
이번엔 페이지 만들기의 기본인 header, main, footer를 만들어볼겁니다.
물론 dart 언어는 HTML과 다르게
- header -> appbar
- main -> body
- footer -> bottomNavigationBar
로 사용합니다.
1. 상단, 중단, 하단 나누기
기본적으로 앱의 형태는 상단과 중단과 하단이 있습니다.

(ex. TimeTree)
제일 위에 상단바가 있고,
중간에 메인 내용인 중단 부분,
아래에 네비게이션 바가 있습니다.
이 세 부분을 먼저 나누어야 합니다.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
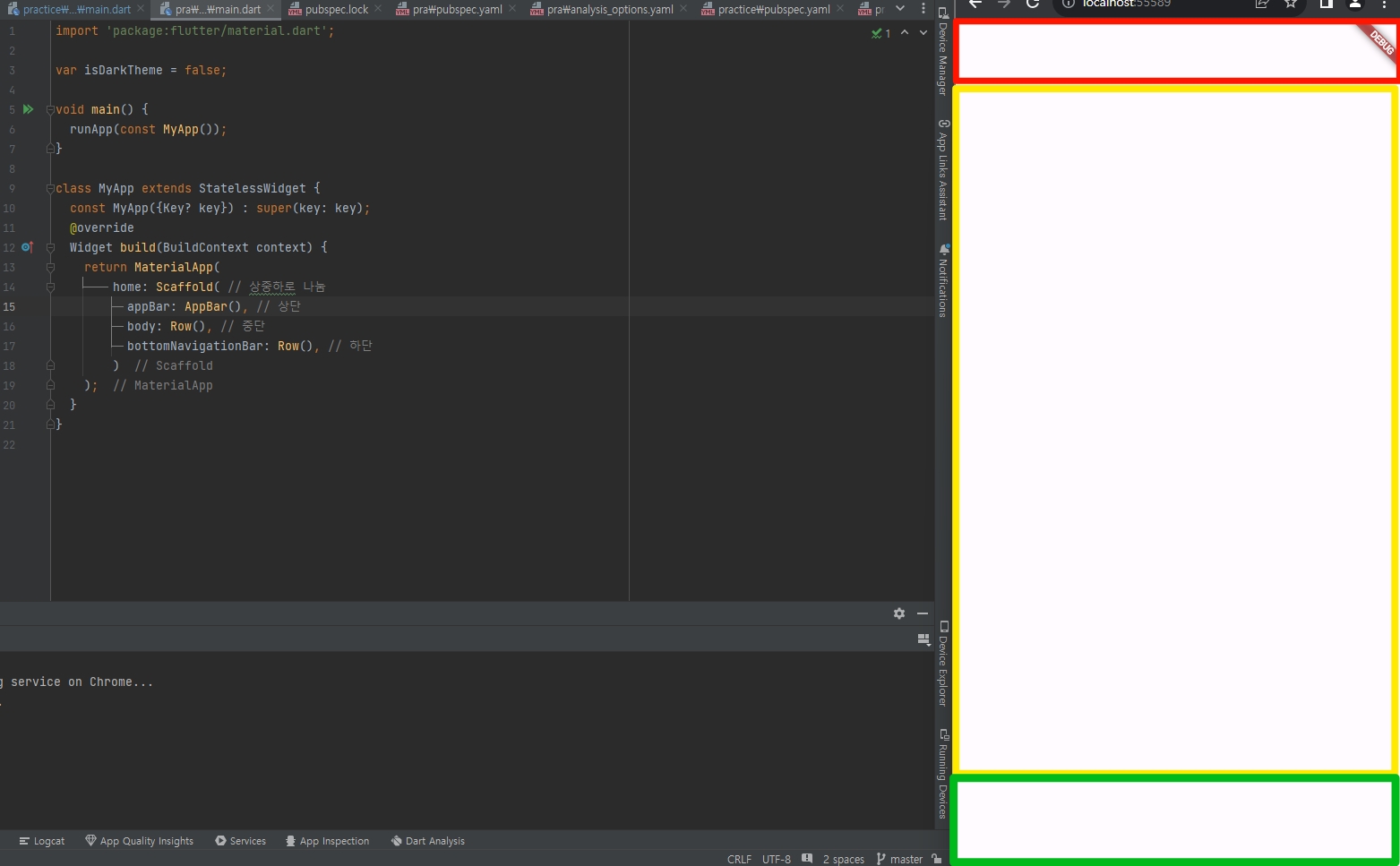
home: Scaffold( // 상중하로 나눔
appBar: AppBar(), // 상단
body: Row(), // 중단
bottomNavigationBar: Row(), // 하단
)
);
}
}MyApp 클래스 부분을 위와 같이 작성합니다. 저장 후 실행 시 그냥 하얀 화면만 나오게 되는데, 아직 내용을 아무것도 넣지 않아서 그렇습니다.

