프론트엔드 개발자로서 모바일 기기 에 대응하는 반응형 웹 은 상당히 중요한 기술이라고 생각한다, 이번 기회를 통해서 제대로 학습하고자 한다.

컨텐츠의 내용을 물 같이 해라, 컵에 담기면 컵으로, 병에 담기면 병으로 반응형 웹의 개념을 쉽게 설명하라면 아주 합당한 내용 같다.
반응형 웹(Responsive Web)
📃 디바이스의 종류에 따라 웹 페이지의 크기가 자동으로 재조정 되는 웹을 말함.
미디어 쿼리(Media Query)
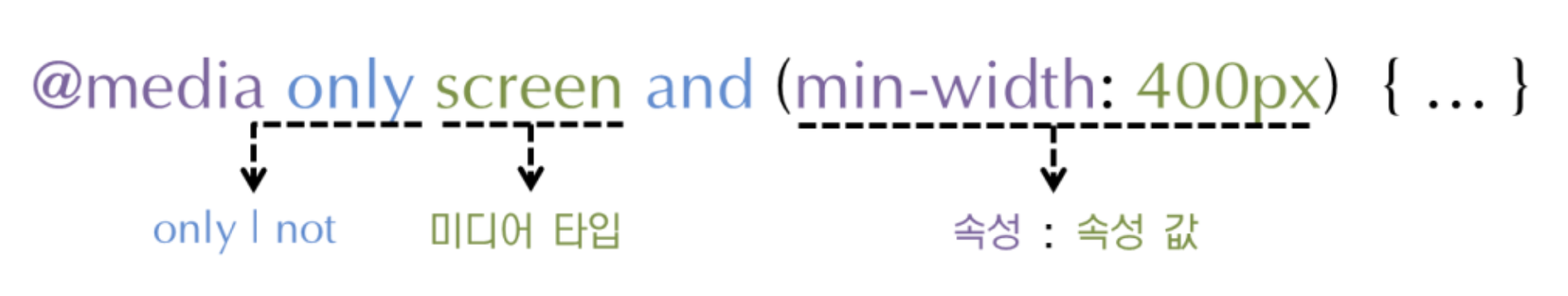
📃 문법

✏️ only / not
- only : only 키워드는 뒤의 조건만 해당
- not : not 키워드는 뒤의 조건을 제외한 조건
✏️ 미디어 타입
- all : 모든 미디어 타입
- print : 인쇄 용도
- screen : 컴퓨터 스크린
✏️ 속성 / 속성값
- width : 웹 페이지의 가로 길이를 판단함
- height : 웹 페이지의 세로 길이를 판단함
📗 미디어 쿼리의 속성값은 속성명 앞에 min- 또는 max- 를 붙여 최솟값, 최댓값을 판단함.
(참고)

min-width, max-width
📃 min-width가 1000px 즉, 1000px 이상인 경우에 적용된다
@media (min-width : 1000px){
body{
background : gold};
}✏️ 스마트폰 등 작은 사이즈의 레이아웃을 기본으로, 점차 확장되어가는 CSS
📃 max-width가 1000px 즉, 1000px 이하인 경우에 적용된다
@media (max-width : 1000px){
body{
background : gold};
}✏️ 데스크탑을 기준으로 가장 큰 화면의 사이즈를 기본으로, 점차 축소되는 CSS
📌 min-width Property
- 요소의 최소 너비를 정의함.
- 콘텐츠가 최소 너비보다 작을 경우 최소 너비 적용
- 콘텐츠가 최소 너비보다 크면 min-widtg 값 적용 안됨
