next export
Next.js는 React용 서버 사이드 렌더링 프레임워크입니다. 그렇지만 React를 사용할때처럼 정적 웹사이트를 만들 수 있죠.
next export라는 명령어를 사용하게 되면 out 디렉토리(command 입력 시 다른 옵션을 주지 않았다면)에 index.html 파일이 만들어집니다.
404 에러 발생
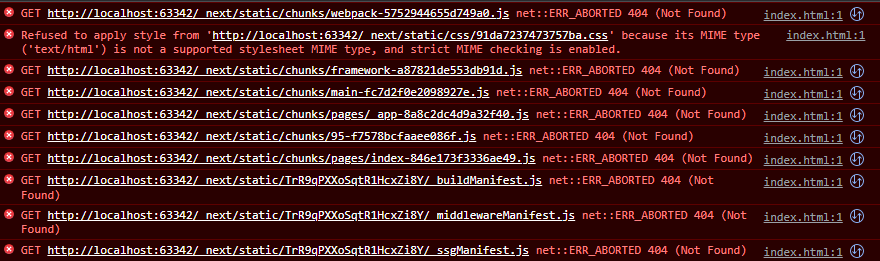
아무런 의심 없이 out/index.html 파일을 브라우저에서 열었더니 다음 에러가 발생하며 작성한 코드가 실행되지 않았어요ㅡㅡ

next export가 수행되며 생성된 js 파일들을 찾을 수 없다는 내용이네요.
out/index.html의 html 코드를 열어보면 아래와 같이 파일 src가 작성되어 있는 것을 볼 수 있는데
<link rel='preload' href='/_next/static/css/91da7237473757ba.css' as='style' />
<link rel='stylesheet' href='/_next/static/css/91da7237473757ba.css' data-n-g='' />
<noscript data-n-css=''></noscript>
<script defer='' nomodule='' src='/_next/static/chunks/polyfills-5cd94c89d3acac5f.js'></script>
<script src='/_next/static/chunks/webpack-5752944655d749a0.js' defer=''></script>
<script src='/_next/static/chunks/framework-a87821de553db91d.js' defer=''></script>
<script src='/_next/static/chunks/main-fc7d2f0e2098927e.js' defer=''></script>
<script src='/_next/static/chunks/pages/_app-8a8c2dc4d9a32f40.js' defer=''></script>
<script src='/_next/static/chunks/95-f7578bcfaaee086f.js' defer=''></script>
<script src='/_next/static/chunks/pages/index-846e173f3336ae49.js' defer=''></script>
<script src='/_next/static/TrR9qPXXoSqtR1HcxZi8Y/_buildManifest.js' defer=''></script>
<script src='/_next/static/TrR9qPXXoSqtR1HcxZi8Y/_ssgManifest.js' defer=''></script>
<script src='/_next/static/TrR9qPXXoSqtR1HcxZi8Y/_middlewareManifest.js' defer=''></script>절대 경로로 잡혀 있어 ${projectFolder}/_next/static.../**.js 와 같은 식으로 경로를 찾게 되는 것이었어요.
src를 /_next/.../**.js에서 ./_next/.../**.js 처럼 상대경로로 수정하니 정상적으로 실행되는 것을 확인할 수 있었습니다.
해결
그러나 빌드 할 때마다 매번 수동으로 경로를 수정하는 것은 상당히 귀찮은 일이죠..
분명 자동으로 상대경로가 작성되도록 하는 방법이 있을 것이라 생각하여 열심히 구글링한 결과 저와 같은 문제를 겪었던 사람들을 찾을 수 있었습니다.
https://github.com/vercel/next.js/issues/8158