안보이지만 사실 이런 식으로 페이지가 나뉘어져 있습니다.
이제 가시적으로 확인하기 위해 각 부분의 괄호 안에 코드를 적어봅시다.
2. 상단 (appbar)
2-1. Title
상단 부분의 괄호 안에 전에 배운 Text를 쓰겠습니다.
appBar: AppBar(
title:
Text(
style: TextStyle( // 이 부분은 글자 스타일 변경을 위한 코드입니다.
color: Colors.red,
),
'Title',
)
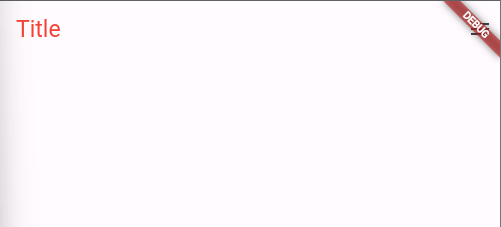
)위와 같이 작성하게 될 경우 앱 윗 부분에 타이틀이 생깁니다.
보통 앱의 오른쪽 위에 메뉴 버튼이 있는데 이 부분은 IconButton을 사용하면 됩니다.
2-2. IconButton (메뉴 버튼)
먼저, Text 괄호가 끝나는 부분에 쉼표를 추가하고,
actions: <Widget>[
IconButton(
icon: const Icon(Icons.menu),
tooltip: 'menu',
onPressed: () {
print('menu click');
},
),
],이 코드를 추가하면 됩니다.

actions는 위젯에 액션을 추가하는 코드입니다.
tooltip은 해당되는 아이콘에 마우스를 올릴 때 무슨 버튼인지 간략하게 설명해주는 코드입니다.
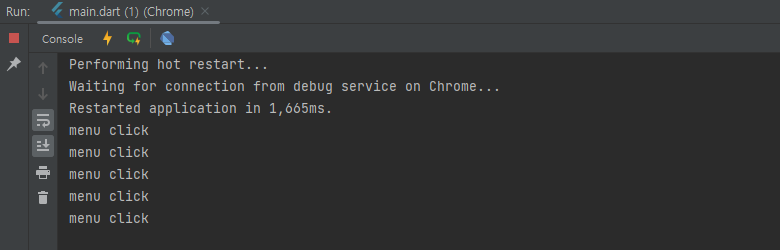
onPressed는 눌렀을 때 중괄호 부분의 코드가 실행됩니다.
제 코드에서는 print를 하였기 때문에 버튼을 누르면 콘솔창에 print의 내용이 출력됩니다.

