
🧐Javascript
HTML과 CSS로 만들어진 웹 페이지에 생동감을 불어넣기 위해 만들어진 객체기반의 스크립트 프로그래밍 언어이다.
따로 C, C++처럼 컴파일 없이 한줄 한줄 해석하며 바로 명령어를 실행하는 인터프리터 언어 HTML의 특정 요소를 선택하여 다양한 이벤트에 따라 어떤 동작을 하도록 기능을 넣을 수 있다.
💡 Javascript가 필요한 이유
웹브라우저의 동작을 미리 준비해야 하는 경우
- 동작
-색상이 변한다 = 어떤 색상으로 변할 것인지?
-크기가 변한다 = 어떤 크기로 변할 것인지?
-문자열을 서버에 전송한다 = 어떤 문자열을 전송할 것인지?
-숨겨졌던 메뉴가 나타난다 = 어느 시점에 나타날 것인지?
-주기적으로 사진이 교체된다 = 어떤 주기로 교체할 것인지?
💡 Javascript의 DataType
- Number type & String type
-Data를 저장할 수 있는 이름 지어진 기억 공간을 변수라고 한다.
-javascript에서 변수를 만들 때는 let 이라는 예약어를 이용해서 만든다.
let 식별자(변수명) = 대입할 값 ;let num1 = 10; let myName = "황현근"; let str1 = ` 하나 둘 셋 `; let result = num1+num2; let result2 = num1 + 100; ...
- Boolean type
-참과 거짓을 나타낼 때 사용한다.
-Boolean type 데이터가 들어가는 변수의 이름을 대화식으로 지으면 가독성이 좋다. (isXXX, canXXX)
let 변수명 = true or false;let isRun = true; let isWait = false; let canEat = true; //왼쪽이 오른쪽보다 큰지 비교 let result = 10>1; //왼쪽이 오른쪽보다 작거나 같은지 비교 let result2 = 10<=1; //양쪽의 값이 같은지 비교 let result3 = 10==10; //양쪽의 값이 다른지 비교 let result4 = 10!=10; let result5="kim"=="lee"; //false
- Object type
-하나의 변수명으로 여러 개의 값을 한 번에 관리 할 수 있게 하는 데이터 타입이다.
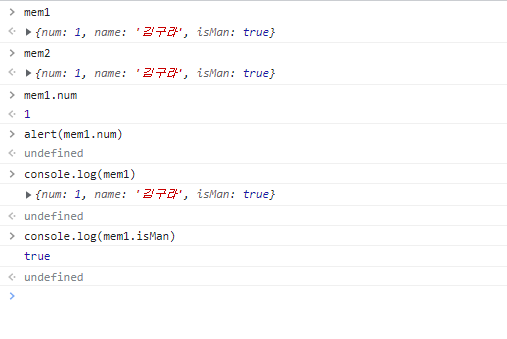
{} = object typelet mem1 = {num:1, name:"김구라", isMan:true}; let mem2 = { num:1, name:"김구라", isMan:true, }; let mem3 = {num:num, name:name, isMan:isMan}; //위를 줄여서 아래와 같이 object를 만들 수도 있다. let mem4 = {num, name, isMan}; //a는 object type let a = mem1; //mem1에 있는 object type값을 a에 복사 //b는 number type let b = mem1.num; //c는 string type let c = mem1.name; //d는 boolean type let d = mem1.isMan; //빈 object를 만들고 후에 필요에 따라서 데이터를 가능! let mem5={}; mem5.num=2; mem5.name="해골"; mem5.isMan=false; //이미 만들어져 있는 object에 저장된 값 수정하기. mem2.num=3; mem2.name="원숭이";
이런식으로 console 로 불러올 수도 있음.
- Array type
-자바스크립트에서 배열(array)은 이름과 인덱스로 참조되는 정렬된 값의 집합으로 정의된다.
-배열을 구성하는 각각의 값을 배열 요소(element)라고 하며, 위치를 가리키는 숫자를 인덱스(index)라고 한다.
