🌱 React Lifecycle
React는 컴포넌트 기반의 view를 중심으로 한 라이브러리이다. 각각의 컴포넌트에는 라이프 사이클 즉, 컴포넌트의 생명 주기가 존재한다.

React에서는
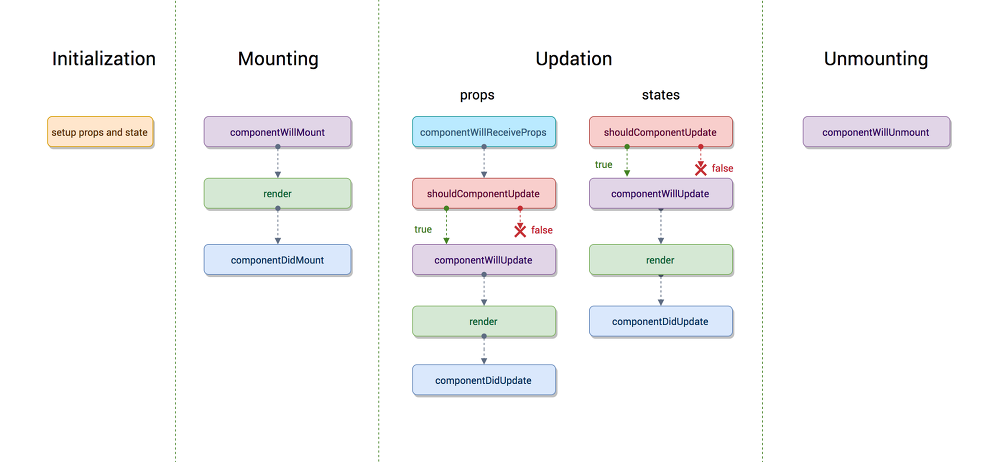
생성(Mount)->업데이트(Update)->제거(Unmount)의 생명주기를 갖는다.
🤔 Mount
DOM이 생성된 후, 웹 브라우저에 최종적으로 나타나는 것을 mount라고 한다.
-
constructor
컴포넌트 생성자 메서드이자, 컴포넌트가 생성되면 가장 먼저 실행되는 메서드.
이 메서드에서는 초기 state를 정할 수 있다. -
render
컴포넌트를 렌더링하는 메서드. 가장 기초적이자 가장 중요한 메서드이다. -
componenetDidMount
컴포넌트의 첫 렌더링이 끝난 후 실행되는 메서드이고, 이 메서드가 실행되는 시점에는 이미 컴포넌트가 화면에 출력된 상태
여기서는 주로 DOM을 사용해야 하는 외부 라이브러리 연동,axios,fetch등을 사용해서 데이터를 요청하는 작업들을 진행한다.
🤔 Update
컴포넌트가 업데이트 되는 시점 즉, 리렌더링을 완료한 후에 실행된다.
- getDerivedStateFromProps
리액트에서의 컴포넌트 업데이트 감지는 현재 컴포넌트에서 state나 props의 변경 유무로만 판단한다.
이 때 사용되는 메서드가 getDerivedStateFromProps이다.
if, state의 변경이 일어났다면?
리액트는 효율적으로 state의 변경사항을 감지해 다시 변경된 부분을 그려준다.
- componentDidUpdate
컴포넌트의 변경이 완료되었을 때 실행되는 메서드이다.
의존성 배열이 변할때만 useEffect가 실행하는 것과 같다.
🤔 Unmount
unmount는 컴포넌트가 화면에서 사라지는 것을 뜻한다.
- componentWillUnmount
이 메서드는 컴포넌트가 사라지기 전에 호출된다. 주로 DOM에서 직접 등록했던 이벤트를 제거하는 등의 작업을 한다.
여기서는 컴포넌트 내부에서 타이머나 비동기 API를 사용하고 있을 때, 이를 제거하기에 유용하다. (setInterval, eventListener 등)