
드림코딩 by 엘리 님의 자바스크립트 기초 강의를 보고 정리한 글입니다.
필요성
만약 js에 object가 없다면, 우리가 정의한 변수들이 여기 저기서 둥둥 떠다니면서 규모있는 프로젝트를 만들기 어려워 질 것이다.
JS의 class
class 는 fields와 methods로 구성되어 있다.
(attribute , property , field 의 차이가 뭘까 ..ㅋㅋ)
fields 로만 구성된 class를 data class 라고 한다.
js에서는 class가 ES6 부터 도입되었다.
그래서 그 전까지는 class를 정의하지 않고 바로 object를 만들었다.
또한 object를 만들때 function을 이용해서 template을 만드는 방식을 사용했다.
사실 그래서 ES6에서 class가 도입되고도 기존에 존재하던 prototype base에 기반해서
그 위에 간편하게 object를 만들 수 있도록 문법만 class가 추가된 것이다.
(이런 것을 syntactical sugar 라고 한다. 문법상으로만 존재하지만 편리함을 제공해줘서 달달하다는 뜻. ㅋㅋ)
그래서 js의 class를 완벽히 이해하려면 prototype에 대한 이해가 필요하다!
(근데 우선은 high level에서의 class를 쓰는 방법 부터 알아보자.)
class 기본 사용법
constructor
getter, setter (get, set 키워드)
- `this.data` 로 접근 할때는 자동으로 getter가 쓰이고
- `this.data = something` 로 값을 넣을때는 자동으로 setter가 쓰인다.
- 재귀적으로 계속 불러지는 것을 방지하기 위해서 field name에 '_' 를 추가해준다.public, private fields
- 이건 너무 최근 js라서 제공 안하는 브라우저가 있음.
- #(hash) 기호를 이용해서 private field를 사용할 수 있다.
- 근데 너무 최근꺼라서 쓰려면
BABEL을 이용해야 한다 ㅜ
static
- static 키워드로 static fields도 만들 수 있다.
상속과 다형성
- extends 키워드로 상속받기 가능.
- Overriding
- sub-class에서 super-class의 함수를 자신에게 맞게 재정의하는 것.
instanceof 연산자
rectangle instanceof Rectangle과 같이 사용할 수 있고true나false값을 리턴한다.- 문제
rectangle instanceof Rectangle;
triangle instanceof Rectangle;
triangle instanceof Triangle;
triangle instanceof Shape;
triangle instanceof Object;- 답
T T T T T- Object class는 모든 class의 super class 다.
Object
오브젝트 만드는 법
- object literal 방식
{} - object constructor 방식
new
const obj1 = {};// 'object literal' syntax
const obj2 = new Object(); // 'object constructor' syntax-
object literal 방식 (
{}쓰는 방식) 을 쓰면 class를 굳이 정의하지 않고 객체를 만들 수 있다.- 사실 js에서는 class 대신 이 방식을 많이 쓴다.
- 거의
(key, value)페어로 생각하면 된다.
-
JS는 runtime에 type이 결정되는
dynamically typed language이기 때문에 object의 property를 runtime에추가또는삭제할 수 있다.obj.num = 4; // 오브젝트에 property 추가 delete obj.num; // 오브젝트에 property 삭제
Property 가져오는 법
Property 접근 방법
객체의 property에 접근하는 2가지 방법이 있다.
- 기존의 '.' 방식 :
obj.num - computed properties 방식 :
obj['num']- 이때
[]안에는 string type 으로 key를 넣어야한다.
- 이때
꿀팁
항상 기존의 '.' 방식을 쓰고 computed property 방식을 쓸 수 밖에 없는 상황에서만 그걸 쓴다.
//computed property를 써야하는 상황
function printValue(obj, key) {
console.log(obj[key])
//console.log(obj.key) (X)
}
printValue(obj, 'num')- 즉, 동적으로 key에 관련된 value를 받아와야 할 때만 쓴다.
Property value shorthand
- value로 쓸 변수의 이름과 key의 이름이 같다면 아래와 같이 가능하다
const person1 = mainPerson('hyeonseop', 25)
function makePersion(name, age) {
return {
name,
age,
};
/* 물론 이것도 가능함
return {
name: name,
age: age,
};
*/
}
- 위에서 정의한 makePerson은 class와 같은 기능을 하는 것이다.
- class가 나오기 전까지는 (ES6 이전) 저런식으로 함수를 정의하여 object의 template을 만들어 이용했다.
Constructor function
- function으로 object의 template을 만드는 방식은 위와 같이 할 수도 있지만
constructor function을 이용할 수도 있다.
const person1 = new Person('hyeonseop', 25);
function Person(name, age) {
// this = {};
this.name = name;
this.age = age;
// return this;
}- 원래 문법이라면 주석 처리된 부분이 들어가야 정상이지만, 자바스크립트 엔진이 알아서
constructor function으로 인지하고 그 부분을 넣어준다.
in` 연산자
'name' in person1trueorfalse로 object안에 해당 키(property)가 있는지 검사한다.
for ... in 반복문 vs for ... of 반복문
for ... in은객체의 key를 검색하기 위함.for ... of는iterable(배열)의 값들을 순차적으로 검색하기 위함.
for (key in person1) {
console.log(key)
}
// 출력 결과 : name age
const array = [1, 2, 4, 5];
for (value of array) {
console.log(value);
}
//출력 결과 : 1 2 4 5object 복사하는 법
Shallow copy
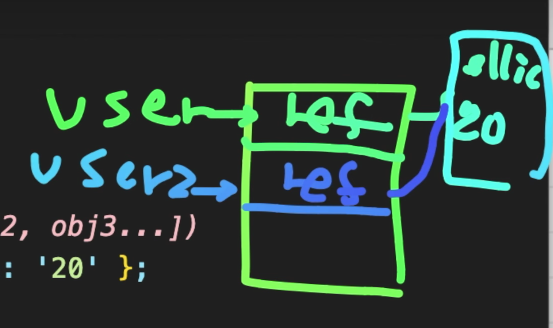
- 아래와 같이 object를 복사하면 그림처럼 shallow copy만 일어난다.
const user1 = {name: 'hyeonseop', age: '20'};
const user2 = user1;
그래서 이 경우 user2의 내용을 변경할 경우 user1의 내용이 바뀐다.
(같은 곳을 참조하고 있기 때문)
Deep copy
1) old way
const user1 = {name: 'hyeonseop', age: '20'};
const user2 = {}
for(key in user1) {
user2[key] = user1[key];
}참고로 여기서 user2를 const로 선언해도 객체 안의 데이터는 바꿀 수 있다.
(저 위의 사진을 잘 생각해보자)
2) new way
const user1 = {name: 'hyeonseop', age: '20'};
const user2 = {}
Object.assign(user2, user1);
//or
const user3 = Object.assign({}, user1);javascript에서 제공하는 APIs는 cmd + 클릭 을 통해서 해당 API의 선언부를 확인 가능하다!!
문제
const person1 { gender: 'female'};
const person2 { gender: 'male', age: 25};
const mixed = Object.assign({}, person1, person2);
mixed.gender; //??
mixed.age; //??답
male, 25Object 파트 마치면서
사실 javascript에서는 class(객체지향) 보다는 그냥 (key, value) 의 object를 더 많이 쓰기때문에 객체지향에 대한 이해가 좀 부족해도 일단 넘어가자!
(근데 나중에 typescript할 때는 객체지향(class) 개념이 많이 쓰임)