HTTP : how do we communicate?

- HTTP는 무엇일까요 ? 위 사진처럼 웹페이지 주소창 앞에서 언제가 한번쯤은 보신 적이 있으시다구요? 바로 시작합니다 !

-
HTTP는 웹에서 모든 데이터 교환의 기초이며 클라이언트-서버 프로토콜입니다 클라이언트? 서버? 프로토콜? 약어풀이를 통해 이해해 봅시다 !
-
약어풀이
hyper text : hyper text markup languagr(문서와 문서가 링크로 연결되어 있음을 뜻함)
transfer : 전송(html로 만든 웹페이지 문서를 보낸다)
protocol : 컴퓨터끼리 어떻게 html 파일을 주고 받을지에 대한 소통 방식 또는 약속"데이터"를 주고 받을때도 사용함 -> frontend 와 backend 간의 데이터 소통
-
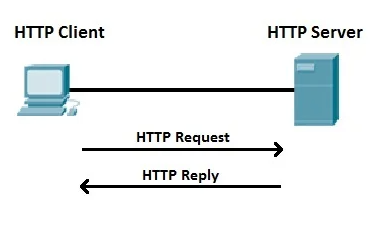
http의 작동 : request <-> response
: request가 있어야(먼저) response(나중) 있음
클라이언트 가 request를 먼저 요청, 서버에서 응답을 함request : 디카페인 커피 한잔 주세요 계산은 카드로 할게요
response : 네 디카페인 커피한잔, 계산은 카드로 하시군요📍 단순하게 생각하면 우리에게 이미 친숙한 문답의 소통방식을 컴퓨터에 적용해서 사용한다 생각하시면 됩니다 !
HTTP 특징 : stateless
: state(상태)+less(없음),
개별통신은 모두 독립이어서 과거의 결과(정보)를 보존하지 않음
📍 상반되는 개념인 stateful을 통해서 이해해 보겠습니다 !

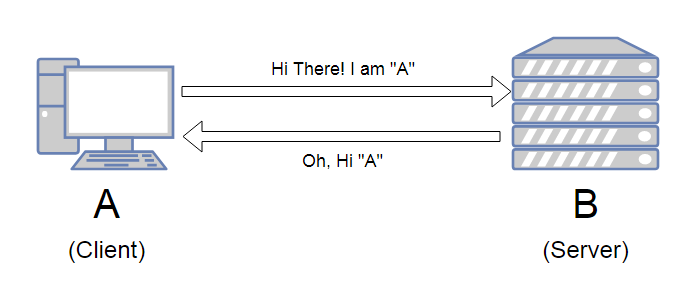
stateful : server side에 client와 server의 동작, 상태정보를 저장하는 형태, 세션 상태에 기반하여 server의 응답이 달라짐
(ex )
커피 얼마에요? -> 5000원 입니다.
디카페인으로 주세요. -> 네! 결제는 무엇으로 하시나요 ?
카드로 할게요 -> 네! 결제 완료입니다.
📍 이해가 되셨나요 ?? 이제 stateless에 대해서 보시면 더욱 명확해지실 거에요!

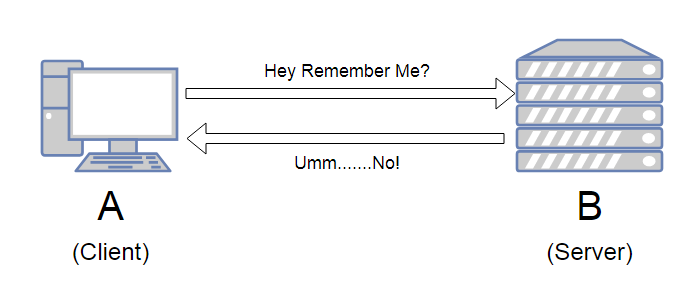
stateless : server side에 client와 server의 동작, 상태정보를 저장하지 않는 형태, server의 응답이 client와의 세션 상태와 독립적임
(ex)
커피 얼마에요 ? -> 5000원 입니다.
디카페인으로 주세요. -> 뭘 디카페인으로 해요?
카드로 계산할게요. -> 뭘 계산해요?
📍 어떤가요?? stateless 가 멍청하다고 느껴지시지 않나요??
그럼에도 불구하고 왜 사용할까요??
서버 확장성이 높아 응답서버를 쉽게 바꿀 수 있음
서버가 client정보를 저장관리 하지 않으므로 Scaling이 자유로움
특정 이밴트가 몰릴 경우 해당 서버를 수평적으로 확장해서 해결할 수 있음
📍 그렇다면 저 멍청해 보이는 stateless 를 이용해서 정상적인 대화를 하는 방법이 있을까요?? 네 있습니다 바로 보시죠!
(ex)
커피 얼마에요 ? -> 5000원 입니다.
커피는 디카페인으로 주세요. -> 네 알겠습니다.
커피는 디카페인으로 주시고 계산은 카드로 할게요 -> 네 알겠습니다.
HTTP 구조
1. request 의 구조
state line(제목), headers(추가설명), body(본문) 로 구성1-1. state line(첫 줄)
: 요청의 첫번째 줄에 해당합니다. 이 시작 줄도 세 부분으로 구성되어있습니다.

1-2. Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분입니다.

1-3. body : Body: 해당 요청의 실제 내용입니다. 주로 Body를 사용하는 메소드는 POST 입니다.

