
테오의 스프린트 15기 회고록 1부를 작성한지 꽤 오랜시간이 흘렀다.
그 당시 회고록을 '와 이걸 지금 쓴다고?' 로 시작했는데 2부 작성을 이렇게 늦게 할 줄 알았으면 2부를 위해 저 멘트를 아껴둘걸 그랬다.
'..와 이걸 진짜 지금 쓴다고?'
네 그렇습니다. 지금 씁니다.
사실 최소한의 내용을 쓰려고 했는데 신기하게, 다시 figma와 디스코드들을 보니 그때의 추억이 새록새록하다.
개발단계
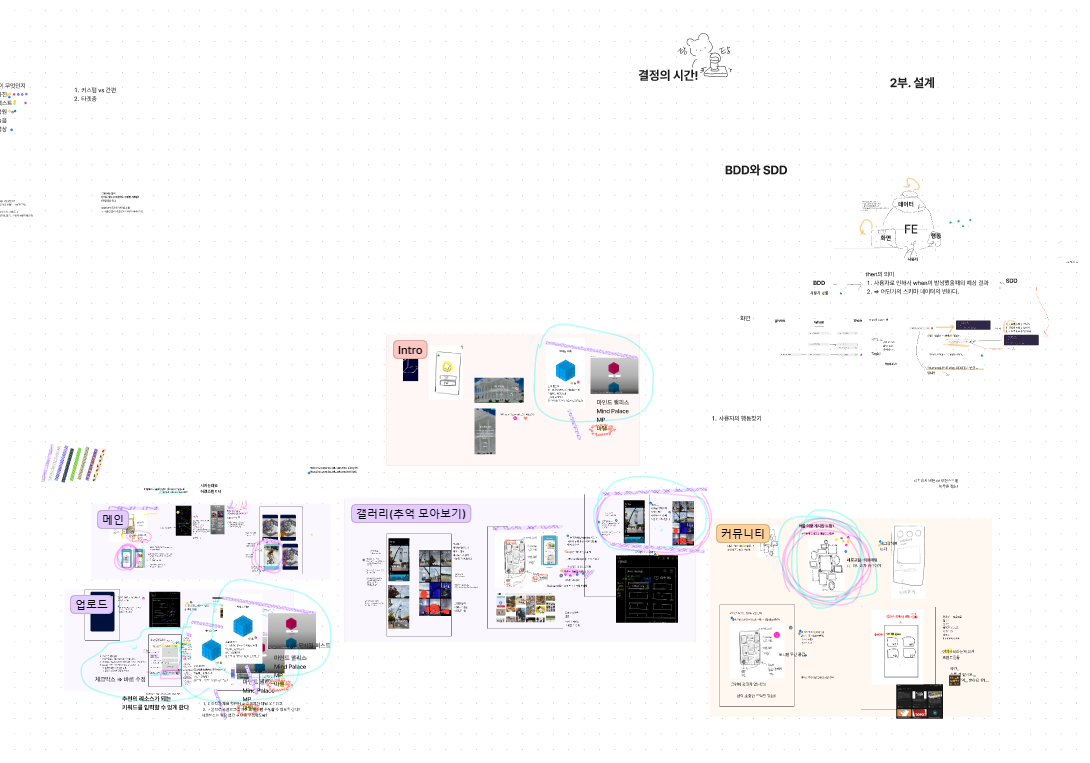
대망의 개발이 시작되었다. 사실 우선 디자인 초안이 완성된 상태에서 디자이너였던 내가 드라마틱하게 할 수 있는 건 없었지만 같이 밤을 새면서 개발과정을 즐기기도 했다.
figma 관련된 질문이 있을 수 있다는 점이 가장 첫번째였다. 시간이 많지 않은 응축된 상태로 개발이 이루어지고 있다고 생각했기 때문에 디자인 시안에 대한 의문이 생겼을때 빠르게 피드백 하는 것 역시 중요하다고 생각했기 때문이다.
사실 결과적으로 놓고 본다면.. 기능구현 자체로도 시간이 매우 촉박했기 때문에 내가 크게 관여 할 것은 없었지만, 같이 밤을 새면서 같은 공간에서 작업했다는 것 만으로도 (나는 그당시에 새벽까지 제출해야하는 노마드 코더 과제를 하기도 했다 ㅎㅎ) 즐거운 추억으로 남아있다.
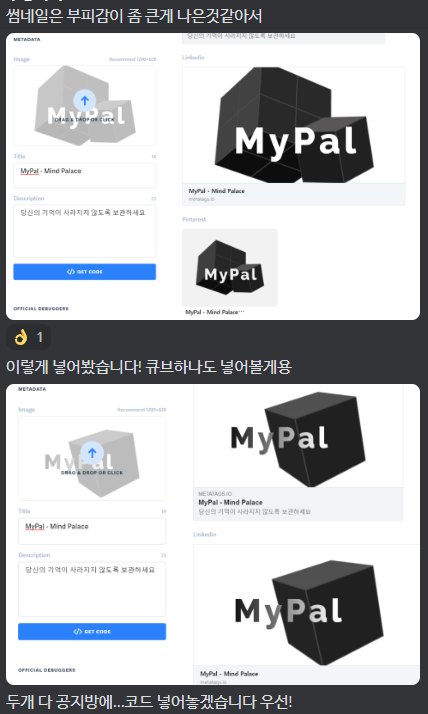