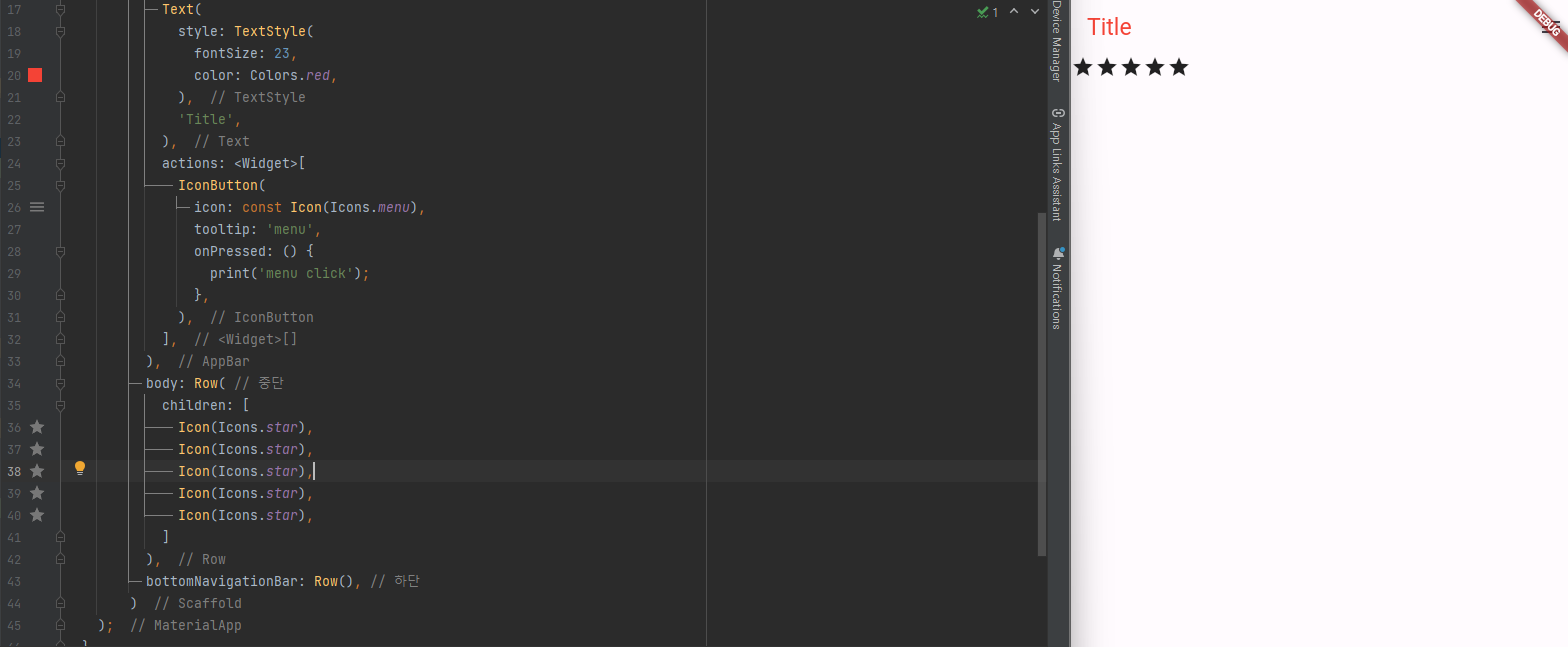
2-3. 상단 전체 코드
appBar: AppBar( // 상단
title:
Text(
style: TextStyle(
fontSize: 23,
color: Colors.red,
),
'Title',
),
actions: <Widget>[
IconButton(
icon: const Icon(Icons.menu),
tooltip: 'menu',
onPressed: () {
print('menu click');
},
),
],
),3. 중단 (body)
중단의 경우 기능을 세로로 나열하는 것이 일반적이되, 일단 가로로 나열해보겠습니다.
(세로로 나열할 경우 body: Column( 내용 )을 쓰면 됩니다.)
3-1. 가로 나열
body에 아이콘을 출력해봅시다.
body: Row( // 중단
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
]
),아이콘을 추가하기 전에 Row라는 부모가 있기 때문에
여러 아이콘을 추가하기 위해서는 children: []이라는 코드를 작성해야 합니다.
대괄호 안에 아이콘들을 전에 배운 방법대로 작성하면 화면에 아이콘이 나타납니다.

하지만 저런 식으로 왼쪽부터 나열되면 굉장히 구리기 때문에 가운데 정렬을 해보겠습니다.
