Library vs Framework
- Library (React.js - CRA)
- 개발자로써 우리가 사용하는 것
- 라이브러리는 사용하고 싶을 때 사용할 수 있다.
- 개발자가 왕, 마음대로 할 수 있다.
- 폴더명 등 앱을 만드는 데 자유도가 있다.
- 라우팅도 개발자한테 달렸다.
- 원하는 데로 무엇이든 할 수 있다.
- Framework (Next.js - CNA)
- 우리의 코드를 불러오는 것
- 코드를 적절환 위치에 잘 적으면 코드를 불러와서 무언가를 할 것
- 특정한 규칙을 따라서 특정한 것을 해야한다.
- Next.js 에는 리액트돔이 없다.
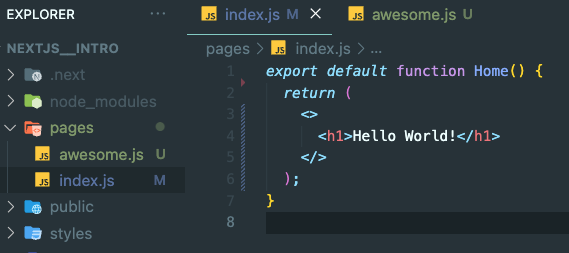
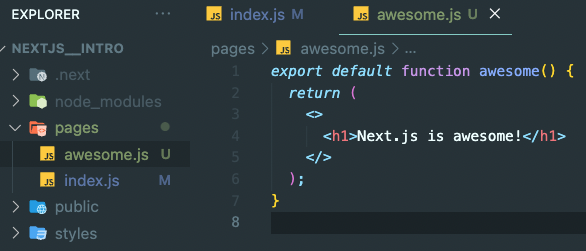
- 우리가 할 수 있는 것은 유일한 것은 pages에서 코드를 작성하는 것
- 아주 깊은 저 멀리 어딘가에서 코드는 리액트돔과 같은 역할을 하지만 우리는 접근할 수 없다.
- 리액트에서 직접하던 것들을 추상화 한것
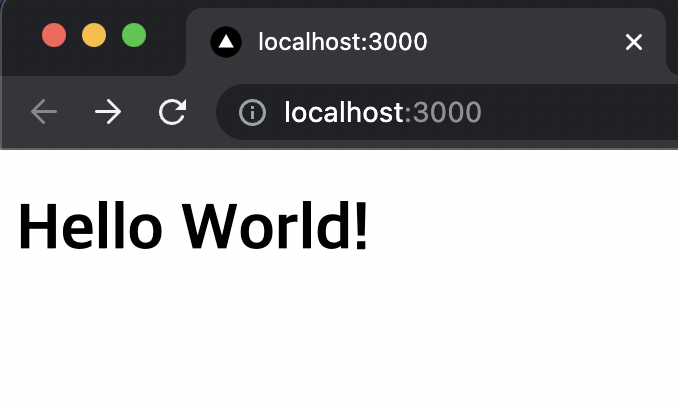
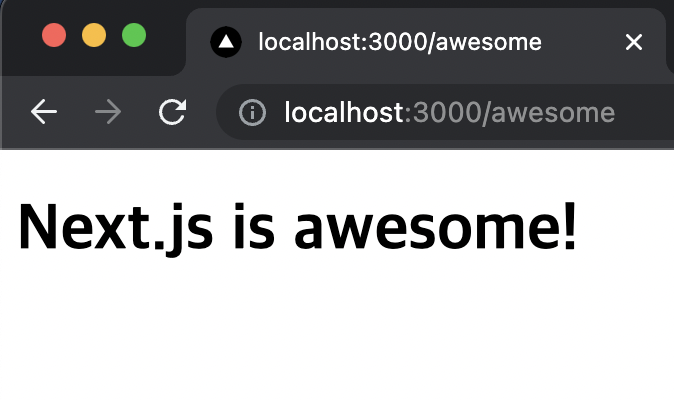
- 어떤 설정이나 router 없이도 페이지를 렌더링하고 라우팅 할 수 있다.
- 집과 같은 것, 코드를 적절한 곳에 넣어야 한다.
- 우리 코드가 게스트 같은 것.
- 예시




- 라우터 설정을 별도로 하지 않아도
/pages폴더 내 파일 이름으로url-path가 자동으로 설정된다.
참조
노마드코더 NextJS 시작하기
