
😂 현업에 와서 css 를 너무 오랜만에 다뤄서 개념적으로 까먹은 것들을 다시 정리하면서 리마인드 하고자 한다 !
작은 부분이라도 부족한 부분은 채우고, 모르는 부분은 순간순간 알아가고 점진적으로 성장하자.
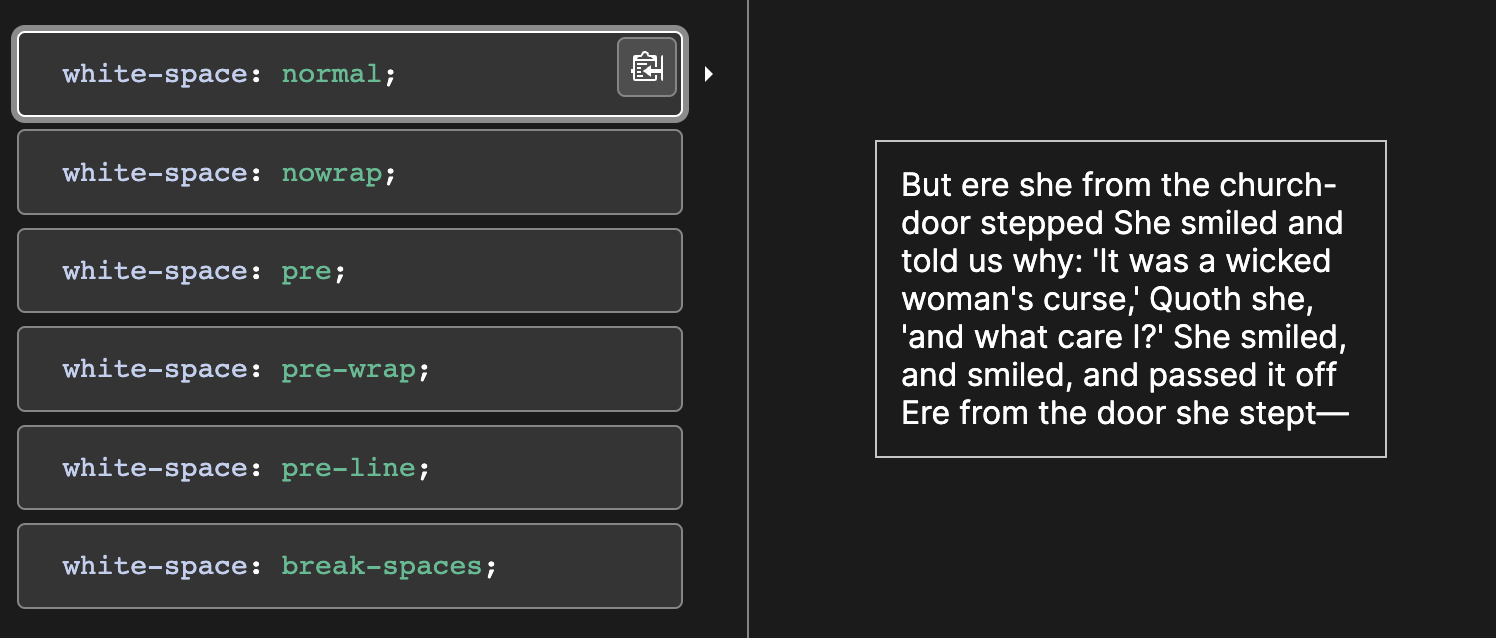
white-space
✏️ 요소 내부의 공백을 처리하는 방법을 설정해줌.
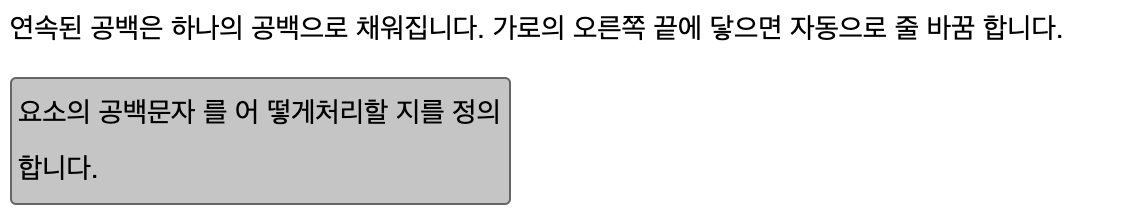
white-space : normal
✏️ 연속된 공백과 줄 바꿈은 메꾸어져서 하나의 공백으로 표시됨, 소스내의 줄 바꿈 문자도 공백 문자로써 처리됨, 필요하다면 긴 줄을 줄바꿈.

