전시간에는 처음부터 스웨거 프로젝트를 만들어서 진행하였는데 이번엔 기존 프로젝트에 스웨거를 적용하는 방식으로 진행해보겠다.
이 전에 모먼트립이라는 프로젝트를 진행하였는데 간단하게 swagger 문서를 적용해보도록 하겠다.
1. 기존 프로젝트에 적용하기
스웨거UI가 있는 레포지토리에서 그대로 다운받고 [dist]폴더 안에서 있는걸 기존프로젝트에 연결해주면 끝 ~ 이름은 [docs] 로 많이 사용한다

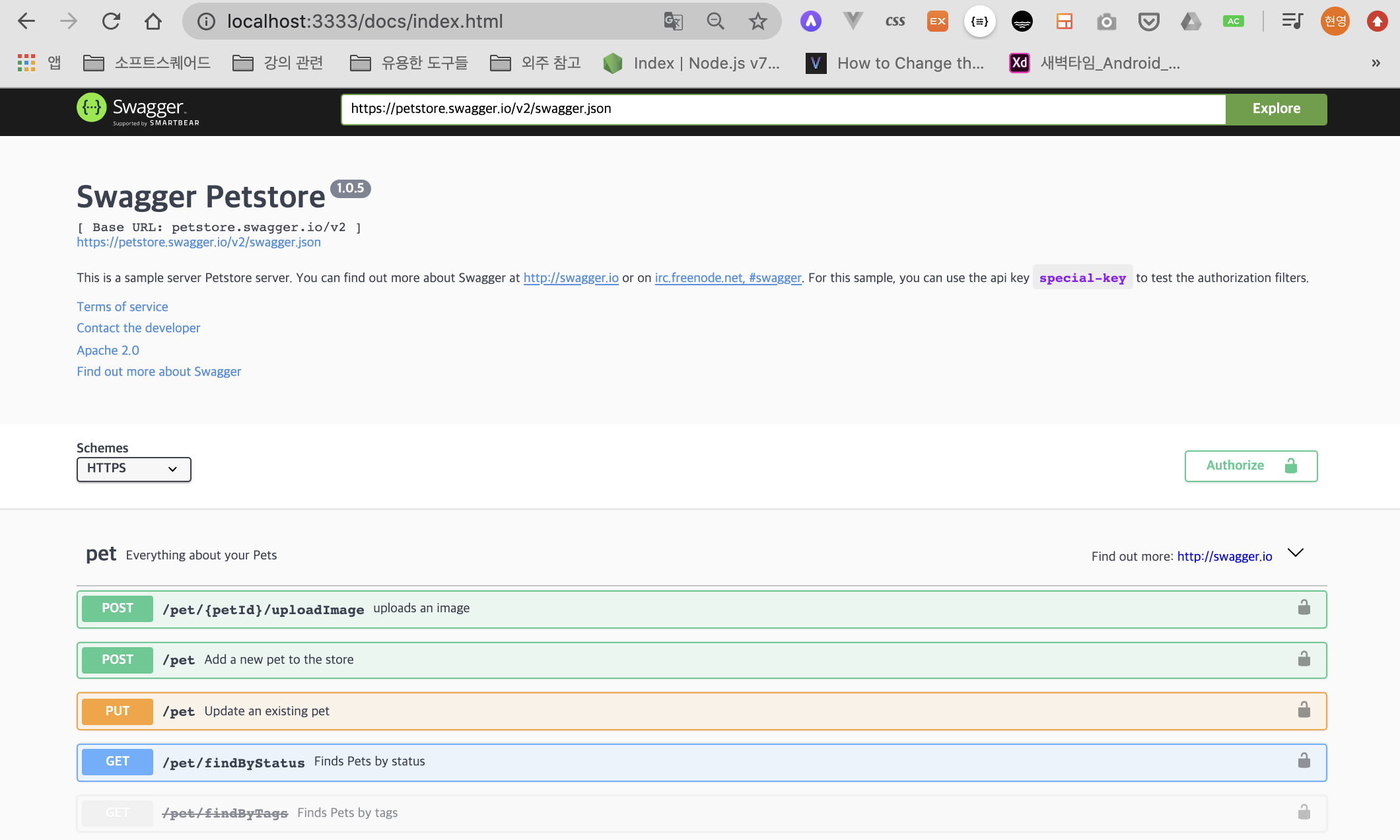
localhost:[port번호]/docs/index.html 경로로 들어가게 된다면

