동기 & 비동기
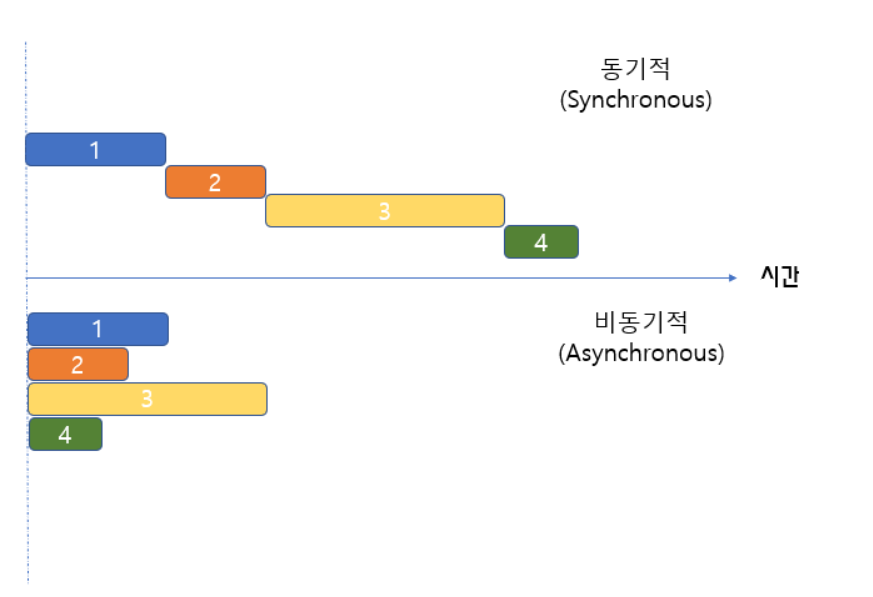
동기
- 동기(Synchronouse)는 코드가 순차적으로 실행된다는 의미다. 현재 작업이 끝나야만 다음 코드를 실행한다.
- 코드를 하나씩 실행하기 때문에, 코드에 대한 실행 순서가 보장된다.
- 다만, 작업이 끝나기 이전에는 다음 작업이 멈춰있는데, 이를 블로킹(Blocking)이라고 한다.
비동기
- 비동기는 실행 중인 코드가 완료되지 않더라도, 다음 코드로 넘어간다.
- 비동기(보통, 시간이 걸리는)작업은 브라우저에 맡기고, 다음 코드로 넘어간다.
- 실행 순서가 보장되지 않지만, 블로킹을 막을 수 있다.
- 비동기란 현재 실행중인 작업을 멈추지 않고 다른 작업을 병렬적으로 수행하는 것을 의미한다. 그래서 여러 작업(task)이 있을 때 비동기적으로 수행하면 작업들을 동시에 한번에 수행할 수 있어 최종 작업 수행이 빠르게 처리되게 된다.
- 이러한 비동기 방식으로 작업을 처리하는 방법 중 하나가 바로 콜백(callback) 함수이다.
자바스크립트는 한 번에 한 가지 일만 처리하는 싱글 쓰레드다.
하지만, 사진을 불러오는 중에도 사용자의 입력을 처리하는 등
여러 작업을 하는 것 처럼 보이기 때문에 비동기 처리가 필요하다.
콜백 함수
콜백(Callback) 함수는 간단히 말하면 매개변수로 함수 객체를 전달해서 호출 함수 내에서 매개변수 함수를 실행하는 것을 말한다. 예를 들어 아래 코드와 같이
sayHello()함수를 호출할 때 입력 매개변수로 문자열과printing함수 자체를 전달하는 것을 볼 수 있다. 그리고sayHello()함수가 실행되면 실행문 안에서 함수가 들은 두번째 매개변수인callback을 괄호()를 붙여 호출한다.function sayHello(name, callback) { const words = '안녕하세요 내 이름은 ' + name + ' 입니다.'; callback(words); // 매개변수의 함수(콜백 함수) 호출 } sayHello("현근", function printing(name) { console.log(name); // 안녕하세요 내 이름은 현근 입니다. });콜백 함수란 파라미터로 일반적인 변수나 값을 전달하는 것이 아닌 함수 자체를 전달하는 것을 말한다고 보면 된다. 또한 어차피 매개변수에 함수를 전달해 일회용으로 사용하기 때문에 굳이 함수의 이름을 명시할 필요가 없어 보통 콜백 함수 형태로 함수를 넘겨줄때 함수의 이름이 없는 '익명 함수' 형태로 넣어주게 된다.
