
드림코딩 by 엘리 님의 자바스크립트 기초 강의를 보고 정리한 글입니다.
string concatenation
console.log('my' + 'cat') // 'mycat'
console.log('1' + 2) //'12'
console.log(`string literals: 1 + 2 = ${1 + 2})`);
//'string literals: 1 + 2 = 3'Numeric operators
+-/*%**
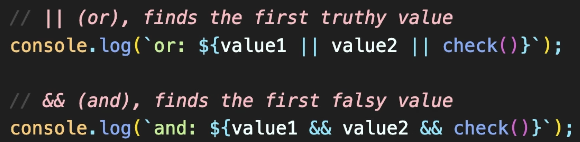
Logical Operators
- || : true를 만나면 그 뒤는 실행 안함.
- && : false를 만나면 그 뒤는 실행 안함.
그래서 실행 시간이 긴 것은 logical operator에서 뒤 쪽에 두는 것이 좋음. (최대한 실행이 안되도록)

그리고 아래와 같은 용도로도 사용가능하다.
if(obj != null) {
obj.func()
}
//위 코드를 아래로 대체 가능
obj && obj.func()Equality
==연산자는 loose equality이다. (type이 달라도 같을 수 있음.)===연산자는 strong equality 이다. (type이 다르면 같을 수 없음.)
stringFive == numberFive //true
stringFive === numberFive //false
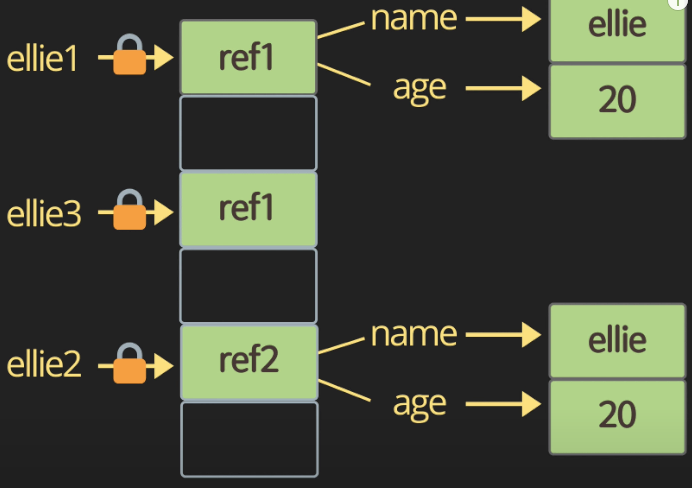
const ellie1 = {name: 'ellie'};
const ellie2 = {name: 'ellie'};
const ellie3 = ellie1;
ellie1 == ellie2 //false
ellie1 === ellie2 // false
ellie1 === ellie3 // true
퀴즈
0 == false; //1
0 === false; //2
'' == false; //3
'' === false; //4
null == undefined; //5
nul === undefined; //6답
T F T F T F T F