
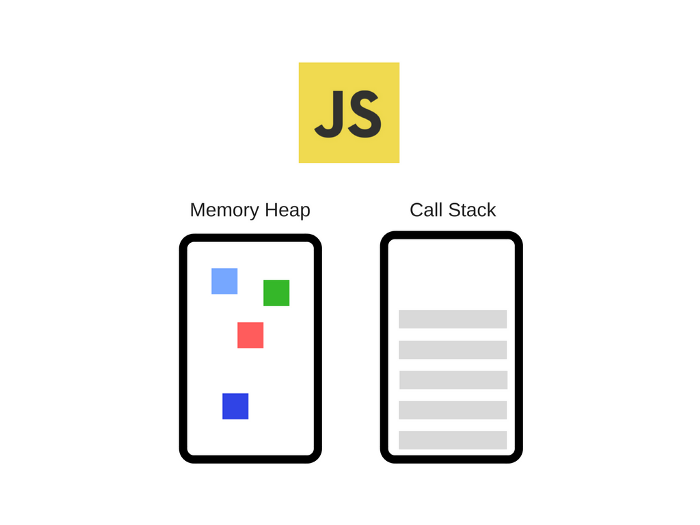
📖 Javascript Engine (자바스크립트 엔진)

Memory Heap
- 참조 타입(객체 등) 데이터들이 저장되는 공간이다.
- 변수나 상수들에 사용되는 메모리를 저장하는 영역
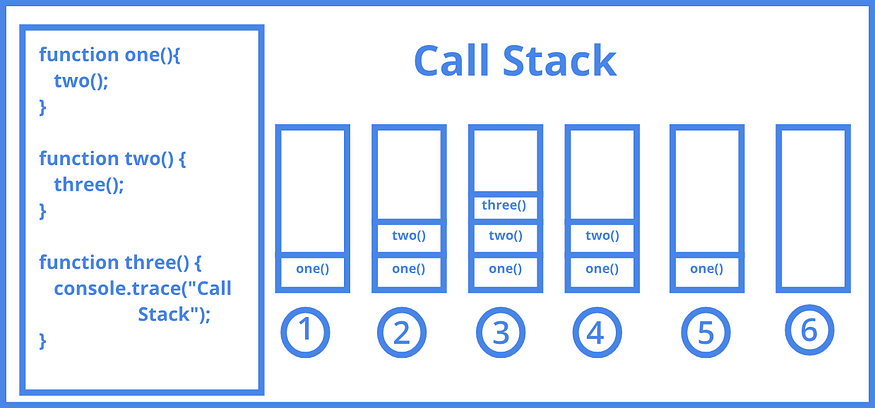
Call Stack
- Primary Type (원시 타입) 데이터들이 저장되는 공간이다.
- 코드가 실행될 때 호출스택이 쌓이는 공간(코드 실행, 순서, 관리 등을 수행하는 역할)
- 하나의 콜 스택을 가지며 한 번에 하나의 일(Task)만 처리 할 수 있다.
- 우리가 어디에 있는지 기본적으로 기록하는 데이터 구조이다.
- 함수를 실행하면 해당 함수의 기록을 스택 맨 위에 추가(Push) 합니다. 우리가 함수를 결과 값을 반환하면 스택에 쌓여있던 함수는 제거(Pop) 됩니다.
function multiply(x, y) { return x * y; } function printSquare(x) { var s = multiply(x, x); console.log(s); } printSquare(5);
/* mem2가 mem의 주소 값을 그대로 복사해오기 때문에 mem == mem2를 하면 true가 나온다. >> 배열[ ] 도 마찬가지 */ let mem = {num:1, name:"kim"}; let mem2 = mem; mem.name = "park"; // mem2 = {num:1, name:"park"} -------------------------------------------------- /* num2 가 num1의 변수 값만 가져오기 때문에 num2 == num1를 하면 false가 나옴. */ let num1 = 10; let num2 = num1; num1 = 20; // num2 = 10
💡 Document Object
DOM이란 ?
문서 객체 모델(Document Object Model)
- 객체지향 모델로서 구조화된 문서를 표현하는 형식
- DOM은 프로그래밍 언어와 독립적이다. 주로 자바스크립트를 사용하지만, DOM의 구현은 어떠한 언어에서도 가능하다.
Document 메소드
HTML 요소의 선택
HTML 요소의 생성
HTML 이벤트 핸들러 추가
HTML 객체의 선택
메소드 설명 .getElementById() 해당 아이디의 요소를 선택 .getElementsByClassName() 해당 클래스에 속한 요소를 모두 선택 .getElementsByName() 해당 name 속성값을 가지는 요소를 모두 선택 .querySelectorAll() 해당 선택자로 선택되는 요소들을 모두 선택 .querySelector() 해당 선택자로 선택되는 요소를 1개 선택 document.querySelector(".my-class") // class document.querySelector("#one") // id document.querySelectorAll("p")[0]✍ .querySelector 활용 예시
- h1 요소의 innerText를 특정(바꾸기) 버튼을 눌렀을 때 바꾸기
<h1>document object</h1> <button onclick="change()">바꾸기</button> <script> let change = function () { document.querySelector("h1").innerText = "오잉?"; }; </script>
- p1에 mouseover가 되었을 때 innerText를 변경
<p id="one" onmouseover="change2()">p1</p> <script> let change2 = () => { document.querySelector("p").innerText = "마우스가 올라왔네 ?"; }; </script>
- id="two" input에 들어간 값(value)을 id="three"로 이동
<input type="text" id="two"> <button onclick="send()">전송 →</button> <input type="text" id="three"> <script> let send = () => { let msg = document.querySelector("#two").value; document.querySelector("#three").value = msg; }; </script>
Inline CSS TEST
box div를 클릭하면 우측으로 100px 이동시키기 + 리셋 버튼<button onclick="reset()">Reset</button> <div class="box" onclick="move()">눌러보셈</div> <script> let mLeft=0; //전역 변수로 초기 값 설정 let move=()=>{ mLeft += 100; console.log(mLeft); document.querySelector(".box").style.marginLeft = mLeft + "px"; }; let reset = function(){ mLeft=0; document.querySelector(".box").style.marginLeft = mLeft + "px"; }; </script>
참고 및 출처
https://imagineu.tistory.com/76
https://velog.io/@yuni302/JavaScript-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%97%94%EC%A7%84
https://velog.io/@jungnaldo/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%ED%98%B8%EC%B6%9C%EC%8A%A4%ED%83%9DCall-Stack
https://hu-coding.tistory.com/142#Document%--%EB%A-%--%EC%--%-C%EB%--%-C