OG이미지, 팀 로고 만들기
이건 명백히 내가 놓친 부분이었는데 (진짜 배포를 위해선 이런게 필요하구나..라는걸 부끄럽지만 곰곰이 알려주어서 알게되었다)
프짱인 곰곰(나의 마음속 영원한 랜선사수..갓 곰곰)이 배포를 위해서 파비콘, head og 태그, 이미지 작업이 필요하다고 알려주었다.
나를 배려해서 도와줄 수있는 사람이 있다면 함께 해주었으면 좋겠다는 멘트까지.. (혹시 필요하다면 곰곰이 도와주겠다는 멘트도 함께..) 배려 넘치는 안내였다.
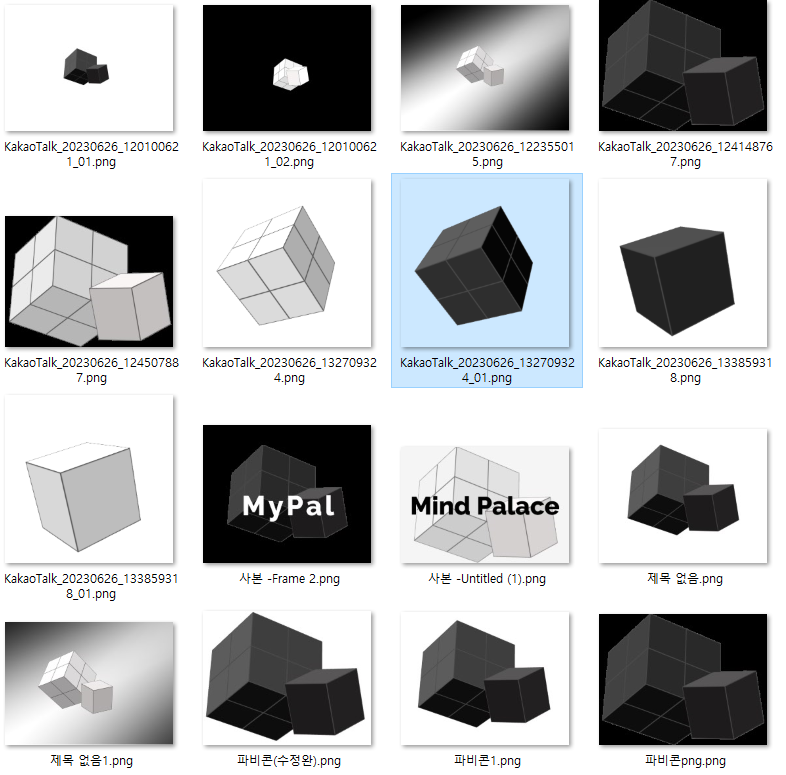
나도 뭔가 돕고싶다는 생각이 가득했기 때문에 부끄러움 반, 감사함 반으로 바로 파비콘과 og 이미지 작업에 들어갔다.
다행히 좋은 무료 사이트, 툴들이 많아서 내가 clip studio 로 제작한 이미지들을 og 태그와 og 이미지로 훌륭하게 변환할 수 있었다.
이미지 소스 작업은 지금에서야 블렌더를 사용할 수있지만, 당시에는 블렌더는 알지 못했기 때문에 내가 제일 익숙한 clip studio에서 작업을 진행했다.
다행히 clip studio에도 3d 모델링을 할 수 있는 기능이 있었기에 조금 조잡하지만 집중해서 최선을 다해 모델링을 진행해 보았다.
아쉽지만 그래도 시간내에 어느정도 원하는 느낌은 구현할 수 있었다.