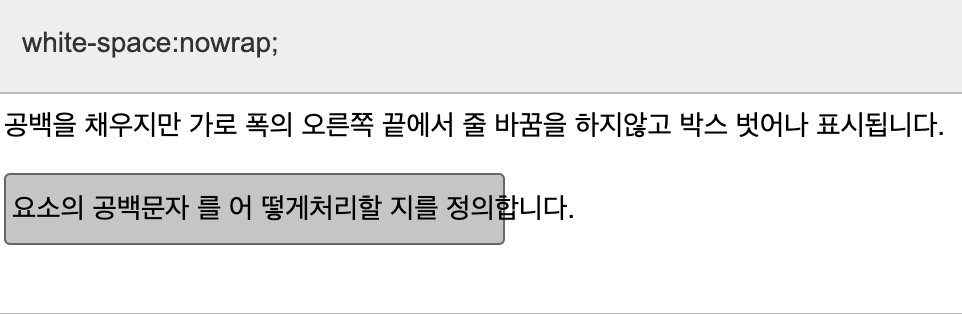
white-space : nowrap
✏️ normal과 같이 공백을 채우지만 가로로 긴 줄에서도 줄 바꿈을 하지 않고 표시함.

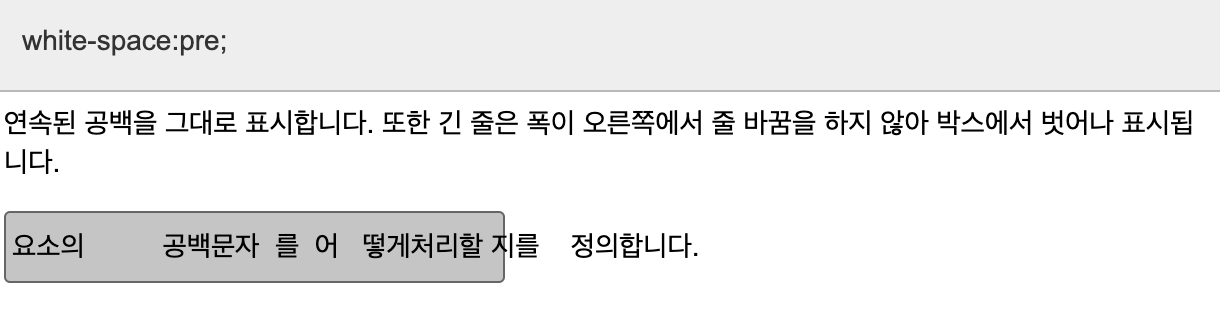
white-space : pre
✏️ 연속된 공백을 그대로 표시, 또한 긴 줄도 바꿈하지 않고 표시함.

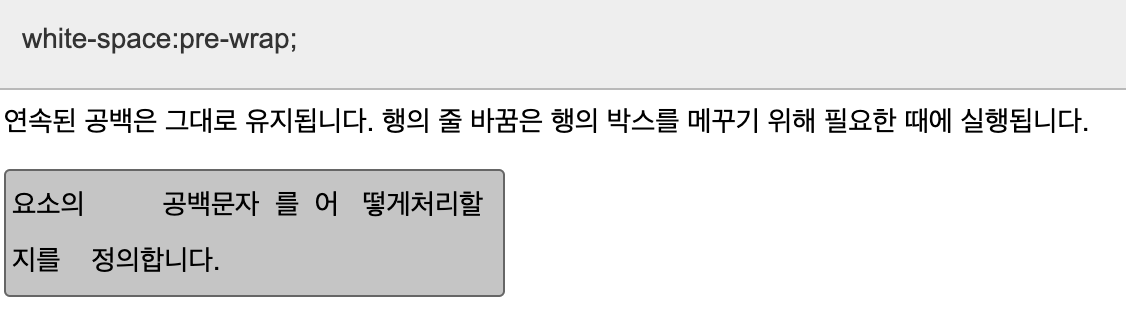
white-space : pre-wrap
✏️ 연속 공백은 그대로 유지됨, 행의 줄 바꿈은 행의 박스를 채우기 위해 필요한 경우에 실행.

