📝 ethers.js란?
- 이더리움 노드와 소통하기 위한 수단
- web3.js와 같은 포지션이며, web3.js보다 더 직관적이고 간결함
📍 특징 : 3가지 주체를 명시적으로 나누어 놓음
- provider : 이더리움 노드와 연락하여 정보를 받아오는 역할 (api)
- signer : 서명을 하고 거래를 일으키는 역할 (지갑)
- contract : address와 abi로 설정되는 스마트 컨트랙트
💻 ethers.js 기본 사용
1. 기본 설정 (cmd)
//npm사용 환경 구성 npm init //ethers 패키지 설치 npm install --save ethers //노드로 이동 node
2. provider 설정
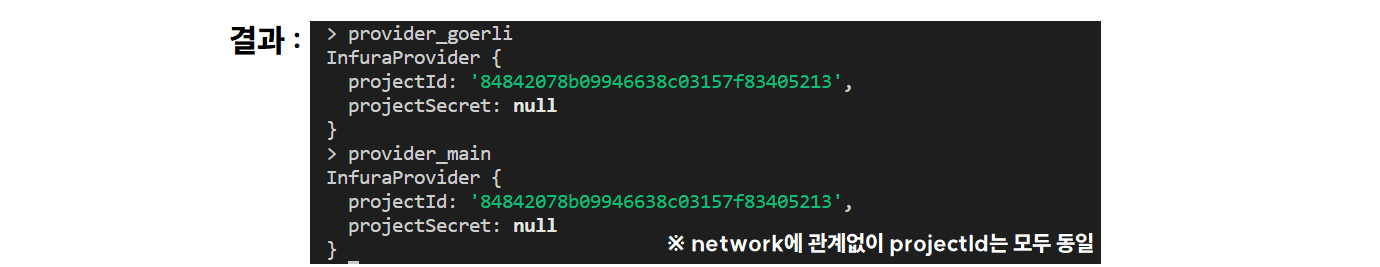
//package가져오기 var {ethers} = require('ethers') //provider설정 var provider_main = new ethers.InfuraProvider() //ether메인넷 사용 var provider_goerli = new ethers.InfuraProvider("goerli") //goerli 사용 //provider 확인 provider
3. 정보 받기
//블록번호 조회 await provider_main.getBlockNumber() await provider_goerli.getBlockNumber() //해당 지갑주소 잔고 조회 await provider_goerli.getBalance('지갑주소') //getCode; bytecode와 유사한 결과가 출력됨 / EOA주소는 '0x'로 출력 await provider_goerli.getCode('contract 주소') //해당 주소가 일으킨 거래 횟수 await provider_goerli.getTransactionCount('contract 주소')
💻 sendTransaction
기본 사용의 '2. provider 설정' 완료 후 이어서 진행
1. signer 설정
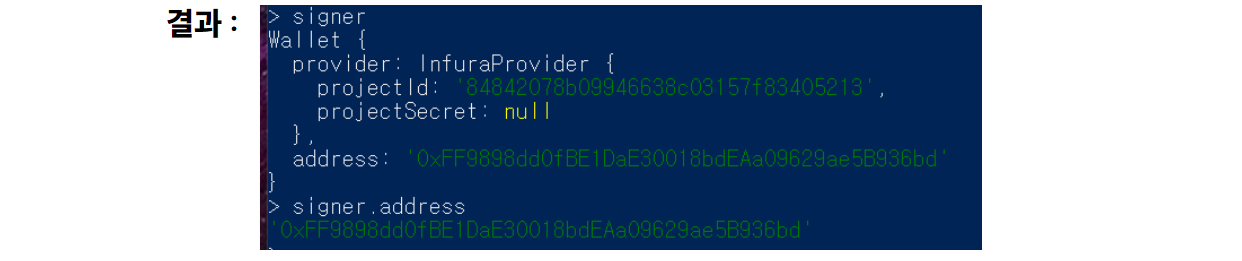
//web3.js의 account설정과 동일한 과정 var privateKey ='개인키' var signer = new ethers.Wallet(privateKey, provider_goerli) //signer 확인 signer
2. 거래 보내기
//보낼 주소 var account2 = '돈 보낼 지갑주소' //거래 보내기 var tx = {to : account2, value : 100000000000000} var txReceipt = signer.sendTransaction(tx).then(console.log)※ value값이 이상인 경우 bignumber를 의미하는 n을 붙여 줘야함(미적용시 overflow error발생)