사소하다고 여길 수 있지만, 팀의 얼굴이기도 하고 프로젝트의 얼굴이라고도 생각해서 여러 시안들을 팀원분들과 공유하며 피드백을 받아보았다.
혼자 이런저런 옵션을 넣어보고 빼기도하고 고민한 후에 괜찮은 것들 위주로 팀원들에게 전달했었다.

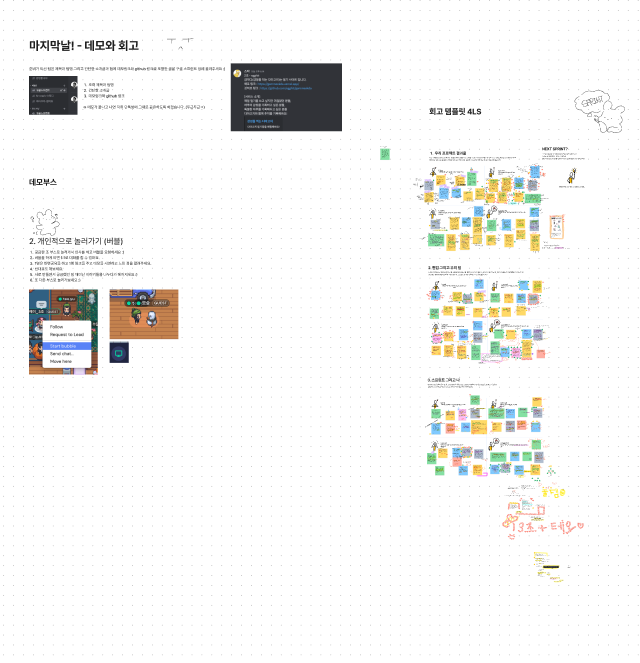
데모 배포 D-Day 그리고 아쉬움

상호 팀별 피드백
사실 아쉬운점은 여러가지가 있겠지만, 전체적으로는 우선적으로 테스트 케이스, 테스팅, 미리 배포해보기 등등이 가장 팀원들이 공감하는 공통적인 이슈였다.
그리고 디자인의 경우, 사실 UI를 완전히 구현하기에는 시간이 많지 않았고 데모데이에도 배포 이슈로 아주 많은 피드백을 받기에는 어려운 부분도 있었지만 셀프피드백 + 다른 팀에서 주었던 피드백을 토대로는..여러 아쉬움이 남기도 했었다.

