
두근두근 벡앤드개발자들과의 만남!
오늘은 로그인 회원가입 실습을 통해서 처음으로 벡앤드와의 소통?통신?을 했다
전체적인 프로세스를 이해하지 못한 상태로 실습을 시작하여서 우여곡절 끝에 빙빙빙 돌아서 결국에는 만났다 😘

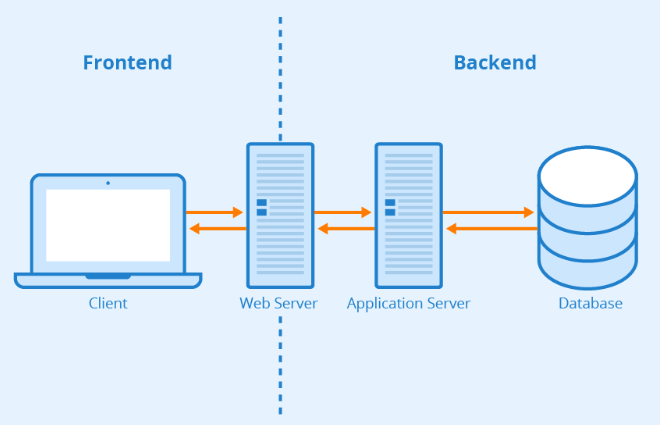
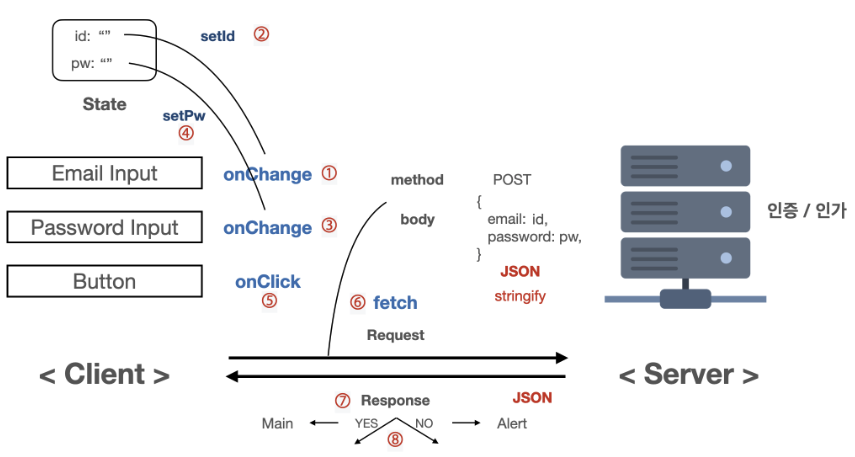
위에 그림을 보면서 다시 한번 전체적인 흐름을 이해해보자 !
"음~ 아직 뭐 정확하게 딱딱 떨어지게 이해되지는 않지만 뭐 대강 느낌은 알 거 같다"
- 유저가 이메일을 입력합니다. Email Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
- 함수에서 Email Input의 value를 setId를 통해 업데이트 합니다.
- 유저가 비밀번호를 입력합니다. Password Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
- 함수 안에서 Password Input의 value를 setPw를 통해 업데이트 합니다.
- Button을 클릭하면 onClick 이벤트 핸들러에 연결된 함수가 실행됩니다.
- 함수 안에서 fetch 함수를 통해 server에 요청(Request)을 보냅니다.
- server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내 줍니다.
8.응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄웁니다.
fetch 함수
fetch("API 주소", {
method: "POST",
body: JSON.stringify({
email: id,
password: pw,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));
fetch 함수는 인자를 2가지 받습니다.
첫번째 인자는 API 주소 입니다.
두번째 인자는 HTTP 통신에 관한 내용 입니다.
두 번째 인자
method 에는 GET, POST, PATCH 등 HTTP method를 입력합니다.
body 에는 JSON 형태로 주고 받을 데이터를 넣습니다.
통신을 할 때는 String 형태의 JSON으로 보내야 하기 때문에 JSON.stringify() 라는 메서드를 활용해서 포맷을 기존의 javascript object에서 JSON String으로 변환해줍니다.
HTTP 통신은 다른 로직에 비해 오래 걸리기 때문에 비동기로 처리합니다. JS 에서 비동기를 처리하는 문법으로 Promise 객체가 있습니다. 따라서 fetch 함수는 Promise 객체를 리턴 합니다. then() 메서드는 Promise 객체에 사용할 수 있는 메서드 입니다. 위 예제 코드를 보면, then() 메서드를 fetch 함수의 실행 결과에 체이닝 하고 있는데, 이는 비동기로 처리된 fetch 함수의 결과 값이 들어오면 then 메서드의 액션을 실행 하라는 의미입니다.