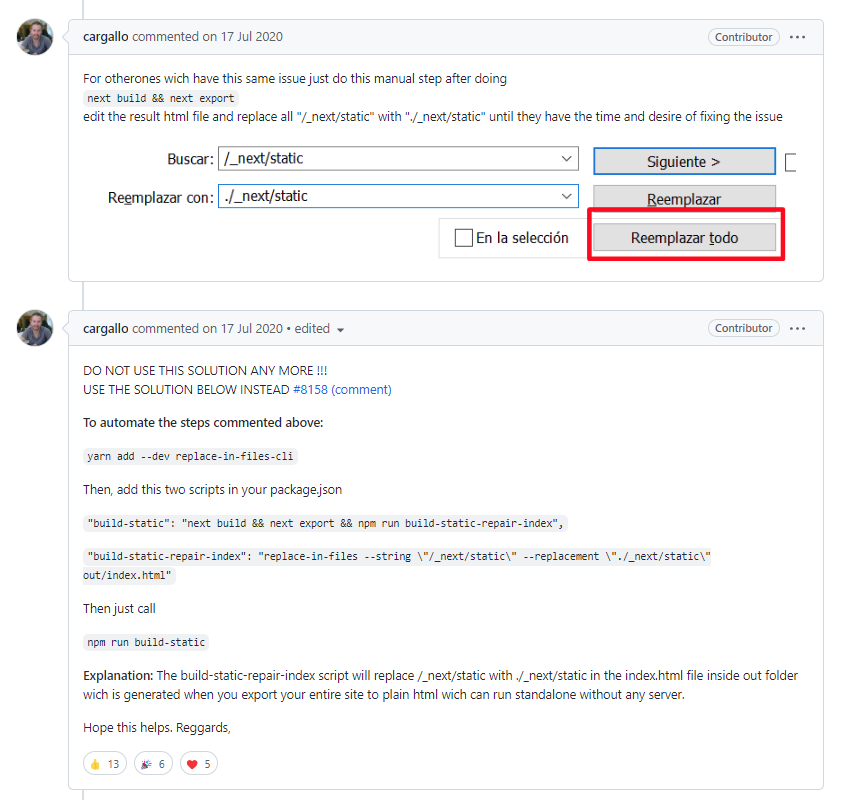
어떤 아저씨가 절대경로를 상대경로로 바꾸어주는 프로그램을 개발한 것도 있었어요.
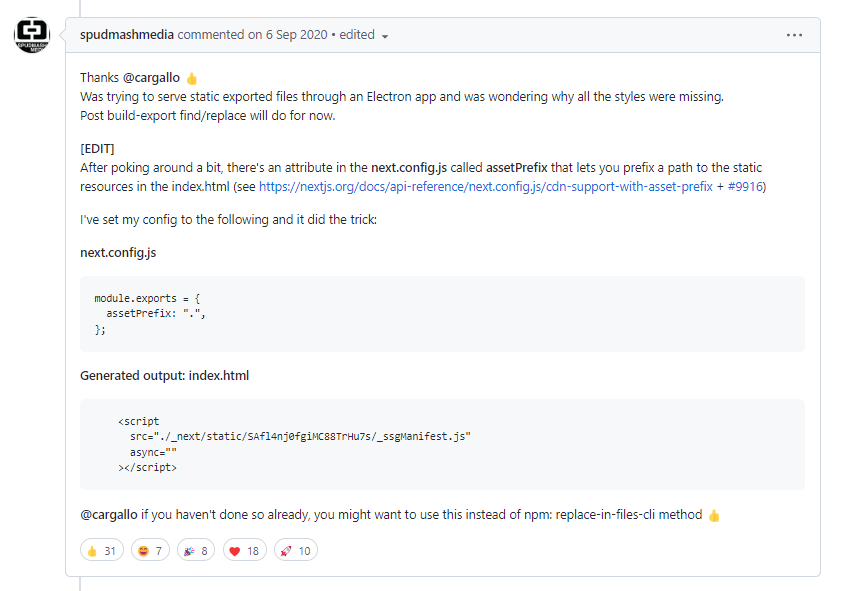
흠.. 좋긴 한데 그래도 귀찮다.. Next.js 자체에서 제공해주는 기능은 없나? 하면서 스크롤을 더 내려보니

역시 있었습니다 ㅋ!!!!
위에서 설명한대로 next.config.js를 아래와 같이 수정했습니다.
const nextConfig = {
...
assetPrefix: '.',
};다시 next export를 해서 만들어진 out/index.html은 아래와 같이 상대경로로 잘 작성되어 있었고 브라우저에서도 훌륭하게 실행되었습니다!
<link rel='preload' href='./_next/static/css/91da7237473757ba.css' as='style' />
<link rel='stylesheet' href='./_next/static/css/91da7237473757ba.css' data-n-g='' />
<noscript data-n-css=''></noscript>
<script defer='' nomodule='' src='./_next/static/chunks/polyfills-5cd94c89d3acac5f.js'></script>
<script src='./_next/static/chunks/webpack-3167209640e9cfa1.js' defer=''></script>
<script src='./_next/static/chunks/framework-a87821de553db91d.js' defer=''></script>
<script src='./_next/static/chunks/main-fc7d2f0e2098927e.js' defer=''></script>
<script src='./_next/static/chunks/pages/_app-8a8c2dc4d9a32f40.js' defer=''></script>
<script src='./_next/static/chunks/95-f7578bcfaaee086f.js' defer=''></script>
<script src='./_next/static/chunks/pages/index-e2a2cb4b5422f3ad.js' defer=''></script>
<script src='./_next/static/y7HbbJhmwJYOFwSfWfsrC/_buildManifest.js' defer=''></script>
<script src='./_next/static/y7HbbJhmwJYOFwSfWfsrC/_ssgManifest.js' defer=''></script>
<script src='./_next/static/y7HbbJhmwJYOFwSfWfsrC/_middlewareManifest.js' defer=''></script>


같은 현상을 겪었는데 덕분에 쉽게 해결했습니다! 감사해요 :)