
드림코딩 by 엘리 님의 자바스크립트 기초 강의를 보고 정리한 글입니다.
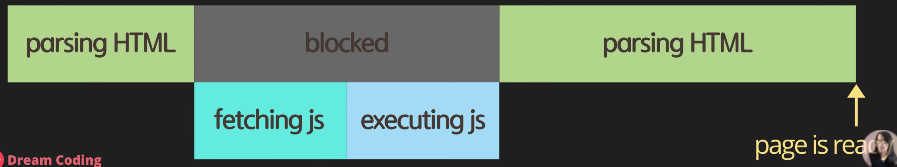
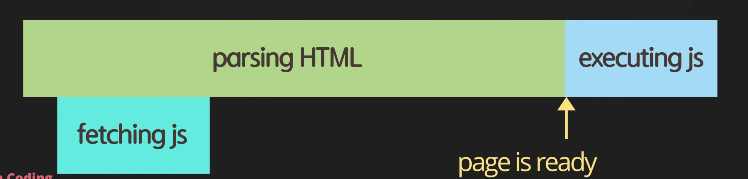
default

async나 defer등의 속성을 안 쓰게 되면 위와 같이 js를 불러와(fetching) 실행(executing)시킨다.
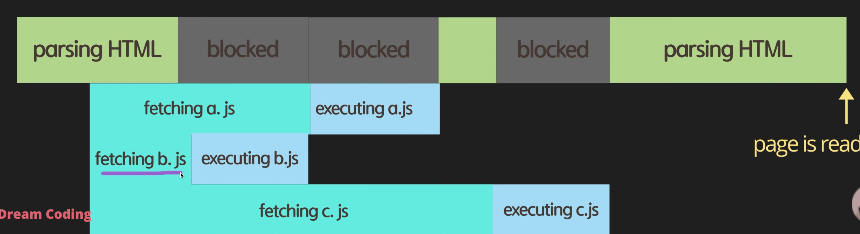
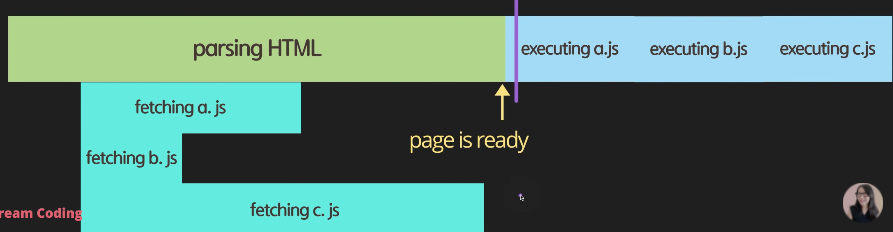
async


작동 방식
- 해당 라인을 만나면 비동기로 해당 js파일 fetch를 진행
- (js파일 fetch과정은 비동기이기 때문에 html 파싱은 계속 진행)
- fetch가 끝나는 동시에 html parsing을 멈추고 fetched 된 js파일을 실행한다.
특징
- js fetching 과정인 HTML parsing 과정과 병렬적으로 수행되어서 이득.
- 하지만 fetching이 다 끝나면 곧바로 html parsing을 중단하고 js를 실행시키기 때문에
- 여전히 blocking이 있고
- 아직 js 실행 당시 DOM TREE가 덜 만들어져 있을 수도 있음.
- 또한 여러 js를 fetching 할 때 먼저 fetching되는 순서대로 실행됨. (html에서 불러온 순서가 깨지게 됨.)
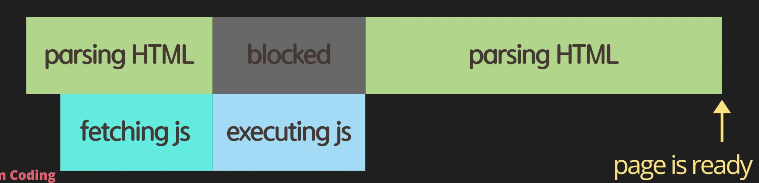
defer (제일 좋음)
- 제일 좋은 방식인 것 같다.
- 왜냐하면 JS fetching은 병렬적으로 수행돼서 빠르고
- HTML이 다 parsing 된 이후에 JS가 실행돼서 안전하다. (DOM tree가 다 그려지기도 전에 JS가 실행되는 불상사가 안 생김.)


작동방식
- 해당 라인을 만나면 비동기로 js를 fetching함.
- 그리고 html parsing이 끝나면 그때서야 js를 실행 시킴.
특징
- html이 parsing도중에 blocking 되지 않음.
- 여러 js를 불러올 때 html에서 불러온 순서가 안 깨짐.
- 그냥 제일 좋음 무조건 이거 쓰면 됨.
TMI
-
개발 공부를 할 때는 개발자 공식사이트를 통해 하는 것을 추천한다.
-
근데
ECMAscript공식 사이트는 너무 읽기 어려우니MDN사이트를 통해 공부하는 것을 추천! -
w3school은 노르웨이의 한 회사가 만든 사이트다. w3school로 공부하는 것은 비추천..
-
MDN이 훨신 설명이 잘 되어있고 업데이트도 빠르다!
-
js로 개발을 할때 js 파일 맨 위에
'use strict'를 선언하고 하면 js 를 strict 모드로 사용할 수 있다. (ES5에서 추가된 문법이다.)-
예를 들어, 변수를 선언 없이 사용할 때 원래 브라우저에서 에러를 안 내지만
'use strict'를 쓰면 에러를 내준다. -
vanilla js 로 개발 할 때는
'use strict'를 꼭 선언하고 시작하자!
-