3-2. 정렬
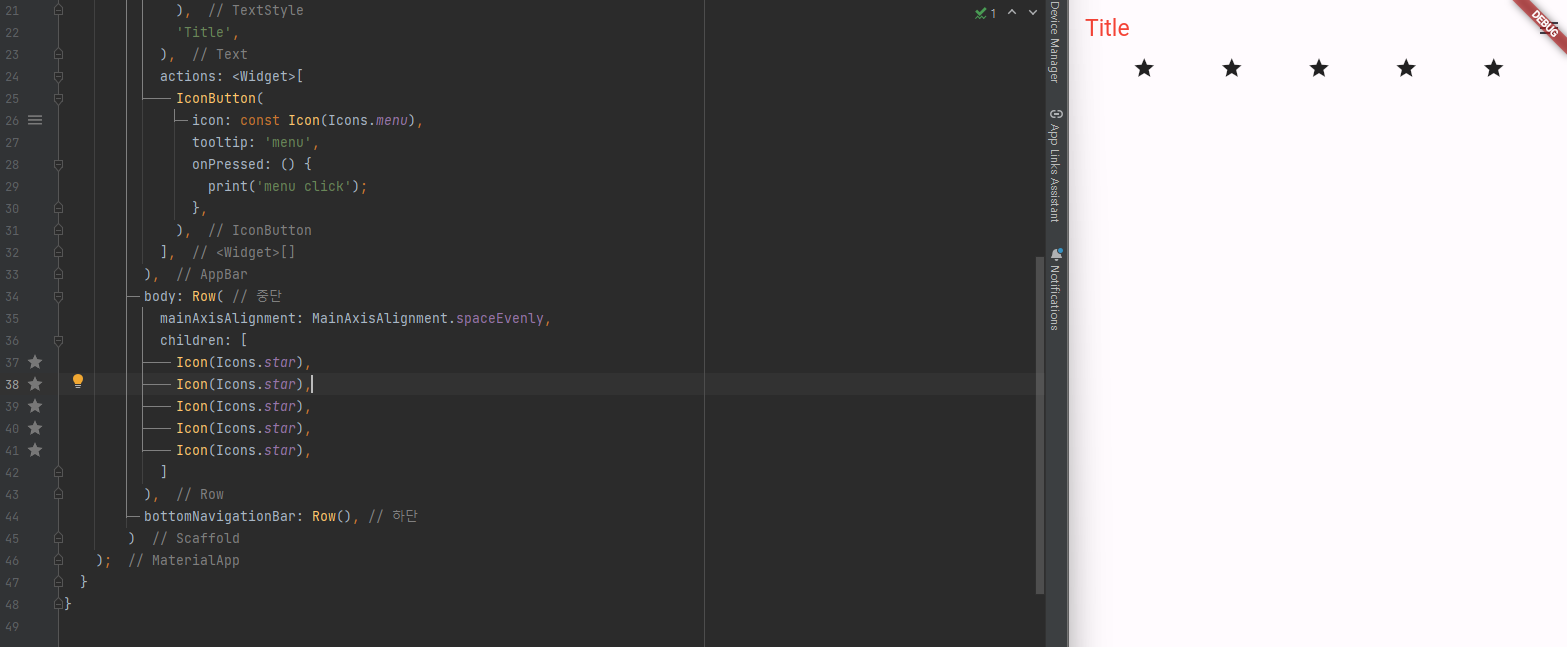
body: Row 안에 mainAxisAlignment: MainAxisAlignment.spaceEvenly,를 적게 되면 가운데 정렬이 됩니다.
HTML의 Flex 기능과 유사한 모습을 보입니다.
MainAxisAlignment. 뒤에 여러 코드가 올 수 있습니다.
(Row/Column의 선택 여부에 따라 정렬이 다르게 됩니다.)
- MainAxisAlignment.center : 축을 기준으로 가운데 정렬합니다.
- MainAxisAlignment.start : 왼쪽 혹은 위쪽부터 정렬합니다.
- MainAxisAlignment.end : 오른쪽 혹은 아래쪽부터 정렬합니다.
- MainAxisAlignment.spaceEvently : 위젯들 사이 간격을 균등하게 정렬합니다.
