6.1 익스프레스 프로젝트 시작하기
const express = require("express"); const app = express(); app.set("port", process.env.PORT || 3000); app.get("/", (req, res) => { res.send("hello express"); }); app.listen(app.get("port"), () => { console.log(app.get("port"), "번 포트에서 대기중"); });app.set('port',포트) : 키, 값을 사용해 데이터 저장 가능
app.get(주소, 라우터) : 주소에 get요청이 들어왔을때 할 동작
6.2 자주 사용하는 미들웨어
6.2.1 기본
- 미들웨어
- 요청과 응답의 중간에 위치
- 응답과 요청을 조작해 기능을 추가하기도 하고 나쁜 요청을 걸러내기도 함
- 종류
- app 에서 사용하는 미들웨어 : 어플리케이션 전반에서 사용되는 미들웨어
- router에서 사용하는 미들웨어 : 라우터에서만 사용하는 미들웨어
- 에러 처리 미들웨어 : 에러를 처리하는 미들웨어
- 빌트 인 미들웨어
- 서드파티 미들웨어
-
미들웨어 함수가 하는 일
- 코드 실행
- 리퀘스트, 리스폰 객체 수정
- 리퀘스트, 리스폰 순환 끝내기
- 다음 미들웨어 호출해서 스택에 넣기(next())

-
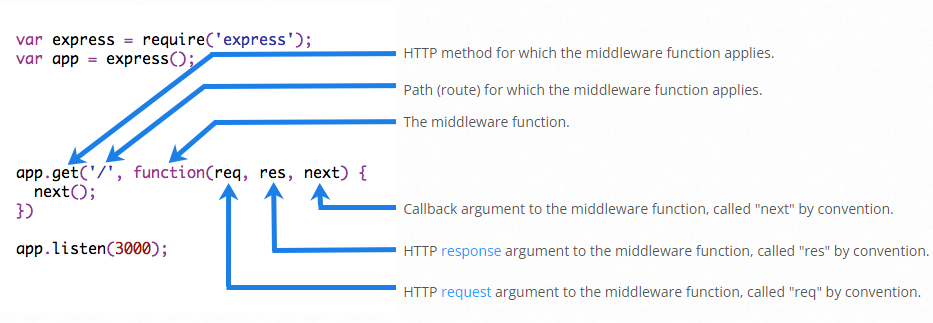
기본 사용
var express = require('express')
var app = express()
// '/' 경로의 HTTP GET 요청에서 사용하는 미들웨어
// 하는 일 - 응답으로 'test'라는 문자를 보낸다.
app.get('/', function (req, res) {
res.send('test')
})
app.listen(3000)
<<실행결과>>
localhost:3000에 접근하면 콘솔에 test가 출력- next( ) 사용 1
app.get('/user',(req,res,next)=>{
console.log('');
next('route'); // next안에 route를 쓰면 다음 라우터로 이동한다.
},(req,res,next)=>{ // 실행되지 않는 미들웨어
console.log('');
res.send('hi');
});
// 다음 라우터가 실행됨
app.get('/user',(req,res)=>{
res.send('is OK?');
})- next( ) 사용 2
var express = require("express");
var app = express();
const test1 = (req, res, next) => {
console.log("test1");
next();
};
const test2 = (req, res, next) => {
console.log("test2");
};
const test3 = (req, res, next) => {
console.log("test3");
};
app.get("/", function (req, res, next) {
res.send("Hello World!");
next();
});
app.use(test1);
app.use(test2);
app.use(test3);
app.listen(3000);
<<실행결과>>
test1
test2
=> app.get()에서도 next를 호출해야만 test문자열들이 나왔고,
test2에서 next를 호출하지 않았기때문에 test가 실행되지 않았음을 알 수 있음- 에러 처리 미들웨어
app.get('/user',(req,res,next)=>{
console.log('');
next(error); // 'route'를 제외한 인수를 던지면 에러처리 미들웨어로 이동
},(req,res,next)=>{ // 무시됨
console.log('');
res.send('hi');
});
// 에러처리 미들웨어
app.use((err,req,res,next)=>{
console.error(err);
res.status(500).send('에러 처리 미들웨어');
})- morgan, cookie-parser, express-session, muter는 생략
6.2.2 미들웨어 특성
app.use((req, res, next) => {
console.log("모든 요청에 다 실행됩니다. ");
next();
});-
미들웨어는 req, res, next를 매개변수로 가지는 함수(에러처리미들웨어는 err, req, res, next)
-
app.use()나 app.get(), app.post()등으로 장착함
-
특정한 주소의 요청에만 미들웨어가 실행되게 하고싶으면 첫번째 인수로 주소를 넣으면 됨
-
한번에 장착도 가능
app.use( morgan("dev"), express.static("/", path.join(_dirname, "public")), express.json(), express.urlencoded({ extended: false }), cookieParser(process.env.COOKIE_SECRET) ); -
다음 미들웨어로 넘어가려면 next( )를 호출해야 함, next를 호출하지 않으면 res.send등의 메서드로 응답을 보내야 함
-
next도 호출하지 않고 응답도 보내지 않으면 클라이언트는 응답을 받지 못해 계속 기다리게 됨
-
next()에 인자를 넣으면 에러 처리 미들웨어로 이동, 이때 next의 매개변수는 에러처리 미들웨어의 err 매개변수가 됨
-
미들웨어간 데이터 전달
app.use( (req, res, next) => { req, (data = " 데이터 넣기 "); next(); }, (req, res, next) => { console.log(req.data); //데이터 받기 next(); } );
