(1) Component란 무엇인가?
컴포넌트란 블록이고 결국 함수입니다.
컴포넌트란, 화면을 구성하는 하나의 단위입니다.
레고로 만들어진 장난감이 있다고 했을 때, 그것을 이루는 하나하나의 레고 블럭과 같습니다. 그 레고 블럭을 코드로 만들면 이렇게 생겼습니다.
// App 컴포넌트
function App (){
return <div></div>
}리액트 세계에서 말하는 컴포넌트(블럭)는 즉 함수 입니다.
누군가 와서 “컴포넌트를 만들어 보세요" 라고 한다면 우리는 html을 return 하는 함수를 만들면 됩니다.
아래는 CRA로 생성한 프로젝트에 있는 App.js 입니다.
복잡해보이지만, 결국 App이라는 함수 일 뿐입니다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;(2) Component 코드 보는 법
-
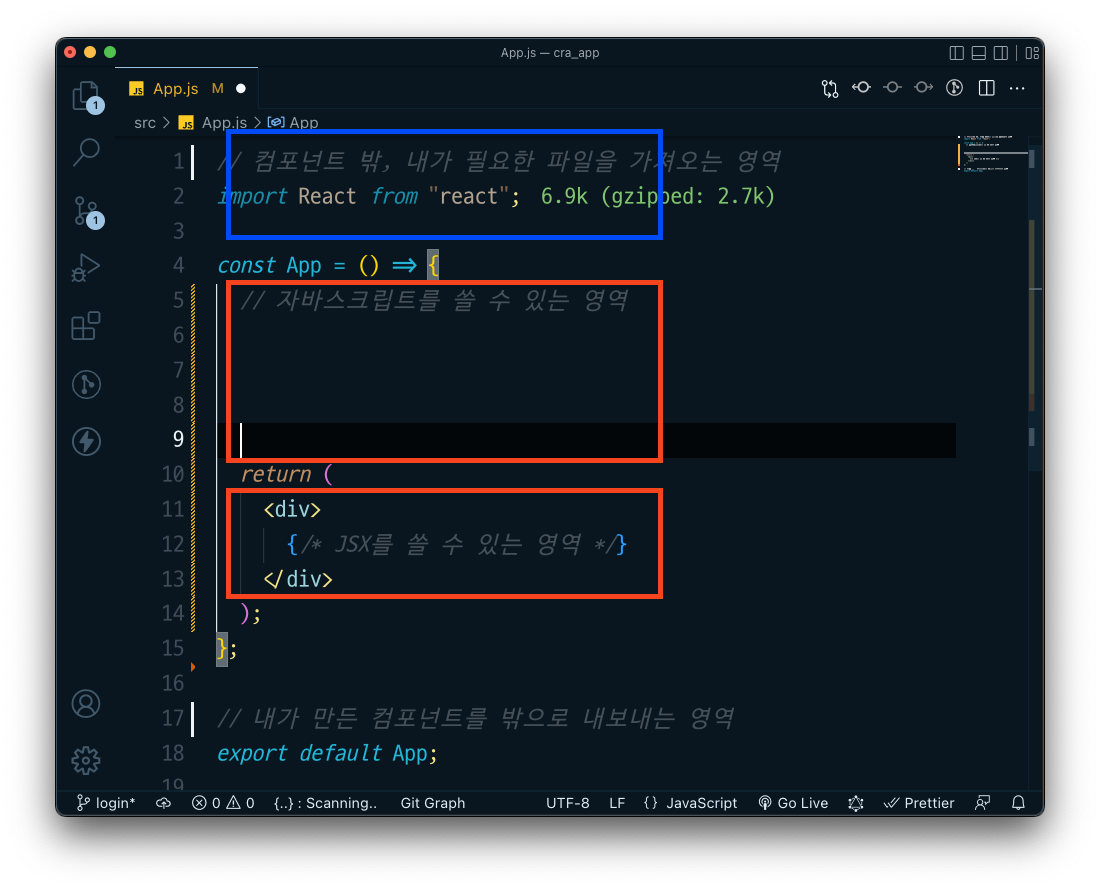
컴포넌트(함수) 코드를 볼 때는 영역을 나누어서 보면 조금 더 편합니다. 컴포넌트 밖에서는 내가 필요한 파일을
import하거나, 또는export default라는 기능을 통해 내가 만든 컴포넌트를 밖으로 내보내는 코드가 있습니다. -
컴포넌트 안에서는 자바스크립트를 쓸 수 있는 부분이 있습니다. 여러분이 컴포넌트 안에서 어떤 자바스크립트 코드를 작성하고 싶다면 여기에다가 작성합니다.
-
그리고
return을 기준으로 아랫부분에서는 HTML(정확히 말하면 JSX입니다. 나중에 배워요!) 을 작성할 수 있습니다. 여기에 작성한 html 코드와 값들이 화면에 보여집니다.

(3) 반드시 주의해야 할 점
- 컴포넌트를 만들 때 반드시 가장 첫 글자는 대문자로 만들어야 합니다.
- 폴더는 소문자로 시작하는 카멜케이스로 작성하고, 컴포넌트를 만드는 파일은 대문자로 시작하는 카멜케이스로 이름을 짓습니다.