-배열은 1개의 변수에 여러 개의 값을 순차적으로 저장할 때 사용한다.//array type let foods=["라면","치킨","피자"]; //배열의 특정 인덱스에 저장된 item을 변수에 담기 let a = foods[0]; let b = foods[1]; //배열의 특정 인덱스에 저장된 item을 수정하기 foods[0]="짜장면"; foods[1]="짬뽕";-배열에는 주로 한 가지 type의 데이터만 담는게 일반적이다.
let nums = [10, 20, 30, 40, 50]; let names = ["김구라", "해골", "원숭이", "주뎅이", "덩어리"]; let data = [true, true, false, false, true];if 회원 목록을 담고 싶다면 ?
한 명의 정보가 여러 개의 데이터로 구성되어 있다. { }let members = [ { num: 1, name: "김구라", addr: "노량진", }, { num: 2, name: "해골", addr: "행신동", }, { num: 3, name: "원숭이", addr: "상도동", }, ];
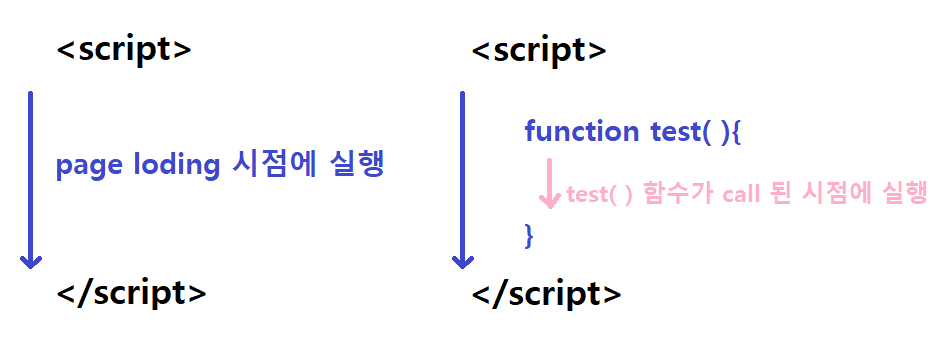
- Function type
-특정 시점에 일괄 실행 할 javascript를 여러 줄을 미리 준비하는 역할을 한다.
⭐ fucntion type을 만드는 방법
1. 처음부터 이름이 있는 함수를 만든다.
function a( ){ };let greet = function(){ } function greet() { console.log("안녕하세요!"); };
- 이름이 없는 함수를 만들어서 변수에 대입한다.
lat a = function( ){ };let greet2 = function () { console.log("안녕하세요! 2"); };
- 이름이 없는 함수를 간략히(화살표 함수) 만들어서 변수에 대입한다.
let a = ( ) => { };let greet3 = () => { console.log("안녕하세요! 3"); };
- Undefiend type
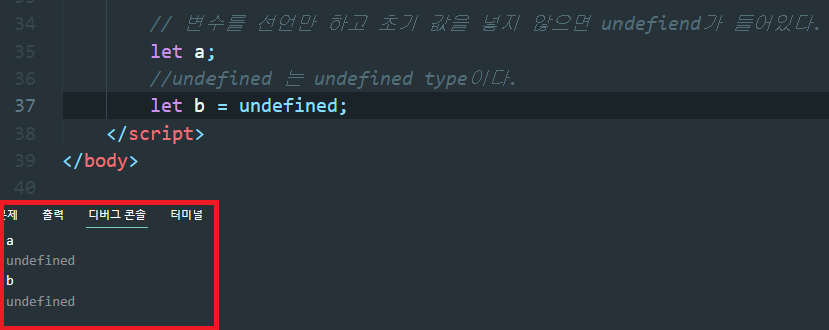
-변수를 선언만 하고 초기 값을 넣지 않으면 undefiend가 들어있다.
