리액트에서 불변성이란 무엇인가?
-> 불변성이란 사전적 의미로는 값이나 상태를 변경할 수 없는 것을 의미합니다.
JS 타입을 통한 불변성 의미 살펴보기
-
원시 타입 : Boolean, String, Number, null, undifined, Symbol (불변성을 가짐)
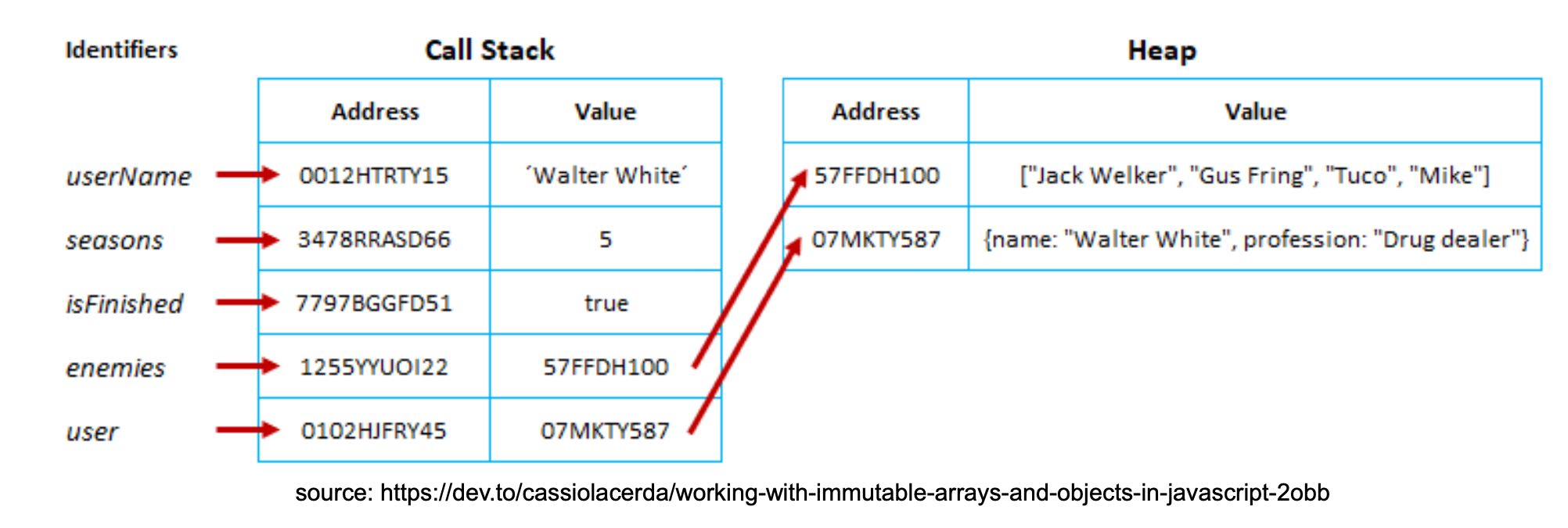
-> 고정된 크기로 Call Stack 메모리에 저장, 실제 데이터가 변수에 할당 -
참조 타입 : Object, Array
-> 데이터 크기가 정해지지 않고 Call Stack 메모리에 저장, 데이터 값이 Heap에 저장되며 변수에 Heap 메모리 주소값이 할당

기본적으로 JS는 원시 타입에 대한 참조 및 값을 저장하기 위해 Call Stack 메모리 공간을 사용하지만 참조 타입의 경우 Heap이라는 별도의 메모리 공간을 사용합니다. 이 경우 Call Stack은 개체 및 배열 값이 아닌 메모리에만 Heap 메모리 참조 ID를 값으로 저장합니다.
코드 예시
# 원시 타입
let userName = 'walter'
userName = 'Leo'이것은 userName walter을 Leo로 대체한 것이 아닌 메모리 영역 a에 있는 walter라는 값을 두고 메모리 영역 b에 Leo를 새롭게 할당한 것입니다.
이렇게 불변성을 가지고 있기 때문에 React에서는 불변성을 지키기 위해서 크게 신경쓰지 않아도 괜찮습니다.
# 참조 타입
let arr = ['1', '2', '3']
arr = ['4', '5', '6']배열에 대한 요소를 추가하거나 객체 속성 값을 변경하는 경우 Call Stack의 참조 ID는 동일하게 유지되고 Heap 메모리에서만 변경됩니다.
이렇게 불변성이 유지되지 않기 때문에 React에서는 관리에 신경을 써야합니다.
불변성을 지켜야 하는 이유?
- 참조 타입에서 객체나 배열의 값이 변할 때 원본 데이터가 변경되기에 이 원본 데이터를 참조하고 있는 다른 데이터에서 예상치 못한 오류가 발생할 수 있기 때문에 프로그래밍의 복잡도가 올라갑니다.
- React에서 화면을 업데이트할 때 불변성을 지켜서 값을 이전 값과 비교해서 변경된 사항을 확인한 후 업데이트하기 때문에 불변성을 지켜야합니다.
불변성을 지키는 방법?
참조 타입에서는 값을 바꿨을 때 Call Stack 주소 값은 같은데 Heap 메모리 값만 바꿔주기에 불변성을 지킬 수 없었으므로 아예 새로운 배열을 반환하는 메소드를 사용하면 됩니다.
- spread operator, map, filter, slice, reduce
원본 데이터를 변경하는 메소드 => splice, push
const array = ['1', '2', '3', '4'];
const sameArray = array;
sameArray.push(5);
console.log(array === sameArray); // true (불변성 지켜지지 않음)
const array = ['1', '2', '3', '4'];
const differentArray = [...array, 5];
console.log(array === differentArray); // false (불변성이 지켜짐)