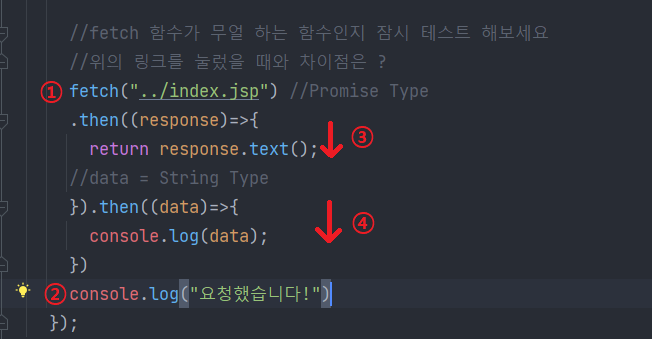
Callback 함수를 이용해서 Ajax 결과값 출력// fetch 메서드를 사용하여 서버로부터 JSON 데이터를 받아오고 콜백 함수로 화면에 출력 fetch("https://jsonplaceholder.typicode.com/users") .then(function (response) { // fetch 메서드가 성공하면 콜백 함수로 response 인자를 받음 return response.json(); // response 객체의 json 메서드를 호출하여 JSON 데이터를 반환 }) .then(function (data) { // json 메서드가 성공하면 콜백 함수로 data 인자를 받음 console.log(data); })
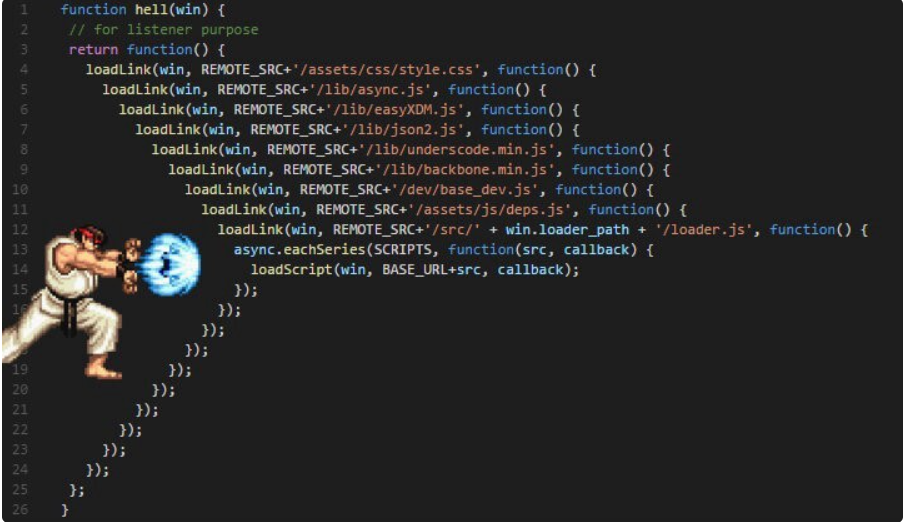
콜백 지옥 (Callback Hell)
콜백 지옥이란 함수의 매개변수로 넘겨지는 콜백 함수가 반복되어 코드의 들여쓰기 수준이 감당하기 힘들어질 정도로 깊어지는 현상이다.
Promise
프로미스는 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용한다. 일반적으로 웹 애플리케이션을 구현할 때 서버에서 데이터를 요청하고 받아오기 위해 아래와 같은 API를 사용한다.
$.get('url 주소/products/1', function(response) { // ... });프로미스의 3가지 상태(states)
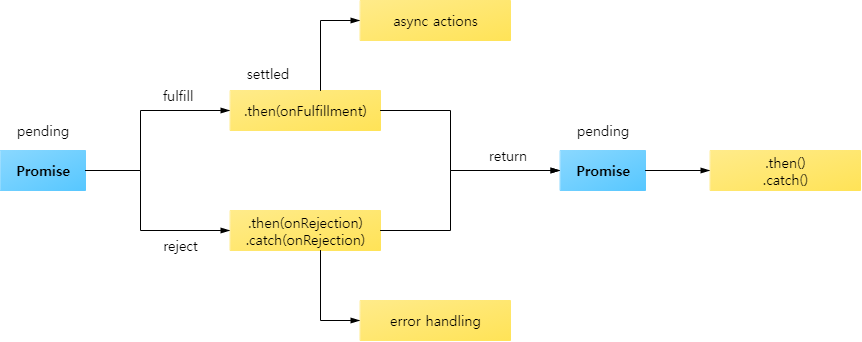
프로미스를 사용할 때 알아야 하는 가장 기본적인 개념이 바로 프로미스의 상태(states)다. 여기서 말하는 상태란 프로미스의 처리 과정을 의미한다.
new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖는다.
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
사용 예시unction getData() { return new Promise({ // ... }); } // then() 으로 여러 개의 프로미스를 연결한 형식 getData() .then(function(data) { // ... }) .then(function() { // ... }) .then(function() { // ... });순서
프로미스의 에러 처리 방법
에러 처리 방법에는 다음과 같이 2가지 방법이 있다.
1.then()의 두 번째 인자로 에러를 처리하는 방법getData().then( handleSuccess, handleError );
catch()를 이용하는 방법getData().then().catch();💡 가급적이면
catch()를 사용하자 !