라이프 사이클
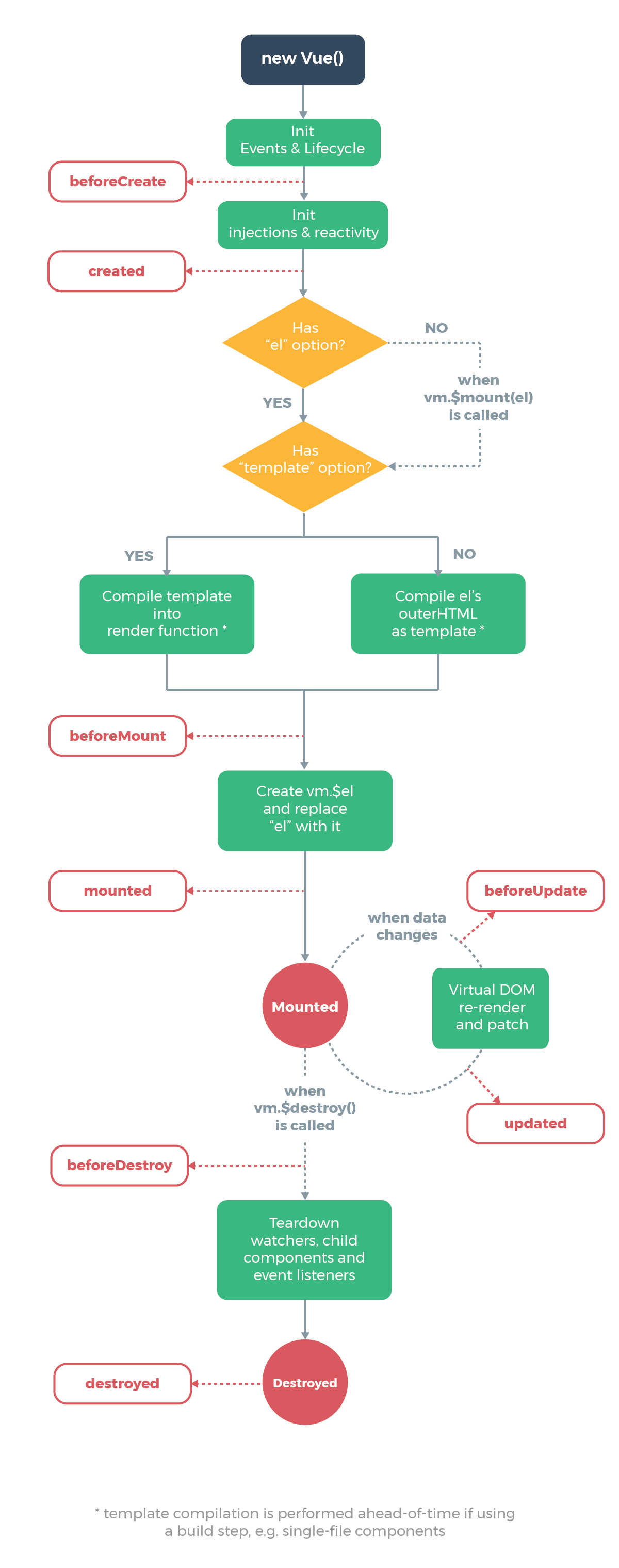
vue.js의 라이프 사이클은 크게 4가지로 나뉜다
- Creation
- Mounting
- Updating
- Destruction

모든 라이프사이클 훅은 자동으로 this컨텍스트가 인스턴스에 바인딩되어 있으므로, data,computed 및 methods 속성에 접근할 수 있습니다.
1. Creation 컴포넌트 초기화
컴포넌트들을 초기화하는 단계이며
해당 단계에서 실행되는 훅들이 라이프사이클 중에서 가장 처음 실행된다.
✔︎ 서버렌더링에서 지원되는 단계
✔︎ 클라이언트나 서버 렌더 단에서 처리해야 할 일이 있으면 이 단계에서 진행
✔︎ 아직 Component가 DOM에 추가되기 전이므로 DOM에 접근 X
new Vue()
Vue Instance 생성
init()
Event와 Lifecycle 초기화
beforeCreate
인스턴스가 방금 초기화 된 후 데이터 관찰 및 이벤트 / 감시자 설정 전에 동기적으로 호출
모든 훅 중에 가장 먼저 실행되는 훅
✔︎ 아직 data와 events가 세팅되지 않은 시점이므로 접근 시 에러가 발생된다.
export default {
data() {
return{
title : ''
}
},
beforeCreate(){
//can't use Date(this.title ...), event
}
}created
인스턴스 작성 후 동기적으로 호출
✔︎ 데이터 처리, 계산되 속성, 메서드, 감시/이벤트 콜백 등과 같은 옵션 처리를 완료
✔︎ 마운트가 되지 않았으므로 $el 속성은 아직 사용할 수 없다.
