 않겠다 (모든 UI 를 절대 좌표에 배치 하겠다)
this.setLayout(null);
//버튼 하나 만들어서
JButton btn1 = new JButton("버튼1");
//위치를 설정하고 (x, y)
btn1.setLocation(10, 10);
//크기도 설정하고(width, height)
btn1.setSize(100, 30);
//프레임에 추가하기
this.add(btn1);
// 프레임을 화면상에 실제 보이게 하기( false 하면 화면에 보이지 않는다 )
this.setVisible(true);
}
public static void main(String[] args) {
//MyFrame 객체 생성
new MyFrame("나는 프레임");
System.out.println("main 메소드가 종료됩니다.");
}
}LayoutManager
Container 위에 Component들을 올릴 때 자리 배치 방법
FlowLayout, BorderLayout , GridLayout , CardLayout , GridBackLayout ...
설정 형식
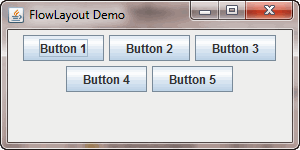
Container.setLayout(new 레이아웃종류());Flow Layout
- 기본적으로 component들이 왼쪽에서 오른쪽으로 추가되는 형태이다.
- Container의 크기가 변하면 component의 크기는 그대로 이며, 위치가 변경된다. 가운데 정렬이 기본이다.
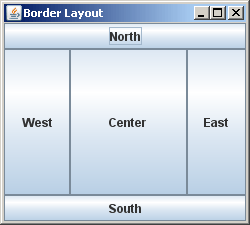
Border Laytout
- 기본적으로 컴포넌트들이 틀 형태로 존재한다.
- Border Layout에 component를 추가할 때는
this.add(컴포넌트, 위치);를 지정해줘야한다. 위치를 지정해주지 않으면 Default값은 Center이다.
Grid Layout
- 테이블 형태의 레이아웃이다. 인수를 주지 않으면 행은 1행으로 고정되고 열이 계속해서 추가된다.
- 행/열 인수에 0이 들어갈 수 있다.
(2,0)이면 행은 2행으로 고정, 열은 무한대
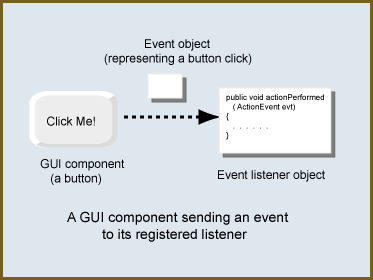
이벤트 처리

- 이벤트(event) : 마우스로 클릭하거나 키보드로 누르는 일련의 모든 작동
- 리스너(Listener) : 사용자가 마우스를 클릭하거나 키보드를 누를 때까지 기다리는 것
버튼을 누른다 -> 이벤트 객체가 발생 -> 이벤트 처리(이벤트 리스너 객체)액션 이벤트
actionPerformed()
- 이벤트를 발생시키는 Component(버튼)가 있어야한다.
- 이벤트 발생 감지 방법 : Listener 인터페이스를 달아준다.
- 클래스에서 implements 시켜 method를 구현 방법
- new로 생성하여 Component마다 리스너를 붙이는 방법
MyClass implements ActionListener{ public void actionPerformed(ActionEvent e){ //꼭 구현해야하는 메소드 //Action 이벤트를 처리하는 코드가 여기에 들어간다. } } --------------------------------------------------------------------------- button1.addActionListener(new ActionListener(){메소드 구현..});