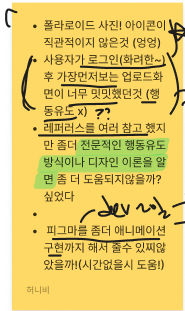
디자인에 대한 아쉬운 점
1. 프로토 타입의 부재
사실 이건 내가 figma에서 프로토 타입을 만들 수 있다는 것을 스프린트가 끝난 후 디벨롭을 더 해가면서 알게 되어 더 아쉬운 부분이기도 하다.
그 당시에도 "어딘가에서 프로토타입을 만들고 보여주는걸 많이 봤는데..우리가 배포가 기능적으로 잘 안되는 상태에서 프로토타입이라도 보여줄 수 있으면 좋겠다.." (하지만 어떻게 하는지 모르는 상태고, 당장 피드백 받는 데모데이인 상태) 라는 생각은 했었다. (위의 스티커 메모에서도 보여지듯..)
내가 figma나 툴에 대한 감각이 있고 지식이 있었다면 프로토타입을 만들어놓을 수 있지않았을까, 하는 아쉬움이 든다.
2. 그 외 UI아쉬움
우선, 브랜드의 내러티브(감성, 기록) 에만 치중된 디자인으로 충분히 UX를 고려하지 못한 것
이러한 부분이 조금 덜 마무리된 UI부분에서는 사용자에게 혼란을 가중시키는 역할을 했고
(UI구현이 아쉬웠다고 페이지를 담당했던 팀원은 스스로 피드백 해줬지만..
사실 더 나은 디자인을 할수도 있었고, 디자인을 개발단계에서 더 챙겨서 의도대로 끌고 갈수도 있었던..디자이너의 역량으로 커버할 수 있던 부분이라고 생각한다),
심지어 UI구현이 디자인대로 되어있어도 그 자체만으로도 사용자 경험에 안 좋은 영향을 끼쳤다.
이러한 많은(..) 아쉬운 부분 중 특정 부분들에 대해서는 디벨롭을 더 잘할 수 있는 꿀팁을 다른 팀원 분들이 공유해주시기도 했다 (너무 좋았다..감사한 마음! 고마워요 리히트! )
참고로 현재 디벨롭 버전에는 해당 사항이 적용되어 있다.

그리고 배운 것
스프린트 회고하는 당시에는 내가 배운 것 항목에 이렇게 적어놨지만...사실 다른 팀원들의 learned 스티커를 함께 공유하면서 "어! 나도나도!" 하는것들이 수도없이 많았다.

팀프로젝트에서 어떤식으로 협업을 해야하는지, 소통을 해야하는지..그리고 align의 중요성도 배울 수 있었고 (이전 글에도 썼듯)
이렇게 프로젝트를 한번 해보는 경험 자체가 매우 귀중한 시간들이었다. (그것도 즐겁게! 도전하며, 함께)
추가로 데모를 배포하며 느꼈던 부분은 사용자는 감각에 민감하고 이 부분에서 재미를 크게 느낀다는 것이었다.
원래도 '영상이 보여져야 좋은 점수를 받는다' 라던가 '번쩍번쩍 한거 있으면 좋아한다' 등등 과거 대학교 학술동아리나 다른 프로젝트를 하면서도 느꼈던 점들이 그당시에는 어떤 대회를 나가서 심사를 받아가며 알았다면,
이번에는 정말 온전히 사용자의 반응을 살펴보면서 맘속 깊이 느끼게 되었다.
그리고 디자이너로 프로젝트를 진행하면서 계속 고민했던 부분인 어떻게 하면 친절하지만 우리만의 내러티브를 해치지않는 디자인을 할 수 있는지.. 에 대한 고찰도 계속 진행하게 되었다.
(이 부분은 디벨롭하는 과정에서도 계속 되었는데..궁금하시다면 디자이너 헤딩 카테고리를 구경해보시는걸 추천드립니다..^_^..)
스프린트 그 후
이 이후에 정말 감사히도 팀원들과 추가 디벨롭을 하고 나의 디자인들을 다시 들춰보며
'으악 흑역사가 따로없다 ㅠㅠ 엉망진창' 하는 경험들을 하고, 현재도 진행중이고,
심지어 .. 지금도 흑역사를 만드는 중일 수 있다고 생각하지만
이렇게 좋은 팀원들과, 좋은 분위기 환경에서 프로젝트를 했고, 현재도 진행할 수 있게해준 테오의 스프린트는 나에게 너무 소중한, 그리고 좋은 결정이었다고 생각한다.
그럼 정말정말..테오의 스프린트 회고록..끝 :)
ps. 쓰다보니 아쉬워서 종종 수정하러 놀러올것만 같다.

아쉬움이 나를 성장시키고, 흑역사(?)도 돌아보면 좋은 추억이 될 날이 올거에요. 협업의 경험을 나눠주셔서 감사합니다.