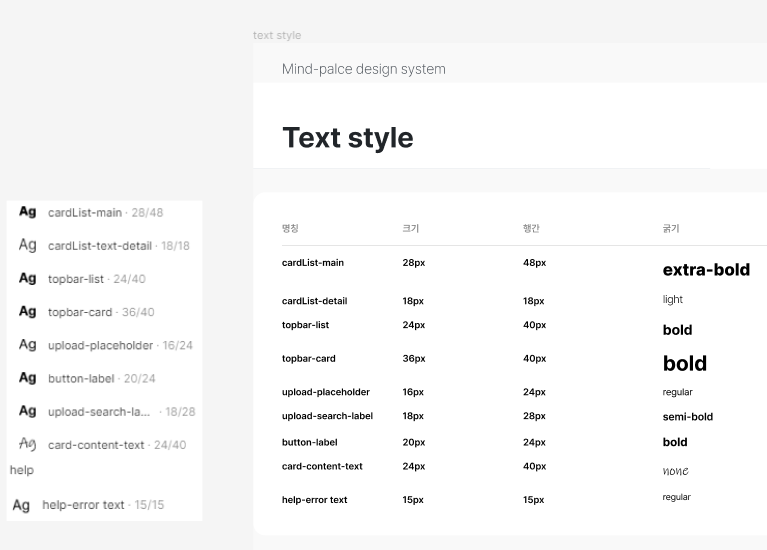
타이포그래피 시스템 만들기
- 서체, 크리, 굵기, 행간, 자간
자간은 감각적으로 처리하는 부분, 가장 마지막에 추가로 고려해볼 옵션 / 일반적으로 폰트사이즈에 비례하여 조정
타이포그래피를 전면수정하여 디자인 시스템 파일로 정리해보았다.
강의를 들으면서 조금 놀란건 spacing 도 중요하지만 typo와 color가 훨씬 중요하다고 강조해 주신 점이었다.
개인적으로는 반응형에 대한 집착? 때문인지, 전체적인 틀이 안잡혀있으면 복잡해보여서인지 spacing에 집중을 하기도 했는데
(물론 우리 어플이 text위주가 아니라 그런것 도 있긴 하다)
가독성 입장에서 타이포와 color는 당연히 간과하지 말아야 할 것을 다시한번 명심하게 되었다.
사실 글이 많은 app이 아니라서 타이포를 크게 많이 건들여 줄건 없었다. 아쉬운점은..생각보다 글이 없는것에 비해 typo 종류가 많이 나왔다는 점.
통일할 수 있는게 있었을까? 고민해봐야겠다.

현재 인포메이션 토스트 모달 제외하고는 컴포넌트들도 정리가 조금씩 되고 있는 상황이다
우선 color 시스템 잡고, spacing 파일로 정리 후 시작해볼 예정

잘 읽었습니다. 좋은 정보 감사드립니다.