- MainAxisAlignment.spaceBetween : 양 끝(왼, 오 / 위, 아래)에 먼저 배치하고 나머지를 배치합니다. 간격은 균등하게 정렬합니다.
- MainAxisAlignment.spaceAround : spaceBetween과 비슷하지만, 양 끝보다 살짝 안쪽에 먼저 배치한 후 나머지를 배치합니다.
body: Row( // 중단
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
]
),
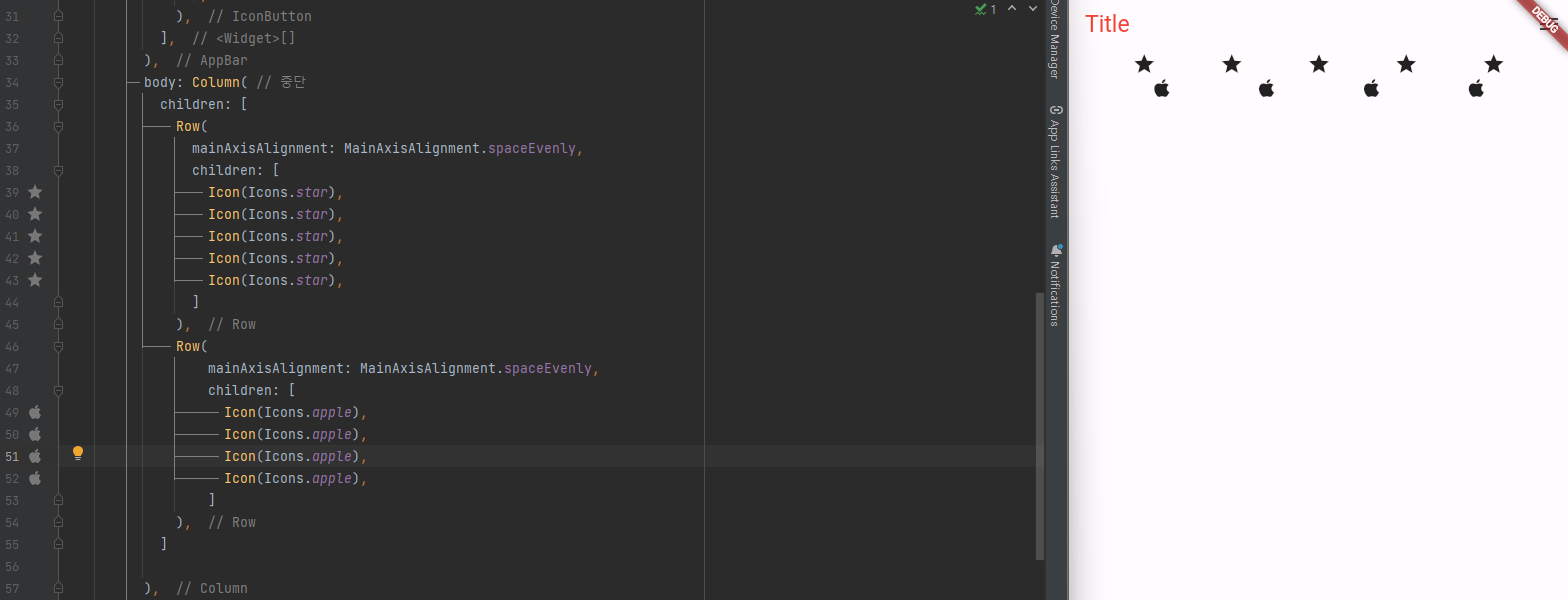
지금까지 내용을 응용한다면,

이런 식으로 배치하는 것도 가능합니다.
3-3. 중단 전체 코드
body: Column( // 중단
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
]
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.apple),
Icon(Icons.apple),
Icon(Icons.apple),
Icon(Icons.apple),
]
),
]
),4. 하단 (bottomNavigationBar)
하단은 중단과 같은 방법으로 배치하면 됩니다.