요청의 메소드에 따라 존재하지 않을 수 도 있음
2. response 의 구조
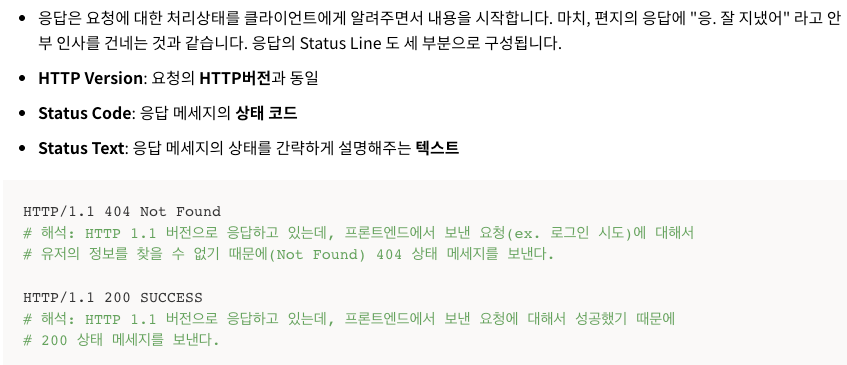
status line(제목), headers(추가설명), body(본문) 로 구성2-1. Status Line: 응답의 상태 줄입니다.

2-2. headers : 요청의 헤더와 동일합니다. 응답의 추가 정보(메타 데이터)를 담고있는 부분입니다.
2-3. body : 요청의 Body와 일반적으로 동일합니다.
HTTP request methods
HTTP는 지정된 리소스에 대해 수행할 원하는 작업을 나타내는 요청 메서드 집합을 정의합니다. 명사일 수도 있지만 이러한 요청 메서드는 HTTP 동사 라고도 합니다 . 그들 각각은 다른 의미를 구현하지만 일부 공통 기능은 그룹에서 공유됩니다
GET
GET메서드는 지정된 리소스의 표현을 요청합니다 . 를 사용하는 요청 GET은 데이터만 검색해야 합니다.
HEAD
이 HEAD메서드는 요청과 동일한 응답을 GET요청하지만 응답 본문은 없습니다.
POST
이 POST메서드는 엔터티를 지정된 리소스에 제출하여 종종 서버에서 상태 변경이나 부작용을 일으킵니다.
PUT
이 PUT메서드는 대상 리소스의 모든 현재 표현을 요청 페이로드로 바꿉니다.
DELETE
메서드 는 DELETE지정된 리소스를 삭제합니다.
CONNECT
이 CONNECT메서드는 대상 리소스로 식별되는 서버에 대한 터널을 설정합니다.
자주 만나는 Status code
Status Code는 사용자가 웹 서버에 요청을 보냈을 때, 응답으로 보내주는 숫자 코드이다.
각 숫자는 미리 약속된 특정한 의미를 포함하고 있다.
따라서 클라이언트는 응답으로 온 숫자를 통해 보낸 요청이 성공적으로 진행되었는지, 앞으로 어떻게 해야할지 결정하는데 도움을 받을 수 있다.
- 2XX Success
200번대의 응답코드는 성공을 의미한다.- 200 OK
대표적인 성공코드로, 에러 없이 요청이 성공적으로 진행되었다는 것을 의미한다.
(서버가 요청받은 페이지를 성공적으로 제공)
대부분의 경우 성공에 대한 응답을 200으로 통일하는 경우가 많다.
200번대의 코드들을 조금 더 세분화해서 사용한다면, 200번은 주로 GET 요청에 대한 응답으로 사용되게 된다.
- 201 Created
요청이 성공적으로 처리 되어, 서버가 새로운 리소스를 생성했을 때 사용하는 코드이다.
POST, PUT등의 요청에 대한 응답으로 주로 사용된다.- 204 No Content
서버에 대한 요청이 성공적으로 처리되었고, 제공 해줄 응답 데이터가 없을 때 204를 사용한다.
예를들어 PUT으로 수정 요청을 받았는데 수정할 사항이 없는 경우,
사용자의 요청은 받아들여졌으니 200번대 코드를 사용하지만 응답할 데이터도 없으므로 204를 사용한다.
또한 DELETE 요청을 받을 경우에도, 요청이 받아들여져 데이터가 삭제되었을 때, 제공해줄 데이터가 없으므로 204를 사용한다.- XX Client Error
400번대의 코드들은 클라이언트의 요청이 유효하지 않을 때 사용한다.- 401 Unauthorized / 403 Forbidden
두 경우 모두 클라이언트가 권한이 없어서 요청을 받아들일 수 없을 때 사용한다.
두 코드의 차이점은
401의 경우는 인증이 되지 않은 경우이다. 예를 들어 로그인이 필요한 기능을 로그인 하지 않은 상태로 요청하면 401이 적절하다.
403의 경우는 권한이 없는 경우이다. 예를 들어 어떤 카페에서 로그인은 되어있는 상태이지만 등급이 낮아 접속 권한이 없을 때는 403이 적절하다.- Not Found
서버에 클라이언트가 요청한 리소스를 찾을 수 없을 때 사용한다.
실생활에서 자주 접할 수 있는 에러인데, 링크를 잘못입력하거나, 예전 링크여서 사라진 위치를 참조하고 있을 때 등 많은 이유로 404 에러를 만나게 된다.
이런 이유로 많은 사이트에서 404 Not Found 페이지를 꾸며 놓는데,
사이트 주소 뒤에 /asdfasdfasdfjfjfjfjfj 같은 없을 법한 주소를 입력해서 확인할 수 있다.- 5XX Server Error
500번대의 코드들은 400번대와 반대로, 클라이언트 측이 아닌 서버측에 오류가 있을 때 사용된다.