value : 10000000000000000n
💻 Contract
'signer 설정' 완료 후 이어서 진행
1. contract 설정
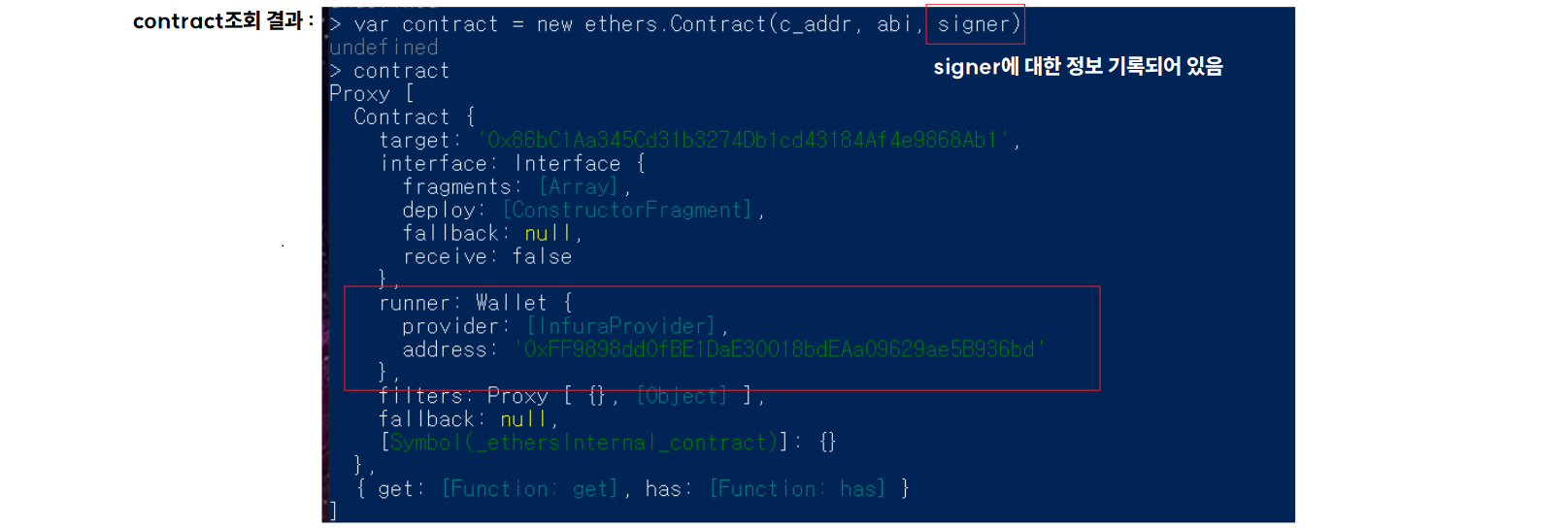
// 불러올 컨트랙트 설정 var abi = ['contract abi'] var c_addr = 'contract 주소' var contract = new ethers.Contract(c_addr, abi, signer) //contract 확인 contract //컨트랙트 내 구현된 함수 확인 contract.interface.fragments
2. contract 함수 사용
//값 불러오기 await contract.a() //값 변경 await contract.setA(111) //컨트랙트 설정했을 때와 다른 signer로 거래 발생시킬 경우 var txSigner = contract.connect(signer) await txSigner.setA(111)
🔎 web3.js와 다른점
- provider(Infura, Alchemy, Quicknode 등) 설정 필요
- ethers.js에서는 Infura는 api키가 없어도 사용 가능
- Alchemy는 불가
var provider = new ethers.AlchemyProvider(network="goerli","api_key")- network 설정 필요
- 지갑을 별도로 설정하는 과정 없음
- default account 없음
- 컨트랙트 설정할 때 signer를 같이 설정함
- contract 함수 실행하기 쉬움
➕ getStorage
- get the storage slot value for address at slot position
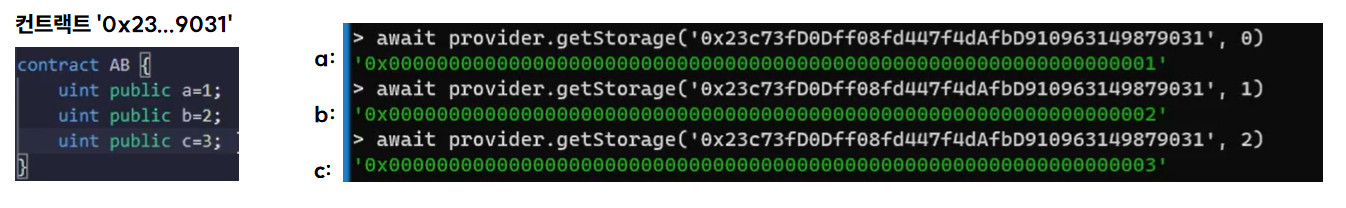
await provider_goerli.getStorage('컨트랙트주소','index번호')- 변수명이 아니라 slot번호로 관리가 가능함
사용 예시 상황)
- 상태변수는 존재하지만, 값을 받아오는 함수가 따로 구현되어 있지 않을 경우
- 상태변수명을 몰라 추정을 해야하는 상황
//ethers.js //컨트랙트에서 0번 slot에 저장된 값 await provider_goerli.getStorage('컨트랙트주소',0) //컨트랙트에서 1번 slot에 저장된 값 await provider_goerli.getStorage('컨트랙트주소',1) //web3.js //컨트랙트에서 index번 slot에 저장된 값 (storage의 index번호에 해당하는 값 출력) web3.eth.getStorageAt('컨트랙트 주소', index번호).then(console.log)