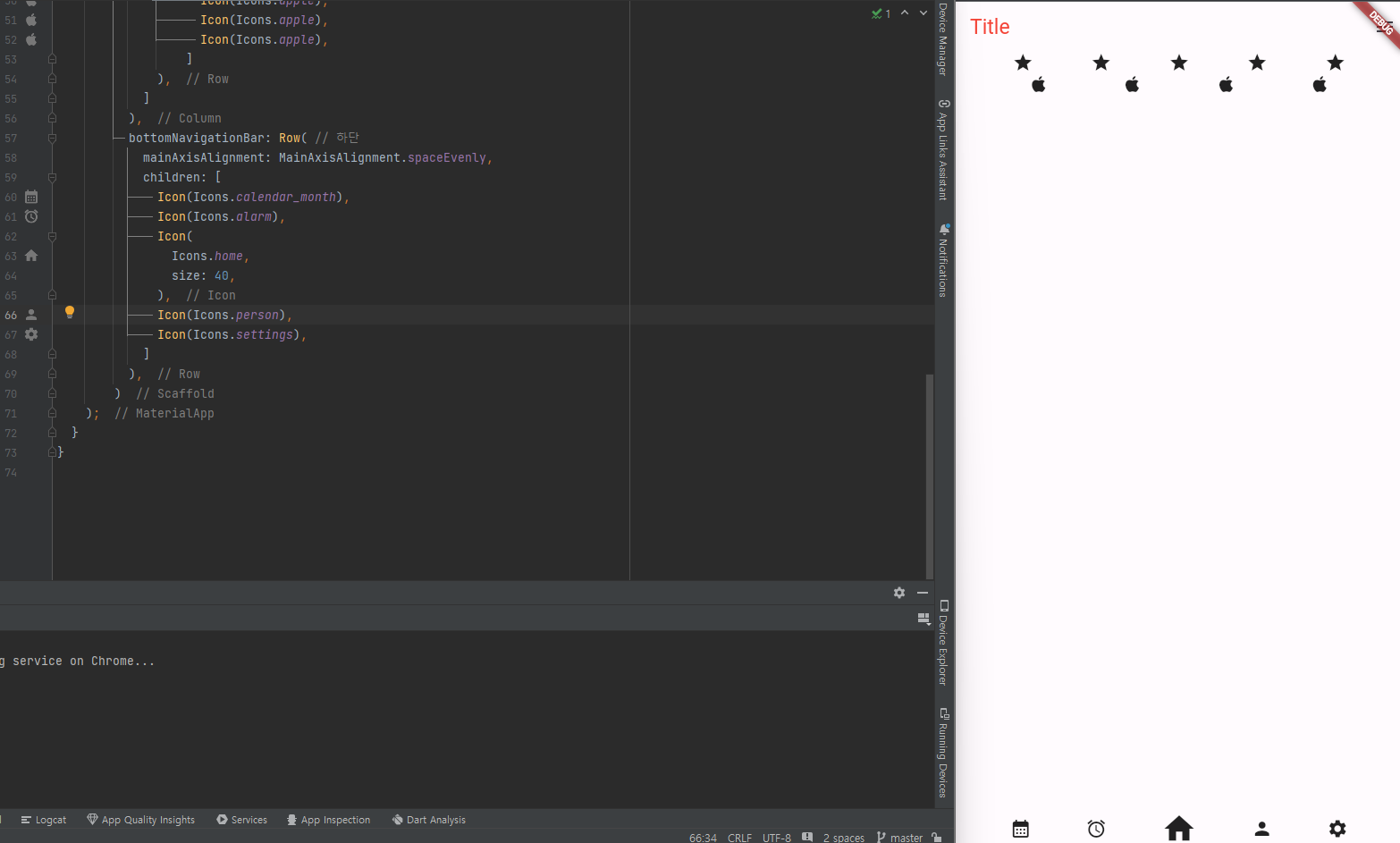
저는 기본 어플리케이션들과 비슷하게 만들어보았습니다.

4-1. 하단 전체 코드
bottomNavigationBar: Row( // 하단
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.calendar_month),
Icon(Icons.alarm),
Icon(
Icons.home,
size: 40,
),
Icon(Icons.person),
Icon(Icons.settings),
]
),