6.3 Router 객체로 라우팅 분리
- 기본 사용
<<-- routes/index.js -->> const express = require("express"); const router = express.Router(); router.get("/", (req, res) => { res.send("hello express"); }); module.exports = router; <<-- routes/user.js -->> const express = require("express"); const router = express.Router(); router.get("/", (req, res) => { res.send("hello user"); }); module.exports = router; <<-- app.js -->> const indexRouter = require("./routes"); const userRouter = require("./routes/user"); app.use("/", indexRouter); app.use("/user", userRouter); app.use((req, res, next) => { res.status(404).send("Not found"); }); app.use((err,req,res,next)=>{ ... })- index.js는 생략할 수 있기때문에 ./routes로 require할 수 있음
- indexRouter는 app.use('/')에 연결했고 내부의 get과 합쳐져 GET / 라우터가 됨
- userRouter는 app.use('/user')에 연결했고 내부의 get과 합쳐져 GET /user 라우터가 됨
- next('route')
- 라우터에 연결된 나머지 미들웨어들을 건너 뛰고 싶을때 사용
router.get(" /", function (req, res, next) {//첫번째 라우터의 첫번째 미들웨어 next("route"); }, function (req, res, next) {//첫번째 라우터의 두번째 미들웨어 console.log("실행안됨"); next(); }, function (req, res, next) {//첫번째 라우터의 세번째 미들웨어 console.log("실행안됨"); next(); } ); router.get("/", function (req, res) { console.log("실행됨"); res.send(" Hello, Express "); });- 첫번째 라우터의 첫번째 미들웨어에서 next('route')를 호출했기때문에 두번째, 새번째 미들웨어는 실행하지 않고 주소와 일치하는 다음 라우터로 이동함
- 라우터에 연결된 나머지 미들웨어들을 건너 뛰고 싶을때 사용
-
라우트 매개변수
router.get("/user/:id", (req, res) => { console.log(req.params, req.query); }); router.get("/user/hi", function (req, res) { console.log("절대 실행되지 않음"); });- :id는 /user/123의 요청에서 123을 의미함
- :id 인 경우 req.params.id로 조회 가능
- :type인 경우 req.params.type로 조회 가능
와일드카드 역할을 하므로 일반 라우터보다 뒤에 위치해야 다른 라우터를 방해하지 않음
-
쿼리스트링
/user/123?limit=5&skip=10- req.params 객체 => { id : '123' }
- req.query 객체 => { limit: '5', skip: '10'}
-
app.route(), router.route()
router.route("/abc") .get((req, res) => { res.send(""); }) .post((req, res) => { res.send(""); });
6.4 req, res
- http모듈의 req, res객체를 확장한 것
- http모듈의 메서드 + 익스프레스 추가 메스드
- res.writeHead, res.write, res.end + res.send, res.sendFile
- 자주사용하는 속성, 메서드
- req
- req.app : app객체에 접근
- req.body : body-parser미들웨어가 만드는 요청의 본문을 해석한 객체
- req.cookies : cookie-parser미들웨어가 만드는 요청의 쿠키를 해석한 객체
- req.ip : 요청의 ip 주소
- req.params : 라우트 매개변수에 대한 정보가 담긴객체
- req.query : 쿼리스트링에 대한 정보가 담긴 객체
- req.signedCookies : 서명된 쿠키
- req.get(헤더이름) : 헤더의 값을 가져오고 싶을 때 사용
- res
- res.app : app객체에 접근
- res.cookie(키, 값, 옵션) : 쿠키를 설정하는 메서드
- res.clearCookie(키, 값, 옵션) : 쿠키를 제거하는 메서드
- res.end() : 데이터 없이 응답을 보냄
- res.json(JSON) : json형식의 응답을 보냄
- res.redirect(주소) : 리다이렉트할 주소와 함께 응답을 보냄
- res.render(뷰, 데이터) : 템플릿 엔진을 렌더링해서 응답
- res.send(데이터) : 데이터와 함께 응답
- res.sendFile(경로) : 경로에 위치한 파일 응답
- res.set(헤더, 값) : 응답의 헤더를 설정
- res.status(코드) : 응답 시의 상태 코드 지정
- req
6.5 템플릿 엔진
아직 수업에서 안썼으니 스킵