기본적으로 Petstore예제를 다루도록 되어 있는데 이제 여기에 직접 변경하면 내 명세서 웹 문서로 이용할 수 있다.
2. yaml파일 연결

docs와 같은 폴더 안에 swagger.yaml만들어서 api 명세를 시작해보자~!
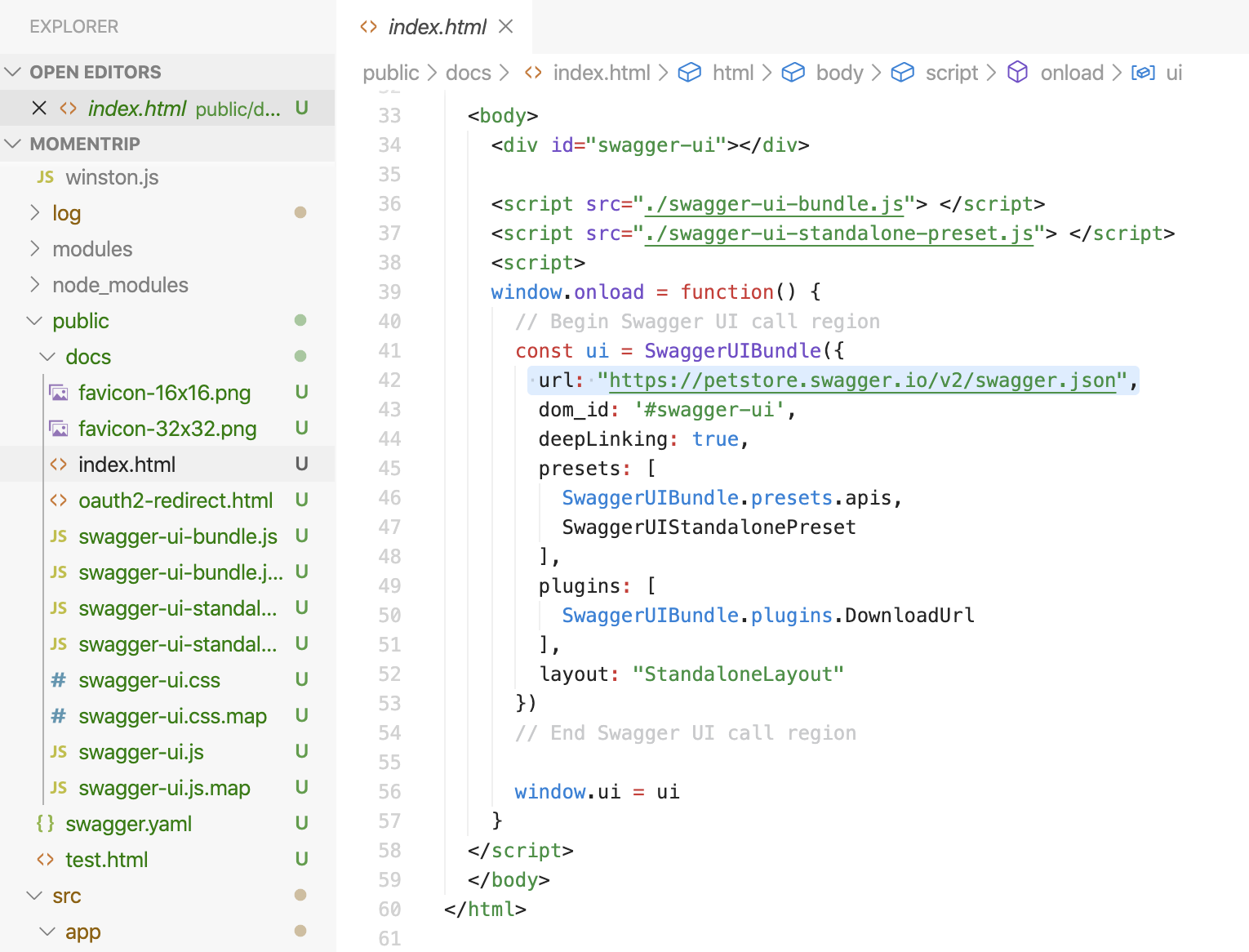
index파일에서 url만 수정해주면 기본경로가 아닌 우리 docs 폴더로 이동될거다!