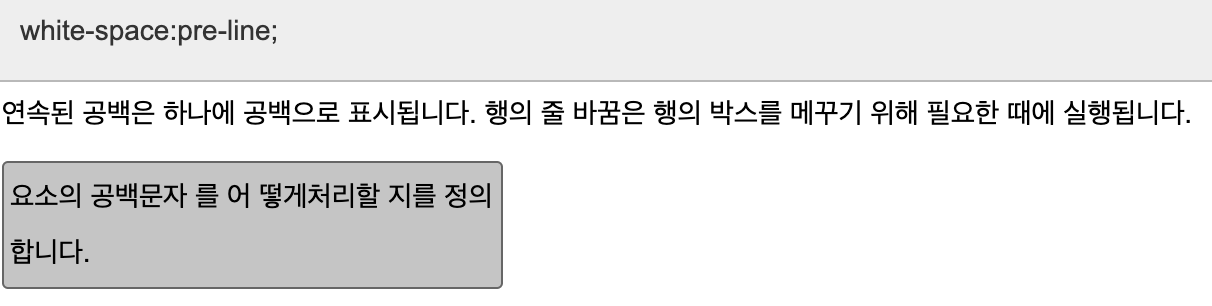
white-space : pre-line
✏️ 연속 공백은 메꾸어져 하나의 공백이 됩니다. 행의 줄 바꿈은 행의 박스를 메꾸기 위해 필요한 때에 실행.

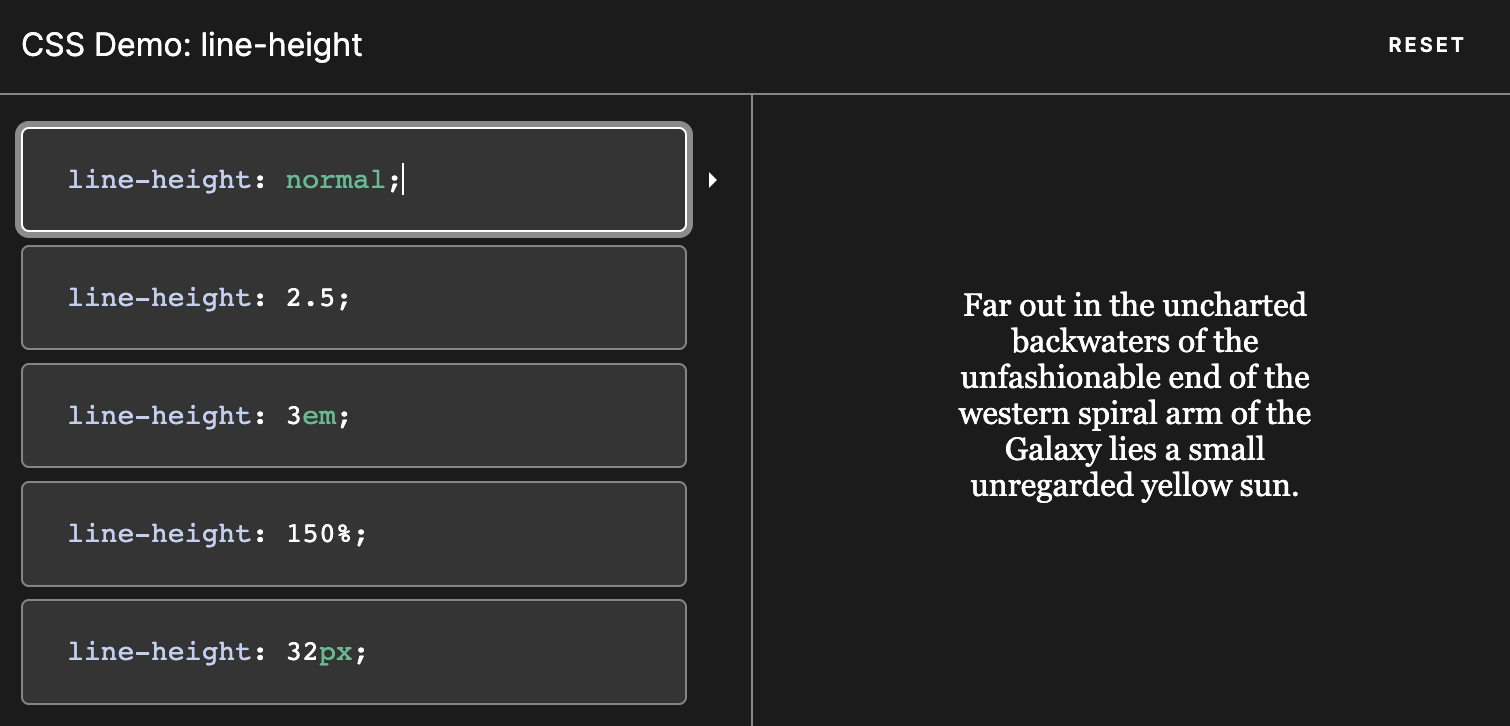
line height
✏️ 박스의 높이를 설정함, 일반적으로 텍스트 줄 사이의 거리를 설정하는 데 사용됨.
블록 수준 요소에서 요소 내 라인 상자의 최소 높이를 지정함. 대체되지 않은 인라인 요소에서 라인 상자 높이를 계산하는 데 사용되는 높이를 지정함.