-undefined 는 undefined type이다.let a; let b = undefined;
Javascript 사용 예시
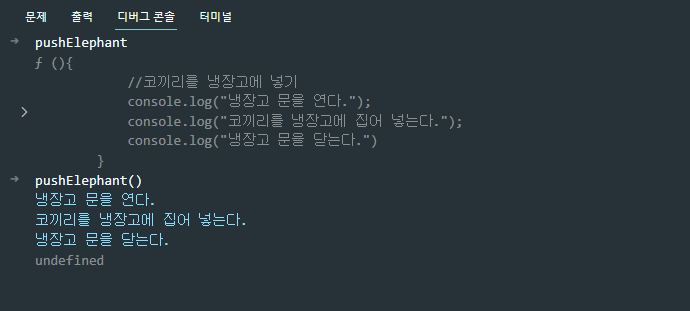
button onclick 을 활용한 console.log
<h1>javascript 데이터 type</h1> <p></p> <button onclick="pushElephant()">코끼리를 냉장고에 넣기</button> <div class="box" onmouseleave="pushElephant()"></div> <script> /* //코끼리를 냉장고에 넣기 console.log("냉장고 문을 연다."); console.log("코끼리를 냉장고에 집어 넣는다."); console.log("냉장고 문을 닫는다.") */ let pushElephant = function () { //코끼리를 냉장고에 넣기 console.log("냉장고 문을 연다."); console.log("코끼리를 냉장고에 집어 넣는다."); console.log("냉장고 문을 닫는다."); }; </script>

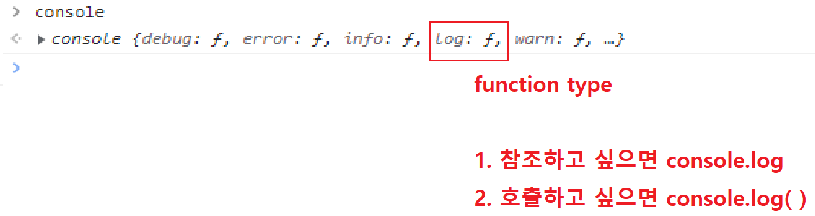
-Debug Console에서 함수명만 쓰는건 참조, 함수( )는 호출(call)
→ 모아 둔 자바스크립트를 한 번에 일괄 실행하겠다!
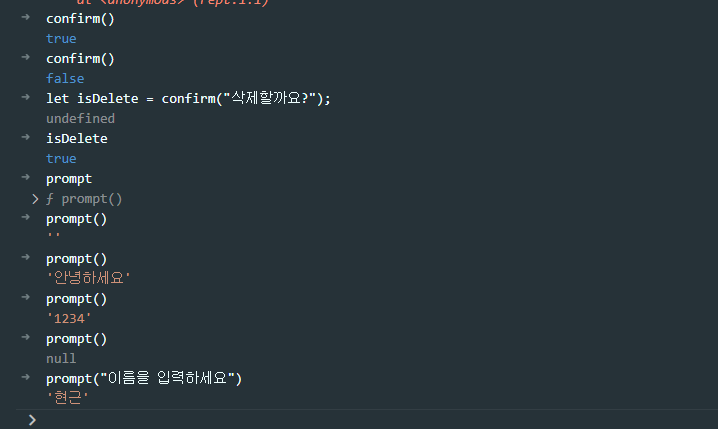
alert( ) > builtin function**
console.log( ) > builtin object > function type
let console = {log : function(){ }, ...};
console object 는 이런 모양이라는 것을 알 수 있다.그 외 기타..

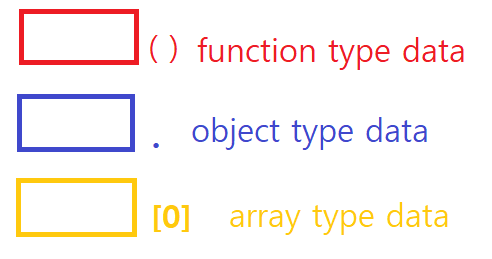
✍ Type 총정리 !
array type
-여러 개의 순서가 중요한 데이터를 index로 관리하고 싶을 때 사용let a = members; let b = [ ];
object type
-여러 개의 데이터를 key:value의 쌍으로 관리하고 싶을 때 사용let c = members[0];
number type
-산술연산 가능let d = members[0].num;
string type
-문자 데이터를 다룰 때 사용let e = members[0].name; let f = members[0].addr;
boolean type
-논리 데이터 참, 거짓을 나타낼 때 사용let g = true;
function type
-특정 시점에 일괄 실행할 javascript를 모아 놓을 수 있다.let h = ( ){ };