FE 파트장으로써 FE 팀원 기술핏을 맞추기 위한 기술 기초 개념 자료 및 과제 작성
개요
- Pre-Project에서 사용될 Recoil 에 익숙해지기 위함입니다.
- 실제 프로젝트와 동작에서는 다를 수 있습니다.
기술 목표
- Recoil Hooks
useRecoilState,useSetRecoilState,useRecoilValue에 익숙해집니다. - Atom 생성시 key 와 default 값을 지정해주며 생성합니다.
구현 목표
- 회원가입, 로그인, 로그아웃 기능을 Recoil Atom(전역상태) 를 사용해서 구현합니다.
- 로그인/ 비로그인 에 따라 Nav 우측 부분 렌더링을 변화시켜줍니다.
Recoil 기초
Atom
개념

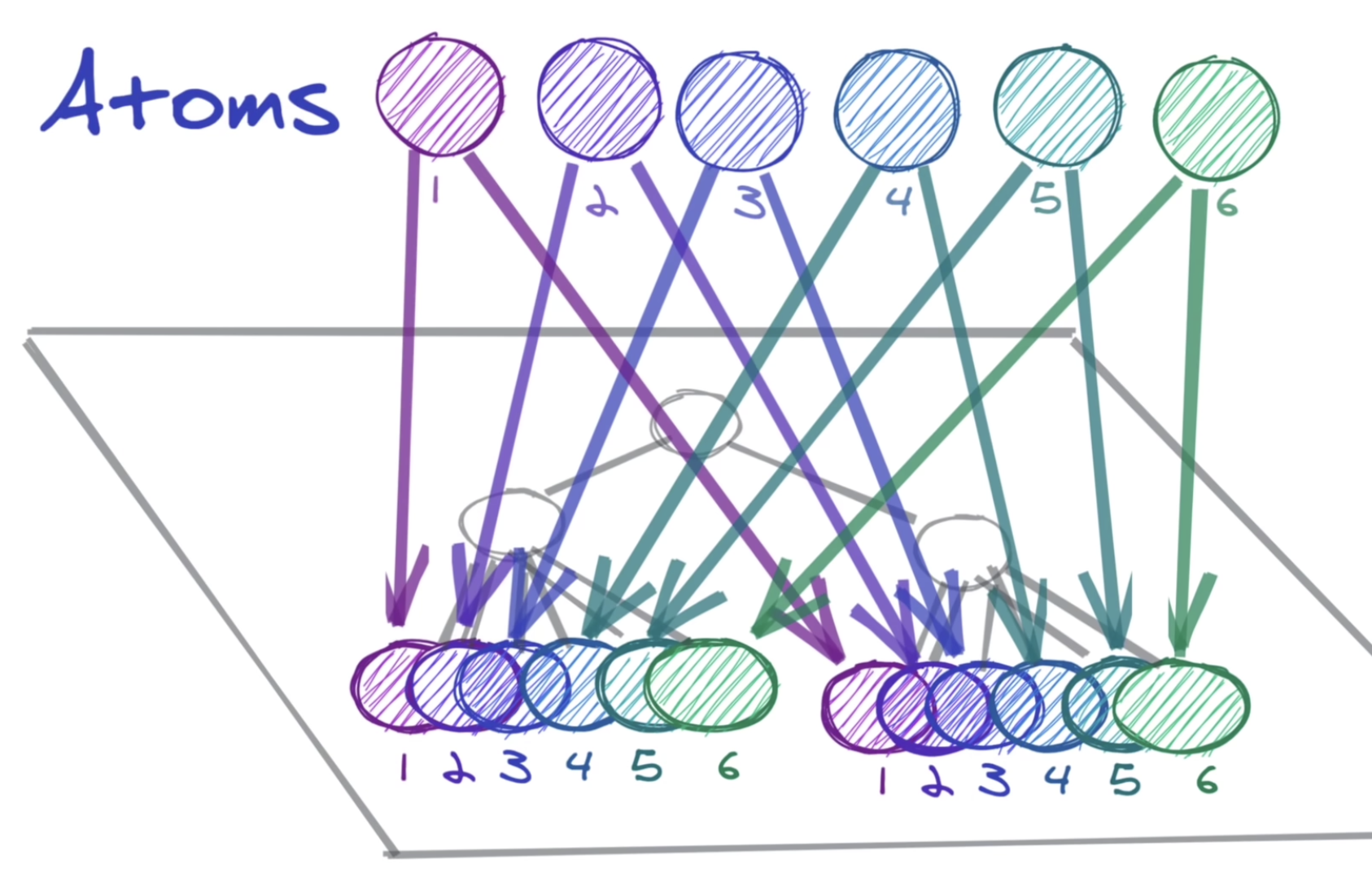
- 위의 동그라미가 각 Atom 들
- 아래의 동그라미가 컴포넌트/ 페이지 (javascript 파일)
- javascript 파일끼리의 props 드릴링 방식이 아니라 따로 외부에 둔 Atom 에서 필요할때 가져다 쓰는 개념
구현
- 하나의 상태마다 하나의 Atom 을 src/atoms.js 파일에 생성해 두는 것이 일반적입니다.
- Atom 들을 하나의 페이지에 생성해두고 export 하여서 필요할때마다 가져다 씁니다.
- Atom 을 생성할 때
key,default값을 주어야합니다.
Recoil Hooks
개념
- 기존 리액트에서 제공하는
useState처럼 Recoil 에서도 Hooks 를 제공하고 기본적인 Hooks 로 크게 3가지를 생각해주시면 됩니다.useRecoilState: 하나의 Atom 을 불러와서 기존useState와 똑같이 동작합니다.useRecoilValue: 하나의 Atom 을 불러오고 set함수(setter) 없이 값(getter) 만 사용할때 사용합니다.useSetRecoilState: 하나의 Atom 을 불러오고 set함수(setter) 만 필요할때 사용합니다.