2. Mounting DOM 삽입단계
Mounting 단계는 초기 렌더링 직전에 컴포넌트에 직접 접근할 수 있다.
✔︎ 서버렌더링에서 지원X
✔︎ 초기 렌더링 직전에 돔을 변경하고자 한다면 이 단계에서 활용할 수 있다
beforeMount
마운트 시작되기 바로 전에 호출된다.
✔︎ render 함수의 첫 호출
✔︎ 대부분의 경우 사용을 권장하지 않는다.
mounted
el이 새로 생성된 vm.$el로 대체된 인스턴스가 마운트 된 직후 호출
✔︎ 컴포넌트,템플릿, 렌더링된 돔에 접근 할 수 있다
루트 인스턴스가 문서 내의 엘리먼트에 마운트 되어 있으면, mounted가 호출될 떄 vm.$el도 문서 안에 있게 된다.
mounted는 모든 자식 컴포넌트가 마운트 된 상태를 보장하진 않는다.
mounted 내부에서 vm.$nextTick을 사용하면 전체가 렌더링된 상태를 보장합니다.
export default {
mounted(){
console.log(this.$el.textContent) //can use $el
this.$nextTick(function() {
//모든 화면이 렌더링된 후 실행합니다
})
}
}✔︎ 부모와 자식 관계의 컴포넌트에서 우리가 생각한 상태로 mounted가 발생하지 않는다.
3. Updating
컴포넌트에서 사용되는 반응형 속성들이 변경되거나 어떠한 이유로 재렌더링 발생 시 실행된다.
디버깅이나 프로파일링 등을 위해 컴포넌트 재 렌더링 시점을 알고 싶을 때 사용하면 된다.
beforeUpdate
컴포넌트의 데이터가 변하여 업데이트사이클이 시작될 때 실행된다.
정확히는 DOM이 패치되기 전 데이터가 변경될 때 호출된다.
✔︎ 업데이트 전에 기존 DOM에 접근할 수 있다.
✔︎ 재 렌더링 전이 새 상태의 데이터를 얻을 수 있고 더 많은 변경이 가능하다
updated
데이터가 변경되어 가상 DOM이 재렌더링되고 패치된 후에 호출 됩니다.
✔︎ updated가 호출될 때 컴포넌트의 DOM이 업데이트되므로 여기서 DOM의 종속적인 연산을 할 수 있습니다.
✔︎ 그러나 여기서 상태를 변경하면 무한루프에 빠질 수 있다.
✔︎ 모든 자식 컴포넌트의 재 렌더링 상태를 보장하지 않는다.
전체 화면이 재렌더링 될 때까지 기다리려면, updated 내부에서 vm.$nextTick을 사용합니다.
updated() {
this.$nextTick(function () {
// 전체 화면내용이 다시 렌더링된 후에 아래의 코드가 실행됩니다.
})
}vm.$nextTick
다음 DOM 업데이트 주기 이후 실행될 콜백을 연기한다.
DOM 업데이트를 기다리기 위해 일부 데이터를 변경한 직후 사용하면 된다.
createApp() ({
//...
methods: {
example(){
//data 수정
this.message = 'changed'
//DOM은 아직 최신화X
this.$nextTick(function(){
//DOM 최신화
//'this'는 현재 인스턴스에 바인딩됨
this.doSomethigElse()
})
}
}
})4.Destruction 해체 단계
beforeDestroy
해체 되기 직전에 호출된다.
destroyed
해체 된 후에 호출된다.
Vue 인스턴스의 모든 디렉티브가 바인딩 해제되고
모든 이벤트 리스너가 제거되면 모든 하위 Vue인스턴스도 삭제된다.
인스턴스 메소드 / 라이프 사이클
전달 인자 {Funtionc} { callback }
다음 DOM 업데이트 사이클 이후 실행될 콜백을 연기합니다. DOM 업데이트를 기다리기 위해 일부 데이터를 변경한 직후 사용하면 된다. 콜백의THIS 컨텍스트가 이 메소드를 호출하는 인스턴스에 자동으로 바인딩되는 점을 제외하고 전역 Vue.nextTick과 같습니다.
new Vue({
//...
methods: {
example: function(){
//데이터 수정
this.message = 'changed'
//아직 DOM이 갱신되지 않음
this.$nextTick(function(){
//DOM이 이제 갱신됨
//this가 혀ㅛㄴ재 인스턴스에 바인딩 됨
this.doSomethingElse()
})
}참고사이트
https://kr.vuejs.org