url 입력칸에는 아직 SSL인증서 적용이 안되어 있고, 스웨거 파일을 찾게 해줘야 하니
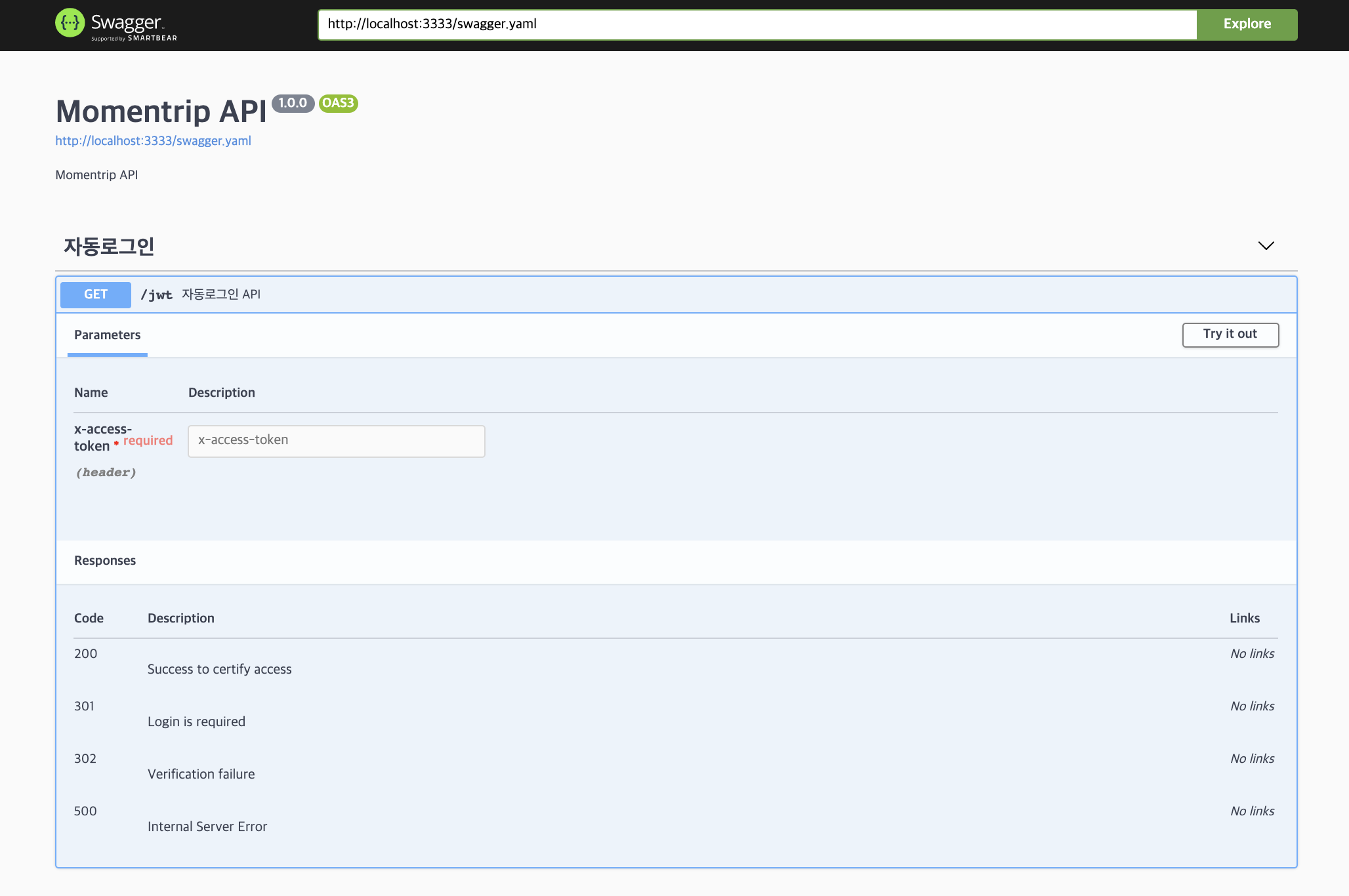
http://localhost:3333/swagger.yaml으로 작성해준다
3. API 문서작성
본격적으로 yaml파일을 작성해보는데, yaml은 파이썬과 비슷하게 들여쓰기가 굉장히 중요하다.
스웨거 공식문서
간단한 문법들을 정리해보도록 하자!
문법
주석 : #
`# 이 라인은 주석입니다.
배열(list) : -
- Lil Dicky
- Rae sremmurd
- R.City[Lil Dicky, Rae sremmurd, R.City]
- 을 사용하지 않고 JSON의 [] 을 사용해서 한 줄로 배열을 나타낼 수 있다.4. 결과

나의 API문서가 만들어졌다. yaml파일에 익숙하지 않아서 느리지만 빨리 익숙해져서 엑셀시트에 문서화는 지향하도록 해야겠다!