구현
useState와 차이점useState()는 전달인자로 초기값(default) 를 전달합니다.- Recoil Hooks 에서는 전달인자로 초기값이 아닌 Atom 을 전달합니다.
- Atom 에 default 값이 이미 설정되어 있습니다.
추가 팁
-
Atom 설정하시고 ESLint 에러를 만나실 수 있습니다. (Air-BnB ESLint 프리셋 기준)
- 만나시면 각자 ESLint 설정에 바로 적용해서 진행해주세요.
-
저는 두 개의 Atom 을 사용했습니다.
-
users Atom (회원가입 관련)
- 객체 배열
- 각 유저의 정보를 저장
- [ {email, name, password, id}, {email, name, password, id}, … ] 와 같은 형태
-
curUser Atom (로그인, 로그아웃 관련)
- 객체
- 현재 로그인된 유저의 정보를 저장
- {email, name, password, id}
- 하나하나 console.log 찍어보시면서 이전 페이지에서 상태가 잘 업데이트 되었나 등을 확인하면서 하시면 좋을 것 같습니다.
추가 사항
- 현재 로그인/ 회원가입 페이지의 Form 이 onSubmit 이벤트가 아니라 버튼에 onClick 이벤트 형식이라 로그인/ 회원가입 정보를 Input 에 입력하고
엔터를 누르면 안됩니다.꼭 버튼을 클릭해주세요. - 로그인/ 회원가입의 유효성 확인 설정이 되어있지 않습니다.
- 패스워드 해싱 적용안되어 있습니다.
- 우선 기능에대한 학습이므로 스타일 적용 안 되어있습니다.
진행방법
seb40_pre_037의homework/template브랜치를 기반으로 각각homework/yeonwoo와 같이homework/:성함형태로 브랜치를 파서 진행해주세요!- 하시다가 막막한 경우
homework/reference에 커밋을 나눠서 찍어놨습니다. 참고해주셔도 됩니다!
예시영상
작성자 : 박연우
작성일 : 2022.10.29
